 hujung hadapan web
hujung hadapan web
 tutorial js
tutorial js
 Membina Sistem Log Masuk Web Selamat Menggunakan Pengecaman Muka dengan Vue.js: Panduan Langkah demi Langkah
Membina Sistem Log Masuk Web Selamat Menggunakan Pengecaman Muka dengan Vue.js: Panduan Langkah demi Langkah
Membina Sistem Log Masuk Web Selamat Menggunakan Pengecaman Muka dengan Vue.js: Panduan Langkah demi Langkah
Dalam dunia hari ini, keselamatan dan kemudahan akses adalah kebimbangan utama bagi kedua-dua pengguna dan pembangun. Dengan bilangan ancaman siber yang semakin meningkat dan permintaan untuk pengalaman pengguna tanpa geseran, penyepaduan langkah keselamatan lanjutan telah menjadi penting. Salah satu teknologi canggih yang memungkinkan ini adalah pengecaman muka. Teknologi ini bukan sahaja menyediakan keselamatan yang teguh tetapi juga meningkatkan pengalaman pengguna dengan memudahkan proses log masuk. Pengguna tidak perlu lagi mengingati kata laluan yang kompleks atau melalui beberapa langkah pengesahan; sebaliknya, mereka boleh mengakses akaun mereka dengan imbasan muka pantas.
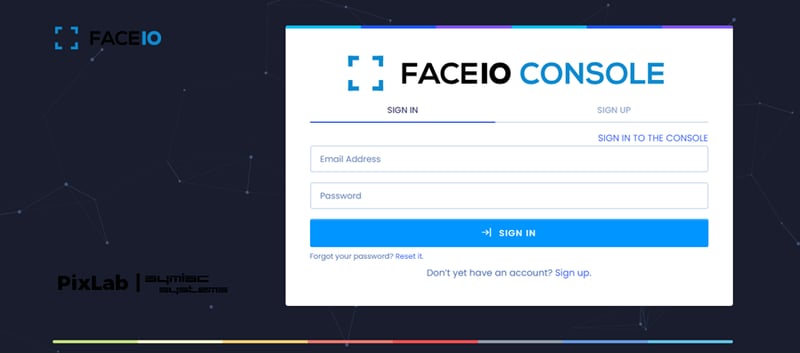
Teknologi pengecaman muka telah mencapai kemajuan yang ketara dan kini lebih mudah diakses berbanding sebelum ini untuk pembangun web. Mengintegrasikan pengecaman muka ke dalam aplikasi web boleh meningkatkan keselamatan dan kemudahan dengan ketara. Dalam panduan komprehensif ini, kami akan menunjukkan kepada anda cara membuat sistem log masuk web menggunakan Vue.js dan FACEIO, API pengecaman muka yang berkuasa. Dengan memanfaatkan keupayaan FACEIO, kami boleh membina sistem pengesahan yang selamat dan mesra pengguna. Pada penghujung tutorial ini, anda akan mempunyai aplikasi web yang berfungsi yang membolehkan pengguna log masuk menggunakan muka mereka, memberikan penyelesaian yang cekap dan moden kepada kaedah log masuk tradisional.
Indeks
- Pengenalan
- Keperluan
- Mengkonfigurasi Projek Vue.js
- Menyepadukan FACEIO
- Membina Komponen Log Masuk
- Melaksanakan Pengesahan
- Meningkatkan Pengalaman Pengguna
- Menguji dan Menyahpepijat
- Kesimpulan
- Rujukan
pengenalan

Teknologi pengecaman muka menawarkan_ cara yang lancar_ dan_ selamat_ untuk mengesahkan pengguna, mengubah cara kami mendekati keselamatan digital. Tidak seperti kaedah tradisional yang bergantung pada kata laluan atau PIN, pengecaman muka memberikan pengalaman pengguna yang lebih intuitif dan kurang mengganggu. Dengan peningkatan kelaziman teknologi biometrik, pengecaman muka telah muncul sebagai penyelesaian yang boleh dipercayai dan cekap untuk mendapatkan aplikasi web. Dengan menganalisis dan membandingkan ciri-ciri wajah yang unik, teknologi ini memastikan bahawa hanya pengguna yang dibenarkan mempunyai akses, sekali gus meningkatkan keselamatan keseluruhan aplikasi.
