
Perkara pertama dahulu, apakah sebenarnya Reconciler? Biar saya memandu anda melaluinya. Anda mungkin pernah mendengar tentang React, Vue dan Angular. Mereka menggabungkan algoritma penyesuaian sebagai bahagian teras kefungsian mereka. Tetapi sebelum menyelami apa sebenarnya yang dilakukannya, mari kita fahami mengapa kita memerlukannya.
Pada zaman pra-React, cara utama untuk membina tapak web dinamik ialah Vanilla JS atau beberapa rangka kerja peringkat rendah. Katakan tapak kami memuatkan data daripada pangkalan data.
Jadi, setiap kali terdapat perubahan dalam data, permintaan pengambilan pergi ke pangkalan data untuk membawa data yang dikemas kini. Untuk memaparkan data ini dalam DOM kami, kami perlu mengosongkan DOM sepenuhnya terlebih dahulu dan memaparkannya semula mengikut data baharu.
Masalahnya di sini ialah, untuk setiap perubahan kecil dalam data (atau State, seperti yang dipanggil dalam React), keseluruhan DOM perlu dipaparkan semula. Dan ini tidak optimum. Untuk menangani masalah ini, Reconcilers muncul dalam gambar.
Pendamai seperti React pada asasnya mengira perbezaan antara Keadaan semasa (data) dan mana-mana Negeri baharu yang dikemas kini. Dengan mengira perbezaan (seperti yang mungkin anda lihat dalam git), mereka boleh mengemas kini elemen DOM secara individu, sekali gus menghalang keperluan untuk memaparkan semula keseluruhan DOM.
Andaikan kita sedang menulis aplikasi senarai tugasan kecil, dan tugasan datang dari bahagian belakang. Bagaimanakah rupa kod itu?
Ambil senarai tugasan daripada pangkalan data.
Buat elemen DOM untuk setiap tugasan dalam senarai.
Tambahkan elemen anak DOM pada DIV induk dan jadikannya.
Jadi, apabila ada tugasan baharu, kami perlu membuat panggilan ambil baharu, membawa semula senarai yang dikemas kini. Kemudian kami memaparkan semula keseluruhan DOM. Walau bagaimanapun, jika kita menggunakan Reconciler seperti yang digunakan dalam React, ia akan menyimpan senarai tugasan dalam sesuatu yang dipanggil State.
Setiap kali terdapat perubahan dalam keadaan, seperti permintaan pengambilan baharu dalam kes ini, ia akan mengira perbezaan antara keadaan lama dan keadaan baharu. Kemudian ia akan mengetahui bahawa hanya ada tugasan baharu dan hanya menambahnya pada DOM sedia ada tanpa memaparkannya semula sepenuhnya. Ia menggunakan pelbagai teknik seperti DOM Maya, tetapi intipati utamanya ialah ini.
Saya menulis Reconciler mudah, dan anda boleh melakukan perkara yang sama.
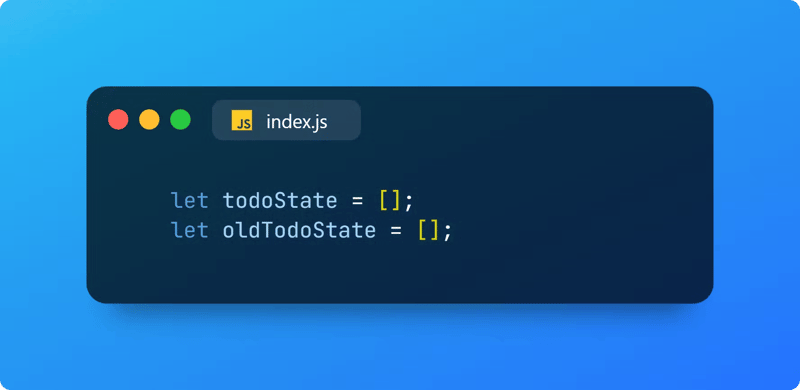
Untuk mengira perbezaan antara keadaan lama dan baharu, kita perlu menyimpan kedua-dua negeri ini secara global. Sebut OldState dan todoState.

