 hujung hadapan web
hujung hadapan web
 tutorial js
tutorial js
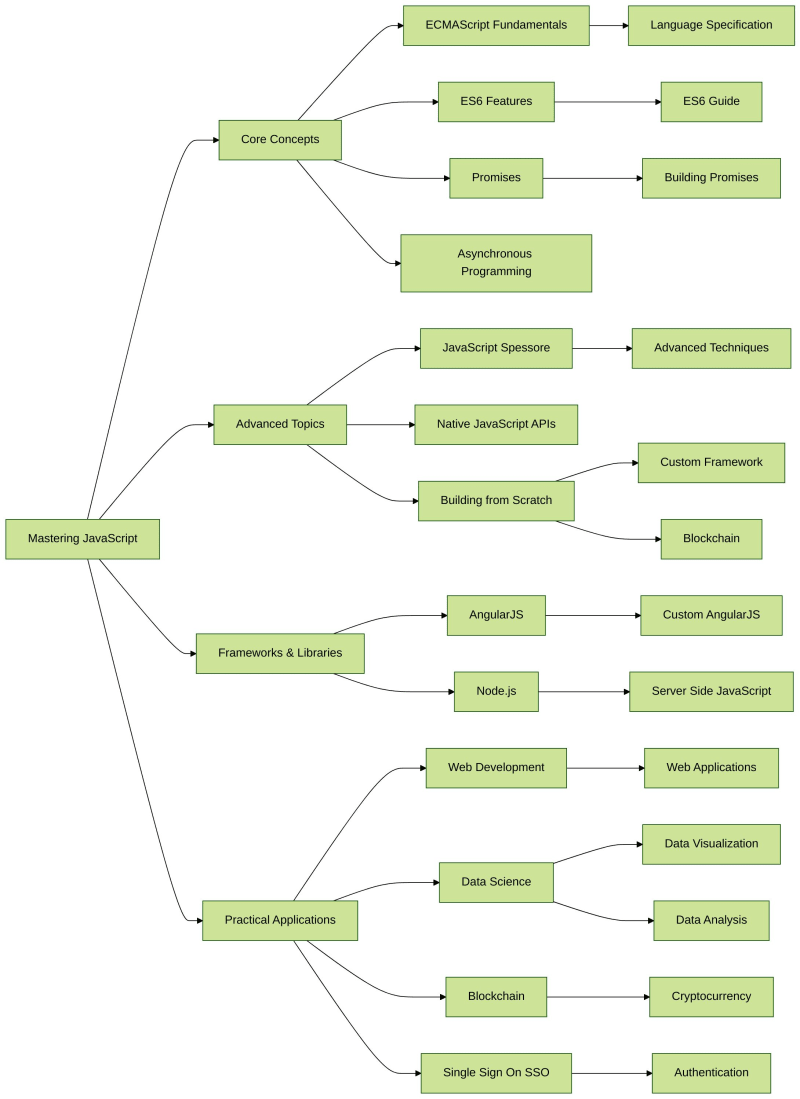
 Menguasai JavaScript: Koleksi Komprehensif Tutorial Dalam Talian Percuma
Menguasai JavaScript: Koleksi Komprehensif Tutorial Dalam Talian Percuma
Menguasai JavaScript: Koleksi Komprehensif Tutorial Dalam Talian Percuma
Selam ke dalam dunia JavaScript yang menawan dengan koleksi pilihan tutorial dalam talian percuma ini! Sama ada anda seorang pemula yang ingin memulakan perjalanan pengekodan anda atau pembangun berpengalaman yang ingin memperhalusi kemahiran anda, sumber komprehensif ini mempunyai sesuatu untuk semua orang. ?

Tingkatkan Kepakaran JavaScript Anda
Penguasaan JavaScript Lanjutan | JavaScript Spessor
Mulailah menyelami selok-belok JavaScript dengan "JavaScript Spessore" oleh Reginald Braithwaite. Tutorial yang mesti dibaca ini akan meningkatkan kemahiran JavaScript anda ke tahap yang lebih tinggi, melengkapkan anda dengan pengetahuan untuk menangani cabaran yang kompleks dengan yakin.