FACEIO ialah salah satu penyedia terkemuka dalam bidang pengecaman muka, menawarkan API yang mantap dan mudah disepadukan untuk pembangun. APInya memudahkan proses memasukkan pengecaman muka ke dalam aplikasi web, menjadikannya boleh diakses walaupun kepada mereka yang mempunyai pengalaman terhad dalam teknologi biometrik. Dalam tutorial ini, kami akan menggunakan Vue.js, rangka kerja JavaScript yang popular, untuk membina sistem log masuk web yang menggunakan API FACEIO untuk pengesahan. Kami akan membimbing anda melalui langkah konfigurasi projek, penyepaduan FACEIO dan pelaksanaan sistem log masuk pengecaman muka. Menjelang akhir tutorial ini, anda akan mempunyai aplikasi log masuk web yang berfungsi dan selamat yang meningkatkan keselamatan dan pengalaman pengguna, memberikan penyelesaian moden kepada cabaran pengesahan digital.
Keperluan

Sebelum kita bermula, adalah penting untuk memastikan anda mempunyai alatan dan pengetahuan yang diperlukan untuk mengikuti tutorial ini dengan berkesan. Pemahaman asas JavaScript dan Vue.js adalah penting kerana kami akan menggunakan Vue.js untuk membina aplikasi web. Kebiasaan dengan komponen, pengurusan negeri dan Vue CLI akan sangat bermanfaat. Jika anda baru menggunakan Vue.js, pertimbangkan untuk meneroka beberapa tutorial pengenalan atau dokumentasi rasmi Vue.js untuk mempercepatkan.
Selain itu, anda perlu memasang Node.js dan npm (Pengurus Pakej Node) pada sistem anda. Node.js membolehkan kami menjalankan JavaScript pada bahagian pelayan dan penting untuk mengurus kebergantungan dan menjalankan pelayan pembangunan kami. Anda boleh memuat turun dan memasang Node.js daripada tapak web rasmi Node.js, yang juga akan merangkumi npm. Akhir sekali, anda perlu membuat akaun di FACEIO dan mendapatkan kunci API. Kunci API FACEIO diperlukan untuk menyepadukan keupayaan pengecaman muka ke dalam aplikasi kami. Anda boleh mendaftar untuk akaun dan mendapatkan kunci API anda dengan melawati tapak web FACEIO. Pastikan kunci API anda selamat kerana ia akan digunakan untuk mengesahkan apl anda dengan perkhidmatan FACEIO.
Berikut ialah prasyarat yang diringkaskan dalam titik peluru:
- Pengetahuan asas JavaScript dan Vue.js:
Kebiasaan dengan komponen Vue.js, pengurusan negeri dan CLI Vue.
Pertimbangkan untuk meneroka tutorial pengenalan atau dokumentasi rasmi Vue.js jika anda baru menggunakan Vue.js.
- Node.js dan npm dipasang:
Muat turun dan pasang Node.js daripada tapak web rasmi Node.js, yang juga akan merangkumi npm.
Node.js membenarkan kami menjalankan JavaScript pada bahagian pelayan dan mengurus kebergantungan.
- Akaun FACEIO dan kunci API:

- Daftar akaun di tapak web FACEIO.
- Dapatkan kunci API anda, yang diperlukan untuk menyepadukan keupayaan pengecaman muka ke dalam apl kami.
- Pastikan kunci API anda selamat kerana ia akan mengesahkan aplikasi anda dengan perkhidmatan FACEIO.
Mengkonfigurasi Projek Vue.js

Mula-mula, mari buat projek Vue.js baharu. Buka terminal anda dan jalankan arahan berikut:
npx @vue/cli create face-recognition-login cd face-recognition-login npm install
Arahan ini mencipta projek baharu Vue.js yang dipanggil log masuk-pengenal-muka dan memasang semua kebergantungan yang diperlukan.
