Projek Pembangunan Web Pertama Saya: Mempelajari HTML dan CSS
pengenalan
Memulakan projek pembangunan web pertama saya merupakan langkah yang menarik dalam perjalanan saya sebagai pelajar Sains Komputer. Saya memilih untuk membina tapak web berbilang halaman yang ringkas untuk mendapatkan pengalaman praktikal dengan HTML dan CSS. Catatan blog ini akan membimbing anda melalui projek, daripada asas HTML dan CSS kepada cabaran yang saya hadapi dan pelajaran yang saya pelajari.
Gambaran Keseluruhan Projek
Projek ini melibatkan penciptaan laman web berbilang halaman dengan beberapa fungsi:
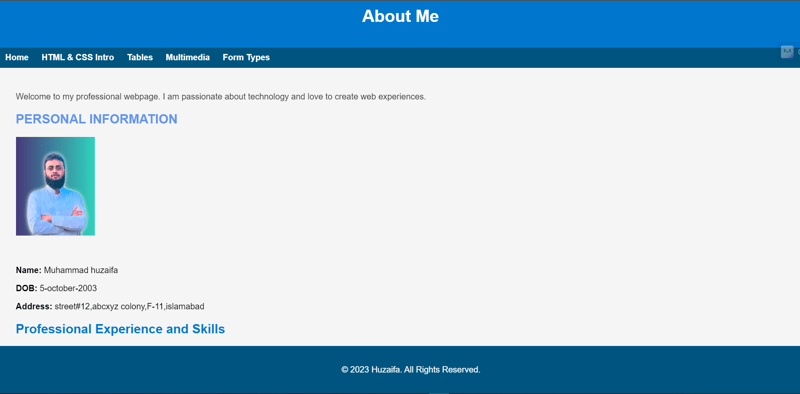
- Halaman "Tentang Saya"
- Pengenalan kepada HTML dan CSS
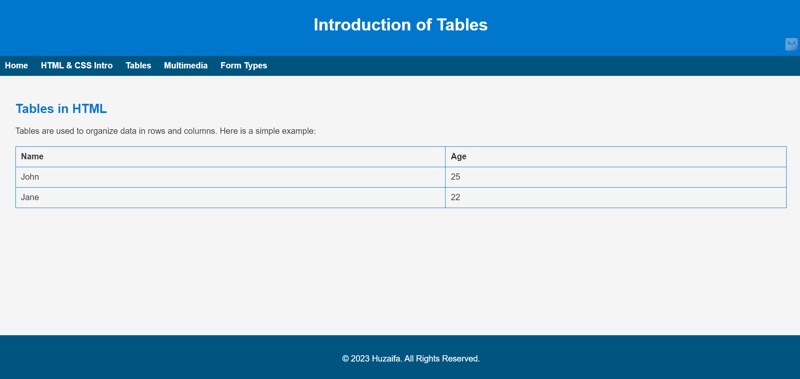
- Halaman untuk jadual HTML
- Halaman multimedia
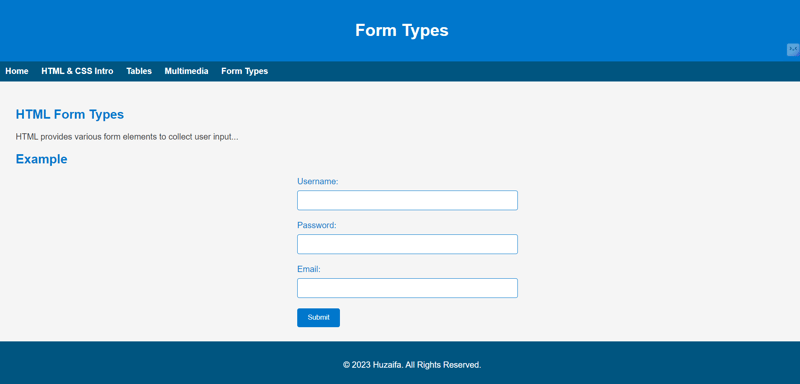
- Halaman jenis borang
HTML & CSS: Asas
Untuk bermula, saya mereka bentuk struktur tapak web saya menggunakan HTML. Saya menggunakan teg asas seperti

Membina Meja
Salah satu elemen penting reka bentuk web ialah jadual. Saya belajar cara menggunakan
| tag untuk memaparkan data dalam baris dan lajur. Dengan CSS, saya menggayakan jadual untuk meningkatkan kebolehbacaan dan pembentangan.