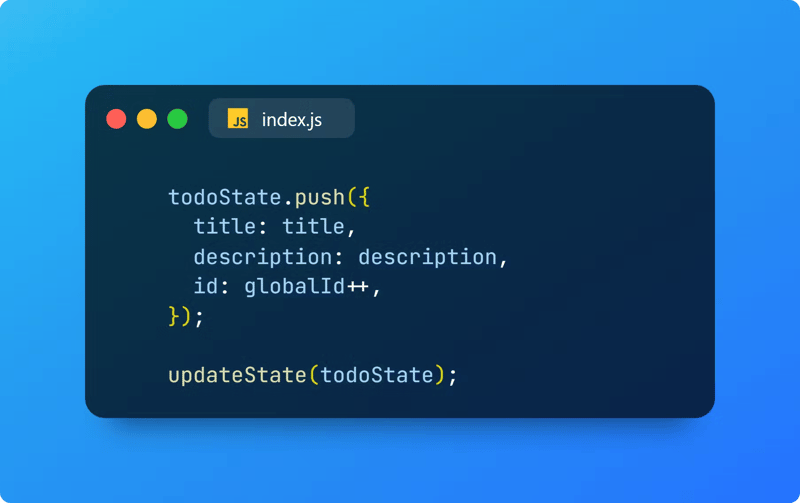
Setiap kali terdapat perubahan dalam todos kami, kami hanya menambahnya pada todoState dan memanggil fungsi, updateState(). Ia akan mengurus pengiraan perbezaan antara Negeri lama dan baharu.

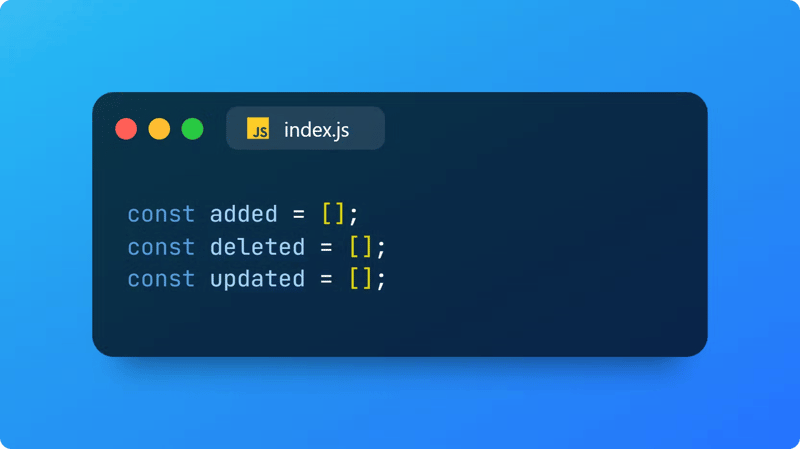
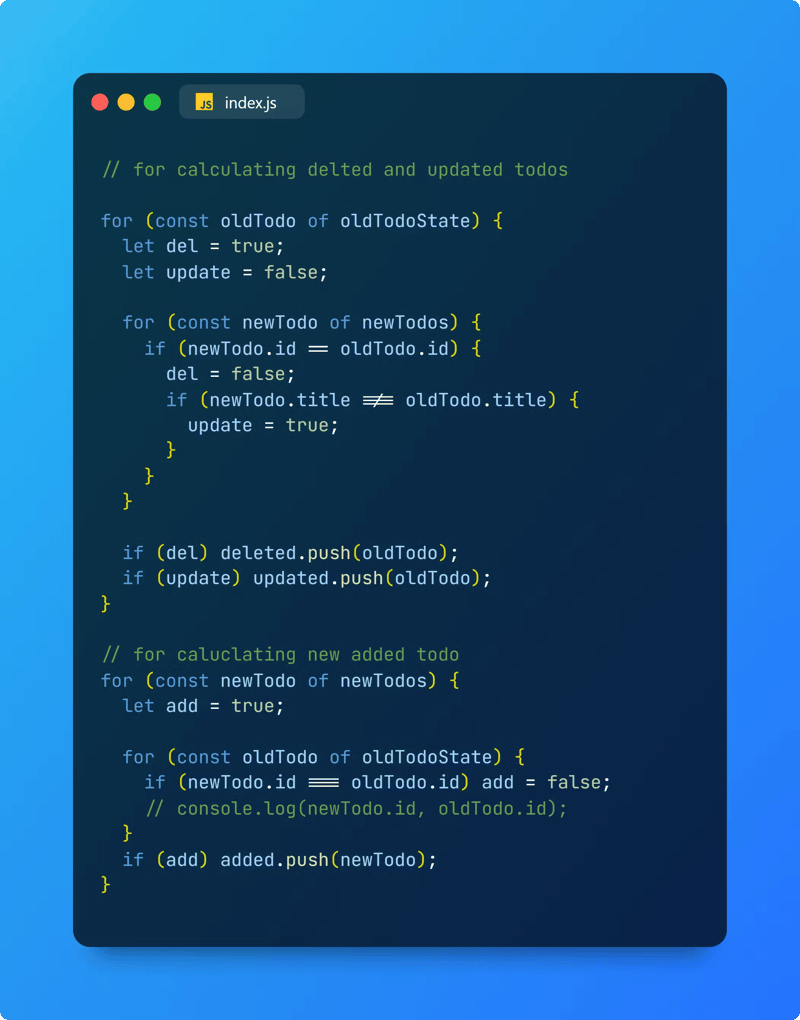
Bagaimana ia akan melakukannya? Dengan mengira tiga tatasusunan:
Apa yang ditambah?
