
Adakah anda bersedia untuk membina aplikasi web masa nyata reaktif?
tl;dr Tiada masa untuk membaca dan mengerjakan keseluruhan tutorial ini? Anda bertuah! Anda boleh mendapatkan contoh yang berfungsi sepenuhnya pada GitHub. Sila pergi ke sana, klon repositori dan mula meneroka.
Dalam tutorial ini, kami akan meneroka gabungan Svelte dan Couchbase Capella untuk mencipta aplikasi sembang dinamik dan interaktif. Svelte, dengan kadar kekaguman 72.8% yang mengagumkan menurut Tinjauan Pembangun Limpahan Tindanan 2024, disambut atas beberapa sebab. Ia secara cekap mengambil banyak kerja daripada penyemak imbas dengan menyusun komponen anda menjadi kod yang sangat cekap dan penting yang secara langsung memanipulasi DOM, menghapuskan keperluan untuk DOM maya dan membawa kepada kemas kini yang lebih pantas dan saiz berkas yang lebih kecil.
Kereaktifan terbina dalam Svelte secara automatik menjejaki perubahan keadaan, memastikan kemas kini yang pantas dan cekap tanpa memerlukan perpustakaan pengurusan negeri yang kompleks. Kereaktifan ini memudahkan proses pembangunan dan meningkatkan prestasi. Selain itu, seni bina berasaskan komponen Svelte menjadikannya lebih mudah untuk membina dan mengekalkan antara muka pengguna yang kompleks, menawarkan pengalaman pembangunan yang lebih mudah dan menyeronokkan. Dan, apabila aplikasi anda memerlukan data adaptif yang responsif, Couchbase Capella menawarkan penyelesaian yang mudah untuk dilaksanakan.
Couchbase Capella bukan sekadar platform pangkalan data awan NoSQL; ia adalah platform data semua-dalam-satu yang menawarkan carian teks penuh, carian vektor, caching data, analitik dan banyak lagi. Fungsi komprehensif ini membolehkan anda membina aplikasi yang mantap dengan keperluan data yang pelbagai. Bersama-sama, Svelte dan Couchbase Capella memungkinkan aplikasi masa nyata yang sangat pantas dan berprestasi.
Baiklah, cukup bercakap. Mari mulakan!
Sebelum menyelam ke dalam persediaan, mari kita jelaskan perbezaan antara Svelte dan SvelteKit. Svelte ialah rangka kerja bahagian hadapan yang menyusun kod anda menjadi kod penting yang sangat cekap dan memanipulasi DOM secara langsung. Ini menghasilkan kemas kini yang lebih pantas dan saiz berkas yang lebih kecil. Sebaliknya, SvelteKit ialah rangka kerja yang dibina di atas Svelte, direka untuk membina aplikasi web tindanan penuh. SvelteKit menyediakan ciri tambahan seperti penghalaan, pemaparan sebelah pelayan dan penjanaan tapak statik, menjadikannya alat yang berkuasa untuk membangunkan aplikasi web moden.
Dalam projek anda, SvelteKit akan mengendalikan struktur aplikasi, penghalaan dan pemaparan sebelah pelayan, manakala Svelte akan mengurus pemaparan komponen UI yang cekap.
Untuk memulakan projek baharu, anda boleh memulakannya pada baris arahan:
> npm create svelte@latest svelte-couchbase-real-time-chat > cd svelte-couchbase-real-time-chat
Anda akan digesa dengan beberapa pilihan oleh alat CLI. Jawab dengan jawapan berikut:
Kemudian, pasang kebergantungan dengan menjalankan npm install daripada baris arahan. Selepas menjalankan arahan ini, anda akan menyediakan projek SvelteKit baharu dan sedia untuk digunakan!
Seterusnya, kami akan memasang kebergantungan tambahan yang diperlukan untuk projek kami, termasuk CSS Tailwind untuk penggayaan, SDK Couchbase untuk interaksi pangkalan data dan sokongan WebSocket untuk komunikasi masa nyata.
