 hujung hadapan web
hujung hadapan web
 tutorial js
tutorial js
 Berhijrah daripada Create-React-App ke Vite: Meningkatkan Prestasi dalam Aplikasi Legasi
Berhijrah daripada Create-React-App ke Vite: Meningkatkan Prestasi dalam Aplikasi Legasi
Berhijrah daripada Create-React-App ke Vite: Meningkatkan Prestasi dalam Aplikasi Legasi

Saya teruja untuk berkongsi bahawa kami berjaya beralih daripada aplikasi cipta-reaksi (CRA) kepada Vite di tempat kerja saya! ?
Menukar tidak mudah, tetapi ia perlu. Apl kami menjadi semakin lembap dan pengalaman pembangun (DX) semakin merosot. Saya mendapati diri saya meninggalkan komputer riba saya sepanjang hari kerana memulakan semula apl adalah sangat perlahan. Jika anda pernah mengalih keluar node_modules, memasangnya semula dan cuba untuk memulakan apl, anda boleh kehilangan satu jam hanya menunggu semuanya dimuat turun dan dimulakan semula. Apl biasanya akan mengambil masa 12-15 minit untuk dimulakan—kelewatan yang ketara, terutamanya apabila menangani laporan pepijat yang mendesak. Selain itu, CRA telah ditamatkan dan tidak lagi disyorkan untuk bootstrap aplikasi React.
Kenapa Vite?
Pada mulanya, saya mempertimbangkan untuk menggunakan Rspack, yang disebut-sebut sebagai
Pengganti drop-in untuk webpack, dengan ciri yang lebih berkuasa dan produktiviti yang luar biasa.
Walau bagaimanapun, peralihan itu tidak lancar seperti yang saya harapkan. Walaupun Rspack menghampiri kesediaan pengeluaran (pada versi 1.0.0-beta.4 setakat artikel ini ditulis), saya memutuskan untuk memilih penyelesaian yang lebih matang dan teruji pertempuran: Vite.
Berpindah dari Webpack dan CRA memberikan saya penghargaan baru untuk alatan ini dan usaha di belakangnya. Mereka memudahkan banyak proses pembangunan dan menyediakan persediaan sedia untuk digunakan.
Saya berharap suatu hari nanti kami akan mendapat penggantian drop-in sebenar untuk CRA dan Webpack, jadi kami tidak perlu membuat perubahan fail yang meluas apabila beralih kepada alatan seperti Vite.
Jika anda tidak tahu apa itu Webpack, Vite atau Rspack, saya pergi ke lubang arnab ini dalam catatan terakhir saya, saya meneroka Webpack dan apa yang dilakukannya. Vite dan Rspack ialah alat yang lebih moden melakukan kerja yang serupa tetapi lebih cekap.
Pengalaman Saya dengan Vite: Kebaikan dan Keburukan
Sebelum menyelami cara saya mengalihkan apl lama kami kepada Vite, saya ingin berkongsi kebaikan dan keburukan yang saya temui semasa pengalaman ringkas saya menggunakan Vite dalam persekitaran pembangunan dan pengeluaran.
Kebaikan:
- Permulaan Lebih Cepat: Selepas pemasangan baharu, masa permulaan pelayan kami telah dikurangkan secara drastik. Dengan Webpack, ia biasanya mengambil masa sehingga 30 minit; dengan Vite, ia kini mengambil masa kira-kira 8.5 minit. Permulaan seterusnya berubah dari 12-15 minit kepada hanya 1.5 minit. Walaupun ini mungkin kelihatan perlahan, ini adalah satu kemenangan memandangkan kerumitan projek kami.
Nota: Komputer riba yang saya uji agak lama. Pada mesin yang lebih baharu dengan spesifikasi yang lebih baik, masa permulaan adalah serendah 20–30 saat untuk permulaan kedua.
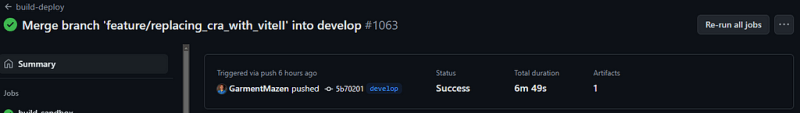
- Masa Binaan Lebih Cepat: Masa binaan aliran kerja GitHub kami berkurangan daripada 12–13 minit kepada hanya 7 minit — hampir separuh masa! Peralihan ini menjimatkan pasukan pembangunan kami sekurang-kurangnya 20 minit bagi setiap pembangun setiap hari.

