
Dalam kesempatan ini, saya akan berkongsi cara menggunakan aplikasi django ke hosting bersama. Untuk memudahkan urusan, saya menggunakan panel DirectAdmin. Jika anda menggunakan cpanel atau panel lain, saya rasa ia tidak akan jauh berbeza. Pastikan anda sudah mempunyai domain dan beli perkhidmatan hosting kongsi di mana-mana sahaja, saya tidak akan mengehadkan anda untuk menggunakan perkhidmatan tertentu.
Sebelum memasuki kaedah penempatan, pastikan perkhidmatan pengehosan kongsi berjalan sebagaimana mestinya.

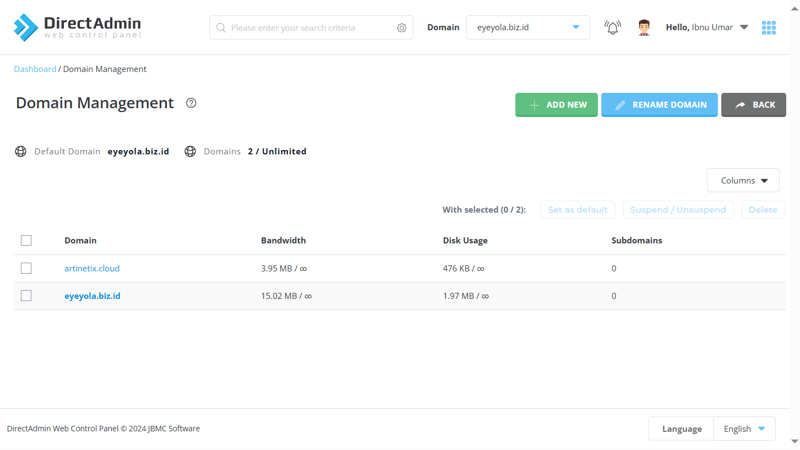
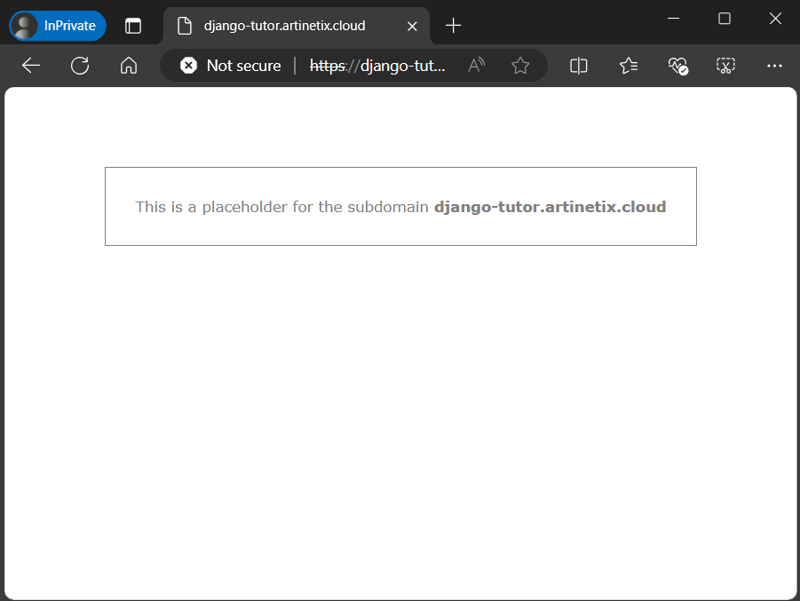
Dalam amalan kali ini, saya akan menggunakan domain artinetix.cloud (sesuaikan dengan nama domain anda), untuk memastikan perkhidmatan berjalan seperti biasa, jika kami mengakses URL domain halaman akan muncul seperti berikut.