> npm install -D tailwindcss postcss autoprefixer couchbase ws dotenv > npx tailwindcss init -p
Apakah yang dilakukan oleh setiap kebergantungan ini dalam aplikasi anda?
As mentioned above, TailwindCSS introduces classes that you can use to define the styling for your application. This is helpful if you are not a frontend expert, or even if you are, if you wish to shortcut the process of building elegantly designed applications. To use TailwindCSS in your Svelte project, follow these steps:
Update the tailwind.config.cjs file to specify the content sources. This ensures that Tailwind CSS can remove unused styles from your production build, making it more efficient.
/** @type {import('tailwindcss').Config} */
module.exports = {
content: ['./src/**/*.{html,js,svelte,ts}'],
theme: {
extend: {},
},
plugins: [],
}
Create or update the src/app.css file to include Tailwind CSS directives. These directives load Tailwind’s base, components, and utility styles.
@tailwind base; @tailwind components; @tailwind utilities;
Open or create the src/routes/+layout.svelte file and import the CSS file. This ensures that Tailwind’s styles are available throughout your application.
<script> import "../app.css"; </script> <slot />
Now that you’ve completed these steps, TailwindCSS has been successfully initialized in your application! You’re ready to move on to setting up Couchbase Capella and building the backend for your chat application.
It is free to sign up and try Couchbase Capella, and if you have not done so yet, you can do so by navigating to cloud.couchbase.com and creating an account using your GitHub or Google credentials, or by making a new account with an email address and password combination.
Once you have done so, from within your Capella dashboard, you will create your first cluster. For the purposes of this walkthrough, let’s name it SvelteChatApp.
The summary of your new cluster will be presented on the left-hand side of the dashboard. Capella is multi-cloud and can work with AWS, Google Cloud or Azure. For this example, you will deploy to AWS.
After you have created your cluster, you need to create a bucket. A bucket in Couchbase is the container where the data is stored. Each item of data, known as a document, is kept in JSON making its syntax familiar to most developers. You can name your bucket whatever you want. However, for the purposes of this walkthrough, let’s name this bucket svelte_chat_app_messages.
Now that you have created both your database and your bucket, you are ready to create your database access credentials and to fetch your connection URL that you will be using in your Lambda function.
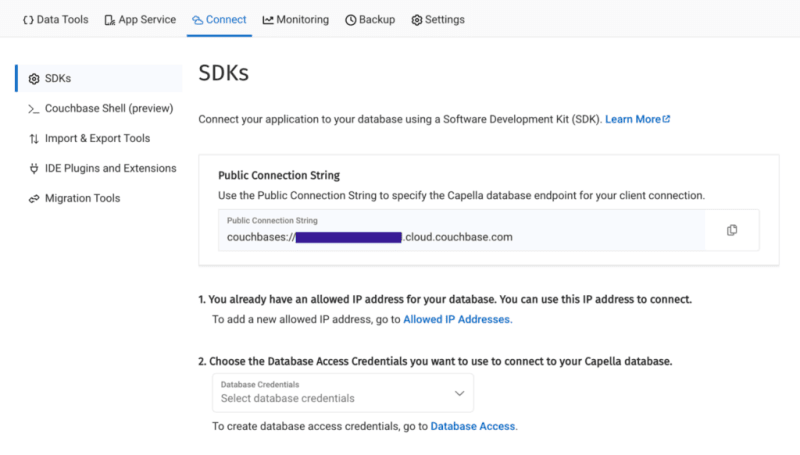
The connection details are essential as you will be using them in your application to establish a connection to your Couchbase data and to interact with the data. Navigate to the Connect section in the Capella dashboard and take note of the Connection String.

Then, click on the Database Access link under section two. In that section, you will create credentials – a username and password – that your application will use to authenticate with the database. You can scope the credentials to the specific bucket you created or give it permission for all buckets and databases in your account. You need to make sure it has both read and write access, regardless.
Once you have finished, the last step in this part of the process is to add your new connection string and connection credentials to your application as environment variables.
