
Membangunkan aplikasi yang cekap dan selamat memerlukan bukan sahaja API yang difikirkan dengan baik, tetapi juga pilihan protokol pemindahan data yang tepat. Aplikasi web biasanya menggunakan format berasaskan teks seperti JSON atau XML, tetapi untuk sistem berprestasi tinggi yang memerlukan pendaman minimum dan volum pemindahan data yang rendah, ia boleh berfaedah untuk menggunakan protokol binari. Dalam artikel ini, kami akan membincangkan cara untuk membangunkan protokol binari tersuai untuk Node.js dan aplikasi berasaskan WebSockets, menambah kebenaran melalui JWT, dan teroka kelebihan protokol binari berbanding format data lain.

Kelebihan protokol binari:
Kecekapan: Protokol binari lebih padat daripada format berasaskan teks (mis. JSON). Mereka membenarkan data dihantar dalam bentuk yang lebih termampat, yang mengurangkan jumlah trafik yang dihantar.
Prestasi: Dengan kurang data dan tidak perlu menghuraikan format teks, protokol binari menjimatkan sumber pada bahagian klien dan pelayan.
Keselamatan: Data binari lebih sukar untuk dianalisis dengan cepat berbanding data tekstual, menjadikan protokol binari kurang terdedah kepada serangan.
Fleksibiliti: Dalam protokol binari, format data boleh dikawal dengan lebih tepat untuk menampung jenis data tertentu (cth., nombor titik terapung, rentetan, tatasusunan bait, dll.).
Seni Bina Sistem:
Kami akan membangunkan sistem yang terdiri daripada komponen berikut:
Pelayan pada Node.js yang menggunakan WebSockets untuk berkomunikasi dengan pelanggan.
Satu Klien JavaScript yang bersambung ke pelayan dan menggunakan protokol binari untuk memindahkan data.
Keizinan menggunakan JWT (JSON Web Token) untuk menyambungkan pelanggan ke pelayan dengan selamat.
Pertama, mari pasang kebergantungan yang diperlukan:
npm init -y npm install ws jsonwebtoken
ws ialah perpustakaan untuk bekerja dengan WebSocket pada bahagian pelayan dan jsonwebtoken adalah untuk bekerja dengan JWT.
Kod Pelayan Mudah:
const WebSocket = require('ws');
const jwt = require('jsonwebtoken');
// Our JWT Secret Key
const SECRET_KEY = 'your_secret_key';
// Create a new WebSocket Server
const wss = new WebSocket.Server({ port: 8080 });
// JWT Verification Function
function verifyJWT(token) {
try {
return jwt.verify(token, SECRET_KEY);
} catch (e) {
return null;
}
}
// WebSocket Connection
wss.on('connection', (ws, req) => {
// Get Token from Headers
const token = req.url.split('token=')[1];
const user = verifyJWT(token);
// User is not Verified
if (!user) {
ws.close(4001, 'Unauthorized');
return;
}
console.log(`User ${user.username} connected`);
ws.on('message', (message) => {
// Here we looking at message type. It must be a binary buffer
if (message instanceof Buffer) {
// Work with binary message
const messageType = message.readUInt8(0); // First Byte - Message Type
if (messageType === 1) { // If Message type is 1
const textLength = message.readUInt16BE(1); // Get Message Length
const text = message.toString('utf-8', 3, 3 + textLength);
console.log(`Received message from ${user.username}: ${text}`);
} else if(messageType === 2) {
// Work with your message types
}
}
});
ws.on('close', () => {
console.log(`User ${user.username} disconnected`);
});
});
console.log('WebSocket server started on ws://localhost:8080');
Penjelasan Kod:
Keizinan JWT: Pelayan menyemak token JWT yang diluluskan oleh klien semasa sambungan. Jika token tidak sah, pelayan menutup sambungan dengan ralat kebenaran.
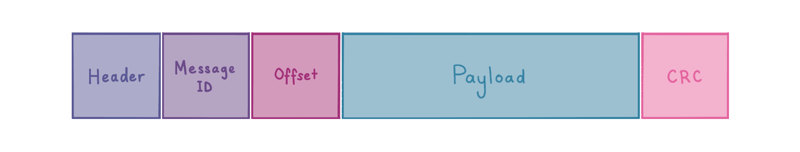
Pemprosesan data binari: Contoh ini mengandaikan bahawa pelanggan menghantar data binari. Pelayan menghuraikan mesej dengan membaca bait data demi bait. Contohnya, bait pertama mesej boleh digunakan sebagai jenis mesej, diikuti dengan panjang mesej dan data itu sendiri.
