ROJEK HARI: PENUKAR SUHU
PENUKAR SUHU


Pengenalan
Mencipta Penukar Suhu ialah projek pemula yang hebat untuk mengamalkan pembangunan web. Projek ini akan membantu anda memahami cara HTML menstrukturkan kandungan, CSS menggayakan halaman dan JavaScript menambah interaktiviti. Pada penghujung panduan ini, anda akan dapat menukar suhu antara Celsius, Fahrenheit dan Kelvin dengan mudah.
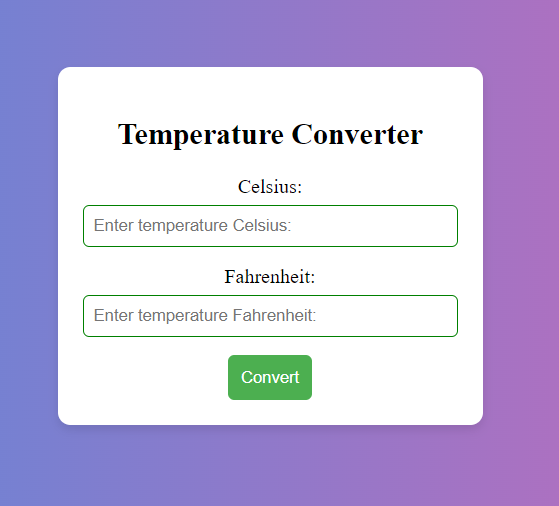
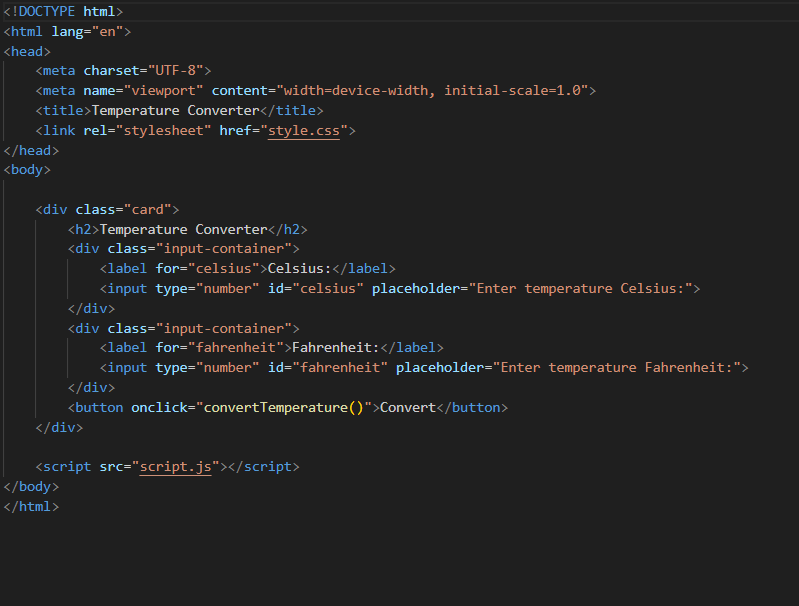
Langkah 1: HTML untuk Menstruktur Halaman
HTML (HyperText Markup Language) digunakan untuk mencipta struktur asas dan reka letak halaman web kami. Fikirkan HTML sebagai rangka halaman—ia menentukan elemen yang akan muncul pada halaman, seperti butang, kotak teks dan menu lungsur.
Dalam penukar suhu kami, HTML akan digunakan untuk:
- Buat medan input: Pengguna akan dapat memasukkan nilai suhu yang mereka mahu tukar.
- Buat menu lungsur turun: Ini akan membolehkan pengguna memilih unit mana yang mereka mahu tukar dan unit mana yang mereka mahu tukar (mis., Celsius, Fahrenheit, Kelvin).
- Buat butang: Butang ini akan mencetuskan penukaran suhu apabila diklik.
- Paparkan hasil: Setelah penukaran selesai, hasilnya akan ditunjukkan dalam medan output.

