Laksanakan pengesahan data dalam Go

Pengesahan data ialah bahagian penting dalam pembangunan perisian. Ia memastikan bahawa data input adalah tepat dan memenuhi keperluan sebelum memproses atau menyimpannya. Dalam Go, pengesahan data adalah mudah dan fleksibel.
Panduan ini akan mengajar anda cara menggunakan teg struct untuk mengesahkan data dan menjadikan apl anda selamat dan boleh dipercayai. Daripada mencipta logik pengesahan kepada menggunakan teg pengesahan terbina dalam.
Prasyarat
- Pergi 1.21
Projek persediaan
Menyediakan kebergantungan projek Go.
go mod init app go get github.com/gin-gonic/gin
Struktur projek
├─ main.go ├─ models │ └─ user.go └─ public └─ index.html
Fail projek
pengguna.pergi
Struktur Pengguna direka untuk menguji pengesahan dalam aplikasi, menggabungkan teg pengesahan untuk menguatkuasakan peraturan tertentu.
package models
type User struct {
Id int `binding:"required" msg:"Required"`
Name string `binding:"max=10" msg:"Maximum length is 10"`
Email string `binding:"email" msg:"Invalid email address"`
Age int `binding:"min=1,max=100" msg:"Must between 1 and 100"`
BirthDate string `binding:"datetime=01/02/2006" msg:"Invalid date format"`
}
Memandangkan mesej ralat lalai tidak mesra pengguna, kami menambahkan teg mesej tersuai untuk mentakrifkan mesej ralat yang lebih bermakna.
main.go
Fail ini adalah pintu masuk utama untuk permohonan kami. Ia akan mencipta dan menyediakan aplikasi web Go yang minimum.
package main
import (
"app/models"
"net/http"
"reflect"
"github.com/gin-gonic/gin"
"github.com/go-playground/validator/v10"
)
func main() {
router := gin.Default()
router.LoadHTMLFiles("public/index.html")
router.GET("/", func(c *gin.Context) {
c.HTML(http.StatusOK, "index.html", nil)
})
router.POST("/", func(c *gin.Context) {
var user models.User
if err := c.ShouldBind(&user); err != nil {
c.HTML(http.StatusOK, "index.html", gin.H{"User": user, "Errors": getErrors(err, user)})
return
}
c.HTML(http.StatusOK, "index.html", gin.H{"Pass": true, "User": user})
})
router.Run()
}
func getErrors(err error, obj any) map[string]string {
messages := getMessages(obj)
errors := map[string]string{}
for _, e := range err.(validator.ValidationErrors) {
errors[e.Field()] = messages[e.Field()]
}
return errors
}
func getMessages(obj any) map[string]string {
t := reflect.TypeOf(obj)
messages := map[string]string{}
for i := 0; i < t.NumField(); i++ {
field := t.Field(i)
messages[field.Name] = field.Tag.Get("msg")
}
return messages
}
- Kaedah GET untuk mengembalikan borang input.
- Kaedah POST untuk penyerahan borang dan pengesahan input pengguna.
- getErrors() mengembalikan maklumat ralat.
- getMessages() memanfaatkan teg mesej tersuai kami untuk mendapatkan semula mesej ralat untuk medan tertentu.