Membina Pelayan Single Sign On(SSO) Mudah Dan Penyelesaian Daripada Gores Dalam Node.js
Terokai dunia aplikasi web selamat dengan mempelajari cara membina penyelesaian log masuk tunggal (SSO) yang mantap dari awal menggunakan Node.js. Selami asas-asas pengesahan dan langkah keselamatan untuk meningkatkan kehebatan pembangunan web anda.

Bina AngularJS Anda Sendiri | Panduan Rangka Kerja JavaScript Komprehensif
Dapatkan pemahaman yang lebih mendalam tentang AngularJS dengan membina rangka kerja anda sendiri. Terokai konsep teras, kitaran ringkasan dan amalan terbaik untuk mencipta aplikasi web yang mantap menggunakan rangka kerja JavaScript yang berkuasa ini.

Spesifikasi Bahasa ECMA-262 ECMAScript 2016 Standard
Selam ke dalam versi terkini bahasa pengaturcaraan ECMAScript, asas untuk JavaScript. Bangunkan pemahaman menyeluruh tentang ciri dan keupayaan bahasa untuk menjadi pembangun JavaScript yang lebih mahir.

Meneroka ES6 | Panduan JavaScript ES6
Temui ciri bahasa ES6 terkini dan aplikasinya dalam pengaturcaraan JavaScript. Panduan komprehensif ini sesuai untuk pembangun pemula dan berpengalaman, memperkasakan anda untuk kekal di hadapan.

JavaScript untuk Sains Data
Terokai kepelbagaian JavaScript melangkaui pembangunan web. Tutorial ini merangkumi penggunaan JavaScript untuk visualisasi data, pembangunan web dan pengaturcaraan untuk analisis data, menjadikannya sumber yang berharga untuk profesional dipacu data.

Pelajari Janji JavaScript dengan Membina Janji daripada Gores
Selami jauh ke dalam dunia Janji JavaScript dengan membina satu dari awal. Tutorial langkah demi langkah ini sesuai untuk pemula dan pembangun pertengahan, memberikan pemahaman yang kukuh tentang konsep pengaturcaraan tak segerak.

Bahasa Skrip | Universiti Cornell CS 5142
Meluaskan ufuk pengaturcaraan anda dengan mempelajari tentang bahasa skrip popular, termasuk Perl, PHP, JavaScript dan VisualBasic. Temui aplikasi mereka dalam prototaip pantas, pengaturcaraan web, pemprosesan data dan sambungan aplikasi.

Masalah dengan API JavaScript Asli
Selami cabaran dan penyelesaian yang berkaitan dengan menggunakan API JavaScript asli untuk pembangunan web. Dapatkan cerapan tentang memanfaatkan API JavaScript asli secara berkesan dalam projek anda untuk mencipta pengalaman web yang lancar dan cekap.

Bina Blockchain anda sendiri dalam JavaScript
Mulakan perjalanan yang menarik dan bina blockchain anda sendiri dari awal menggunakan JavaScript. Pelajari asas teknologi blockchain dan cipta aplikasi mata wang kripto anda sendiri, membuka kunci potensi teknologi transformatif ini.