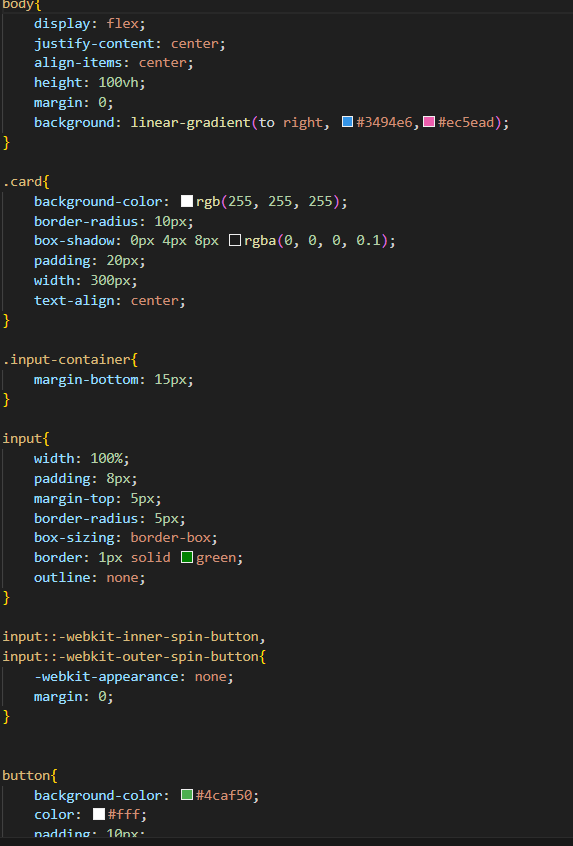
Langkah 2: CSS untuk Menggayakan Penukar
CSS (Cascading Style Sheets) digunakan untuk menjadikan halaman web anda kelihatan menarik secara visual. Ia mengendalikan warna, fon, reka letak dan reka bentuk keseluruhan halaman.
Dalam konteks penukar suhu kami, CSS akan:
- Gayakan medan input dan menu lungsur: CSS akan memastikan unsur-unsur ini sejajar dengan kemas dan mudah untuk berinteraksi.
- Reka bentuk butang: CSS akan digunakan untuk menonjolkan butang itu. Contohnya, kita boleh memberikannya warna, bucu bulat dan kesan tuding apabila pengguna meletakkan kursor di atasnya.
- Reka letak halaman: CSS akan memusatkan penukar pada skrin dan menambah padding, jidar dan jarak supaya semuanya mudah dibaca dan berinteraksi.

- Secara keseluruhan, CSS menukar struktur HTML biasa kepada halaman web yang menarik secara visual.
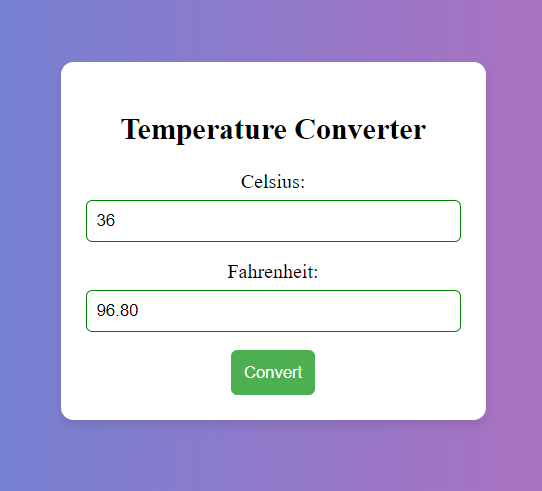
Langkah 3: JavaScript untuk Menambah Kefungsian
JavaScript ialah bahasa pengaturcaraan yang membolehkan anda menambah gelagat dinamik dan interaktif pada tapak web anda. Perkara inilah yang membuatkan halaman web anda bertindak balas terhadap tindakan pengguna, seperti mengklik butang.
Dalam penukar suhu kami, JavaScript akan bertanggungjawab untuk:
- Merakam input pengguna: Apabila pengguna memasukkan suhu dan memilih unit, JavaScript akan menangkap nilai tersebut.