Dengan Webpack

Dengan Vite
Keburukan:
- Bundel Berbeza untuk Pembangunan dan Pengeluaran: Vite menggunakan esbuild untuk pembangunan dan Rollup untuk pengeluaran, yang telah menjadi titik kesakitan yang ketara. Sesetengah halaman berfungsi dengan sempurna dalam pembangunan tetapi ranap dalam pengeluaran. Percanggahan ini memerlukan ujian manual dan penyelesaian masalah, walaupun tidak terdapat banyak isu secara keseluruhan.
Merancang Peralihan: Cara Berhijrah dari CRA ke Vite
Lakukan Penyelidikan Anda:
Ini adalah langkah yang paling penting. Penyelidikan yang meluas adalah penting. Saya menyemak imbas Reddit untuk membaca tentang pengalaman pembangun lain yang beralih daripada CRA ke Vite. Kebanyakan bersetuju bahawa proses itu rumit tetapi berbaloi dengan usaha. Selain itu, saya membaca beberapa catatan blog tentang langkah yang diperlukan untuk memindahkan apl CRA ke Vite, kerana tiada tutorial atau dokumentasi rasmi mengenai topik ini sekarang.
Bina Pelan Tindakan Anda:
- Tukar fail .js kepada .jsx: Ini adalah satu cabaran yang mengejutkan, kerana Vite tidak menyokong fail .js seperti yang dilakukan oleh Webpack. Penukaran semua fail .js kepada .jsx secara manual adalah di luar persoalan, tetapi nasib baik, saya menemui alat CLI yang mengautomasikan proses.
- Alih keluar react-script, pasang vite, buat vite.config.js: Pastikan anda menggunakan versi Vite yang serasi dengan versi Node.js anda. Selepas itu, alih keluar skrip reaksi, pasang vite dan buat fail vite.config.js.
yarn remove react-scripts yarn add vite @vitejs/plugin-react --dev
dan dalam akar projek
import react from '@vitejs/plugin-react';
import { defineConfig } from 'vite';
export default defineConfig({
plugins: [react()],
build: { // to output your build into build dir the same as Webpack
outDir: 'build',
},
server: {
open: true,
port: 3000,
},
});
- Alihkan index.html ke akar projek dan fon ke direktori awam kemudian kemas kini laluan rujukan kepada fon dengan sewajarnya.
- Alih keluar %PUBLIC_URL% daripada pautan dalam index.html.
<link rel="icon" href="%PUBLIC_URL%/favicon.ico" /> ❌ <link rel="icon" href="/favicon.ico" /> ✅
- Tambahkan Skrip yang menunjuk pada titik masuk projek anda dalam index.html
<body> <noscript>You need to enable JavaScript to run this app.</noscript> <div id="root"></div> <script type="module" src="/src/index.jsx"></script> </body>
- Ganti pembolehubah persekitaran: Gantikan REACT_APP dengan VITE dalam .env , kemas kini process.env.NODE_ENV dengan import.meta.env.MODE dan process.env.REACT_APP dengan import.meta.env.VITE dalam kod anda.
- Konfigurasikan eslint: Pasang vite-plugin-eslint dan kemas kini vite.config.js untuk memasukkan pemalam.
yarn add vite-plugin-eslint --dev
import react from '@vitejs/plugin-react';
import { defineConfig } from 'vite';
import eslintPlugin from 'vite-plugin-eslint';
export default defineConfig({
plugins: [react(), eslintPlugin()],
build: {
outDir: 'build',
},
server: {
open: true,
port: 3000,
},
});
- Sahkan semula aliran kerja GitHub anda: Kemas kini mana-mana langkah aliran kerja yang merujuk skrip reaksi untuk menggunakan vite.
Betulkan Isu Khusus Persekitaran:
- Tukar semua memerlukan imej kepada import modul.
- Isu: Dalam CRA, imej biasanya dimuatkan menggunakan pernyataan memerlukan, yang tidak akan berfungsi dengan Vite.