Terokai pelbagai koleksi tutorial JavaScript ini dan buka potensi sebenar anda sebagai pembangun JavaScript. ? Selamat belajar!
Tingkatkan Pembelajaran Anda dengan GetVM Playground
GetVM ialah sambungan penyemak imbas Google Chrome yang berkuasa yang menyediakan persekitaran taman permainan dalam talian untuk melengkapkan tutorial JavaScript yang ditampilkan dalam koleksi ini. Dengan menyepadukan GetVM, anda boleh beralih dengan lancar daripada membaca bahan konseptual kepada percubaan langsung, mengukuhkan pemahaman anda melalui aplikasi praktikal. ?️
Taman Permainan GetVM menawarkan antara muka mesra pengguna di mana anda boleh menulis, melaksanakan dan menyahpepijat kod JavaScript anda dalam masa nyata, tanpa perlu menyediakan persekitaran pembangunan setempat. Pendekatan interaktif ini membolehkan anda menggunakan teknik dan prinsip yang telah anda pelajari serta-merta, memperkukuh pengetahuan anda dan meningkatkan keyakinan anda sebagai pembangun JavaScript. ?
Dengan GetVM, anda boleh mendalami tutorial, meneroka contoh kod dan bereksperimen dengan variasi untuk memperdalam pemahaman anda tentang perkara itu. Maklum balas serta-merta dan keupayaan untuk menguji idea anda dengan segera menjadikan GetVM alat yang tidak ternilai untuk mempercepatkan perjalanan pembelajaran JavaScript anda. ? Jadi, mengapa tidak tingkatkan pengajian anda ke peringkat seterusnya dan buka potensi penuh tutorial ini dengan memanfaatkan kuasa GetVM Playground?
Ingin Ketahui Lebih Lanjut?
- ? Terokai Lebih Banyak Sumber Percuma di GetVM
- ? Sertai Discord kami atau tweet kami @GetVM ?
Atas ialah kandungan terperinci Menguasai JavaScript: Koleksi Komprehensif Tutorial Dalam Talian Percuma. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1672
1672
 14
14
 1428
1428
 52
52
 1333
1333
 25
25
 1277
1277
 29
29
 1257
1257
 24
24
 Python vs JavaScript: Keluk Pembelajaran dan Kemudahan Penggunaan
Apr 16, 2025 am 12:12 AM
Python vs JavaScript: Keluk Pembelajaran dan Kemudahan Penggunaan
Apr 16, 2025 am 12:12 AM
Python lebih sesuai untuk pemula, dengan lengkung pembelajaran yang lancar dan sintaks ringkas; JavaScript sesuai untuk pembangunan front-end, dengan lengkung pembelajaran yang curam dan sintaks yang fleksibel. 1. Sintaks Python adalah intuitif dan sesuai untuk sains data dan pembangunan back-end. 2. JavaScript adalah fleksibel dan digunakan secara meluas dalam pengaturcaraan depan dan pelayan.
 JavaScript dan Web: Fungsi teras dan kes penggunaan
Apr 18, 2025 am 12:19 AM
JavaScript dan Web: Fungsi teras dan kes penggunaan
Apr 18, 2025 am 12:19 AM
Penggunaan utama JavaScript dalam pembangunan web termasuk interaksi klien, pengesahan bentuk dan komunikasi tak segerak. 1) kemas kini kandungan dinamik dan interaksi pengguna melalui operasi DOM; 2) pengesahan pelanggan dijalankan sebelum pengguna mengemukakan data untuk meningkatkan pengalaman pengguna; 3) Komunikasi yang tidak bersesuaian dengan pelayan dicapai melalui teknologi Ajax.
 JavaScript in Action: Contoh dan projek dunia nyata
Apr 19, 2025 am 12:13 AM
JavaScript in Action: Contoh dan projek dunia nyata
Apr 19, 2025 am 12:13 AM
Aplikasi JavaScript di dunia nyata termasuk pembangunan depan dan back-end. 1) Memaparkan aplikasi front-end dengan membina aplikasi senarai TODO, yang melibatkan operasi DOM dan pemprosesan acara. 2) Membina Restfulapi melalui Node.js dan menyatakan untuk menunjukkan aplikasi back-end.
 Memahami Enjin JavaScript: Butiran Pelaksanaan