Mengintegrasikan FACEIO

Untuk menyepadukan FACEIO, kami perlu memasukkan SDK JavaScript mereka. Tambahkan teg skrip berikut pada fail index.html anda:
html <! - public/index.html → <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Face Recognition Login</title> </head> <body> <div id="app"></div> <script src="https://cdn.faceio.net/fio.js"></script> </body> </html>
Teg skrip ini memuatkan FACEIO SDK, yang akan kami gunakan untuk menyepadukan keupayaan pengecaman wajah ke dalam aplikasi kami.
Membina Komponen Log Masuk

Buat komponen Vue baharu untuk sistem log masuk. Jom panggil Log masuk.vue.
<! - src/components/Login.vue →
<template>
<div class="login-container">
<h2>Login with Face Recognition</h2>
<button @click="initFaceIO">Login</button>
<p v-if="error">{{ error }}</p>
</div>
</template>
<script>
export default {
data() {
return {
error: null,
};
},
methods: {
initFaceIO() {
this.error = null;
const faceio = new faceIO('YOUR_FACEIO_API_KEY');
faceio.authenticate()
.then(userData => {
console.log('User authenticated successfully:', userData);
// Handle successful authentication here
})
.catch(err => {
console.error('Authentication failed:', err);
this.error = 'Authentication failed. Please try again.';
});
},
},
};
</script>
<style scoped>
.login-container {
text-align: center;
margin-top: 50px;
}
button {
padding: 10px 20px;
font-size: 16px;
cursor: pointer;
}
p {
color: red;
}
</style>
Dalam komponen ini, kami mentakrifkan butang yang mencetuskan kaedah initFaceIO apabila diklik. Kaedah ini memulakan SDK FACEIO dan cuba untuk mengesahkan pengguna menggunakan pengecaman muka. Apabila pengguna mengklik butang, SDK FACEIO dimuatkan dan proses pengecaman muka bermula. Jika pengesahan berjaya, maklumat pengguna diambil dan boleh digunakan untuk memberikan akses kepada kawasan selamat aplikasi. Kaedah initFaceIO mengendalikan keseluruhan proses, daripada memulakan SDK kepada menangkap data muka pengguna dan mengesahkannya dengan data yang disimpan. Penyepaduan yang lancar ini memastikan bahawa proses pengesahan adalah selamat dan mesra pengguna, mengurangkan keperluan untuk kata laluan dan menjadikan proses log masuk lebih cekap.
Além de inicializar o SDK, o componente também inclui tratamento de erros para fornecer feedback caso o processo de autenticação falhe. Isso é crucial para melhorar a experiência do usuário, pois informa aos usuários sobre quaisquer problemas que possam surgir durante a tentativa de login. Por exemplo, se o rosto do usuário não puder ser reconhecido, o componente pode exibir uma mensagem de erro pedindo ao usuário para tentar novamente ou verificar as configurações da câmera. Ao incorporar esses recursos, o componente não apenas melhora a segurança, mas também garante uma experiência do usuário suave e intuitiva. Além disso, este método pode ser estendido para incluir funcionalidades adicionais, como registrar tentativas de autenticação para auditoria de segurança ou integrar com outros sistemas de autenticação biométrica para fornecer uma abordagem de segurança em várias camadas.
Implementando a Autenticação

No método initFaceIO, inicializamos o SDK do FACEIO e chamamos o método authenticate. Este método é o núcleo do nosso sistema de login por reconhecimento facial. Primeiro, criamos uma instância do SDK do FACEIO usando nossa chave de API, o que estabelece uma conexão com o serviço FACEIO e o prepara para a autenticação do usuário. O método authenticate então ativa a câmera do usuário e inicia o processo de reconhecimento facial. Isso envolve capturar as características faciais do usuário e compará-las com os dados armazenados para verificar sua identidade. A integração contínua dessas etapas garante que o processo de autenticação seja eficiente e seguro.
Aqui está uma descrição do código:
- Inicializar o SDK do FACEIO: Criamos uma instância do SDK do FACEIO com nossa chave de API, estabelecendo uma conexão segura com o serviço FACEIO.
- Autenticar o Usuário: Chamamos o método authenticate, que abre a câmera e tenta reconhecer o rosto do usuário. Este método captura as características faciais do usuário e as compara com os dados armazenados.
