
Apabila saya terjumpa Kbar saya terpesona untuk mencipta yang sama dengan perisa saya.
Saya membangunkan palet arahan tersuai yang boleh dicetuskan menggunakan Cmd + D pada Mac atau Ctrl + D pada Windows/Linux.
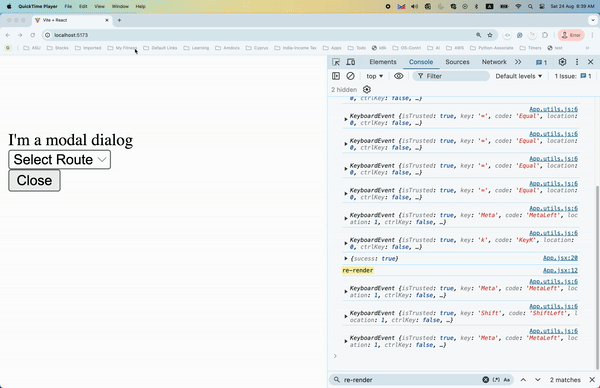
Palet arahan ini bertindak sebagai portal, membenarkan pengguna menavigasi ke mana-mana laluan statik yang telah ditetapkan dalam aplikasi.
Ia boleh ditutup menggunakan kekunci Esc, dan untuk tujuan demonstrasi, saya menyertakan modal dengan butang tutup.
Dalam artikel ini, saya akan membimbing anda melalui komponen utama dan keputusan reka bentuk di sebalik projek ini, termasuk penggunaan Portal React, corak Boleh Diperhatikan dan Pendengar Acara Tetingkap.
1. Portal React
Saya. Untuk memastikan palet arahan tidak mengganggu DOM akar, saya memilih untuk menggunakan React Portals.
II. Portal membolehkan anda menjadikan anak komponen ke bahagian lain dalam hierarki DOM, di luar komponen induk.
III. Ini penting untuk mengasingkan struktur DOM palet arahan daripada aplikasi yang lain, memastikan DOM akar kekal tidak terjejas.
2. Corak Boleh Diperhati
Saya. Saya melaksanakan corak Observable yang serupa dengan RxJS Angular. Sebab utama untuk menerima pakai corak ini adalah untuk memisahkan pengurusan negeri dan logik pengendalian acara daripada komponen itu sendiri.
II. Daripada membenamkan pendengar acara secara langsung dalam komponen dan mengurus keadaan di sana, saya mencipta Observable. Apabila syarat tertentu dipenuhi (cth., peristiwa tekan kekunci), Observable menyiarkan mesej, membenarkan seluruh aplikasi bertindak balas dengan sewajarnya.
III. Corak ini meningkatkan kemodulatan dan kebolehselenggaraan pangkalan kod.
IV. Selain itu, saya memastikan bahawa Observables dinyahlanggan dengan betul apabila ia tidak lagi diperlukan, mengoptimumkan prestasi aplikasi dengan menghalang kemungkinan kebocoran memori.
3. Pendengar Acara
Saya. Untuk mengesan interaksi pengguna, saya menggunakan Pendengar Acara Tetingkap. Pendengar ini memantau apabila pintasan papan kekunci tertentu (seperti Cmd + D atau Ctrl + D) ditekan.
II. Setelah mengesan tekanan kekunci ini, keadaan yang berkaitan diperiksa dan jika berpuas hati, Observable menyiarkan acara tersebut.
Mengapa Tidak Gunakan Pekerja Web?
Saya. Anda mungkin tertanya-tanya mengapa saya memilih untuk tidak menggunakan Pekerja Web.
II. Walaupun Pekerja Web sangat baik untuk memuat turun tugas pengiraan yang berat dari urutan utama, ia tidak sesuai untuk pendengar acara berkaitan DOM.
III. Memandangkan tumpuan projek ini adalah mengendalikan acara DOM dengan cekap, corak Boleh Diperhatikan ialah pilihan yang lebih sesuai.
Kerjasama dan Langkah Seterusnya
Saya. Pelaksanaan semasa adalah ringan, dengan pangkalan kod sekitar 900 bait. Saya terbuka untuk bekerjasama dengan sesiapa sahaja yang berminat untuk memperhalusi projek ini dengan lebih lanjut atau membungkusnya sebagai perpustakaan npm.
II. Sila terokai kod dan hubungi jika anda ingin menyumbang!
*Pautan GitHub:- *(https://github.com/Ashutoshsarangi/react-portal)

Rujukan
https://github.com/timc1/kbar?tab=readme-ov-file
Atas ialah kandungan terperinci Membina Palet Perintah Tersuai dengan React: Menyelam Lebih Dalam ke Portal React, Dapat Diperhatikan dan Pendengar Acara. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Bagaimana untuk membuka fail url
Bagaimana untuk membuka fail url
 Bagaimana untuk mendayakan fungsi bandar yang sama pada Douyin
Bagaimana untuk mendayakan fungsi bandar yang sama pada Douyin
 Perbezaan antara fungsi anak panah dan fungsi biasa
Perbezaan antara fungsi anak panah dan fungsi biasa
 Fungsi tag span
Fungsi tag span
 ASUS x402c
ASUS x402c
 Harga terkini riak
Harga terkini riak
 Bagaimana untuk melaraskan kepala rokok dalam sistem WIN10 rujuk
Bagaimana untuk melaraskan kepala rokok dalam sistem WIN10 rujuk
 Kad rangkaian wayarles tidak boleh bersambung
Kad rangkaian wayarles tidak boleh bersambung