In a production environment, you will store your credentials and other confidential information for your application in a secure format. Different cloud providers have different paths to store sensitive information, and you should follow the procedure defined by the cloud provider you are using, whether it is AWS, Google Cloud, Azure, Netlify, Vercel or any other. For our purposes, you are adding your credentials to a .env file in the root folder of your application. The dotenv package reads those credentials from there and loads them into your application.
# .env COUCHBASE_BUCKET=your_bucket_name COUCHBASE_CONNECTION_STRING=your_connection_string COUCHBASE_USER=your_username COUCHBASE_PASSWORD=your_password
That’s it! Your Couchbase cluster is all set up and ready to be used. At this point, you are ready to build the application. Let’s start with the backend server with Nodejs and then move on to the frontend with Svelte.
With our development environment set up, it’s time to build the backend for our real-time chat application. We’ll use Node.js to create the server, connect to Couchbase Capella for data storage, and set up a WebSocket server for real-time communication.
First, we’ll create a file named server.cjs which will serve as the entry point for our backend.
const express = require('express');
const couchbase = require('couchbase');
const { createServer } = require('http');
const { WebSocketServer } = require('ws');
const dotenv = require('dotenv');
dotenv.config();
const app = express();
const server = createServer(app);
const wss = new WebSocketServer({ server });
Next, we’ll set up the connection to Couchbase Capella. Ensure your .env file contains the correct connection details. Add the following code to server.cjs to connect to Couchbase:
let cluster, bucket, collection;
async function connectToCouchbase() {
try {
console.log('Connecting to Couchbase...');
const clusterConnStr = process.env.COUCHBASE_CONNECTION_STRING;
const username = process.env.COUCHBASE_USER;
const password = process.env.COUCHBASE_PASSWORD;
const bucketName = process.env.COUCHBASE_BUCKET;
cluster = await couchbase.connect(clusterConnStr, {
username: username,
password: password,
configProfile: 'wanDevelopment',
});
bucket = cluster.bucket(bucketName);
collection = bucket.defaultCollection();
console.log('Connected to Couchbase successfully.');
} catch (error) {
console.error('Error connecting to Couchbase:', error);
process.exit(1);
}
}
connectToCouchbase();
This function handles the connection to Couchbase, ensuring that all necessary parameters are properly configured. All that is left for our backend is to create the websocket server to handle the sending and receiving of new chat messages.
The Websocket server functionality is also added to the server.cjs file. The server will broadcast all new messages for the frontend of the application to receive, and send all newly created messages to Couchbase for saving in the bucket you created.
wss.on('connection', (ws) => {
console.log('New WebSocket connection established.');
ws.on('message', async (message) => {
try {
const messageString = message.toString();
console.log('Received message:', messageString);
// Save message to Couchbase
const id = `message::${Date.now()}`;
await collection.upsert(id, { text: messageString });
console.log('Message saved to Couchbase:', id);
// Broadcast message
wss.clients.forEach((client) => {
if (client.readyState === WebSocket.OPEN) {
client.send(messageString);
console.log('Broadcasted message to client:', messageString);
}
});
} catch (error) {
console.error('Error handling message:', error);
}
});
});
server.listen(3000, () => {
console.log('Server started on http://localhost:3000');
});
Note that before sending the message to Couchbase, you first convert the message into a String as it is received as binary data buffers by default. The conversion to String format is achieved by calling the toString() function on the message. The newly defined messageString variable now contains the data in readable format for both sending to Couchbase and rendering in the application.
That is the entire backend of your new real-time chat application. However, as good as any backend for a web application is, it needs a frontend to render it for the user. Svelte offers us the performance and reactivity to do so with speed and with an excellent developer experience.