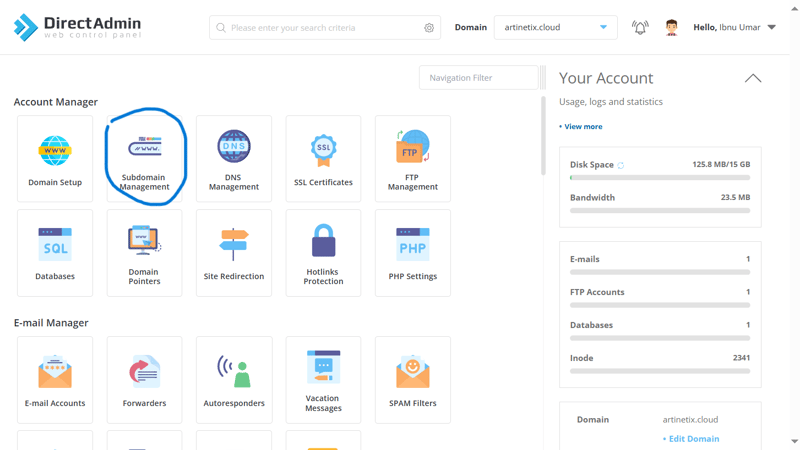
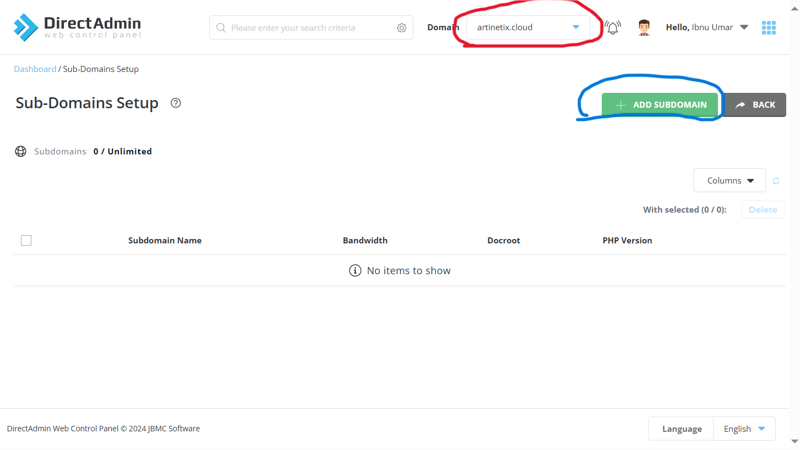
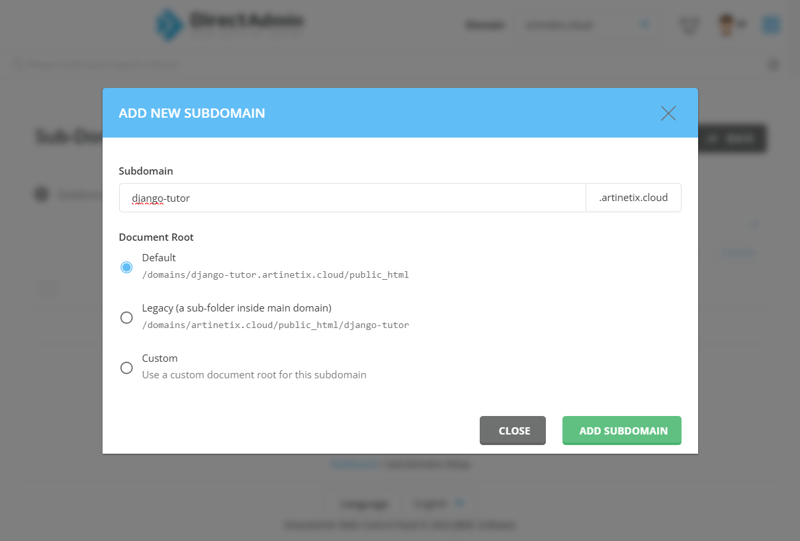
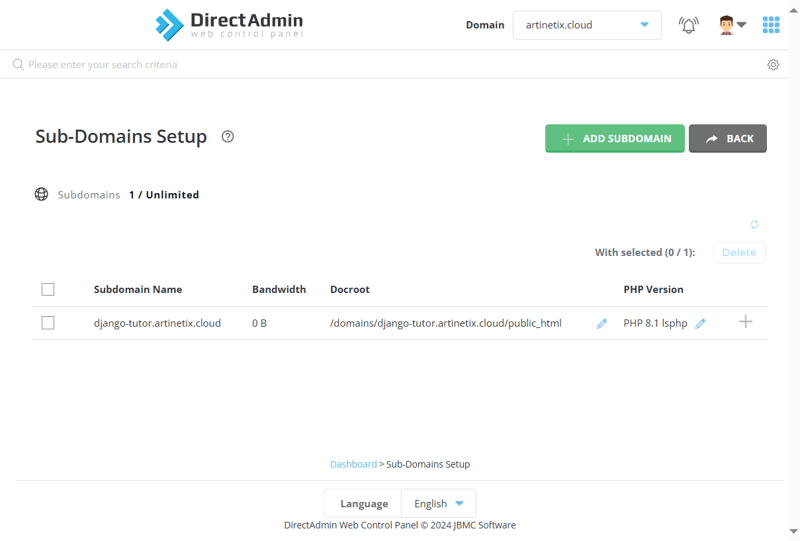
Buat subdomain untuk membezakan satu URL aplikasi daripada yang lain, satu domain boleh digunakan untuk banyak subdomain. Contohnya, jika domain yang digunakan ialah artinetix.cloud maka subdomain yang akan dibuat adalah seperti django_tutor.artinetix.cloud Anda boleh membaca lebih lanjut tentang subdomain pada sumber internet untuk lebih memahami subdomain.