Mengintegrasikan MultimediaMenggabungkan elemen multimedia seperti imej, audio dan video merupakan bahagian penting dalam projek ini. Saya belajar cara menggunakan
Mencipta BorangBorang adalah penting untuk interaksi pengguna di tapak web. Saya mencipta halaman untuk mempamerkan elemen borang HTML yang berbeza, seperti medan teks, kata laluan dan input e-mel. CSS digunakan untuk menggayakan borang, menjadikannya berfungsi dan menyenangkan dari segi estetika.
Cabaran dan PenyelesaianSalah satu cabaran utama ialah mengekalkan penggayaan yang konsisten merentas semua halaman. Saya menangani perkara ini dengan menggunakan fail CSS biasa (styles.css) yang menggunakan gaya seragam. Isu lain ialah meletakkan elemen dengan betul, yang saya selesaikan dengan mencuba pelbagai sifat CSS seperti margin, padding dan float. PengajaranProjek ini menyediakan asas yang kukuh dalam HTML dan CSS. Saya belajar cara menstruktur halaman web, menggunakan gaya dengan berkesan dan mengekalkan reka bentuk yang konsisten. Mengasingkan kandungan (HTML) daripada gaya (CSS) merupakan perkara penting, yang menonjolkan kepentingan organisasi dan kejelasan dalam pembangunan web. KesimpulanMembina laman web ini merupakan pengalaman pembelajaran yang berharga yang memperkenalkan saya kepada asas pembangunan web. Ia mengukuhkan pemahaman saya tentang HTML dan CSS dan memberi inspirasi kepada saya untuk terus meneroka topik yang lebih maju. Bagi mereka yang memulakan projek yang serupa, saya menggalakkan anda untuk menerima proses pembelajaran dan bereksperimen dengan teknik yang berbeza. Kemahiran yang diperoleh daripada projek sedemikian adalah asas untuk menjadi pembangun web yang mahir. Repositori GitHub: https://github.com/rizalion/Webpage-using-CSS-and-HTML Berhubung dengan SayaJika anda mendapati projek ini menarik atau mempunyai sebarang pertanyaan, sila hubungi: LinkedIn: https://www.linkedin.com/in/rizalion Atas ialah kandungan terperinci Projek Pembangunan Web Pertama Saya: Mempelajari HTML dan CSS. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP! Kenyataan Laman Web ini
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn

Alat AI Hot
Undresser.AI UndressApl berkuasa AI untuk mencipta foto bogel yang realistik 
AI Clothes RemoverAlat AI dalam talian untuk mengeluarkan pakaian daripada foto. 
Undress AI ToolGambar buka pakaian secara percuma 
Clothoff.ioPenyingkiran pakaian AI 
Video Face SwapTukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami! 
Artikel Panas
Bagaimana untuk memperbaiki KB5055612 gagal dipasang di Windows 10?