Apr 17, 2025 am 12:05 AM
Memahami Enjin JavaScript: Butiran Pelaksanaan
Apr 17, 2025 am 12:05 AM
Memahami bagaimana enjin JavaScript berfungsi secara dalaman adalah penting kepada pemaju kerana ia membantu menulis kod yang lebih cekap dan memahami kesesakan prestasi dan strategi pengoptimuman. 1) aliran kerja enjin termasuk tiga peringkat: parsing, penyusun dan pelaksanaan; 2) Semasa proses pelaksanaan, enjin akan melakukan pengoptimuman dinamik, seperti cache dalam talian dan kelas tersembunyi; 3) Amalan terbaik termasuk mengelakkan pembolehubah global, mengoptimumkan gelung, menggunakan const dan membiarkan, dan mengelakkan penggunaan penutupan yang berlebihan.
 Python vs JavaScript: Komuniti, Perpustakaan, dan Sumber
Apr 15, 2025 am 12:16 AM
Python vs JavaScript: Komuniti, Perpustakaan, dan Sumber
Apr 15, 2025 am 12:16 AM
Python dan JavaScript mempunyai kelebihan dan kekurangan mereka sendiri dari segi komuniti, perpustakaan dan sumber. 1) Komuniti Python mesra dan sesuai untuk pemula, tetapi sumber pembangunan depan tidak kaya dengan JavaScript. 2) Python berkuasa dalam bidang sains data dan perpustakaan pembelajaran mesin, sementara JavaScript lebih baik dalam perpustakaan pembangunan dan kerangka pembangunan depan. 3) Kedua -duanya mempunyai sumber pembelajaran yang kaya, tetapi Python sesuai untuk memulakan dengan dokumen rasmi, sementara JavaScript lebih baik dengan MDNWebDocs. Pilihan harus berdasarkan keperluan projek dan kepentingan peribadi.
 Python vs JavaScript: Persekitaran dan Alat Pembangunan
Apr 26, 2025 am 12:09 AM
Python vs JavaScript: Persekitaran dan Alat Pembangunan
Apr 26, 2025 am 12:09 AM
Kedua -dua pilihan Python dan JavaScript dalam persekitaran pembangunan adalah penting. 1) Persekitaran pembangunan Python termasuk Pycharm, Jupyternotebook dan Anaconda, yang sesuai untuk sains data dan prototaip cepat. 2) Persekitaran pembangunan JavaScript termasuk node.js, vscode dan webpack, yang sesuai untuk pembangunan front-end dan back-end. Memilih alat yang betul mengikut keperluan projek dapat meningkatkan kecekapan pembangunan dan kadar kejayaan projek.
 Peranan C/C dalam JavaScript Jurubah dan Penyusun
Apr 20, 2025 am 12:01 AM
Peranan C/C dalam JavaScript Jurubah dan Penyusun
Apr 20, 2025 am 12:01 AM
C dan C memainkan peranan penting dalam enjin JavaScript, terutamanya digunakan untuk melaksanakan jurubahasa dan penyusun JIT. 1) C digunakan untuk menghuraikan kod sumber JavaScript dan menghasilkan pokok sintaks abstrak. 2) C bertanggungjawab untuk menjana dan melaksanakan bytecode. 3) C melaksanakan pengkompil JIT, mengoptimumkan dan menyusun kod hot-spot semasa runtime, dan dengan ketara meningkatkan kecekapan pelaksanaan JavaScript.
 Dari laman web ke aplikasi: Aplikasi pelbagai JavaScript
Apr 22, 2025 am 12:02 AM
Dari laman web ke aplikasi: Aplikasi pelbagai JavaScript
Apr 22, 2025 am 12:02 AM
JavaScript digunakan secara meluas di laman web, aplikasi mudah alih, aplikasi desktop dan pengaturcaraan sisi pelayan. 1) Dalam pembangunan laman web, JavaScript mengendalikan DOM bersama -sama dengan HTML dan CSS untuk mencapai kesan dinamik dan menyokong rangka kerja seperti JQuery dan React. 2) Melalui reaktnatif dan ionik, JavaScript digunakan untuk membangunkan aplikasi mudah alih rentas platform. 3) Rangka kerja elektron membolehkan JavaScript membina aplikasi desktop. 4) Node.js membolehkan JavaScript berjalan di sisi pelayan dan menyokong permintaan serentak yang tinggi.