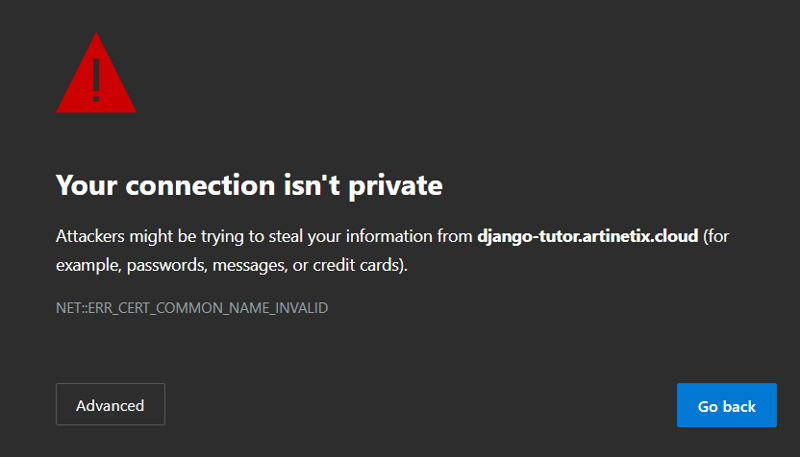
jangan risau, kerana kami belum menyediakan SSL supaya kami boleh mengakses menggunakan protokol https, bukan hanya http. Anda boleh klik advance dan terus ke alamat untuk melihat sama ada url tersebut berfungsi.

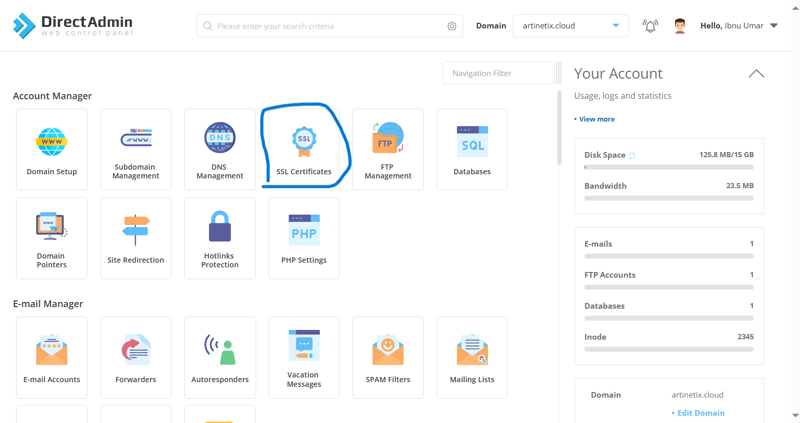
Imej di atas menunjukkan bahawa URL kini boleh diakses. Langkah seterusnya ialah persediaan SSL, supaya web lebih selamat daripada serangan pihak luar.