- Tratar Sucesso e Erro:
- Em caso de sucesso: Registramos os dados do usuário no console, que podem ser usados para conceder acesso a áreas restritas do aplicativo ou personalizar a experiência do usuário.
- Em caso de falha: Capturamos o erro e exibimos uma mensagem de erro para o usuário. Isso garante que os usuários sejam informados sobre o problema, seja com a câmera, um rosto não reconhecido ou outro erro.
Ao incorporar essas etapas, garantimos que o sistema de login por reconhecimento facial seja robusto e amigável ao usuário. Além disso, o mecanismo de tratamento de erros melhora a experiência do usuário ao fornecer feedback claro em caso de problemas, orientando-os sobre como resolvê-los. Este método pode ser ainda mais estendido para incluir o registro de tentativas de autenticação para auditorias de segurança, integração com outros sistemas biométricos para segurança aprimorada e personalização das mensagens de erro para fornecer orientações mais específicas aos usuários.
Código de Exemplo:
initFaceIO() {
this.error = null;
const faceio = new faceIO('YOUR_FACEIO_API_KEY');
faceio.authenticate()
.then(userData => {
this.loading = false;
console.log('User authenticated successfully:', userData);
// Handle successful authentication here
})
.catch(err => {
this.loading = false;
console.error('Authentication failed:', err);
this.error = 'Authentication failed. Please try again.';
});
}
Melhorando a Experiência do Usuário

Para proporcionar uma melhor experiência ao usuário, vamos adicionar um indicador de carregamento enquanto a autenticação facial está em andamento.
Atualize o componente Login.vue da seguinte forma:
<! - src/components/Login.vue →
<template>
<div class="login-container">
<h2>Login with Face Recognition</h2>
<button @click="initFaceIO" :disabled="loading">Login</button>
<p v-if="error">{{ error }}</p>
<p v-if="loading">Authenticating…</p>
</div>
</template>
<script>
export default {
data() {
return {
error: null,
loading: false,
};
},
methods: {
initFaceIO() {
this.error = null;
this.loading = true;
const faceio = new faceIO('YOUR_FACEIO_API_KEY');
faceio.authenticate()
.then(userData => {
this.loading = false;
console.log('User authenticated successfully:', userData);
// Handle successful authentication here
})
.catch(err => {
this.loading = false;
console.error('Authentication failed:', err);
this.error = 'Authentication failed. Please try again.';
});
},
},
};
</script>
Neste componente atualizado, rastreamos o estado de carregamento e exibimos uma mensagem de carregamento enquanto a autenticação está em andamento.
Testando e Depurando

Sebelum menggunakan apl anda, adalah penting untuk mengujinya dengan teliti untuk memastikan log masuk pengecaman muka berfungsi seperti yang diharapkan. Ini termasuk memeriksa sarung tepi seperti keadaan pencahayaan yang berbeza dan pelbagai sudut muka pengguna untuk memastikan pengalaman pengguna yang lancar. Ujian komprehensif akan membantu mengenal pasti dan menyelesaikan isu yang berpotensi, memastikan aplikasi anda teguh dan boleh dipercayai.
Langkah Pengujian
- Konfigurasi Awal: Pastikan persekitaran pembangunan anda dikonfigurasikan dengan betul dengan FACEIO SDK dimuatkan. Sahkan bahawa SDK dimulakan tanpa ralat dan kamera berfungsi seperti yang diharapkan.
- Simulasikan Pengesahan: Uji proses pengesahan dalam pelbagai persekitaran dan keadaan pencahayaan. Ini termasuk ujian dalam cahaya malap, cahaya tinggi dan sudut muka yang berbeza untuk memastikan sistem boleh mengecam pengguna dengan pasti dalam pelbagai keadaan.
- Pengendalian Ralat: Semak sama ada mesej ralat dipaparkan dengan betul untuk senario kegagalan yang berbeza. Ini termasuk menyemak isu seperti penafian akses kamera, wajah tidak dikenali dan ralat rangkaian. Pengendalian ralat yang betul memastikan pengguna menerima maklum balas yang jelas dan berguna.
- Pengalaman Pengguna: Pastikan penunjuk pemuatan dan mesej ralat meningkatkan pengalaman pengguna. Uji cara apl bertindak balas semasa proses pengesahan dan pastikan pengguna dimaklumkan tentang status melalui penunjuk dan mesej.
