
Apabila gen-AI mula muncul, saya sedang belajar HTML/CSS. Saya melihat semua ini dan berkata: tunggu sebentar, saya boleh menggunakan CSS untuk membuat komik dengan beberapa alat AI. Secara keseluruhan saya tidak silap, kecuali saya meramalkan saya akan mengambil masa beberapa minggu dan ternyata saya mengambil masa selama 4 bulan. Walau bagaimanapun, hasilnya cukup baik, saya bangga dengan kerja itu dan saya belajar BANYAK melakukannya. Jadi, izinkan saya memberitahu anda mengapa dan rasa bagaimana saya melakukannya:
1-ALAT PERCUMA: kecuali jika anda memilih untuk menggunakan penjana AI berbayar -yang saya syorkan- semua yang anda perlukan adalah percuma.
Dalam kes saya, saya menggunakan kod VS dan tiada apa-apa selain HTML & CSS. Tak perlu lagi. Semua fon, aset dan alatan boleh didapati secara percuma.
Jangan memperbanyakkan perkara tanpa keperluan. Ini adalah dua alat SUPER POWERFUL. Menguasainya, dan akan cukup untuk seketika untuk melakukannya.

2-AUTOMASI: apabila anda membuat komik menggunakan html dan css, anda mengekodkan komik pada asasnya. Kemudian, anda boleh memanfaatkan kuasa automasi.
Buih pertuturan, kesilapan menaip, reka letak...semuanya boleh dilakukan pada skala dengan satu klik atau beberapa baris kod. Saya tidak tahu sama ada menggunakan teknologi web untuk tujuan ini akan berkembang, saya mengesyaki adalah perkara yang sangat aneh di pihak saya. Walau bagaimanapun, hasilnya sangat menakjubkan.
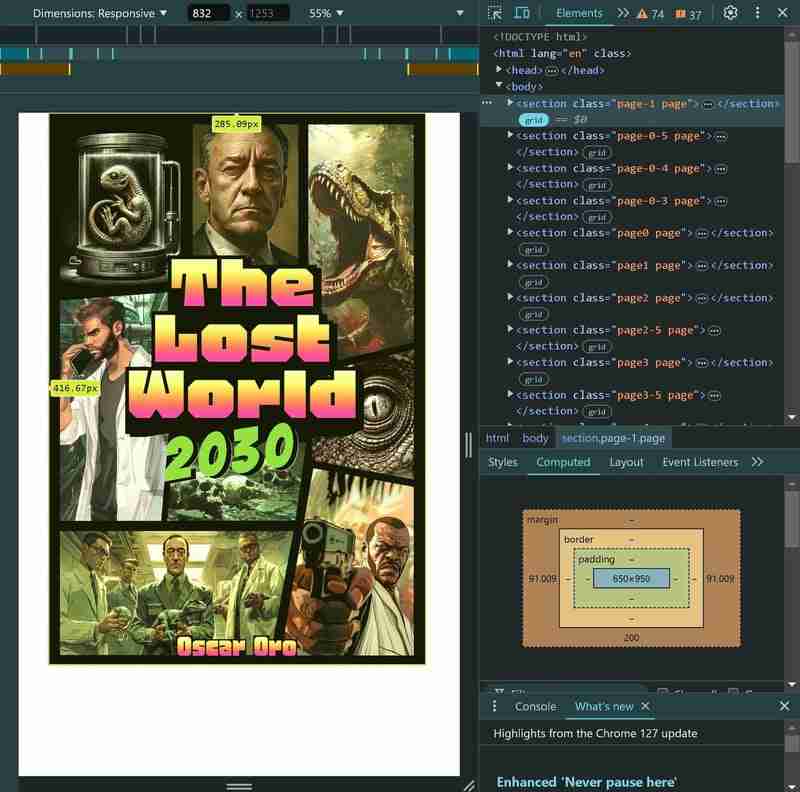
Seterusnya ialah paparan muka depan komik saya dalam kod VS. Dengan DevTools anda boleh mengawal hampir semua perkara. Ia seperti jika dibuat untuk ini.