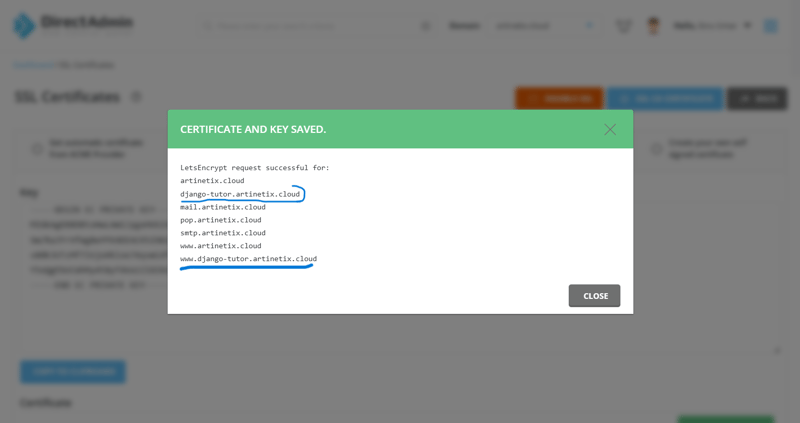
Di bahagian atas halaman web, baris animasi pemuatan akan muncul menunjukkan bahawa proses sedang berjalan. Jika proses itu berjaya, pemberitahuan akan dipaparkan seperti berikut.

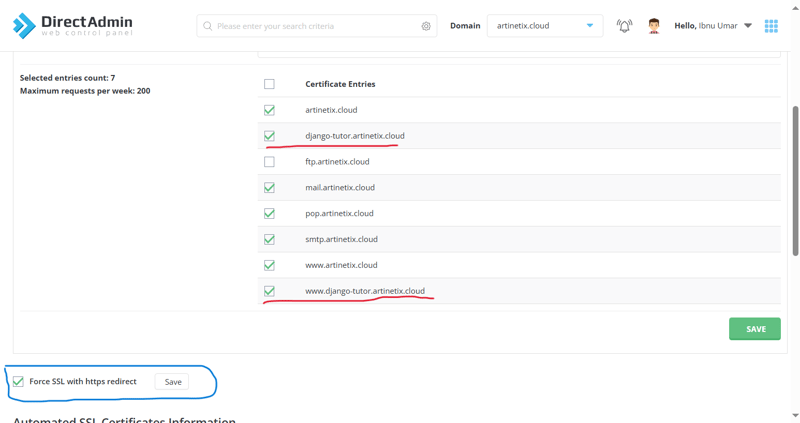
terdapat nama subdomain yang dijana ssl (dengan dan tanpa www) dibulatkan dengan warna biru.

Saya tidak akan menumpukan pada cara untuk menyediakan django persekitaran dari awal untuk memendekkan artikel. Sediakan apl django yang telah dibangunkan dan boleh berjalan seperti biasa pada persekitaran tempatan.
Dalam amalan kali ini saya akan menggunakan django lalai dahulu (masih dalam tetapan awal jana) menggunakan django 4.2

Apabila menjalankan projek django dan halaman muncul seperti dalam imej di atas, ini bermakna django berjalan seperti biasa.
pokok fail projek yang digunakan dalam artikel (dalam erti kata bahawa fail ini akan pergi ke pelayan, bukan fail yang telah dimasukkan dalam senarai .gitignore) adalah seperti berikut.
. |-- django-tutor | |-- __init__.py | |-- asgi.py | |-- settings.py | |-- urls.py | |-- wsgi.py |-- manage.py |-- requirements.txt
Buat zip yang mengandungi fail projek django anda sebelum meletakkannya pada pelayan.