- Penyelesaian: Gantikan keperluan dengan import modul ES. Contohnya:
<img src={require('assets/images/logo.svg')}/> ❌
import Logo from 'assets/images/logo.svg';
<img src={Logo}/> ✅
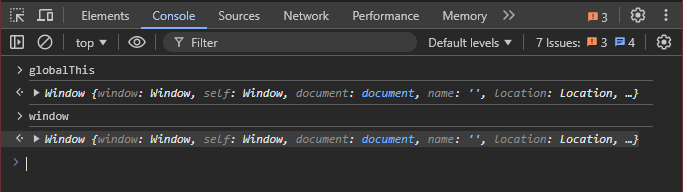
2. Selesaikan globalIni tidak ditakrifkan.
- Isu: Vite tidak menyediakan globalThis secara automatik, yang boleh menyebabkan isu jika kod anda bergantung padanya, Webpack sedang mengisi poli untuk kami.

pembolehubah global “globalThis” dalam aplikasi Webpack
- Penyelesaian: Tambah definisi manual untuk globalThis dalam fail index.jsx anda
window.global ||= window; // just double checked my code and I'm a bit skeptical of why I'm not using // `window.globalThis`and why my code is working with `window.global` ?
3. Hasilkan peta sumber untuk pemantauan ralat.
- Isu: Secara lalai, Vite mungkin tidak menjana peta sumber, yang penting untuk nyahpepijat apabila anda menggunakan alat pemantauan ralat.
- Penyelesaian: Dayakan peta sumber dalam vite.config.js anda:
import react from '@vitejs/plugin-react';
import { defineConfig } from 'vite';
import eslintPlugin from 'vite-plugin-eslint';
export default defineConfig({
plugins: [react(), eslintPlugin()],
build: {
outDir: 'build',
sourcemap: true,
},
server: {
open: true,
port: 3000,
},
});
4. Betulkan pembolehubah SASS global.
- Isu: Vite mungkin tidak mengendalikan pembolehubah SASS global yang ditakrifkan dengan :eksport seperti yang dilakukan oleh CRA.
- Penyelesaian: Alihkan pembolehubah SASS global ke fail JavaScript. Contohnya:
//theme.scss ❌
:export {
primaryColor: $app-primary;
secondaryColor: $secondary;
....
}
import theme from '../styles/theme.scss';
<div style={{ color: theme.primaryColor }}>Hello World</div>
Akan digantikan dengan
// theme.js ✅
const theme = {
primaryColor: '#10142a',
secondaryColor: '#2695a2',
.....
}
export default theme;
import theme from '../styles/theme.js';
<div style={{ color: theme.primaryColor }}>Hello World</div>
5. Mengendalikan import mutlak untuk fail .jsx.
- Isu: Import mutlak mungkin tidak berfungsi dengan betul dalam Vite.
- Penyelesaian: Konfigurasikan alias dalam vite.config.js:
import react from '@vitejs/plugin-react';
import { defineConfig } from 'vite';
import eslintPlugin from 'vite-plugin-eslint';
export default defineConfig({
plugins: [react(), eslintPlugin()],
build: {
outDir: 'build',
sourcemap: true,
},
resolve: {
alias: [
{ find: 'actions', replacement: '/src/actions' },
{ find: 'assets', replacement: '/src/assets' },
{ find: 'components', replacement: '/src/components' },
.....
{ find: 'styles', replacement: '/src/styles' },
],
},
server: {
open: true,
port: 3000,
},
});
6. Mengendalikan import mutlak untuk **fail .scss.**
- Isu: Vite mungkin tidak menyelesaikan import mutlak untuk fail SCSS dengan betul dalam persekitaran pengeluaran, contohnya, Kod di bawah sedang mengimport fail yang dipanggil app.[hash].js (bukan sebahagian daripada binaan saya) sebaliknya apl.[hash].css dalam pengeluaran
import MyComponent from 'components/MyComponent';
import styles from 'styles/app.scss';
<MyComponent className={styles.someClassName} />
- Penyelesaian: Saya cuba kembali ke laluan relatif fail tetapi tidak berjaya ?♂️, saya mengikut serta mengimport fail SCSS secara global memandangkan kelas ini dikongsi melalui aplikasi
// index.jsx
import React from 'react';
import { render } from 'react-dom';
import Main from './pages/Main';
// Import SCSS globally
import './global.scss';
render(<Main/>, document.querySelector('#root'));
// global.scss
.class1{...}
.class2{...}
...