Contoh Kes Ujian
- Senario Ujian: Pengguna cuba log masuk dengan pencahayaan yang tidak mencukupi.
- Hasil Jangkaan: Sistem harus menggesa pengguna untuk memperbaiki keadaan pencahayaan atau memaparkan mesej ralat yang sesuai. Ini memastikan pengguna mengetahui sebab pengesahan gagal dan cara membetulkan isu tersebut.
Petua Penyahpepijatan
- Log Konsol: Gunakan log konsol untuk menjejak aliran data dan mengenal pasti masalah. Merekod perkara penting dalam proses pengesahan boleh membantu mengenal pasti di mana perkara mungkin berlaku.
- Permintaan Rangkaian: Pantau permintaan rangkaian untuk memastikan API FACEIO dipanggil dengan betul. Semak sama ada permintaan sedang dihantar dan diterima seperti yang dijangkakan dan cari sebarang ralat atau anomali dalam respons.
- Keserasian Pelayar: Uji aplikasi pada penyemak imbas yang berbeza untuk memastikan keserasian. Penyemak imbas yang berbeza mungkin mengendalikan akses kepada kamera dan API lain secara berbeza, jadi adalah penting untuk mengesahkan bahawa apl anda berfungsi dengan betul dalam semua penyemak imbas utama.
Dengan mengikuti langkah ujian dan penyahpepijatan ini, anda boleh memastikan sistem log masuk pengecaman muka anda boleh dipercayai dan memberikan pengalaman pengguna yang positif. Mengenal pasti dan menyelesaikan isu sebelum penggunaan akan menjimatkan masa dan menghalang potensi kekecewaan pengguna.
Kesimpulan

Tahniah! Anda telah berjaya membina sistem log masuk web menggunakan pengecaman muka dengan Vue.js dan FACEIO. Kaedah pengesahan selamat dan mesra pengguna ini boleh meningkatkan keselamatan aplikasi web anda dengan ketara. Dengan menyepadukan pengecaman muka, anda memberi pengguna cara yang moden dan mudah untuk log masuk, mengurangkan pergantungan pada kata laluan tradisional dan meningkatkan keseluruhan pengalaman pengguna.
Jangan ragu untuk mengembangkan projek ini dengan menambahkan ciri seperti pendaftaran pengguna, pemulihan kata laluan dan pengesahan berbilang faktor. Melaksanakan ciri tambahan ini boleh mengukuhkan lagi keselamatan apl anda dan memberi pengguna lebih banyak pilihan untuk mengakses akaun mereka. Kemungkinannya tidak berkesudahan dengan kuasa teknologi pengecaman muka dan anda boleh terus berinovasi serta menambah baik apl anda dengan meneroka kes penggunaan baharu dan menyepadukan langkah keselamatan lanjutan yang lain.
Visual
Untuk membantu menggambarkan projek dan memberikan pemahaman yang lebih jelas tentang pelaksanaan, berikut ialah beberapa contoh visual yang boleh anda tangkap:
- Configuração do Projeto: Captura de tela do terminal após criar o projeto Vue.
- Página de Login: Captura de tela da página de login com o botão de Login.
- Autenticação em Andamento: GIF mostrando o indicador de carregamento enquanto a autenticação está em andamento.
- Login Bem-Sucedido: Captura de tela do log do console com os dados do usuário após uma autenticação bem-sucedida.
Capturando Capturas de Tela
Aqui está um exemplo de como capturar esses visuais usando uma ferramenta como o Puppeteer:
Instale o Puppeteer:
npm install puppeteer
Exemplo de Script para Capturar uma Tela:
const puppeteer = require('puppeteer');
(async () => {
const browser = await puppeteer.launch();
const page = await browser.newPage();
await page.goto('http://localhost:8080');
await page.screenshot({ path: 'login-page.png' });
await browser.close();
})();
Este script instala o Puppeteer, uma ferramenta de navegador sem cabeça, e o utiliza para capturar uma tela da sua página de login.