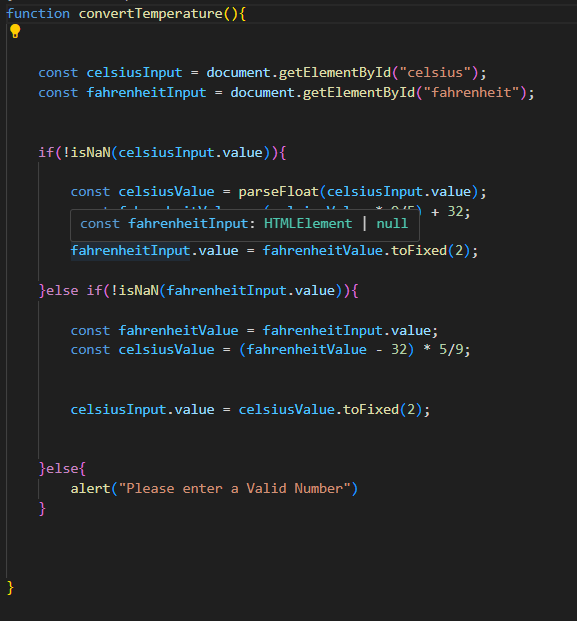
- Melakukan penukaran: JavaScript akan menggunakan formula matematik untuk menukar suhu daripada satu unit kepada unit yang lain. Contohnya, jika pengguna ingin menukar Celsius kepada Fahrenheit, JavaScript akan menggunakan formula yang betul.
- Memaparkan keputusan: Setelah pengiraan selesai, JavaScript akan mengemas kini halaman untuk menunjukkan suhu yang ditukar dalam medan output.

_JavaScript pada asasnya bertindak sebagai otak aplikasi, memproses data dan mengemas kini antara muka berdasarkan interaksi pengguna.
Dalam projek ini, HTML berfungsi sebagai blok binaan, CSS mencantikkan struktur dan JavaScript menjadikan halaman itu hidup dengan fungsi. Projek ringkas tetapi praktikal ini ialah cara terbaik untuk meningkatkan kemahiran pembangunan web anda sambil memahami cara ketiga-tiga bahasa ini berfungsi bersama.
Selamat mengekod!
Shrishti Srivastava
Atas ialah kandungan terperinci ROJEK HARI: PENUKAR SUHU. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 Apa yang perlu saya lakukan jika saya menghadapi percetakan kod yang dihiasi untuk resit kertas terma depan?
Apr 04, 2025 pm 02:42 PM
Apa yang perlu saya lakukan jika saya menghadapi percetakan kod yang dihiasi untuk resit kertas terma depan?
Apr 04, 2025 pm 02:42 PM
Soalan dan penyelesaian yang sering ditanya untuk percetakan tiket kertas terma depan dalam pembangunan front-end, percetakan tiket adalah keperluan umum. Walau bagaimanapun, banyak pemaju sedang melaksanakan ...
 Demystifying JavaScript: Apa yang berlaku dan mengapa penting
Apr 09, 2025 am 12:07 AM
Demystifying JavaScript: Apa yang berlaku dan mengapa penting
Apr 09, 2025 am 12:07 AM
JavaScript adalah asas kepada pembangunan web moden, dan fungsi utamanya termasuk pengaturcaraan yang didorong oleh peristiwa, penjanaan kandungan dinamik dan pengaturcaraan tak segerak. 1) Pengaturcaraan yang didorong oleh peristiwa membolehkan laman web berubah secara dinamik mengikut operasi pengguna. 2) Penjanaan kandungan dinamik membolehkan kandungan halaman diselaraskan mengikut syarat. 3) Pengaturcaraan Asynchronous memastikan bahawa antara muka pengguna tidak disekat. JavaScript digunakan secara meluas dalam interaksi web, aplikasi satu halaman dan pembangunan sisi pelayan, sangat meningkatkan fleksibiliti pengalaman pengguna dan pembangunan silang platform.
 Siapa yang dibayar lebih banyak Python atau JavaScript?
