Membina jargons.dev [# Enjin Carian Kamus
Apakah Kamus tanpa enjin carian atau ummm ciri carian!?
Semasa pelaksanaan kamus asas, saya telah mencipta borang Carian statik ini (satu di halaman utama dan satu lagi pada Navbar yang digunakan pada susun atur perkataan) sebagai persediaan untuk ciri khusus ini.


Saya hanya perlu mengambil dari sana dan memastikannya berfungsi, kerja mudah — jika itu benar.
Sesuatu dari masa lalu
Adalah penting untuk mengulangi bahawa rancangan awal saya adalah untuk membina jargons.dev dengan Nextra seperti yang saya akui dalam komitmen awal bahawa:
...Seterusnya (ini sebenarnya kesatria saya dalam perisai berkilat, saya ingin membina dengan Nextra).
Saya seorang budak peminat React ⚛️, hebat di Next.js; Nextra ialah rangka kerja web fokus kandungan yang dibina pada Next.js. Jadi saya rasa anda boleh faham kenapa Nextra terdengar seperti kesatria itu. Semasa penerokaan awal saya terhadap Nextra, satu ciri menonjol kepada saya; carian teks penuh — saya terliur dengan yang ini (saya mesti mengaku).
Ciri ini dikuasakan oleh flexsearch — perpustakaan carian teks penuh sifar-deps; ooh budak lelaki saya peminat berat kebergantungan ringan dan tiada/rendah. Saya menggali bagaimana Nextra menggunakan ini untuk mengindeks kandungan pada masa binaan untuk carian; ia menarik.
Jadi!?
Saya mendapati diri saya menggodam dengan flexsearch semasa pertemuan awal saya dengan Astro; semasa saya mengikuti tutorial membina blog astro doc, saya melangkah lebih jauh untuk melaksanakan ciri carian dengan sangat mudah.
Jadi, pengalaman daripada pelaksanaan ini; Saya turun ke enjin carian untuk jargons.dev.
Enjin Carian
Tugasnya agak mudah, saya perlu..
- Dapatkan akses atau panggil ia sebagai rujukan kepada semua fail di dalam direktori kamus perkataan - pada ketika ini ia adalah direktori src/pages/word
- Dapatkan kandungan fail ini diindeks dengan flexsearch
- Palamkan borang carian dan boom ?
Nampak sangat mudah! Mungkin untuk pengindeksan carian dan carian sebenar, ia adalah; tetapi terdapat beberapa perkara yang perlu dilakukan untuk sampai ke sana.
Mengintegrasikan "Pulau" pertama dalam jargons.dev
Astro secara lalai menggunakan pendekatan yang mengutamakan pelayan, bermakna ia membina HTML/CSS tapak anda pada pelayan dengan mengalih keluar semua javascript (JS) sisi klien secara automatik (melainkan anda menyatakan yang lain). Mengalih keluar semua JS menjamin peningkatan prestasi, tetapi Tiada JS bermakna tiada interaktiviti; Tetapi jika anda mahukan interaktiviti, Pulau Astro adalah salah satu cara untuk pergi. Saya memerlukan interaktiviti untuk Enjin Carian jadi Pulau!
Apa itu "Pulau"!?
Saya akan mengatakan secara ringkas bahawa Pulau ialah sekeping komponen interaktif terpencil pada halaman web, yang HTML/CSSnya dipaparkan pada bahagian pelayan dan/tetapi ia javaScript sisi klien (terhidrat) juga disertakan dengannya - TIDAK dialih keluar.
Saya memberi ceramah tentang Pulau di TILConf'24, Lihat untuk mengetahui lebih lanjut.
Tawaran Astro
Astro menawarkan sokongan untuk menyepadukan Islands di luar kotak dengan perpustakaan UI kegemaran saya (ya, anda rasa, React) daripada ramai yang lain. Ini membolehkan saya membina borang Carian statik saya menjadi bahan yang berfungsi.
