
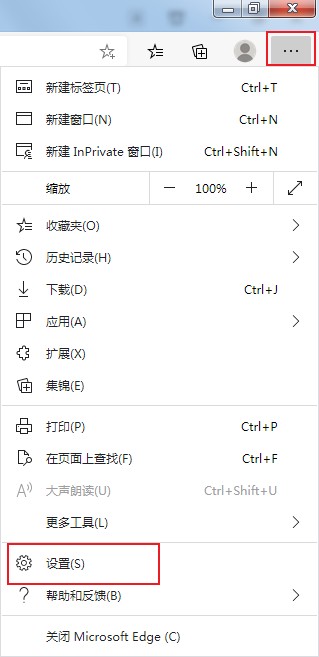
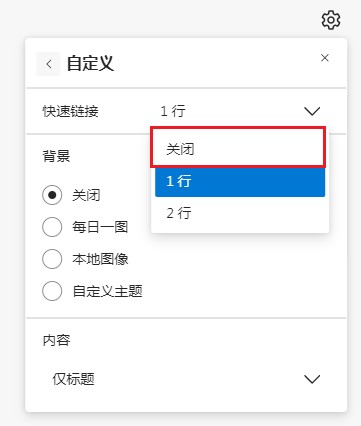
Bagaimana untuk menetapkan penyemak imbas Edge untuk memaparkan dua baris pautan pantas pada halaman tab baharu? Baru-baru ini, pengguna bertanya soalan ini Secara lalai, penyemak imbas Edge akan meletakkan baris pautan pantas dalam halaman tab baharu, yang mengandungi beberapa halaman web yang kerap dilawati. Adakah terdapat cara untuk menyediakan dua baris pautan pantas? Dalam hal ini, artikel ini membawa penyelesaian terperinci untuk dikongsi dengan semua orang. Bagaimanakah cara saya menetapkan penyemak imbas Edge untuk memaparkan dua baris pautan pantas pada halaman tab baharu? 1. Mula-mula buka penyemak imbas Edge, klik Tetapan dan ikon lain di penjuru kanan sebelah atas penyemak imbas, dan kemudian klik Tetapan dalam tetingkap menu timbul.





Atas ialah kandungan terperinci Bagaimana untuk menyediakan penyemak imbas Edge untuk memaparkan dua baris pautan pantas pada halaman tab baharu. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Kedai Apple tidak boleh bersambung
Kedai Apple tidak boleh bersambung
 Bagaimana untuk menyediakan pelayan ftp
Bagaimana untuk menyediakan pelayan ftp
 Kaedah pembaikan ralat Kernelutil.dll
Kaedah pembaikan ralat Kernelutil.dll
 Penyelesaian kepada kod ralat paparan komputer 651
Penyelesaian kepada kod ralat paparan komputer 651
 Windows tidak dapat menyelesaikan pemformatan penyelesaian cakera keras
Windows tidak dapat menyelesaikan pemformatan penyelesaian cakera keras
 Bagaimana untuk menentukan tatasusunan
Bagaimana untuk menentukan tatasusunan
 Mana satu lebih baik, vivox100 atau vivox100pro?
Mana satu lebih baik, vivox100 atau vivox100pro?
 Apakah fungsi pembahagi frekuensi
Apakah fungsi pembahagi frekuensi




