 hujung hadapan web
hujung hadapan web
 tutorial js
tutorial js
 Sebab Semua Orang Bercakap Tentang React: Menyelami Populariti dan Kekuatannya ⚛️
Sebab Semua Orang Bercakap Tentang React: Menyelami Populariti dan Kekuatannya ⚛️
Sebab Semua Orang Bercakap Tentang React: Menyelami Populariti dan Kekuatannya ⚛️
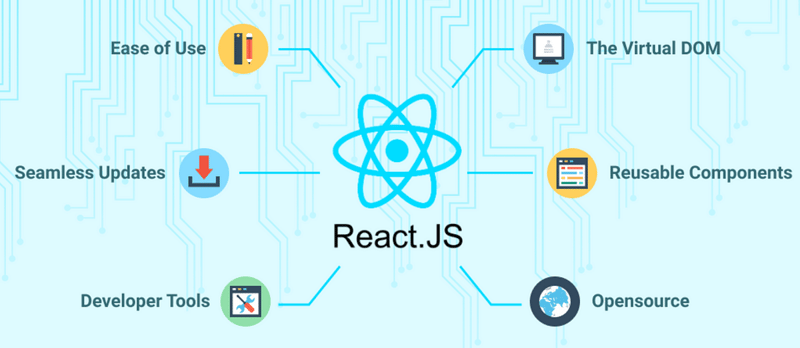
Pernah perasan betapa React menjadi bualan ramai dalam komuniti pembangun? ? Sama ada anda menatal melalui Twitter, berbual dengan rakan pengekod atau menyemak imbas GitHub, React ada di mana-mana. Tetapi apa yang digembar-gemburkan? Adakah ia benar-benar berkuasa, atau adakah kita hanya mengikuti trend pengekodan terkini seperti sekumpulan biri-biri? ? Baiklah, sandarkan diri, kerana kami akan menyelami dunia React dan mengetahui sebab semua orang (dan anjing mereka ?) taksub dengan perpustakaan JavaScript ini!
Kebangkitan Reaksi: Pelajaran Sejarah Ringkas ?

Sebelum React datang, pembangun web seperti, "Berapa banyak rangka kerja JavaScript yang perlu saya pelajari tahun ini?" ? Tetapi kemudian, pada tahun 2013, Facebook menggugurkan React, dan dunia pembangunan web tidak pernah sama sejak itu. React ialah budak baru yang hebat di blok yang boleh membuat kemas kini UI lebih cepat daripada yang anda boleh sebutkan "JavaScript."
Pembangun segera menyedari bahawa React bukan sekadar satu lagi aliran sekejap—ia adalah pengubah permainan. Hari ini, ia disokong oleh Facebook, digunakan oleh syarikat seperti Netflix, Airbnb dan Instagram, dan merupakan salah satu kemahiran yang paling mendapat permintaan dalam pasaran kerja. Tapi kenapa? Mari pecahkannya.
Seni Bina Berasaskan Komponen: Blok Bangunan React ?

Bayangkan membina laman web seperti set LEGO. Setiap bahagian (atau komponen) adalah serba lengkap dan boleh digunakan semula untuk membina bahagian lain apl anda. React membolehkan anda berbuat demikian! Daripada menulis kod yang gergasi dan berselirat, anda boleh mencipta komponen kecil yang boleh diurus yang sesuai untuk membentuk aplikasi anda.
Perlukan butang? Buat komponen Butang! Mahu butang itu menjadi biru? Hanya tweak satu komponen itu. Tiada lagi memburu 47 contoh butang yang berbeza di seluruh pangkalan kod anda. Ia seperti pembangunan web Marie Kondo—semuanya tersusun rapi dan mencetuskan kegembiraan! ✨
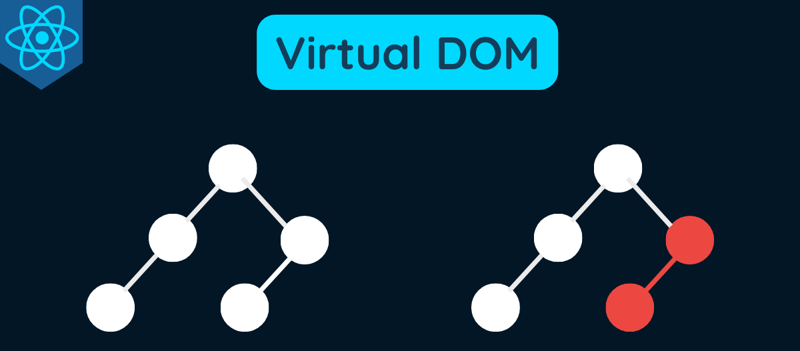
DOM Maya: Sos Rahsia React ?

React bukan sahaja pintar; ia adalah seorang genius. Apabila anda membuat perubahan pada apl anda, React bukan sahaja mengemas kini keseluruhan halaman secara membabi buta seperti beberapa pelatih yang terlalu bersemangat pada hari pertama mereka. Sebaliknya, ia menggunakan sesuatu yang dipanggil DOM Maya—salinan ringan DOM sebenar.
Apabila anda mengemas kini sesuatu, React membandingkan DOM Maya dengan yang sebenar, mengetahui perkara yang berubah dan hanya mengemas kini bahagian yang diperlukan. Ia seperti pakar bedah otak dengan fokus laser. ? Hasilnya? Kemas kini UI yang sangat pantas yang membuatkan apl anda berasa cepat dan responsif.
JSX: JavaScript Memenuhi HTML ?