Perkara yang saya lakukan
- Saya bermula dengan menambah modul penyepaduan (@astrojs/react) untuk Pulau yang perlu saya sepadukan; dilakukan dengan mudah dengan arahan npx astro add react
- Saya memindahkan semua borang carian statik ke dalam komponen React tunggal (ini adalah dua bentuk bersaiz berbeza); mengkonfigurasi komponen untuk menjadikannya pada saiz yang diperlukan berdasarkan prop yang diberikan.
- Saya juga melaksanakan beberapa subkomponen dalam yang hanya digunakan secara tempatan dalam komponen carian yang sama, ini adalah...
- Dialog Carian - komponen utama tempat operasi carian dijalankan
- Komponen SearchResult, dsb...
- Saya melaksanakan beberapa pintasan papan kekunci tersuai dan ikatan kekunci yang membolehkan interaksi dengan komponen carian (saya ingin memanggil ini "Pulau Carian" mulai sekarang), ini adalah...
- CTRL+K atau ⌘K untuk memulakan carian
- ESC untuk menutup carian
- ...dan asas memerlukan butang navigasi untuk menavigasi dalam hasil carian
- Saya juga menambah beberapa cangkuk tersuai untuk membolehkan pelayaran lancar dalam kerja pulau pencarian, ini adalah...
- useLockBody - cangkuk yang melumpuhkan penatalan sebaik sahaja dialog carian dibuka
- useRouter - cangkuk yang saya buat sebagai pembalut di sekeliling beberapa kaedah window.location, menjadikannya seperti lib penghala yang diketahui dalam React, ini adalah cangkuk yang saya gunakan terutamanya pada pengendali klik butang ENTER dalam ikatan kekunci butang navigasi pada komponen hasil carian di pulau pencarian.
- dan gunakanIsMacOS - yang menyemak sama ada mesin ialah MacOS untuk menentukan teks penerangan yang sesuai untuk dipaparkan pada pencetus borang carian; iaitu CTRL+K atau ⌘K
- Saya menambah modul imperatif - flexsearch;
- Saya mendapatkan akses kepada fail direktori perkataan menggunakan fungsi Astro.glob() dengan sangat mudah (sayangnya saya tidak dapat bercakap tentang betapa hebatnya fungsi ini; betapa gembiranya saya kerana wujud di luar kotak di Astro dan berapa banyak kemudahan yang dibawa ke dalam aliran untuk menghidupkan dan menjalankan enjin carian ini) dan memasangkan tatasusunan objek perkataan yang dikembalikan ke dalam keadaan $kamus (mungkin saya patut memanggilnya kedai) yang dikuasakan oleh kedai nano (barangan cantik lain di sana)
- Kamus $ini kemudian diindeks dengan flexsearch, menyediakannya untuk carian kemudian.
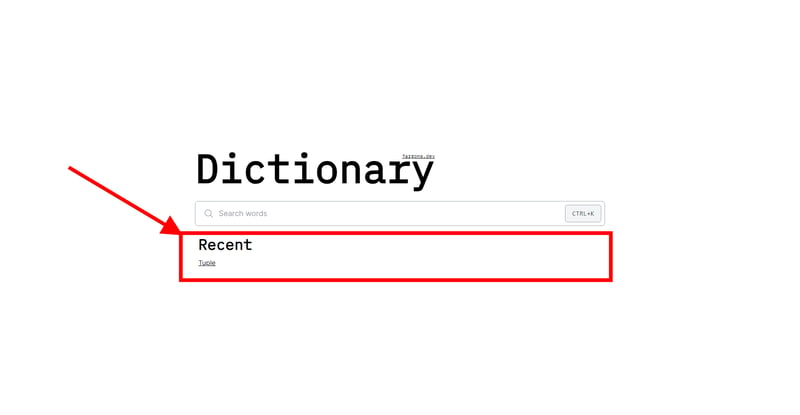
Satu lagi ciri Imperatif: Carian Terkini
Ini adalah satu lagi ciri penting yang mesti saya bincangkan; Ciri ini menjejaki item yang dicari dan menyimpannya dalam storan setempat untuk mengekalkannya pada muat semula halaman; item yang dicari kedai ini kemudiannya dipaparkan dalam senarai di halaman utama kamus.