index.html
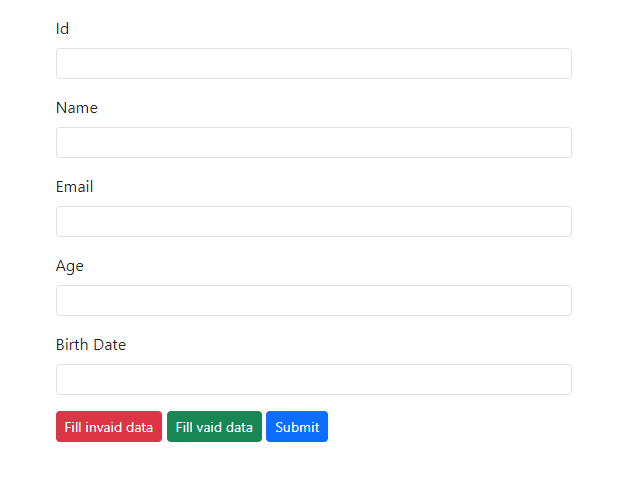
Borang input pengguna HTML direka untuk menguji peraturan pengesahan yang digunakan pada struct Pengguna. Ia biasanya termasuk medan yang sepadan dengan sifat struct Pengguna.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width,initial-scale=1">
<link href="https://cdnjs.cloudflare.com/ajax/libs/bootstrap/5.3.3/css/bootstrap.min.css" rel="stylesheet">
<script>
function fill(valid) {
document.getElementById('id').value = (valid ? '1' : '')
document.getElementById('name').value = (valid ? 'foo' : 'my name is foo')
document.getElementById('email').value = (valid ? 'foo@mail.com' : 'mail')
document.getElementById('age').value = (valid ? '10' : '101')
document.getElementById('birthdate').value = (valid ? '01/01/2000' : '01012000')
}
</script>
</head>
<body>
<div class="container">
<div class="row mt-3">
<form method="post">
<div class="mb-3 col-12">
<label class="form-label" for="id">Id</label>
<input id="id" name="Id" class="form-control form-control-sm" value="{{.User.Id}}" />
{{if .Errors.Id}}<span class="text-danger">{{.Errors.Id}}</span>{{end}}
</div>
<div class="mb-3 col-12">
<label class="form-label" for="name">Name</label>
<input id="name" name="Name" class="form-control form-control-sm" value="{{.User.Name}}" />
{{if .Errors.Name}}<span class="text-danger">{{.Errors.Name}}</span>{{end}}
</div>
<div class="mb-3 col-12">
<label class="form-label" for="email">Email</label>
<input id="email" name="Email" class="form-control form-control-sm" value="{{.User.Email}}" />
{{if .Errors.Email}}<span class="text-danger">{{.Errors.Email}}</span>{{end}}
</div>
<div class="mb-3 col-12">
<label class="form-label" for="age">Age</label>
<input id="age" name="Age" class="form-control form-control-sm" value="{{.User.Age}}" />
{{if .Errors.Age}}<span class="text-danger">{{.Errors.Age}}</span>{{end}}
</div>
<div class="mb-3 col-12">
<label class="form-label" for="birthdate">Birth Date</label>
<input id="birthdate" name="BirthDate" class="form-control form-control-sm" value="{{.User.BirthDate}}" />
{{if .Errors.BirthDate}}<span class="text-danger">{{.Errors.BirthDate}}</span>{{end}}
</div>
<div class="col-12">
<input type="button" class="btn btn-sm btn-danger" onclick="fill(0)" value="Fill invaid data" />
<input type="button" class="btn btn-sm btn-success" onclick="fill(1)" value="Fill vaid data" />
<button class="btn btn-sm btn-primary">Submit</button>
</div>
{{if .Pass}}
<div class="alert alert-success mt-3">
Validation success!
</div>
{{end}}
</form>
</div>
</div>
</body>
Kami menggunakan sintaks templat HTML Go, seperti {{if .Errors.Id}}, untuk memaparkan mesej ralat kepada pengguna.
Jalankan projek
go run main.go
Buka pelayar web dan pergi ke http://localhost:8080
Anda akan menemui halaman ujian ini.