Ao seguir este guia abrangente, você pode criar um sistema de login por reconhecimento facial seguro e eficiente para sua aplicação web usando Vue.js e FACEIO. Se você é um desenvolvedor buscando melhorar a segurança do seu aplicativo ou um entusiasta explorando novas tecnologias, este projeto oferece uma base sólida para começar. Feliz codificação!
Referências
- Documentação do FACEIO: A documentação oficial do FACEIO fornece informações abrangentes sobre como integrar e utilizar sua API de reconhecimento facial. Inclui guias detalhados, referência de API e exemplos para ajudá-lo a implementar o reconhecimento facial em seus projetos de forma eficaz.
- Guia Oficial do Vue.js: O guia oficial do Vue.js é um recurso valioso para entender os conceitos principais do framework, componentes e melhores práticas. Oferece tutoriais, explicações e exemplos para ajudá-lo a construir e gerenciar aplicativos Vue.js de forma eficaz.
- Documentação do Puppeteer: O Puppeteer é uma biblioteca Node.js que fornece uma API de alto nível para controlar o Chrome ou Chromium sem cabeça. A documentação oficial inclui detalhes sobre como usar o Puppeteer para scraping web, automação e captura de telas, o que pode ser útil para capturar visuais do seu aplicativo.
Ao utilizar esses recursos, você pode expandir seu conhecimento e aprimorar ainda mais seu sistema de login por reconhecimento facial. Se você está buscando aprofundar seu conhecimento sobre Vue.js, explorar recursos avançados do FACEIO ou utilizar o Puppeteer para capturar visuais do aplicativo, essas referências o apoiarão na realização dos seus objetivos de projeto.
Atas ialah kandungan terperinci Membina Sistem Log Masuk Web Selamat Menggunakan Pengecaman Muka dengan Vue.js: Panduan Langkah demi Langkah. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1673
1673
 14
14
 1428
1428
 52
52
 1333
1333
 25
25
 1277
1277
 29
29
 1257
1257
 24
24
 Python vs JavaScript: Keluk Pembelajaran dan Kemudahan Penggunaan
Apr 16, 2025 am 12:12 AM
Python vs JavaScript: Keluk Pembelajaran dan Kemudahan Penggunaan
Apr 16, 2025 am 12:12 AM
Python lebih sesuai untuk pemula, dengan lengkung pembelajaran yang lancar dan sintaks ringkas; JavaScript sesuai untuk pembangunan front-end, dengan lengkung pembelajaran yang curam dan sintaks yang fleksibel. 1. Sintaks Python adalah intuitif dan sesuai untuk sains data dan pembangunan back-end. 2. JavaScript adalah fleksibel dan digunakan secara meluas dalam pengaturcaraan depan dan pelayan.
 JavaScript dan Web: Fungsi teras dan kes penggunaan
Apr 18, 2025 am 12:19 AM
JavaScript dan Web: Fungsi teras dan kes penggunaan
Apr 18, 2025 am 12:19 AM
Penggunaan utama JavaScript dalam pembangunan web termasuk interaksi klien, pengesahan bentuk dan komunikasi tak segerak. 1) kemas kini kandungan dinamik dan interaksi pengguna melalui operasi DOM; 2) pengesahan pelanggan dijalankan sebelum pengguna mengemukakan data untuk meningkatkan pengalaman pengguna; 3) Komunikasi yang tidak bersesuaian dengan pelayan dicapai melalui teknologi Ajax.
 JavaScript in Action: Contoh dan projek dunia nyata
Apr 19, 2025 am 12:13 AM
JavaScript in Action: Contoh dan projek dunia nyata
Apr 19, 2025 am 12:13 AM
Aplikasi JavaScript di dunia nyata termasuk pembangunan depan dan back-end. 1) Memaparkan aplikasi front-end dengan membina aplikasi senarai TODO, yang melibatkan operasi DOM dan pemprosesan acara. 2) Membina Restfulapi melalui Node.js dan menyatakan untuk menunjukkan aplikasi back-end.
