
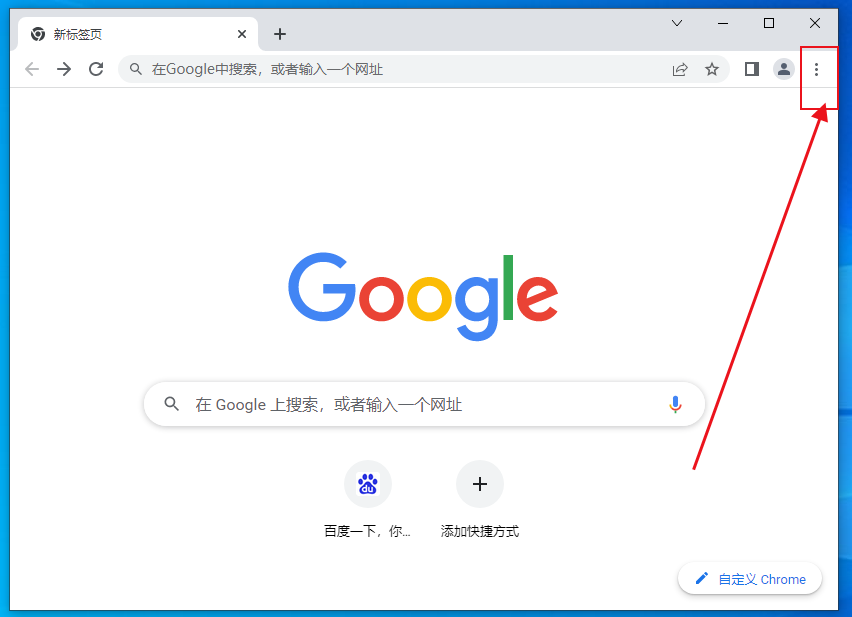
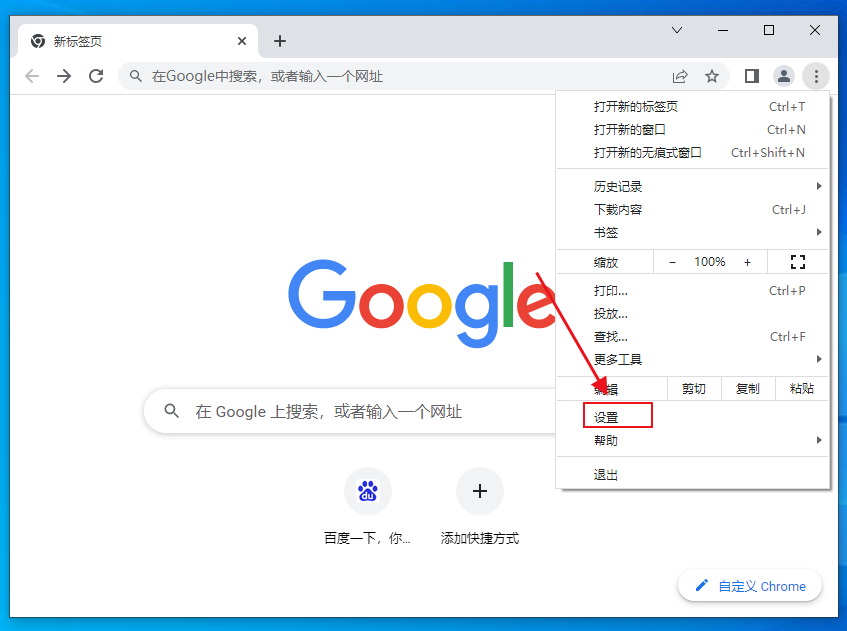
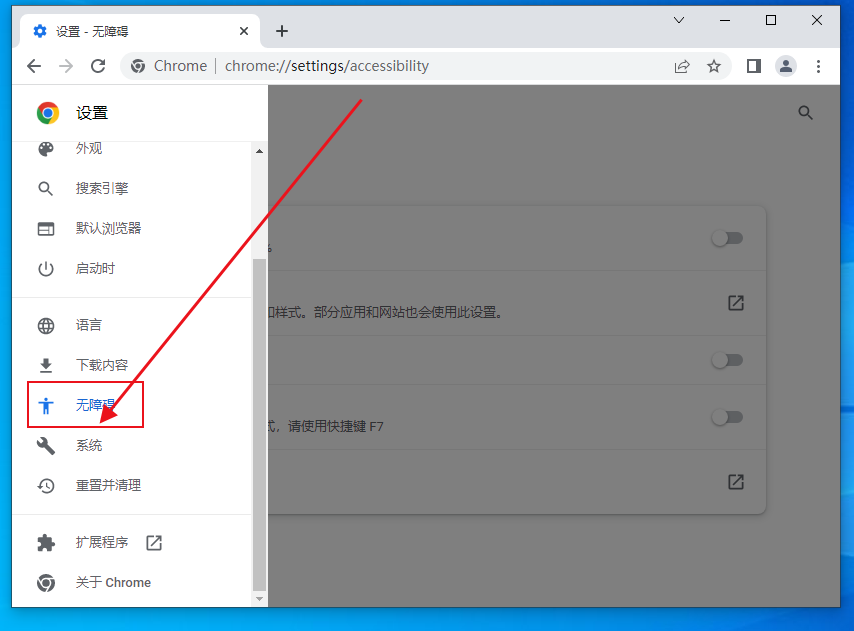
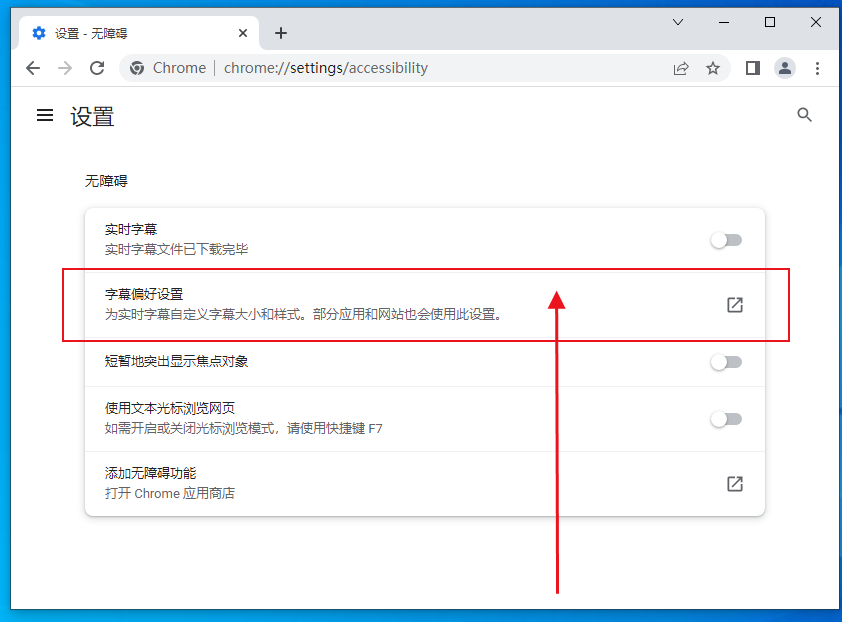
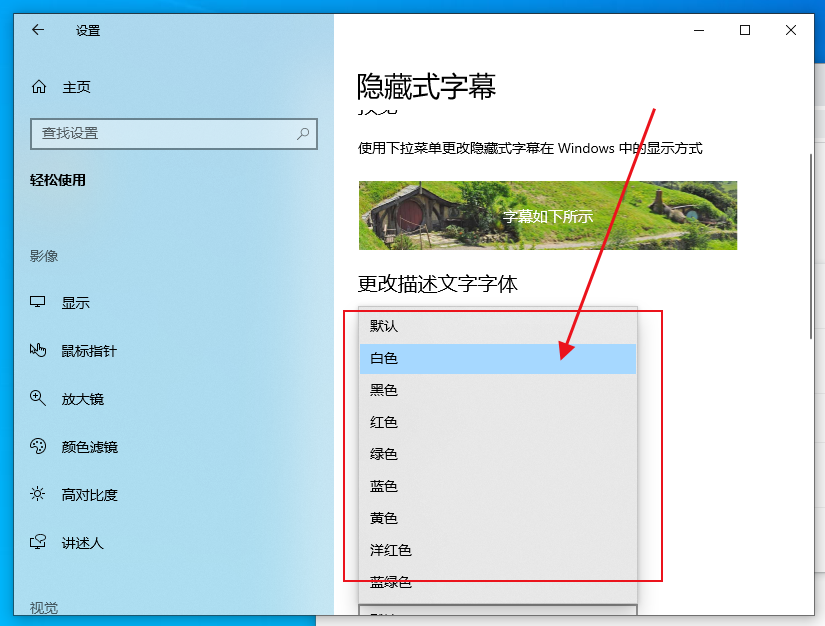
Bagaimana untuk menukar warna fon sari kata penyemak imbas Chrome? Sebenarnya, kaedah ini sangat mudah Pengguna boleh terus membuka tetapan di bawah Google Chrome, dan kemudian klik pada pilihan sari kata di bawah pilihan kebolehaksesan untuk beroperasi. Biarkan tapak ini memperkenalkan dengan teliti kepada pengguna cara menukar warna fon sari kata Google Chrome. Cara menukar warna fon sari kata Google Chrome 1. Klik dua kali pada ikon desktop penyemak imbas untuk memulakan [Google Chrome], seperti yang ditunjukkan dalam rajah.






Atas ialah kandungan terperinci Bagaimana untuk menukar warna fon sari kata pelayar Chrome Bagaimana untuk menukar warna fon sari kata Google Chrome. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Apa itu j2ee
Apa itu j2ee
 Penyelesaian kepada pengecualian pengecualian perisian yang tidak diketahui dalam aplikasi komputer
Penyelesaian kepada pengecualian pengecualian perisian yang tidak diketahui dalam aplikasi komputer
 Pengenalan kepada maksud += dalam bahasa C
Pengenalan kepada maksud += dalam bahasa C
 Bagaimana untuk memasang pemacu
Bagaimana untuk memasang pemacu
 Apakah ciri-ciri utama komputer?
Apakah ciri-ciri utama komputer?
 Kaedah penukaran kata laluan MySQL
Kaedah penukaran kata laluan MySQL
 Harga pasaran mata wang riak hari ini
Harga pasaran mata wang riak hari ini
 ubah suai ip
ubah suai ip
 Apakah perisian pengaturcaraan bahasa C?
Apakah perisian pengaturcaraan bahasa C?