Menguji
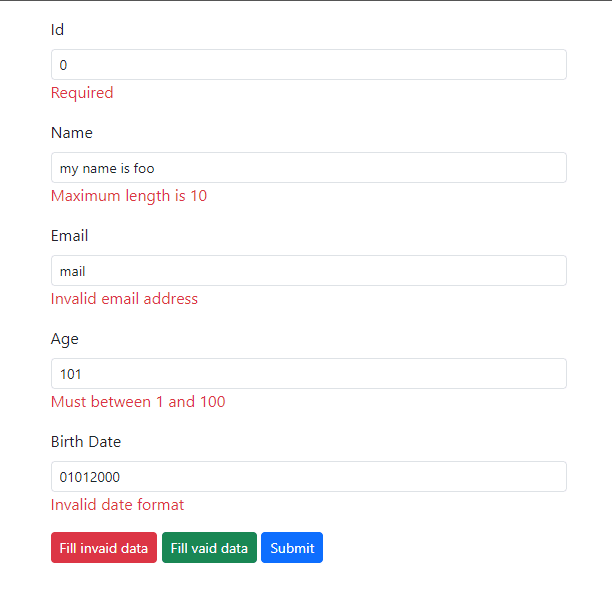
Klik "Isi data tidak sah" dan kemudian klik "Serah" untuk melihat mesej ralat yang dipaparkan dalam borang input.

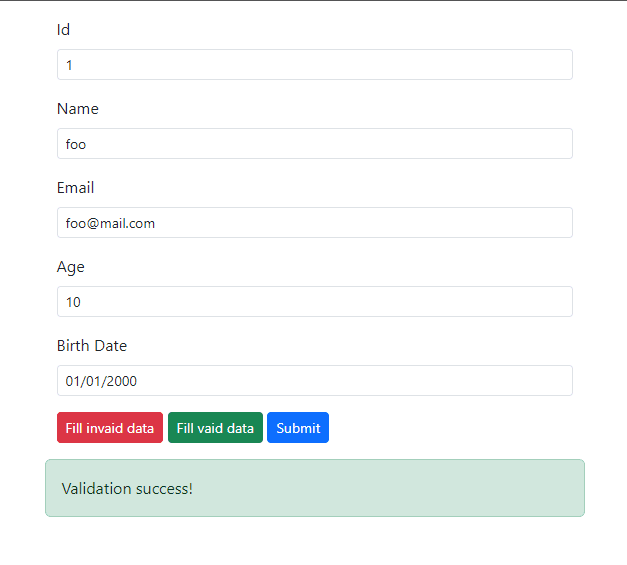
Klik "Isi data yang sah" dan kemudian "Serah" sekali lagi. Anda seharusnya melihat mesej kejayaan pengesahan dipaparkan dalam borang input.

Kesimpulan
Artikel ini telah merangkumi pelaksanaan pengesahan data asas, membantu anda membina aplikasi yang boleh dipercayai dan mesra pengguna. Gunakan amalan ini untuk meningkatkan kedua-dua keteguhan dan kebolehgunaan aplikasi web Go anda.
Kod sumber: https://github.com/stackpuz/Example-Validation-Go
Buat Apl Web CRUD dalam Minit: https://stackpuz.com
Atas ialah kandungan terperinci Laksanakan pengesahan data dalam Go. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1666
1666
 14
14
 1425
1425
 52
52
 1328
1328
 25
25
 1273
1273
 29
29
 1253
1253
 24
24
 Golang vs Python: Prestasi dan Skala
Apr 19, 2025 am 12:18 AM
Golang vs Python: Prestasi dan Skala
Apr 19, 2025 am 12:18 AM
Golang lebih baik daripada Python dari segi prestasi dan skalabiliti. 1) Ciri-ciri jenis kompilasi Golang dan model konkurensi yang cekap menjadikannya berfungsi dengan baik dalam senario konvensional yang tinggi. 2) Python, sebagai bahasa yang ditafsirkan, melaksanakan perlahan -lahan, tetapi dapat mengoptimumkan prestasi melalui alat seperti Cython.
 Golang dan C: Konvensyen vs kelajuan mentah
Apr 21, 2025 am 12:16 AM
Golang dan C: Konvensyen vs kelajuan mentah
Apr 21, 2025 am 12:16 AM
Golang lebih baik daripada C dalam kesesuaian, manakala C lebih baik daripada Golang dalam kelajuan mentah. 1) Golang mencapai kesesuaian yang cekap melalui goroutine dan saluran, yang sesuai untuk mengendalikan sejumlah besar tugas serentak. 2) C Melalui pengoptimuman pengkompil dan perpustakaan standard, ia menyediakan prestasi tinggi yang dekat dengan perkakasan, sesuai untuk aplikasi yang memerlukan pengoptimuman yang melampau.
