
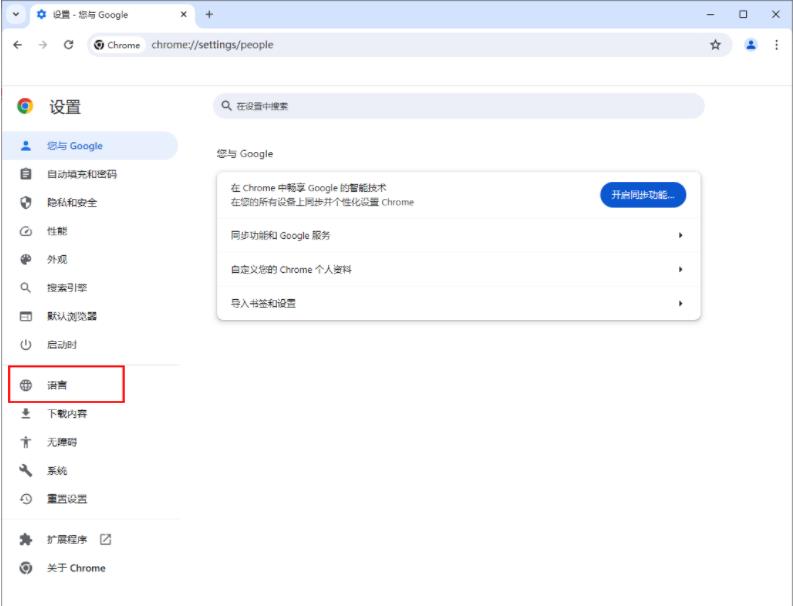
Bagaimana untuk menyesuaikan semakan ejaan dalam Google Chrome? Pengguna boleh terus mencari bahasa di bawah pilihan tetapan, dan kemudian pilih semakan ejaan tersuai di bawah pilihan semakan ejaan untuk beroperasi. Biarkan tapak ini dengan teliti memperkenalkan kepada pengguna cara menyesuaikan semakan ejaan dalam Google Chrome. Cara menyesuaikan semakan ejaan dalam Google Chrome 1. Mula-mula, kita perlu klik untuk membuka Google Chrome pada komputer.





Atas ialah kandungan terperinci Bagaimana untuk menyesuaikan semakan ejaan dalam Google Chrome Bagaimana untuk menyesuaikan semakan ejaan dalam Google Chrome. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Apakah mata wang USDT?
Apakah mata wang USDT?
 Bagaimana untuk menyelesaikan kod ralat deletefile 5
Bagaimana untuk menyelesaikan kod ralat deletefile 5
 Bagaimana untuk membaca data dalam fail excel dalam python
Bagaimana untuk membaca data dalam fail excel dalam python
 Sejarah operasi jadual paparan Oracle
Sejarah operasi jadual paparan Oracle
 mysql mencipta pangkalan data
mysql mencipta pangkalan data
 Apakah perisian cdr
Apakah perisian cdr
 Senarai lengkap kekunci pintasan idea
Senarai lengkap kekunci pintasan idea
 Perkara yang perlu dilakukan jika Linux meminta Tiada fail atau direktori sedemikian semasa melaksanakan fail
Perkara yang perlu dilakukan jika Linux meminta Tiada fail atau direktori sedemikian semasa melaksanakan fail