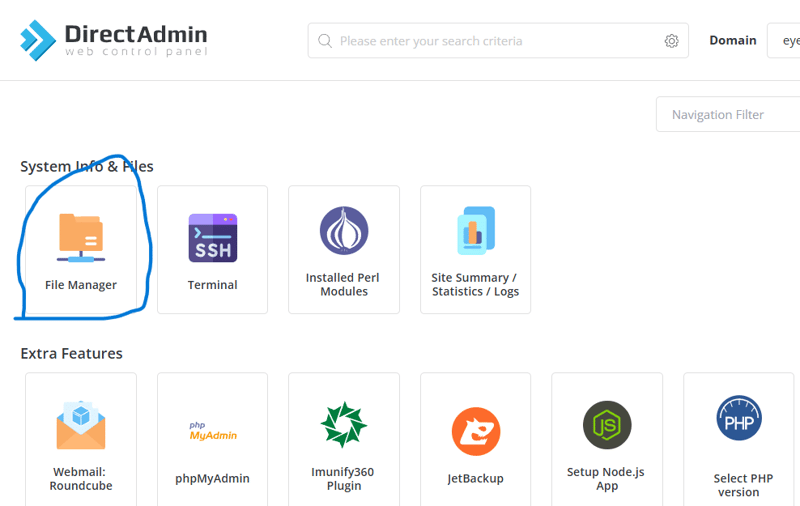
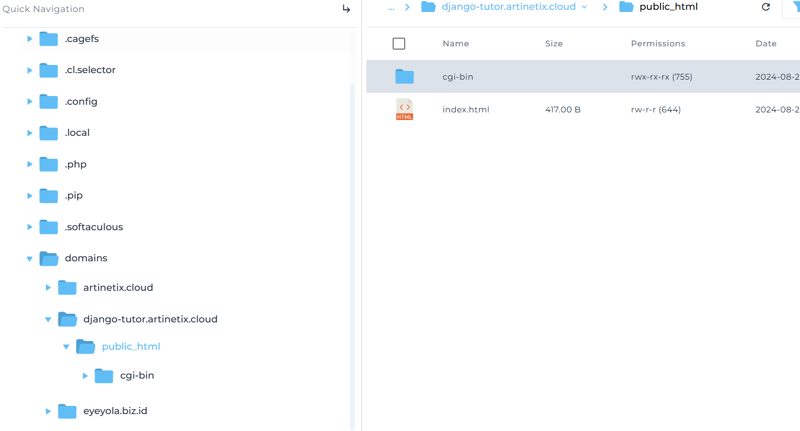
Navigasi ke folder domain > (url subdomain anda) > html awam, dalam folder html awam mengandungi fail index.html. Fail itu ialah fail yang dipaparkan semasa kami mencipta subdomain.

Padam folder cgi-bin dan fail index.html, muat naik projek zip yang kami buat tadi dan jangan lupa ekstraknya. Buat masa ini, langkah dalam bahagian ini sudah memadai, mari kita teruskan untuk mencipta persekitaran django.

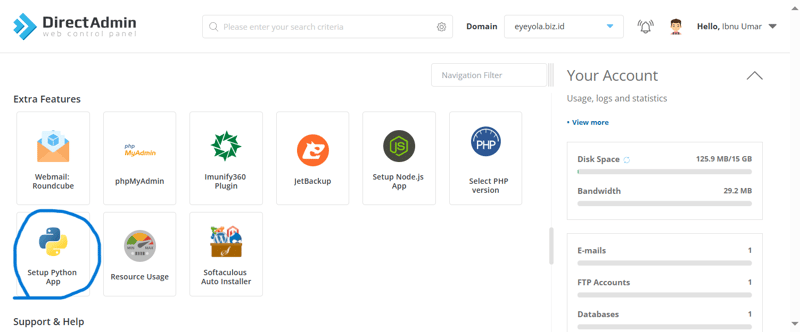
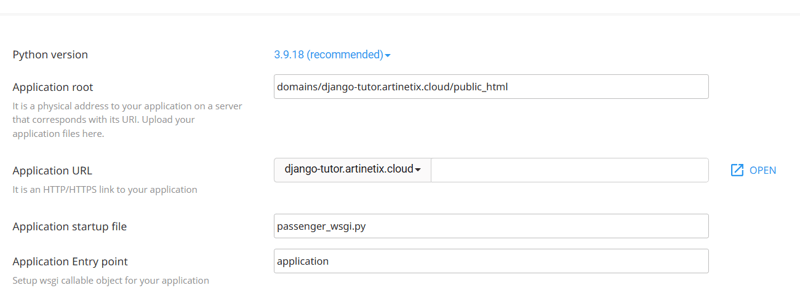
pilih create python app dan masukkan konfigurasi seperti berikut, untuk root application boleh adjust sebab bila letak file kita dah letak python app dalam public_html folder supaya konfigurasi seperti dalam gambar di bawah. Jika sesuai, klik buat untuk mencipta persekitaran pada pelayan.