React memperkenalkan kami kepada JSX, yang membolehkan anda menulis HTML terus dalam JavaScript. Pada mulanya, pembangun seperti, "Tunggu, mencampurkan HTML dan JavaScript? Bukankah itu satu dosa?” Tetapi kemudian, selepas mencubanya, mereka seperti, "Holy moly, ini hebat!" ?
JSX menjadikannya sangat mudah untuk melihat rupa UI anda hanya dengan melihat kod anda. Tiada lagi melompat antara fail untuk memadankan HTML dan JavaScript anda. Semuanya ada di sana, di satu tempat, mudah dibaca dan difahami. Ia seperti mentega kacang dan jeli—dua perkara hebat yang lebih baik jika digabungkan! ?
The React Ecosystem: Harta Karun Alat dan Perpustakaan ?️

React bukan sahaja memberi anda alatan untuk membina apl yang hebat; ia juga dilengkapi dengan ekosistem perpustakaan yang menjadikan hidup anda lebih mudah. Nak urus negeri? Lihat Redux atau cangkuk useState dan useReducer terbina dalam. Perlukan penghalaan? React Router menyokong anda. Suka beberapa animasi? Framer Motion sedia menggegarkan dunia anda. ?
Ekosistem ini seperti bufet makan semua-anda-boleh-untuk pembangun. Anda boleh memilih dan memilih alatan yang paling sesuai dengan keperluan anda, dan anda boleh mencampur dan memadankan untuk mencipta timbunan teknologi yang sempurna anda. Ia adalah satu kelebihan pengekodan! ?️
Komuniti Besar: Anda Tidak Pernah Mengekod Sendirian?

Salah satu perkara terbaik tentang React ialah komunitinya yang besar. Sama ada anda terperangkap pada pepijat pada 2 PG atau mencari nasihat tentang amalan terbaik, anda akan menemui pembangun React yang mesra sedia membantu. Stack Overflow, GitHub, Reddit, sebut sahaja—Pembangun React berada di mana-mana, berkongsi pengetahuan mereka dan membina perkara yang hebat bersama-sama. ?
Dan jangan lupa tentang banyak tutorial, kursus dan catatan blog (seperti ini!) yang boleh membimbing anda dalam perjalanan React anda. Anda tidak pernah bersendirian apabila anda mengekod dengan React. Ia seperti mempunyai sekumpulan rakan pengekodan di sisi anda! ?♂️
Masa Depan Reaksi: Apa Seterusnya? ?

React bukan sekadar berpuas hati. Pasukan React sentiasa berusaha untuk menambah baik dan mengembangkan perpustakaan. Dengan pengenalan Komponen Pelayan React baru-baru ini dan pembangunan Mod Serentak React yang berterusan, masa depan kelihatan cerah untuk pembangun React.
Ciri baharu ini ditetapkan untuk menjadikan React lebih berkuasa dan serba boleh, memastikan ia kekal di barisan hadapan pembangunan web untuk tahun-tahun akan datang. Jadi, jika anda berfikir tentang menyelami React, inilah masa yang sesuai. Yang terbaik masih akan datang! ?
Kesimpulan: Mengapa Reaksi Lebih Daripada Sekadar Trend?

Jadi, kenapa semua orang bercakap tentang React? Kerana ia lebih daripada sekadar trend—ia merupakan kuasa besar yang telah mengubah cara kami membina aplikasi web. Dengan seni bina berasaskan komponennya, Virtual DOM, JSX, ekosistem yang teguh dan komuniti yang bertenaga, React menawarkan gabungan kuasa, fleksibiliti dan kemudahan penggunaan yang sukar untuk dikalahkan.
Sama ada anda baru bermula dalam pembangunan web atau anda seorang profesional yang berpengalaman, mempelajari React ialah langkah yang bijak. Ia bukan sekadar kemahiran—ia adalah kuasa besar. Jadi, teruskan, selami React, dan lihat sendiri sebab semua orang meracau tentangnya. ⚛️
Apakah pengalaman anda dengan React? Kongsi pendapat anda dalam ulasan di bawah, dan mari teruskan perbualan! ?
Jom Berhubung
Atas ialah kandungan terperinci Sebab Semua Orang Bercakap Tentang React: Menyelami Populariti dan Kekuatannya ⚛️. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 Ganti aksara rentetan dalam javascript
Mar 11, 2025 am 12:07 AM
Ganti aksara rentetan dalam javascript
Mar 11, 2025 am 12:07 AM
Ganti aksara rentetan dalam javascript
 jQuery mendapatkan padding/margin elemen
Mar 01, 2025 am 08:53 AM
jQuery mendapatkan padding/margin elemen
Mar 01, 2025 am 08:53 AM
jQuery mendapatkan padding/margin elemen
 HTTP Debugging dengan Node dan HTTP-Console
Mar 01, 2025 am 01:37 AM
HTTP Debugging dengan Node dan HTTP-Console
Mar 01, 2025 am 01:37 AM
HTTP Debugging dengan Node dan HTTP-Console
 Tutorial Persediaan API Carian Google Custom
Mar 04, 2025 am 01:06 AM
Tutorial Persediaan API Carian Google Custom
Mar 04, 2025 am 01:06 AM
Tutorial Persediaan API Carian Google Custom









