
Animasi web boleh meningkatkan pengalaman pengguna dengan ketara tetapi juga boleh memberi kesan kepada prestasi tapak web jika tidak dilaksanakan dengan berhati-hati. Dalam artikel ini, saya akan membandingkan tiga pendekatan berbeza untuk menghidupkan elemen bulatan yang berdenyut dalam saiz. Saya akan menggunakan CSS, JavaScript tidak dioptimumkan dan JavaScript yang dioptimumkan, dan saya akan menunjukkan kepada anda cara mengukur prestasi mereka menggunakan Chrome DevTools.
Animasi ialah bahagian penting dalam reka bentuk web moden. Ia boleh dilaksanakan menggunakan pelbagai kaedah, paling biasa dengan CSS atau JavaScript tulen. Walau bagaimanapun, tidak semua kaedah berfungsi dengan baik. Untuk menunjukkan ini, saya memutuskan untuk menguji tiga pendekatan berbeza:
Projek ini tersedia di GitHub. Anda boleh memuat turun dan mencubanya dengan mudah.
klon git https://github.com/TomasDevs/animation-performance-test.git
cd animasi-ujian-prestasi
Setelah anda memuat turunnya, semak folder css-animation, js-animation-optimized dan js-animation-unoptimized.
Cuba projek di GitHub
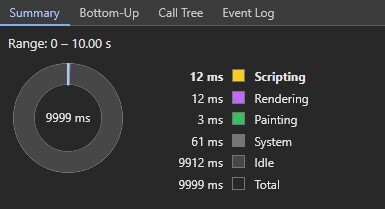
Untuk mengukur prestasi, saya menggunakan panel Prestasi Chrome DevTools. Setiap animasi dijalankan selama 10 saat.
 Sumber: Dicipta oleh TomasDevs (2024)
Sumber: Dicipta oleh TomasDevs (2024)
Nota:
Animasi CSS cenderung berprestasi lebih baik kerana ia dimuat turun ke enjin pemaparan asli penyemak imbas, terutamanya apabila berfungsi dengan sifat seperti perubahan atau kelegapan. Animasi ini sangat cekap dengan impak minimum pada masa skrip dan pemaparan.
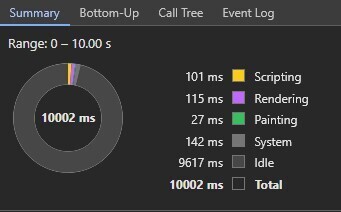
 Sumber: Dicipta oleh TomasDevs (2024)
Sumber: Dicipta oleh TomasDevs (2024)
Nota:
Versi JS yang dioptimumkan menggunakan requestAnimationFrame dan fungsi gelombang sinus yang lancar untuk mengurus animasi. Walaupun memerlukan lebih banyak masa skrip berbanding animasi CSS, ia masih berjalan dengan agak cekap dan mengekalkan masa pemaparan dan lukisan yang rendah.
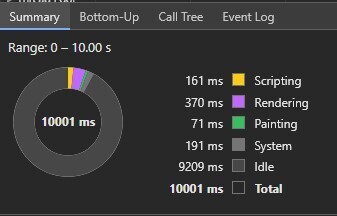
 Sumber: Dicipta oleh TomasDevs (2024)
Sumber: Dicipta oleh TomasDevs (2024)
Nota:
Versi JS yang tidak dioptimumkan menggunakan gelung mudah tanpa pertimbangan untuk kemajuan masa. Ini membawa kepada masa skrip, pemaparan dan lukisan yang lebih tinggi disebabkan pengiraan yang tidak cekap untuk setiap bingkai animasi.
Apakah pengalaman anda dengan mengoptimumkan animasi web? Adakah anda mempunyai sebarang petua atau helah tambahan untuk meningkatkan prestasi? Beritahu saya dalam ulasan di bawah!
Atas ialah kandungan terperinci Menguasai Animasi Web: CSS lwn Prestasi JavaScript Tidak Dioptimumkan dan Dioptimumkan. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 html kepada txt
html kepada txt
 tutorial vb.net
tutorial vb.net
 Perkara yang perlu dilakukan jika ikon desktop komputer tidak boleh dibuka
Perkara yang perlu dilakukan jika ikon desktop komputer tidak boleh dibuka
 Apakah rangka kerja rpc?
Apakah rangka kerja rpc?
 Bagaimana untuk membuka fail gff
Bagaimana untuk membuka fail gff
 Bagaimana untuk mendayakan perkhidmatan log masuk sekunder
Bagaimana untuk mendayakan perkhidmatan log masuk sekunder
 Apakah itu pemalam penyemak imbas
Apakah itu pemalam penyemak imbas
 Perbezaan antara menyembunyikan kad bebas dan membuka topeng
Perbezaan antara menyembunyikan kad bebas dan membuka topeng