Selepas berjaya menyediakan aplikasi python dan melawati URL, ia hanya akan memaparkan python ia berfungsi. Ini berlaku kerana kami belum mengimport projek django dan persekitarannya tidak memasang django.

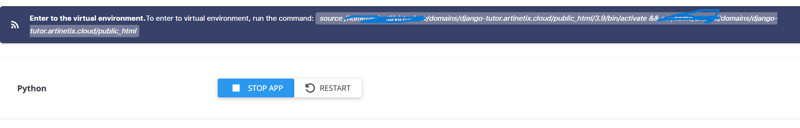
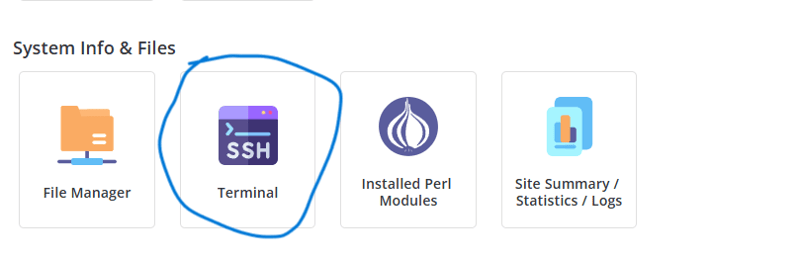
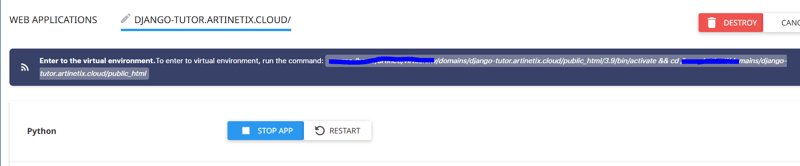
masuk terminal

Dalam terminal, tampal kod di atas dengan mengklik kanan dan menampal.
Jika berjaya, sila ikuti langkah berikut.
Memasang django pada persekitaran selesai, kami akan beralih ke pengurus fail untuk mengedit fail passenger_wsgi.
passenger.py
from django_tutor.wsgi import application
nota: django_tutor melaraskan kepada nama projek apl django masing-masing
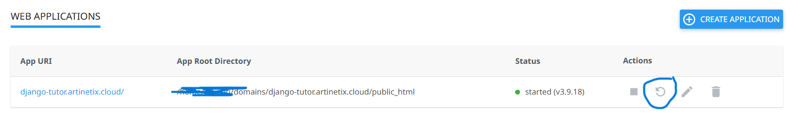
Mulakan semula apl django dengan pergi ke panel papan pemuka > sediakan apl python > klik mulakan semula dalam lajur tindakan.

Cuba akses URL, adakah halaman kelihatan lebih kurang seperti ini?

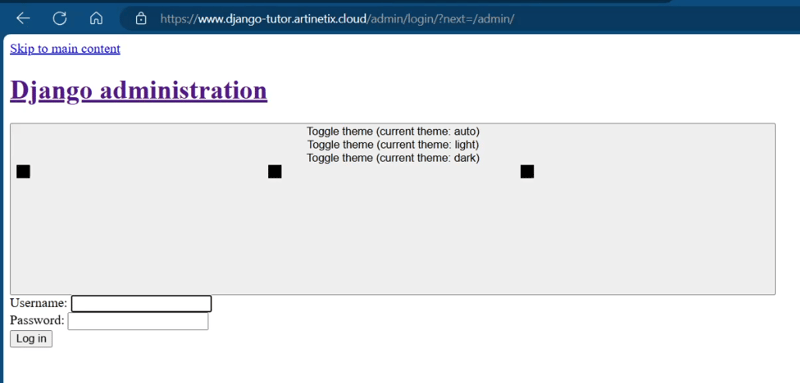
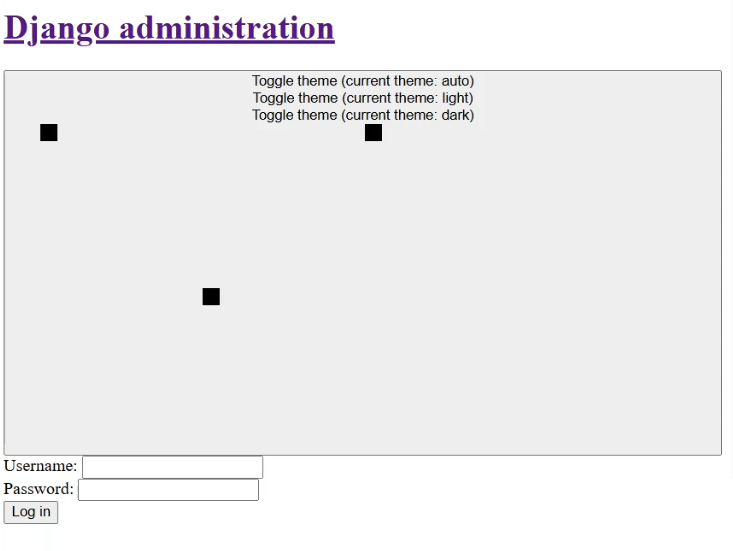
Cuba akses bahagian pentadbir dengan menambah pentadbir pada penghujung URL pada nama domain/pentadbir kemudian lebih kurang satu halaman akan dipaparkan seperti di bawah.