// cut & paste classes from styles/app.scss here
// then drop that cursed file
kemudian saya akan menggunakannya seperti CSS vanila
<MyComponent className='someClassName' />
7. Tangani isu perpustakaan pihak ketiga.
- Isu: Sesetengah perpustakaan mungkin tidak serasi sepenuhnya dengan Vite.
- Penyelesaian: Kemas kini atau gantikan perpustakaan yang tidak serasi. Dalam kes saya, saya perlu: — Ganti jsonwebtoken dengan jsonwebtoken-esm — Gantikan pemberitahuan-react dengan react-toastify — Gunakan lodash-es dan bukannya lodash — Kemas kini perpustakaan seperti react-bootstrap-sweetalert dan carta semula kepada versi terbaharunya
Kesimpulan
Peralihan daripada create-react-app kepada Vite telah menjadi pengalaman yang mencabar tetapi memberi ganjaran. Penambahbaikan prestasi sahaja telah menjadikan usaha itu berbaloi, dan saya percaya ini akan meningkatkan produktiviti pembangun dan kebolehselenggaraan keseluruhan projek dengan ketara. Dengan menangani isu ini dengan teliti, anda boleh memanfaatkan sepenuhnya alatan moden Vite dan meningkatkan kecekapan aliran kerja pembangunan anda.
Atas ialah kandungan terperinci Berhijrah daripada Create-React-App ke Vite: Meningkatkan Prestasi dalam Aplikasi Legasi. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1675
1675
 14
14
 1429
1429
 52
52
 1333
1333
 25
25
 1278
1278
 29
29
 1257
1257
 24
24
 Python vs JavaScript: Keluk Pembelajaran dan Kemudahan Penggunaan
Apr 16, 2025 am 12:12 AM
Python vs JavaScript: Keluk Pembelajaran dan Kemudahan Penggunaan
Apr 16, 2025 am 12:12 AM
Python lebih sesuai untuk pemula, dengan lengkung pembelajaran yang lancar dan sintaks ringkas; JavaScript sesuai untuk pembangunan front-end, dengan lengkung pembelajaran yang curam dan sintaks yang fleksibel. 1. Sintaks Python adalah intuitif dan sesuai untuk sains data dan pembangunan back-end. 2. JavaScript adalah fleksibel dan digunakan secara meluas dalam pengaturcaraan depan dan pelayan.
 JavaScript dan Web: Fungsi teras dan kes penggunaan
Apr 18, 2025 am 12:19 AM
JavaScript dan Web: Fungsi teras dan kes penggunaan
Apr 18, 2025 am 12:19 AM
Penggunaan utama JavaScript dalam pembangunan web termasuk interaksi klien, pengesahan bentuk dan komunikasi tak segerak. 1) kemas kini kandungan dinamik dan interaksi pengguna melalui operasi DOM; 2) pengesahan pelanggan dijalankan sebelum pengguna mengemukakan data untuk meningkatkan pengalaman pengguna; 3) Komunikasi yang tidak bersesuaian dengan pelayan dicapai melalui teknologi Ajax.
 JavaScript in Action: Contoh dan projek dunia nyata
Apr 19, 2025 am 12:13 AM
JavaScript in Action: Contoh dan projek dunia nyata
Apr 19, 2025 am 12:13 AM
Aplikasi JavaScript di dunia nyata termasuk pembangunan depan dan back-end. 1) Memaparkan aplikasi front-end dengan membina aplikasi senarai TODO, yang melibatkan operasi DOM dan pemprosesan acara. 2) Membina Restfulapi melalui Node.js dan menyatakan untuk menunjukkan aplikasi back-end.