Ia juga memerlukan penyepaduan sebagai Pulau, pasangan dengan pegangan nilai dalam keadaan $recentSearches yang dikuasakan kedai nano.
Pelaksanaan saya bagi ciri ini tidak betul-betul sempurna, dan berikut ialah senarai beberapa Isu yang perlu diperbaiki (pada masa penulisan) untuk mengambil langkah lebih jauh ke bawah laluan itu (walaupun kita tidak dapat mencapai kesempurnaan, YEA pasti)
- Tambah Komponen Memuatkan ke Pulau Carian Terkini - https://github.com/devjargons/jargons.dev/issues/31
- Pepijat: Operasi Carian Dilakukan dengan Borang Carian dalam Navbar Mengganti LocalStorage - https://github.com/devjargons/jargons.dev/issues/10
- Penambahan: Editor Perkataan - Ciri Lelaran Kedua - https://github.com/devjargons/jargons.dev/issues/9
PR itu
Ini adalah bacaan yang agak lama sekarang, saya ingin memastikan bacaan ini pendek... Ini PR
 feat: melaksanakan enjin carian kamus
#5
feat: melaksanakan enjin carian kamus
#5

Permintaan Tarik ini melaksanakan fungsi carian pada projek kamus. Ia menggunakan integrasi @astro/react untuk menjana kuasa Kepulauan ditambah dengan kedai nano untuk pengurusan negeri dan flexsearch sebagai perpustakaan carian teks.
Perubahan Dibuat
- Menambahkan integrasi astrojs berikut dan lib yang diperlukan untuk carian teks
- @astrojs/react
- @nanostores/react
- flexsearch
- Melaksanakan Pulau Carian (komponen tindak balas) di mana subkomponen lain dilaksanakan untuk kegunaan dalaman
- Melaksanakan komponen SearchTrigger yang menjadikan medan carian dua saiz berbeza dan digunakan di dua tempat berbeza pada halaman web...
- saiz md - digunakan pada halaman utama apl web
- saiz sm - digunakan pada bahagian navigasi susun atur perkataan kamus
- Melaksanakan komponen SearchDialog, yang dipaparkan hanya apabila SearchTrigger diklik
- Melaksanakan komponen SearchInfo, menjadikan sebagai pemegang tempat lalai apabila tiada istilah carian telah dimasukkan dalam medan borang
- Melaksanakan komponen SearchResult, memberikan sama ada hasil carian atau mesej untuk hasil carian tidak ditemui
- Ikatan kekunci yang dilaksanakan dalam pulau Carian untuk membenarkan operasi berikut dengan pintasan papan kekunci yang dinyatakan
- CTRL+K atau ⌘K untuk membuka dialog carian tanpa mengklik pada tigger carian
- ArrowUp, ArrowDown dan Enter untuk membenarkan navigasi pada senarai hasil Carian
- ESC untuk membenarkan penutupan dialog carian
- Menambahkan cangkuk tersuai untuk kegunaan di pulau Carian
- useIsMacOS - semak sama ada pengguna semasa menyemak imbas apl web dengan mesin MacOS; ini digunakan untuk menentukan pendek yang sesuai untuk dibuat pada pencetus carian; iaitu CTRL+K atau ⌘K
- useLockBody - digunakan untuk melumpuhkan paparan semasa daripada menatal apabila dialog carian dibuka
- useRouter - (bukannya menambah react-router ke deps) cangkuk ini melilit window.location dan menggunakan objek tetapkan sebagai push; digunakan terutamanya dalam komponen SearchResult untuk menghala ke halaman hasil yang dipilih/diklik
- Pengindeksan carian yang dilaksanakan di pulau Carian dengan kaedah Dokumen flexsearch sebagai pilihan pilihan
- Menambah kedai carian baharu untuk mengurus keadaan berkaitan carian dengan integrasi kedai nano dan @nanostores/react
- Menambahkan nilai dan tindakan kedai berikut
- $isSearchOpen - keadaan global untuk mengurus keadaan SearchDialog
- $recentSearches - keadaan untuk menjejaki perkataan yang dicari baru-baru ini; ia berfungsi dengan kerjasama localStorage untuk mengekalkan nilainya walaupun selepas tab dimuat semula
- $addToRecentSearchesFn - tindakan kedai yang menambahkan item baharu pada nilai kedai $recentSearches
- Melaksanakan komponen SearchTrigger yang menjadikan medan carian dua saiz berbeza dan digunakan di dua tempat berbeza pada halaman web...