With your backend set up, it’s time to build the frontend of our real-time chat application using Svelte. You’ll leverage Svelte’s strengths to create a responsive and dynamic chat interface.
touch src/routes/+page.svelte
<script>
import { onMount } from 'svelte';
let messages = [];
let newMessage = '';
let ws;
onMount(() => {
ws = new WebSocket('ws://localhost:3000');
ws.onmessage = (event) => {
messages = [...messages, event.data];
};
ws.onopen = () => {
console.log('WebSocket connection opened');
};
ws.onclose = () => {
console.log('WebSocket connection closed');
};
});
function sendMessage() {
ws.send(newMessage);
newMessage = '';
}
</script>
<div class="container mx-auto p-4">
<h1 class="text-2xl mb-4">Chat Application</h1>
<div class="border p-4 mb-4 h-64 overflow-y-scroll">
{#each messages as message}
<div>{message}</div>
{/each}
</div>
<input
type="text"
bind:value={newMessage}
class="border p-2 w-full mb-2"
placeholder="Type a message"
/>
<button on:click={sendMessage} class="bg-blue-500 text-white p-2 w-full">Send</button>
</div>
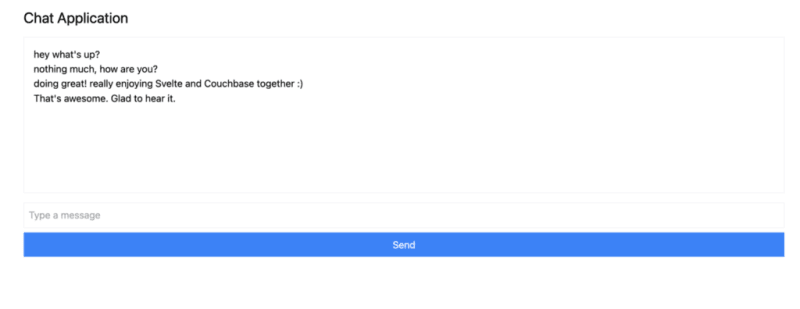
The section of the above code example initializes Websocket and handles the messages, both sending and receiving. The onMount function ensures that the Websocket connection is established when the component is initialized. Svelte’s reactivity automatically updates the DOM whenever the messages array changes, ensuring new messages are displayed in real-time. With that your frontend is now complete.
You did it! You have built an entire chat application enabling real-time communication utilizing the performance, flexibility and adaptability of both Svelte and Couchbase to deliver an optimal experience for your users. Yes, this is a fairly simple implementation, however, it provides the skeleton for you to build even more expansive and complex real-time applications. The potential is only limited by your imagination.
Mahu mencubanya? Mari mulakan aplikasi anda dan mula bersembang.
Untuk menjalankan aplikasi anda, anda akan memulakan pelayan Node.js hujung belakang dan bahagian hadapan SvelteKit. Mula-mula, mari mulakan bahagian belakang dari terminal anda:
Kemudian, mulakan bahagian hadapan dalam tetingkap terminal baharu:
Sekarang, navigasi dalam penyemak imbas anda ke http://localhost:5173 dan mula bersembang!

Anda boleh membuka berbilang tab penyemak imbas untuk mensimulasikan berbilang pengguna atau menggunakan perkhidmatan seperti ngrok untuk berkongsi aplikasi dengan rakan anda dan bersembang dalam masa nyata dengan mereka.
Dalam tutorial ini, anda telah mempelajari seberapa cepat anda boleh mencipta aplikasi responsif sepenuhnya yang berfungsi dengan data masa nyata. Svelte mengemas kini DOM dengan mudah, manakala Couchbase membolehkan anda mula mencipta dan menyimpan mesej dalam beberapa saat sahaja.
Terdapat banyak sebab mengapa Svelte berkembang pesat dalam kekaguman dan populariti dalam ruang rangka kerja web yang sangat kompetitif. Couchbase sebagai bahagian belakang data yang digandingkan dengan Svelte meningkatkan potensi untuk perkara yang boleh anda bina dan capai dengan lebih banyak lagi. Tidak perlu mentakrifkan skema yang rumit, tidak perlu menambah lebih banyak kebergantungan di kemudian hari jika anda ingin melaksanakan caching data atau keupayaan carian, semuanya disertakan dengan Couchbase dan datang terus dari kotak.
Satu-satunya soalan yang tinggal ialah: Apakah yang akan anda bina seterusnya?
Mulakan secara percuma menggunakan Couchbase Capella.
Atas ialah kandungan terperinci Pantas dan Selaras dengan Svelte. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!