 Memahami Enjin JavaScript: Butiran Pelaksanaan
Apr 17, 2025 am 12:05 AM
Memahami Enjin JavaScript: Butiran Pelaksanaan
Apr 17, 2025 am 12:05 AM
Memahami bagaimana enjin JavaScript berfungsi secara dalaman adalah penting kepada pemaju kerana ia membantu menulis kod yang lebih cekap dan memahami kesesakan prestasi dan strategi pengoptimuman. 1) aliran kerja enjin termasuk tiga peringkat: parsing, penyusun dan pelaksanaan; 2) Semasa proses pelaksanaan, enjin akan melakukan pengoptimuman dinamik, seperti cache dalam talian dan kelas tersembunyi; 3) Amalan terbaik termasuk mengelakkan pembolehubah global, mengoptimumkan gelung, menggunakan const dan membiarkan, dan mengelakkan penggunaan penutupan yang berlebihan.
 Python vs JavaScript: Komuniti, Perpustakaan, dan Sumber
Apr 15, 2025 am 12:16 AM
Python vs JavaScript: Komuniti, Perpustakaan, dan Sumber
Apr 15, 2025 am 12:16 AM
Python dan JavaScript mempunyai kelebihan dan kekurangan mereka sendiri dari segi komuniti, perpustakaan dan sumber. 1) Komuniti Python mesra dan sesuai untuk pemula, tetapi sumber pembangunan depan tidak kaya dengan JavaScript. 2) Python berkuasa dalam bidang sains data dan perpustakaan pembelajaran mesin, sementara JavaScript lebih baik dalam perpustakaan pembangunan dan kerangka pembangunan depan. 3) Kedua -duanya mempunyai sumber pembelajaran yang kaya, tetapi Python sesuai untuk memulakan dengan dokumen rasmi, sementara JavaScript lebih baik dengan MDNWebDocs. Pilihan harus berdasarkan keperluan projek dan kepentingan peribadi.
 Python vs JavaScript: Persekitaran dan Alat Pembangunan
Apr 26, 2025 am 12:09 AM
Python vs JavaScript: Persekitaran dan Alat Pembangunan
Apr 26, 2025 am 12:09 AM
Kedua -dua pilihan Python dan JavaScript dalam persekitaran pembangunan adalah penting. 1) Persekitaran pembangunan Python termasuk Pycharm, Jupyternotebook dan Anaconda, yang sesuai untuk sains data dan prototaip cepat. 2) Persekitaran pembangunan JavaScript termasuk node.js, vscode dan webpack, yang sesuai untuk pembangunan front-end dan back-end. Memilih alat yang betul mengikut keperluan projek dapat meningkatkan kecekapan pembangunan dan kadar kejayaan projek.
 Peranan C/C dalam JavaScript Jurubah dan Penyusun
Apr 20, 2025 am 12:01 AM
Peranan C/C dalam JavaScript Jurubah dan Penyusun
Apr 20, 2025 am 12:01 AM
C dan C memainkan peranan penting dalam enjin JavaScript, terutamanya digunakan untuk melaksanakan jurubahasa dan penyusun JIT. 1) C digunakan untuk menghuraikan kod sumber JavaScript dan menghasilkan pokok sintaks abstrak. 2) C bertanggungjawab untuk menjana dan melaksanakan bytecode. 3) C melaksanakan pengkompil JIT, mengoptimumkan dan menyusun kod hot-spot semasa runtime, dan dengan ketara meningkatkan kecekapan pelaksanaan JavaScript.
 Dari laman web ke aplikasi: Aplikasi pelbagai JavaScript
Apr 22, 2025 am 12:02 AM
Dari laman web ke aplikasi: Aplikasi pelbagai JavaScript
Apr 22, 2025 am 12:02 AM
JavaScript digunakan secara meluas di laman web, aplikasi mudah alih, aplikasi desktop dan pengaturcaraan sisi pelayan. 1) Dalam pembangunan laman web, JavaScript mengendalikan DOM bersama -sama dengan HTML dan CSS untuk mencapai kesan dinamik dan menyokong rangka kerja seperti JQuery dan React. 2) Melalui reaktnatif dan ionik, JavaScript digunakan untuk membangunkan aplikasi mudah alih rentas platform. 3) Rangka kerja elektron membolehkan JavaScript membina aplikasi desktop. 4) Node.js membolehkan JavaScript berjalan di sisi pelayan dan menyokong permintaan serentak yang tinggi.