3-TERJEMAHAN: ini adalah yang besar. Kerana walaupun anda menggunakan salah satu daripada platform tanpa kod ini untuk membuat komik anda, anda akan kehilangan kuasa automasi ini.
Setahu saya (betulkan saya jika saya salah), dalam semua platform ini anda pada dasarnya mencipta beberapa fail boleh eksport —PDF, JPG, DOC...— oleh itu, jika tiba masanya anda ingin menterjemah komik anda ke dalam bahasa lain anda perlu mengulangi proses itu berulang kali. Komik saya adalah kira-kira 264 muka surat, dan percayalah, walaupun tugas yang kelihatan mudah untuk menyalin/menampal semua teks dalam bahasa lain mula TIDAK DAPAT DITANGGUHkan melebihi... 20 halaman? Bukan untuk mengatakan jika anda mencipta ratusan.
Jika anda menggunakan teknologi web untuk membuat komik anda, maka anda boleh memanfaatkan kuasa penyemak imbas anda untuk membuat terjemahan automatik dengan hanya satu klik mudah. Hampir ajaib.
Nasihat saya di sini adalah dua kali ganda. Pertama, untuk terjemahan, penyemak imbas terbaik setakat ini ialah chrome kerana telah membenamkan penterjemah google dan menyokong hampir mana-mana bahasa yang anda boleh gambarkan (ada yang gila...). Kedua, walaupun automatik, anda ingin menyemak setiap halaman untuk kawalan kualiti. Ini kerana terdapat bahasa yang lebih bertele-tele daripada bahasa lain, dan ini boleh mengubah secara mendadak panjang buih pertuturan dan saiz paksaan serta kedudukan yang anda tidak tetapkan yang memusnahkan gaya halaman.
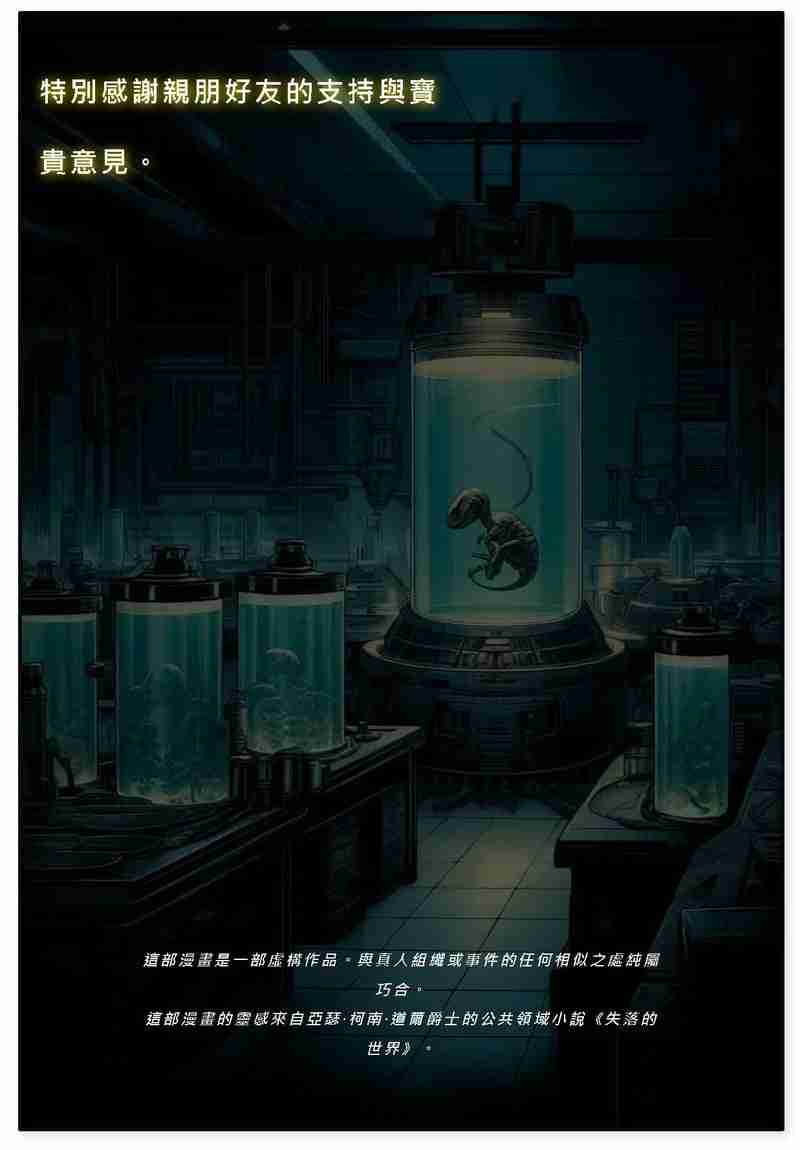
Contoh halaman komik yang diterjemahkan ke dalam bahasa cina tradisional:

Satu atribut yang bagus untuk diketahui ialah terjemahan, yang membolehkan anda menetapkan kepada YA atau TIDAK. Katakan anda tidak mahu menterjemah perkataan atau ayat tertentu. Anda boleh menetapkan kepada TIDAK dan penyemak imbas tidak akan melaksanakan terjemahan.
4- PENERBITAN DALAM TALIAN: Bagaimana jika anda tidak mahu menyerahkan kepada orang tengah dan menerbitkan komik anda dalam talian, katakan, dalam web peribadi anda?
Itu pilihan yang bagus. Salah satu pengalaman yang saya dapat dengan melakukan ini dan menerbitkan komik saya ialah platform bertindak seperti penjaga pintu —munasabah dan boleh diramal—tetapi TIDAK PERLU. Dan ini adalah salah satu keindahan web, medium terdesentralisasi, anda boleh membuat web/platform anda sendiri dan menerbitkan di sana komik anda tanpa perlu melepasi penapisan yang dikenakan oleh orang lain dalam diri anda —dan percayalah, terdapat banyak penapis, malah dalam platform yang kelihatan bebas ideologi seperti amazon.
Saya menggunakan sambungan Pelayan Langsung dalam kod VS untuk menggambarkan proses pada pelayan tempatan.

5-LATIH HTML/CSS: ini adalah matlamat utama saya dalam melakukan perkara ini.
Saya ingin berlatih html dan css, terutamanya memahami CSS GRID, dan ia benar-benar idea yang berkesan. Membuat komik menggunakan bahasa web ini memberi alasan untuk menggunakan jika bukan segala-galanya, banyak perkara yang boleh ditawarkan oleh bahasa ini. Dalam CSS saya menggunakan pembolehubah, sifat, susun atur, penggayaan teks... jumlah yang saya pelajari adalah sangat besar dan bahagian yang terbaik ialah jika adalah proses yang menyeronokkan kerana saya melakukan projek yang saya suka ini.
GRID CSS patut diberi perhatian khusus. Sejak permulaan CSS sebagai bahasa, untuk menggayakan HTML untuk membuat susun atur yang kompleks adalah satu kesusahan: penentududukan, helah margin, jadual susun atur... TIADA LAGI. Membuat komik ini benar-benar bukti kuasa CSS Grid dan perkara yang boleh anda lakukan dengannya.
Apabila saya mula belajar, saya cepat menyedari bahawa alat ini seolah-olah dibuat untuk membuat komik. Tahap ketepatan, kawalan rendah yang memberikan anda adalah menakjubkan dan jika dirasakan semula jadi dan sesuai. Ia mempunyai keluk pembelajaran yang curam pada mulanya, tetapi selepas anda memahami perkara ini, dalam jangka masa panjang adalah sangat berbaloi. Saya akan katakan ialah bahagian utama untuk membuat komik berasaskan web dengan cara yang paling mudah dan merupakan pelaburan kemahiran yang hebat.
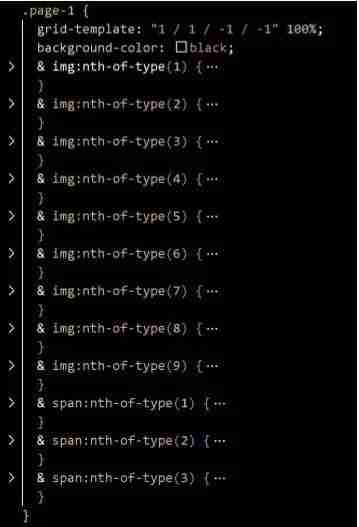
Beginilah rupa kod CSS muka depan komik itu. Saya memilih kelas .page-1 dan memberikan kedudukan menggunakan trengkas templat grid. Saya menetapkan latar belakang halaman kepada hitam dan menggayakan semua imej yang telah saya muat naik pada fail HTML.

Ia adalah pengembaraan yang sangat hebat dan menyeronokkan (walaupun saya mengambil masa lebih lama daripada jangkaan). Sekarang saya agak bosan dengan bahagian hadapan. Ingin meneruskan dengan bahagian belakang dan membuat projek tindanan penuh yang hebat.
Lihat komik di sini
Atas ialah kandungan terperinci Saya membuat webcomic menggunakan HTML/CSS + AI…. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Bagaimana untuk menyemak port di Linux
Bagaimana untuk menyemak port di Linux
 Bagaimana untuk mengalih keluar tera air akaun Douyin daripada video yang dimuat turun daripada Douyin
Bagaimana untuk mengalih keluar tera air akaun Douyin daripada video yang dimuat turun daripada Douyin
 apa itu localstorage
apa itu localstorage
 kalau apa maksudnya
kalau apa maksudnya
 Bagaimana untuk mengalih keluar beberapa elemen pertama tatasusunan dalam php
Bagaimana untuk mengalih keluar beberapa elemen pertama tatasusunan dalam php
 Buku nota kad grafik dwi
Buku nota kad grafik dwi
 Penggunaan fungsi ppf dalam Python
Penggunaan fungsi ppf dalam Python
 Sebut Harga Ethereum
Sebut Harga Ethereum