Apa yang dialih keluar?
Apa yang dikemas kini?


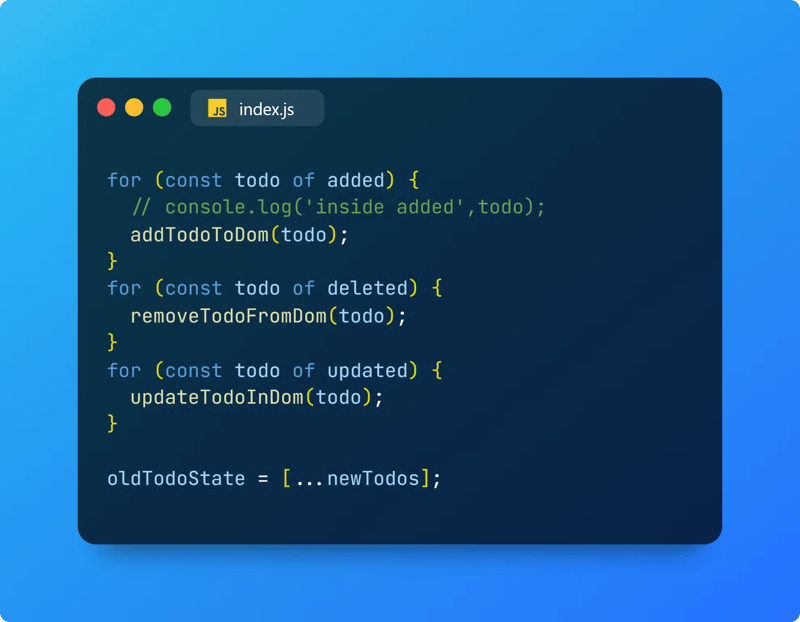
Kemudian kita hanya perlu memanggil addToDom(), removeFromDom(), dan updateInDom() untuk setiap elemen dalam tatasusunan di atas. Ini masing-masing akan menambah, mengalih keluar dan mengemas kini elemen DOM secara individu.
Dan akhirnya, cuma kemas kini OldState kepada newState.

Selain itu, React ialah koleksi terutamanya dua perpustakaan, React dan React DOM. React bertanggungjawab untuk mengira fungsi diff (updateState() dalam kes ini) dan React DOM mengemas kini DOM (addToDom(), removeFromDom() dan updateInDom() dalam kes ini.
Voilà, sekarang anda tahu cara React and Reconcilers berfungsi!?✌️
Jika anda menyukai penjelasan saya, tinggalkan suka untuk meningkatkan motivasi saya. ?
Hubungi saya di LinkedIn: ShivamDhaka
Atas ialah kandungan terperinci Saya menulis Reconciler saya sendiri (React). Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Cara menutup tetingkap yang dibuka dengan tetingkap.buka
Cara menutup tetingkap yang dibuka dengan tetingkap.buka
 apakah maksud antara muka usb
apakah maksud antara muka usb
 Bagaimana untuk mematikan komputer anda dengan cepat
Bagaimana untuk mematikan komputer anda dengan cepat
 Kelas utama tidak ditemui atau tidak dapat dimuatkan
Kelas utama tidak ditemui atau tidak dapat dimuatkan
 Kaedah analisis data
Kaedah analisis data
 Komponen induk Vue memanggil kaedah komponen anak
Komponen induk Vue memanggil kaedah komponen anak
 Apakah arahan cmd untuk membersihkan sampah pemacu C?
Apakah arahan cmd untuk membersihkan sampah pemacu C?
 Bagaimana untuk mencipta folder baharu dalam webstorm
Bagaimana untuk mencipta folder baharu dalam webstorm




