
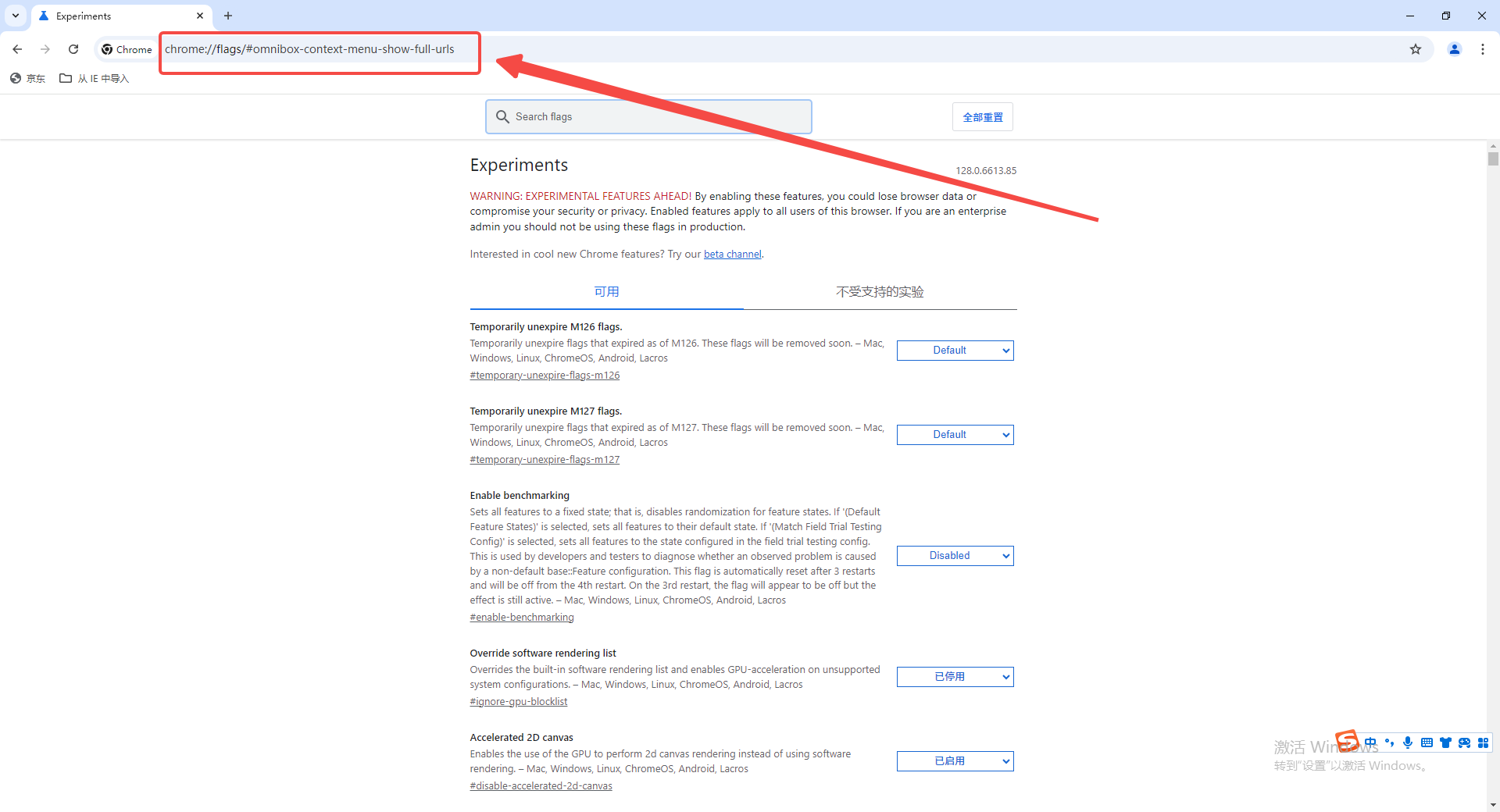
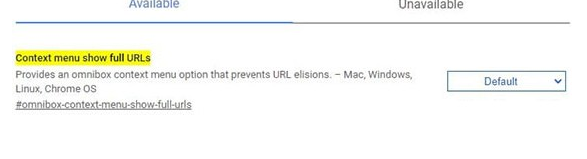
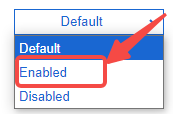
Bagaimana untuk memaparkan awalan halaman web dalam bar alamat Google Chrome? Bar alamat Google Chrome ialah salah satu bahagian terpenting dalam keseluruhan antara muka, yang membolehkan pengguna mengakses halaman web di Internet dengan memasukkan URL. Kami boleh menyemak imbas dan mengurus halaman web melalui bar alamat. Sebagai contoh, anda boleh membiarkannya memaparkan awalan URL Rakan yang tidak tahu cara menetapkannya boleh melihat kaedah mudah di bawah. Dengan melaraskan ciri ini, kami boleh mendapatkan pengalaman menyemak imbas web yang lebih baik.





Atas ialah kandungan terperinci Bagaimana untuk memaparkan awalan halaman web dalam bar alamat Google Chrome. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Bagaimana untuk mendapatkan alamat bar alamat
Bagaimana untuk mendapatkan alamat bar alamat
 Penyelesaian kepada Google Chrome tidak berfungsi
Penyelesaian kepada Google Chrome tidak berfungsi
 Apakah format nama akaun stim
Apakah format nama akaun stim
 Tutorial penggunaan pelayan awan
Tutorial penggunaan pelayan awan
 Apakah peranan kumpulan pengguna kafka
Apakah peranan kumpulan pengguna kafka
 kalau apa maksudnya
kalau apa maksudnya
 Adakah sukar untuk belajar Java sendiri?
Adakah sukar untuk belajar Java sendiri?
 Bagaimana untuk mematikan pusat keselamatan windows
Bagaimana untuk mematikan pusat keselamatan windows