 Bermula dengan Go: Panduan Pemula
Apr 26, 2025 am 12:21 AM
Bermula dengan Go: Panduan Pemula
Apr 26, 2025 am 12:21 AM
GoisidealforbeginnersandSuekableforcloudandnetworkservicesduetoitssimplicity, kecekapan, danconcurrencyfeatures.1) installgofromtheofficialwebsiteandverifywith'goversion'.2)
 Golang vs C: Perbandingan Prestasi dan Kelajuan
Apr 21, 2025 am 12:13 AM
Golang vs C: Perbandingan Prestasi dan Kelajuan
Apr 21, 2025 am 12:13 AM
Golang sesuai untuk pembangunan pesat dan senario serentak, dan C sesuai untuk senario di mana prestasi ekstrem dan kawalan peringkat rendah diperlukan. 1) Golang meningkatkan prestasi melalui pengumpulan sampah dan mekanisme konvensional, dan sesuai untuk pembangunan perkhidmatan web yang tinggi. 2) C mencapai prestasi muktamad melalui pengurusan memori manual dan pengoptimuman pengkompil, dan sesuai untuk pembangunan sistem tertanam.
 Impak Golang: Kelajuan, Kecekapan, dan Kesederhanaan
Apr 14, 2025 am 12:11 AM
Impak Golang: Kelajuan, Kecekapan, dan Kesederhanaan
Apr 14, 2025 am 12:11 AM
Goimpactsdevelopmentpositivielythroughspeed, efficiency, andsimplicity.1) Speed: goCompilesquicklyandrunsefficiently, idealforlargeproject.2) Kecekapan: ITSComprehensivestandardlibraryraryrarexternaldependencies, enhingdevelyficiency.
 C dan Golang: Apabila prestasi sangat penting
Apr 13, 2025 am 12:11 AM
C dan Golang: Apabila prestasi sangat penting
Apr 13, 2025 am 12:11 AM
C lebih sesuai untuk senario di mana kawalan langsung sumber perkakasan dan pengoptimuman prestasi tinggi diperlukan, sementara Golang lebih sesuai untuk senario di mana pembangunan pesat dan pemprosesan konkurensi tinggi diperlukan. Kelebihan 1.C terletak pada ciri-ciri perkakasan dan keupayaan pengoptimuman yang tinggi, yang sesuai untuk keperluan berprestasi tinggi seperti pembangunan permainan. 2. Kelebihan Golang terletak pada sintaks ringkas dan sokongan konvensional semulajadi, yang sesuai untuk pembangunan perkhidmatan konvensional yang tinggi.
 Golang vs Python: Perbezaan dan Persamaan Utama
Apr 17, 2025 am 12:15 AM
Golang vs Python: Perbezaan dan Persamaan Utama
Apr 17, 2025 am 12:15 AM
Golang dan Python masing -masing mempunyai kelebihan mereka sendiri: Golang sesuai untuk prestasi tinggi dan pengaturcaraan serentak, sementara Python sesuai untuk sains data dan pembangunan web. Golang terkenal dengan model keserasiannya dan prestasi yang cekap, sementara Python terkenal dengan sintaks ringkas dan ekosistem perpustakaan yang kaya.
 Golang dan C: Perdagangan dalam prestasi
Apr 17, 2025 am 12:18 AM
Golang dan C: Perdagangan dalam prestasi
Apr 17, 2025 am 12:18 AM
Perbezaan prestasi antara Golang dan C terutamanya ditunjukkan dalam pengurusan ingatan, pengoptimuman kompilasi dan kecekapan runtime. 1) Mekanisme pengumpulan sampah Golang adalah mudah tetapi boleh menjejaskan prestasi, 2) Pengurusan memori manual C dan pengoptimuman pengkompil lebih cekap dalam pengkomputeran rekursif.