Pelayan WebSocket: Pustaka ws digunakan untuk mengurus sambungan dan mesej.
Untuk melaksanakan pelanggan, kami menggunakan JavaScript tulen.
// Create Socket with our JWT Token
const socket = new WebSocket('ws://localhost:8080?token=your_jwt_token');
// Open Connection
socket.addEventListener('open', () => {
console.log('Connected to server');
// Binary Message example
const message = "Hello, Binary World!";
const buffer = new ArrayBuffer(3 + message.length);
const view = new DataView(buffer);
view.setUint8(0, 1); // Message type
view.setUint16(1, message.length); // Message length
for (let i = 0; i < message.length; i++) {
view.setUint8(3 + i, message.charCodeAt(i));
}
socket.send(buffer);
});
// Get Response from server
socket.addEventListener('message', (event) => {
if (event.data instanceof Blob) {
event.data.arrayBuffer().then(buffer => {
const view = new DataView(buffer);
const messageType = view.getUint8(0);
if (messageType === 1) { // Type 1 - Text Message
const textLength = view.getUint16(1);
const text = String.fromCharCode(...new Uint8Array(buffer.slice(3, 3 + textLength)));
console.log(`Received message: ${text}`);
}
});
}
});
// Close Connection
socket.addEventListener('close', () => {
console.log('Disconnected from server');
});
Penjelasan Kod:
Sambungan Pelayan: Pelanggan menyambung ke pelayan WebSocket dengan menghantar token JWT melalui rentetan permintaan.
Menghantar data binari: Untuk menghantar data binari, ArrayBuffer dicipta, di mana jenis mesej dan data teks ditulis.
Menerima mesej: Pelanggan menjangkakan data binari daripada pelayan dan menghuraikannya menggunakan DataView untuk membaca bait.
Contoh mencipta token JWT pada bahagian pelayan:
const jwt = require('jsonwebtoken');
// Secret Key
const SECRET_KEY = 'your_secret_key';
// Example of JWT Token Generation
const token = jwt.sign({ username: 'user1' }, SECRET_KEY, { expiresIn: '1h' });
console.log(token);
Token ini boleh digunakan untuk menyambungkan pelanggan.
Menggunakan protokol binari dalam kombinasi dengan WebSockets dan kebenaran melalui JWT membolehkan sistem yang cekap dan selamat untuk komunikasi pelanggan-pelayan. Protokol binari, walaupun kerumitan dalam pelaksanaannya, memberikan prestasi yang ketara dan faedah pengurangan data. Ia amat relevan untuk aplikasi yang sangat sarat dan intensif sumber yang meminimumkan kependaman dan penggunaan rangkaian adalah penting.
Pendekatan ini boleh berguna untuk pembangunan permainan, sistem masa nyata, aplikasi kewangan dan sistem lain yang memerlukan prestasi tinggi dan kebolehpercayaan.
Dan sudah tentu, terima kasih kerana membaca.
Anda juga boleh menyokong menulis tutorial, artikel dan melihat penyelesaian siap sedia untuk projek anda:
Perpecahan Saya | Blog Saya | GitHub Saya | Beli saya Bir
BTC: bc1qef2d34r4xkrm48zknjdjt7c0ea92ay9m2a7q55
ETH: 0x1112a2Ef850711DF4dE9c432376F255f416ef5d0
Atas ialah kandungan terperinci Membangunkan protokol binari tersuai untuk aplikasi berasaskan Node.js dan WebSockets dengan kebenaran melalui JWT. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Kad kedua telefon bimbit
Kad kedua telefon bimbit
 Bagaimana untuk menyahpasang One-Click Restore
Bagaimana untuk menyahpasang One-Click Restore
 Bagaimana untuk menyelesaikan masalah nama objek pangkalan data tidak sah
Bagaimana untuk menyelesaikan masalah nama objek pangkalan data tidak sah
 Perbezaan antara fail pengepala dan fail sumber
Perbezaan antara fail pengepala dan fail sumber
 Penyelesaian ralat httpstatus500
Penyelesaian ralat httpstatus500
 Komputer saya tidak boleh membukanya dengan mengklik dua kali padanya
Komputer saya tidak boleh membukanya dengan mengklik dua kali padanya
 Sepuluh pertukaran mata wang digital teratas
Sepuluh pertukaran mata wang digital teratas
 Harga terkini riak
Harga terkini riak