3 minggu yang lalu
By DDD
<🎜>: Tumbuh Taman - Panduan Mutasi Lengkap
3 minggu yang lalu
By DDD
<🎜>: Bubble Gum Simulator Infinity - Cara Mendapatkan dan Menggunakan Kekunci Diraja
3 minggu yang lalu
By 尊渡假赌尊渡假赌尊渡假赌
Nordhold: Sistem Fusion, dijelaskan
3 minggu yang lalu
By 尊渡假赌尊渡假赌尊渡假赌
Mandragora: Whispers of the Witch Tree - Cara Membuka Kunci Cangkuk Bergelut
3 minggu yang lalu
By 尊渡假赌尊渡假赌尊渡假赌

Alat panas
Notepad++7.3.1Editor kod yang mudah digunakan dan percuma 
SublimeText3 versi CinaVersi Cina, sangat mudah digunakan 
Hantar Studio 13.0.1Persekitaran pembangunan bersepadu PHP yang berkuasa 
Dreamweaver CS6Alat pembangunan web visual 
SublimeText3 versi MacPerisian penyuntingan kod peringkat Tuhan (SublimeText3) 
Topik panas
Tutorial Java
 1667
1667
 14
14
Tutorial CakePHP
 1426
1426
 52
52
Tutorial Laravel
 1328
1328
 25
25
Tutorial PHP
 1273
1273
 29
29
Tutorial C#
 1255
1255
 24
24
 Perbandingan pembekal bentuk statik
Apr 16, 2025 am 11:20 AM
Perbandingan pembekal bentuk statik
Apr 16, 2025 am 11:20 AM
Mari kita cuba menyusun istilah di sini: "Penyedia Borang Statik." Anda membawa html anda  Bukti konsep untuk menjadikan sass lebih cepat
Apr 16, 2025 am 10:38 AM
Bukti konsep untuk menjadikan sass lebih cepat
Apr 16, 2025 am 10:38 AM
Pada permulaan projek baru, kompilasi SASS berlaku dalam sekejap mata. Ini terasa hebat, terutamanya apabila ia dipasangkan dengan BrowserSync, yang dimuat semula  Berita Platform Mingguan: Atribut Memuat HTML, Spesifikasi ARIA Utama, dan Bergerak Dari IFRAME ke Shadow Dom
Apr 17, 2025 am 10:55 AM
Berita Platform Mingguan: Atribut Memuat HTML, Spesifikasi ARIA Utama, dan Bergerak Dari IFRAME ke Shadow Dom
Apr 17, 2025 am 10:55 AM
Pada minggu ini, berita platform, Chrome memperkenalkan atribut baru untuk memuatkan, spesifikasi aksesibiliti untuk pemaju web, dan gerakan BBC  Beberapa tangan dengan elemen dialog HTML
Apr 16, 2025 am 11:33 AM
Beberapa tangan dengan elemen dialog HTML
Apr 16, 2025 am 11:33 AM
Ini saya melihat elemen HTML untuk kali pertama. Saya telah menyedarinya untuk seketika, tetapi Haven ' t mengambilnya untuk putaran lagi. Ia mempunyai cukup keren dan  Kertas kerja
Apr 16, 2025 am 11:24 AM
Kertas kerja
Apr 16, 2025 am 11:24 AM
Beli atau Membina adalah perdebatan klasik dalam teknologi. Membina barang sendiri mungkin berasa lebih murah kerana tidak ada item baris pada bil kad kredit anda, tetapi  Di manakah 'Langgan Podcast' pautan ke?
Apr 16, 2025 pm 12:04 PM
Di manakah 'Langgan Podcast' pautan ke?
Apr 16, 2025 pm 12:04 PM
Untuk sementara waktu, iTunes adalah anjing besar dalam podcasting, jadi jika anda mengaitkan "Langgan Podcast" untuk suka:  Pilihan untuk menganjurkan analisis berasaskan bukan JavaScript anda sendiri
Apr 15, 2025 am 11:09 AM
Pilihan untuk menganjurkan analisis berasaskan bukan JavaScript anda sendiri
Apr 15, 2025 am 11:09 AM
Terdapat banyak platform analisis untuk membantu anda mengesan data pelawat dan penggunaan di laman web anda. Mungkin paling penting Google Analytics, yang digunakan secara meluas  Ia ' s di kepala: Menguruskan Ketua Dokumen Tapak Berteakona dengan Helmet React
Apr 15, 2025 am 11:01 AM
Ia ' s di kepala: Menguruskan Ketua Dokumen Tapak Berteakona dengan Helmet React
Apr 15, 2025 am 11:01 AM
Ketua dokumen mungkin bukan bahagian paling glamor dari laman web, tetapi apa yang masuk ke dalamnya boleh dikatakan sama pentingnya dengan kejayaan laman web anda sebagai 
|