
Kami melihat penatalan yang tidak terhingga dalam aplikasi dan halaman web terutamanya media sosial yang mahu kami hanya menatal. Walaupun menatal tanpa berfikir adalah tidak baik, membina tatal tak terhingga anda sendiri adalah hebat. Sebagai pembangun, kita harus cuba mencipta semula komponen yang kita lihat semasa melayari web. Ia boleh mencabar anda untuk mempelajari lebih lanjut dan berfikir di luar kotak apabila melaksanakan beberapa komponen.
Selain itu, Jika anda ingin melaksanakan tatal tak terhingga dalam aplikasi anda, anda boleh mengikuti panduan untuk membuat tatal anda sendiri. Anda boleh menambah kod anda sendiri untuk meningkatkan tingkah laku skrol.
Dalam artikel ini, kami akan membina komponen tatal tak terhingga dari awal. Ia akan merangkumi topik berikut:
Sekarang, mari kita mulakan.
Kami akan menggunakan CRA untuk mencipta aplikasi React asas. Anda boleh melakukannya dengan menjalankan arahan berikut:
npx create-react-app infinite-scroll
Jika anda ingin Vite atau NextJS maka anda juga boleh. Selain daripada perubahan kecil perkara lain akan tetap sama.
Nota: Untuk menjalankan arahan ini, anda perlu mempunyai NodeJS prapasang. Juga, keluarkan beberapa kod boilerplate yang tidak diperlukan daripada CRA.
Kami akan memerlukan satu pergantungan untuk mengambil data daripada API. Selepas menetapkan React, kita boleh memasang Axios dengan arahan berikut:
npm install axios
Kini, kami bersedia untuk mencipta komponen.
Kami akan membina komponen yang akan mengambil data filem popular daripada Tmdb API. Ia percuma anda boleh mendapatkan kunci API mereka daripada tapak web mereka. Mari bina dahulu tempat mereka mengambil data dan kemudian tambahkan ciri tatal yang tidak terhingga.
Berikut ialah kod untuk Komponen Apl:
App.js
import "./App.css";
import { useState, useEffect } from "react";
import axios from "axios";
import { MovieCard } from "./MovieCard";
function App() {
const [page, setPage] = useState(1); // for number of page in tmdb
const [data, setData] = useState([]); // storing the fetched data
const [loading, setLoading] = useState(false); // for setting loading state
// fetching and stroring the data in the state
const fetchMovie = async () => {
const URL = `https://api.themoviedb.org/3/movie/popular?language=en-US&page=${page}`;
const data = await axios.get(URL, {
headers: {
Authorization:
"Bearer API KEY",
Accept: "application/json",
},
});
setData((prevData) => [...prevData, ...data.data.results]); // we are going to add the new data to current data.
setLoading(false);
};
// useEffecte for invoking the function at the start
useEffect(() => {
fetchMovie();
}, [page]);
return (
<div className="App">
<header className="App-header">
Popular movies according to Tmdb
<div className="movieCardContainer">
{data.length > 1 &&
data.map((item) => {
return (
<MovieCard
key={item.id}
title={item.original_title}
description={item.overview}
rating={item.vote_average}
imageURL={item.poster_path}
/>
);
})}
{loading && <h1>Loading....</h1>}
</div>
</header>
</div>
);
}
export default App;
Anda boleh memahami kod tersebut, tempat kami mengambil data dan menghantarnya ke dalam komponen MovieCard sebagai prop.
Buat komponen MovieCard.js untuk memaparkan maklumat setiap filem.
MoveCard.js
import React from "react";
export const MovieCard = ({ title, description, imageURL, rating }) => {
const imagePath = `https://image.tmdb.org/t/p/w500${imageURL}`; // poster image path URL
return (
<div className="movieCard">
<img src={imagePath} height={400} />
<div className="movieInfo">
<h3>{title}</h3>
<p>{description}</p>
<p>{rating.toFixed(1)}⭐</p>
</div>
</div>
);
};
Berikut ialah CSS aplikasi:
App.css
.App {
text-align: center;
}
.App-header {
background-color: #282c34;
min-height: 100vh;
display: flex;
flex-direction: column;
align-items: center;
padding-top: 1em;
font-size: calc(10px + 2vmin);
color: white;
}
.movieCardContainer{
margin-top: 1em;
display: flex;
flex-direction: column;
gap: 1em;
width: 60%;
max-width: 800px;
}
.movieCard{
display: flex;
}
.movieInfo{
margin-left: 1em;
text-align: left;
}
p{
font-size: 18px;
}
Sekarang, mari kita mula-mula, fahami bagaimana kita akan membina tatal tak terhingga. Untuk ini, kita akan melihat kedudukan bar skrol. Apabila kedudukan bar skrol berada di atas hujung halaman, kami akan menetapkan keadaan pemuatan kepada benar.
Kami akan mempunyai useEffect lain yang akan menambah keadaan halaman sebanyak 1. Setelah nombor halaman dikemas kini, useEffect awal yang mempunyai halaman sebagai kebergantungan akan dicetuskan. Ini akan menggunakan fungsi fetchMovie() untuk mengambil data.