- Menambah kedai $kamus untuk menguruskan keseluruhan entri kamus; memastikan ia boleh diakses oleh pelanggan dan digunakan sebagai nilai untuk searchIndex di pulau Carian
- Nilai dikira untuk stor kamus seawal mungkin daripada reka letak/pangkalan dengan kaedah Astro.glob() mengindeks keseluruhan direktori kamus
- Menambahkan pulau RecentSearches yang membaca nilai dari kedai $recentSearches dan memaparkannya pada halaman utama
Siaran Skrin
Demo Penuh
screencast-bpconcjcammlapcogcnnelfmaeghhagj-2024.03.25-13_32_30.webm
?
Atas ialah kandungan terperinci Membina jargons.dev [# Enjin Carian Kamus. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1673
1673
 14
14
 1429
1429
 52
52
 1333
1333
 25
25
 1278
1278
 29
29
 1257
1257
 24
24
 Python vs JavaScript: Keluk Pembelajaran dan Kemudahan Penggunaan
Apr 16, 2025 am 12:12 AM
Python vs JavaScript: Keluk Pembelajaran dan Kemudahan Penggunaan
Apr 16, 2025 am 12:12 AM
Python lebih sesuai untuk pemula, dengan lengkung pembelajaran yang lancar dan sintaks ringkas; JavaScript sesuai untuk pembangunan front-end, dengan lengkung pembelajaran yang curam dan sintaks yang fleksibel. 1. Sintaks Python adalah intuitif dan sesuai untuk sains data dan pembangunan back-end. 2. JavaScript adalah fleksibel dan digunakan secara meluas dalam pengaturcaraan depan dan pelayan.
 JavaScript dan Web: Fungsi teras dan kes penggunaan
Apr 18, 2025 am 12:19 AM
JavaScript dan Web: Fungsi teras dan kes penggunaan
Apr 18, 2025 am 12:19 AM
Penggunaan utama JavaScript dalam pembangunan web termasuk interaksi klien, pengesahan bentuk dan komunikasi tak segerak. 1) kemas kini kandungan dinamik dan interaksi pengguna melalui operasi DOM; 2) pengesahan pelanggan dijalankan sebelum pengguna mengemukakan data untuk meningkatkan pengalaman pengguna; 3) Komunikasi yang tidak bersesuaian dengan pelayan dicapai melalui teknologi Ajax.
 JavaScript in Action: Contoh dan projek dunia nyata
Apr 19, 2025 am 12:13 AM
JavaScript in Action: Contoh dan projek dunia nyata
Apr 19, 2025 am 12:13 AM
Aplikasi JavaScript di dunia nyata termasuk pembangunan depan dan back-end. 1) Memaparkan aplikasi front-end dengan membina aplikasi senarai TODO, yang melibatkan operasi DOM dan pemprosesan acara. 2) Membina Restfulapi melalui Node.js dan menyatakan untuk menunjukkan aplikasi back-end.
 Memahami Enjin JavaScript: Butiran Pelaksanaan
Apr 17, 2025 am 12:05 AM
Memahami Enjin JavaScript: Butiran Pelaksanaan
Apr 17, 2025 am 12:05 AM
Memahami bagaimana enjin JavaScript berfungsi secara dalaman adalah penting kepada pemaju kerana ia membantu menulis kod yang lebih cekap dan memahami kesesakan prestasi dan strategi pengoptimuman. 1) aliran kerja enjin termasuk tiga peringkat: parsing, penyusun dan pelaksanaan; 2) Semasa proses pelaksanaan, enjin akan melakukan pengoptimuman dinamik, seperti cache dalam talian dan kelas tersembunyi; 3) Amalan terbaik termasuk mengelakkan pembolehubah global, mengoptimumkan gelung, menggunakan const dan membiarkan, dan mengelakkan penggunaan penutupan yang berlebihan.