Jika anda perhatikan, ia kelihatan seperti gurauan. Ini kerana CSS, JS dan fail statik lain belum disalin ke projek Django, untuk melakukan ini, anda boleh memberi perhatian kepada langkah berikut.

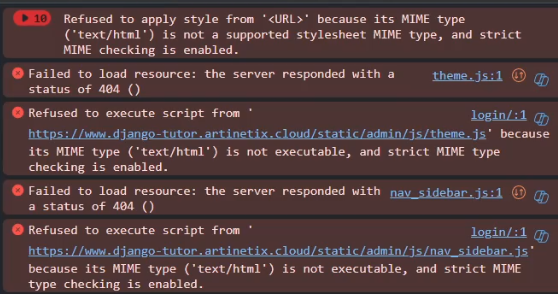
Apabila anda berjaya melaksanakan langkah di atas, dalam folder akar apl harus ada folder awam yang mengandungi fail CSS dan JS (fail statik yang digunakan dalam Django). Sila cuba akses url pentadbir dalam apl django dengan menambahkan pentadbir di belakang url (url/admin). Jika paparan masih seperti di bawah dan apabila kita semak konsol terdapat ralat jenis MIME tidak boleh dilaksanakan. Kemudian anda perlu menambah pakej whitenoise pada aplikasi django. Anda boleh merujuk pada dokumen Whitenoise URL berikut Jangan lupa untuk sentiasa memulakan semula setiap kali anda membuat perubahan kod pada pelayan :).

ralat jenis MIME.

Begitulah cara menggunakan aplikasi django pada hos kongsi menggunakan DirectAdmin, sebenarnya masih banyak yang perlu dilakukan selain menggunakan, iaitu menyediakan pangkalan data dan menambah pembolehubah persekitaran. Anda juga perlu ambil perhatian, kaedah ini adalah kaedah manual yang biasa saya lakukan, nampaknya rumit. Untuk memudahkan proses penempatan, anda biasanya boleh menggunakan ci & cd melalui tindakan github. Cukuplah dari saya, jika ada apa-apa yang ingin disampaikan sama ada cadangan atau kritikan yang membina, sila komen di ruangan komen. Terima kasih banyak.
Atas ialah kandungan terperinci Gunakan Pengehosan Dikongsi Apl Django.. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Penjelasan terperinci tentang penggunaan fungsi sprintf
Penjelasan terperinci tentang penggunaan fungsi sprintf
 Bagaimana untuk membatalkan pembaharuan automatik Baidu Netdisk
Bagaimana untuk membatalkan pembaharuan automatik Baidu Netdisk
 Perbezaan antara div dan span
Perbezaan antara div dan span
 Cara menggunakan debug.exe
Cara menggunakan debug.exe
 fungsi direct3d tidak tersedia
fungsi direct3d tidak tersedia
 Adakah sistem Hongmeng mudah digunakan?
Adakah sistem Hongmeng mudah digunakan?
 nombor python kepada rentetan
nombor python kepada rentetan
 arahan penangkapan paket linux
arahan penangkapan paket linux
 Bagaimana dengan pemproses n5095
Bagaimana dengan pemproses n5095