 Memahami Enjin JavaScript: Butiran Pelaksanaan
Apr 17, 2025 am 12:05 AM
Memahami Enjin JavaScript: Butiran Pelaksanaan
Apr 17, 2025 am 12:05 AM
Memahami bagaimana enjin JavaScript berfungsi secara dalaman adalah penting kepada pemaju kerana ia membantu menulis kod yang lebih cekap dan memahami kesesakan prestasi dan strategi pengoptimuman. 1) aliran kerja enjin termasuk tiga peringkat: parsing, penyusun dan pelaksanaan; 2) Semasa proses pelaksanaan, enjin akan melakukan pengoptimuman dinamik, seperti cache dalam talian dan kelas tersembunyi; 3) Amalan terbaik termasuk mengelakkan pembolehubah global, mengoptimumkan gelung, menggunakan const dan membiarkan, dan mengelakkan penggunaan penutupan yang berlebihan.
 Python vs JavaScript: Komuniti, Perpustakaan, dan Sumber
Apr 15, 2025 am 12:16 AM
Python vs JavaScript: Komuniti, Perpustakaan, dan Sumber
Apr 15, 2025 am 12:16 AM
Python dan JavaScript mempunyai kelebihan dan kekurangan mereka sendiri dari segi komuniti, perpustakaan dan sumber. 1) Komuniti Python mesra dan sesuai untuk pemula, tetapi sumber pembangunan depan tidak kaya dengan JavaScript. 2) Python berkuasa dalam bidang sains data dan perpustakaan pembelajaran mesin, sementara JavaScript lebih baik dalam perpustakaan pembangunan dan kerangka pembangunan depan. 3) Kedua -duanya mempunyai sumber pembelajaran yang kaya, tetapi Python sesuai untuk memulakan dengan dokumen rasmi, sementara JavaScript lebih baik dengan MDNWebDocs. Pilihan harus berdasarkan keperluan projek dan kepentingan peribadi.
 Python vs JavaScript: Persekitaran dan Alat Pembangunan
Apr 26, 2025 am 12:09 AM
Python vs JavaScript: Persekitaran dan Alat Pembangunan
Apr 26, 2025 am 12:09 AM
Kedua -dua pilihan Python dan JavaScript dalam persekitaran pembangunan adalah penting. 1) Persekitaran pembangunan Python termasuk Pycharm, Jupyternotebook dan Anaconda, yang sesuai untuk sains data dan prototaip cepat. 2) Persekitaran pembangunan JavaScript termasuk node.js, vscode dan webpack, yang sesuai untuk pembangunan front-end dan back-end. Memilih alat yang betul mengikut keperluan projek dapat meningkatkan kecekapan pembangunan dan kadar kejayaan projek.
 Peranan C/C dalam JavaScript Jurubah dan Penyusun
Apr 20, 2025 am 12:01 AM
Peranan C/C dalam JavaScript Jurubah dan Penyusun
Apr 20, 2025 am 12:01 AM
C dan C memainkan peranan penting dalam enjin JavaScript, terutamanya digunakan untuk melaksanakan jurubahasa dan penyusun JIT. 1) C digunakan untuk menghuraikan kod sumber JavaScript dan menghasilkan pokok sintaks abstrak. 2) C bertanggungjawab untuk menjana dan melaksanakan bytecode. 3) C melaksanakan pengkompil JIT, mengoptimumkan dan menyusun kod hot-spot semasa runtime, dan dengan ketara meningkatkan kecekapan pelaksanaan JavaScript.
 Python vs JavaScript: Gunakan Kes dan Aplikasi Membandingkan
Apr 21, 2025 am 12:01 AM
Python vs JavaScript: Gunakan Kes dan Aplikasi Membandingkan
Apr 21, 2025 am 12:01 AM
Python lebih sesuai untuk sains data dan automasi, manakala JavaScript lebih sesuai untuk pembangunan front-end dan penuh. 1. Python berfungsi dengan baik dalam sains data dan pembelajaran mesin, menggunakan perpustakaan seperti numpy dan panda untuk pemprosesan data dan pemodelan. 2. Python adalah ringkas dan cekap dalam automasi dan skrip. 3. JavaScript sangat diperlukan dalam pembangunan front-end dan digunakan untuk membina laman web dinamik dan aplikasi satu halaman. 4. JavaScript memainkan peranan dalam pembangunan back-end melalui Node.js dan menyokong pembangunan stack penuh.