 Python vs JavaScript: Komuniti, Perpustakaan, dan Sumber
Apr 15, 2025 am 12:16 AM
Python vs JavaScript: Komuniti, Perpustakaan, dan Sumber
Apr 15, 2025 am 12:16 AM
Python dan JavaScript mempunyai kelebihan dan kekurangan mereka sendiri dari segi komuniti, perpustakaan dan sumber. 1) Komuniti Python mesra dan sesuai untuk pemula, tetapi sumber pembangunan depan tidak kaya dengan JavaScript. 2) Python berkuasa dalam bidang sains data dan perpustakaan pembelajaran mesin, sementara JavaScript lebih baik dalam perpustakaan pembangunan dan kerangka pembangunan depan. 3) Kedua -duanya mempunyai sumber pembelajaran yang kaya, tetapi Python sesuai untuk memulakan dengan dokumen rasmi, sementara JavaScript lebih baik dengan MDNWebDocs. Pilihan harus berdasarkan keperluan projek dan kepentingan peribadi.
 Python vs JavaScript: Persekitaran dan Alat Pembangunan
Apr 26, 2025 am 12:09 AM
Python vs JavaScript: Persekitaran dan Alat Pembangunan
Apr 26, 2025 am 12:09 AM
Kedua -dua pilihan Python dan JavaScript dalam persekitaran pembangunan adalah penting. 1) Persekitaran pembangunan Python termasuk Pycharm, Jupyternotebook dan Anaconda, yang sesuai untuk sains data dan prototaip cepat. 2) Persekitaran pembangunan JavaScript termasuk node.js, vscode dan webpack, yang sesuai untuk pembangunan front-end dan back-end. Memilih alat yang betul mengikut keperluan projek dapat meningkatkan kecekapan pembangunan dan kadar kejayaan projek.
 Peranan C/C dalam JavaScript Jurubah dan Penyusun
Apr 20, 2025 am 12:01 AM
Peranan C/C dalam JavaScript Jurubah dan Penyusun
Apr 20, 2025 am 12:01 AM
C dan C memainkan peranan penting dalam enjin JavaScript, terutamanya digunakan untuk melaksanakan jurubahasa dan penyusun JIT. 1) C digunakan untuk menghuraikan kod sumber JavaScript dan menghasilkan pokok sintaks abstrak. 2) C bertanggungjawab untuk menjana dan melaksanakan bytecode. 3) C melaksanakan pengkompil JIT, mengoptimumkan dan menyusun kod hot-spot semasa runtime, dan dengan ketara meningkatkan kecekapan pelaksanaan JavaScript.
 Python vs JavaScript: Gunakan Kes dan Aplikasi Membandingkan
Apr 21, 2025 am 12:01 AM
Python vs JavaScript: Gunakan Kes dan Aplikasi Membandingkan
Apr 21, 2025 am 12:01 AM
Python lebih sesuai untuk sains data dan automasi, manakala JavaScript lebih sesuai untuk pembangunan front-end dan penuh. 1. Python berfungsi dengan baik dalam sains data dan pembelajaran mesin, menggunakan perpustakaan seperti numpy dan panda untuk pemprosesan data dan pemodelan. 2. Python adalah ringkas dan cekap dalam automasi dan skrip. 3. JavaScript sangat diperlukan dalam pembangunan front-end dan digunakan untuk membina laman web dinamik dan aplikasi satu halaman. 4. JavaScript memainkan peranan dalam pembangunan back-end melalui Node.js dan menyokong pembangunan stack penuh.




 feat: melaksanakan enjin carian kamus
#5
feat: melaksanakan enjin carian kamus
#5