Apr 04, 2025 am 12:09 AM
Siapa yang dibayar lebih banyak Python atau JavaScript?
Apr 04, 2025 am 12:09 AM
Tidak ada gaji mutlak untuk pemaju Python dan JavaScript, bergantung kepada kemahiran dan keperluan industri. 1. Python boleh dibayar lebih banyak dalam sains data dan pembelajaran mesin. 2. JavaScript mempunyai permintaan yang besar dalam perkembangan depan dan stack penuh, dan gajinya juga cukup besar. 3. Faktor mempengaruhi termasuk pengalaman, lokasi geografi, saiz syarikat dan kemahiran khusus.
 Bagaimana untuk mencapai kesan menatal paralaks dan kesan animasi elemen, seperti laman web rasmi Shiseido?
atau:
Bagaimanakah kita dapat mencapai kesan animasi yang disertai dengan menatal halaman seperti laman web rasmi Shiseido?
Apr 04, 2025 pm 05:36 PM
Bagaimana untuk mencapai kesan menatal paralaks dan kesan animasi elemen, seperti laman web rasmi Shiseido?
atau:
Bagaimanakah kita dapat mencapai kesan animasi yang disertai dengan menatal halaman seperti laman web rasmi Shiseido?
Apr 04, 2025 pm 05:36 PM
Perbincangan mengenai realisasi kesan animasi tatal dan elemen Parallax dalam artikel ini akan meneroka bagaimana untuk mencapai yang serupa dengan laman web rasmi Shiseido (https://www.shiseido.co.jp/sb/wonderland/) ... ...
 Evolusi JavaScript: Trend Semasa dan Prospek Masa Depan
Apr 10, 2025 am 09:33 AM
Evolusi JavaScript: Trend Semasa dan Prospek Masa Depan
Apr 10, 2025 am 09:33 AM
Trend terkini dalam JavaScript termasuk kebangkitan TypeScript, populariti kerangka dan perpustakaan moden, dan penerapan webassembly. Prospek masa depan meliputi sistem jenis yang lebih berkuasa, pembangunan JavaScript, pengembangan kecerdasan buatan dan pembelajaran mesin, dan potensi pengkomputeran IoT dan kelebihan.
 Adakah JavaScript sukar belajar?
Apr 03, 2025 am 12:20 AM
Adakah JavaScript sukar belajar?
Apr 03, 2025 am 12:20 AM
Pembelajaran JavaScript tidak sukar, tetapi ia mencabar. 1) Memahami konsep asas seperti pembolehubah, jenis data, fungsi, dan sebagainya. 2) Pengaturcaraan asynchronous tuan dan melaksanakannya melalui gelung acara. 3) Gunakan operasi DOM dan berjanji untuk mengendalikan permintaan tak segerak. 4) Elakkan kesilapan biasa dan gunakan teknik debugging. 5) Mengoptimumkan prestasi dan mengikuti amalan terbaik.
 Bagaimana untuk menggabungkan elemen array dengan ID yang sama ke dalam satu objek menggunakan JavaScript?
Apr 04, 2025 pm 05:09 PM
Bagaimana untuk menggabungkan elemen array dengan ID yang sama ke dalam satu objek menggunakan JavaScript?
Apr 04, 2025 pm 05:09 PM
Bagaimana cara menggabungkan elemen array dengan ID yang sama ke dalam satu objek dalam JavaScript? Semasa memproses data, kita sering menghadapi keperluan untuk mempunyai id yang sama ...
 Bagaimana untuk melaksanakan fungsi seretan panel dan drop pelarasan yang serupa dengan vscode dalam pembangunan front-end?
Apr 04, 2025 pm 02:06 PM
Bagaimana untuk melaksanakan fungsi seretan panel dan drop pelarasan yang serupa dengan vscode dalam pembangunan front-end?
Apr 04, 2025 pm 02:06 PM
Terokai pelaksanaan fungsi seretan panel dan drop panel seperti VSCode di bahagian depan. Dalam pembangunan front-end, bagaimana untuk melaksanakan vscode seperti ...