Pertama, kami akan menambah walaupun mendengar untuk mengetahui apabila kedudukan bar skrol ditukar.
window.addEventListener("scroll", handleScroll);
Apabila tatal berlaku, kami akan menyemak sama ada kedudukan bar scoll semasa berada tepat di atas bahagian bawah halaman web (iaitu jumlah kawasan boleh tatal menegak). Jika ya, maka kami menukar keadaan pemuatan kepada benar.
const handleScroll = () => {
if (document.body.scrollHeight - 300 < window.scrollY + window.innerHeight) {
setLoading(true);
}
};
Selepas berjaya menukar keadaan pemuatan, kami boleh melaksanakan useEffect untuk menambah nombor halaman. Supaya, pengambilan data filem boleh berlaku.
useEffect(() => {
if (loading == true) {
setPage((prevPage) => prevPage + 1);
}
}, [loading]);
// other useEffect that we already implemented
useEffect(() => {
fetchMovie();
}, [page]);
Memandangkan tatal boleh mencetuskan handleScroll beberapa kali semasa menatal, ia akan menyebabkan seruan fungsi yang tidak perlu beberapa kali. Kita boleh menambah nyah pantulan pada fungsi supaya ia boleh mengambil sedikit masa sebelum menggunakan fungsi tersebut.
// debounce function
function debounce(func, delay) {
let timeoutId;
return function (...args) {
if (timeoutId) {
clearTimeout(timeoutId);
}
timeoutId = setTimeout(() => {
func(...args);
}, delay);
};
}
// adding debounce to the eventListner
window.addEventListener("scroll", debounce(handleScroll, 500));
Berikut ialah kod lengkap App.js:
import "./App.css";
import { useState, useEffect } from "react";
import axios from "axios";
import { MovieCard } from "./MovieCard";
function App() {
const [page, setPage] = useState(1);
const [data, setData] = useState([]);
const [loading, setLoading] = useState(false);
const fetchMovie = async () => {
const URL = `https://api.themoviedb.org/3/movie/popular?language=en-US&page=${page}`;
const data = await axios.get(URL, {
headers: {
Authorization:
"Bearer API KEY",
Accept: "application/json",
},
});
setData((prevData) => [...prevData, ...data.data.results]);
setLoading(false);
};
useEffect(() => {
fetchMovie();
}, [page]);
const handleScroll = () => {
if (
document.body.scrollHeight - 300 <
window.scrollY + window.innerHeight
) {
setLoading(true);
}
};
function debounce(func, delay) {
let timeoutId;
return function (...args) {
if (timeoutId) {
clearTimeout(timeoutId);
}
timeoutId = setTimeout(() => {
func(...args);
}, delay);
};
}
window.addEventListener("scroll", debounce(handleScroll, 500));
useEffect(() => {
if (loading == true) {
setPage((prevPage) => prevPage + 1);
}
}, [loading]);
return (
<div className="App">
<header className="App-header">
Popular movies according to Tmdb
<div className="movieCardContainer">
{data.length > 1 &&
data.map((item) => {
return (
<MovieCard
key={item.id}
title={item.original_title}
description={item.overview}
rating={item.vote_average}
imageURL={item.poster_path}
/>
);
})}
{loading && <h1>Loading....</h1>}
</div>
</header>
</div>
);
}
export default App;
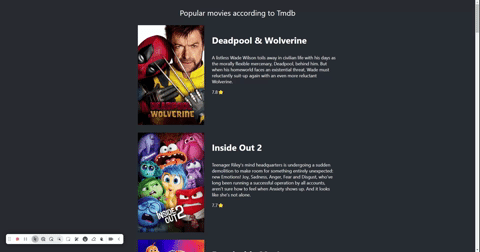
Berikut ialah GIF yang menunjukkan cara kerja aplikasi.

Membina komponen skrol tanpa had dalam React boleh menjadi pengalaman yang sangat bermanfaat. Ia bukan sahaja meningkatkan pemahaman anda tentang cara menatal berfungsi tetapi juga mengajar anda tentang pengurusan negeri, pendengar acara dan teknik pengoptimuman seperti nyahlantun. Dengan mengikuti panduan ini, anda kini mempunyai persediaan tatal tak terhingga asas yang boleh anda sesuaikan dan perbaiki mengikut keperluan anda.
Sama ada anda memaparkan data filem, catatan blog atau sebarang kandungan lain, komponen ini berfungsi sebagai asas yang kukuh. Ingat, kuncinya adalah untuk memastikan pengalaman pengguna yang lancar dengan mengurus dengan teliti masa dan cara data diambil semasa pengguna menatal. Selamat mengekod!
Atas ialah kandungan terperinci Membina Komponen Tatal Infinite dalam React. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Mengapa swole boleh bermastautin dalam ingatan?
Mengapa swole boleh bermastautin dalam ingatan?
 Pengenalan kepada arahan padam linux
Pengenalan kepada arahan padam linux
 Bagaimana untuk menyelesaikan masalah yang nilai pulangan scanf diabaikan
Bagaimana untuk menyelesaikan masalah yang nilai pulangan scanf diabaikan
 pemampatan audio
pemampatan audio
 Bagaimana untuk mengubah suai keizinan folder 777
Bagaimana untuk mengubah suai keizinan folder 777
 rentetan padanan ungkapan biasa java
rentetan padanan ungkapan biasa java
 Apakah parameter marquee?
Apakah parameter marquee?
 Mengapa saya tidak boleh memadamkan halaman kosong terakhir dalam perkataan?
Mengapa saya tidak boleh memadamkan halaman kosong terakhir dalam perkataan?




