
Selamat datang ke Hari 1 cabaran "30 Hari ReactJS"! Hari ini, kami akan memulakan perjalanan kami dengan memahami apa itu ReactJS, sebab ia telah menjadi salah satu perpustakaan paling popular dalam pembangunan web dan cara ia boleh membantu anda membina aplikasi web yang dinamik dan moden.
Apakah itu ReactJS?
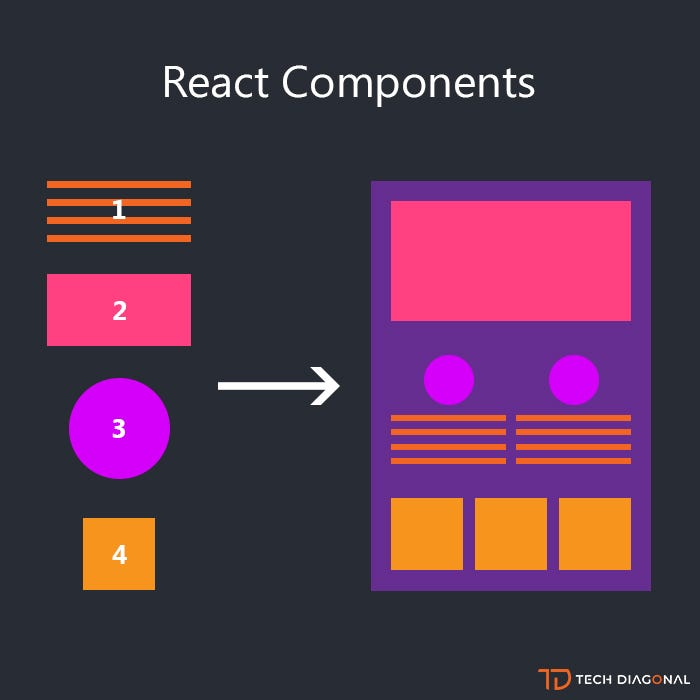
ReactJS, biasanya dikenali sebagai React, ialah perpustakaan JavaScript sumber terbuka yang dibangunkan oleh Facebook. Ia pada mulanya dikeluarkan pada tahun 2013 dan sejak itu telah menjadi alat pilihan untuk membina antara muka pengguna (UI), terutamanya aplikasi satu halaman (SPA). Tidak seperti perpustakaan JavaScript tradisional, React memfokuskan pada mencipta komponen—cebisan kod boleh guna semula yang mentakrifkan bahagian antara muka pengguna.
Contoh Kehidupan Sebenar: Membina dengan Blok LEGO
Bayangkan anda sedang membina struktur LEGO yang kompleks. Daripada bekerja dengan sekeping gergasi tunggal, anda menggunakan blok individu yang lebih kecil yang boleh digabungkan dalam pelbagai cara. React berfungsi sama. Daripada mencipta keseluruhan halaman web sebagai satu entiti besar, React membenarkan anda membinanya sekeping demi sekeping menggunakan komponen. Setiap komponen adalah seperti blok LEGO yang boleh digunakan semula dan digabungkan untuk mencipta UI yang kompleks dengan cekap.
Mengapa Gunakan ReactJS?
ReactJS menawarkan beberapa kelebihan yang menjadikannya alat penting untuk pembangunan web moden:
Seni Bina Berasaskan Komponen: React membolehkan anda memecahkan UI anda kepada komponen yang lebih kecil dan boleh digunakan semula. Pendekatan modular ini menjadikan kod anda lebih teratur, lebih mudah untuk diurus dan lebih berskala.

Contoh Kehidupan Sebenar: Fikirkan tapak web e-dagang. Anda boleh mencipta komponen ProductCard yang memaparkan imej, nama dan harga produk. Komponen ini boleh digunakan semula di seluruh tapak di mana sahaja anda perlu menunjukkan produk.
DOM Maya: React menggunakan DOM maya untuk mengoptimumkan kemas kini dan pemaparan. Daripada mengemas kini keseluruhan halaman apabila sesuatu berubah, React hanya mengemas kini bahagian yang perlu diubah, menjadikan apl lebih pantas dan cekap.

Contoh Kehidupan Sebenar: Pertimbangkan cara suapan media sosial anda dikemas kini. Apabila anda menyukai siaran, hanya siaran khusus itu sahaja yang mengemas kini kiraan suka dan bukannya memuatkan semula keseluruhan halaman. Ini serupa dengan cara DOM maya React mengurus kemas kini dengan cekap.
UI Perisytiharan: React membolehkan anda menerangkan rupa UI sepatutnya berdasarkan keadaan aplikasi dan ia mengurus selebihnya. Pendekatan ini lebih mudah untuk difikirkan dan membawa kepada kod yang lebih boleh diramal.
Contoh Kehidupan Sebenar: Fikirkan untuk menulis resipi. Daripada menerangkan setiap langkah secara terperinci (imperatif), anda hanya menyenaraikan ramuan dan arahan (deklaratif). React berfungsi sama dengan membenarkan anda mengisytiharkan rupa UI anda dan ia mengendalikan langkah asas.
Komuniti dan Ekosistem Kuat: React mempunyai komuniti yang luas dan aktif, yang bermaksud anda boleh menemui banyak tutorial, perpustakaan, alatan dan sumber untuk membantu anda menyelesaikan masalah dan membina projek anda.
Contoh Kehidupan Sebenar: Pertimbangkan untuk mempelajari bahasa baharu di bandar yang semua orang bercakap bahasa itu. Lebih ramai orang menggunakannya, lebih mudah untuk mendapatkan bantuan, sumber dan peluang untuk berlatih. Komuniti React menyediakan persekitaran yang serupa untuk pembangun.
Di manakah ReactJS Digunakan?
ReactJS digunakan oleh beberapa nama terbesar dalam teknologi, termasuk Facebook, Instagram, Airbnb, Netflix dan Uber. Syarikat-syarikat ini bergantung pada React untuk membina aplikasi web yang pantas, interaktif dan berskala yang memberi perkhidmatan kepada berjuta-juta pengguna setiap hari.
Contoh Kehidupan Sebenar: Reaksi dalam Tindakan
Ambil Facebook sebagai contoh. Setiap kali anda berinteraksi dengan siaran—sama ada anda suka, berkongsi atau mengulas—React bekerja di belakang tabir untuk memastikan interaksi ini pantas dan UI dikemas kini dengan cekap tanpa memuatkan semula keseluruhan halaman.
Menyediakan Cabaran
Sepanjang cabaran 30 hari ini, anda akan mendapat pengalaman praktikal dengan ReactJS. Menjelang akhir siri ini, anda akan membina beberapa projek dan mendapat pemahaman yang mendalam tentang cara React berfungsi.
Untuk hari esok, pastikan anda mempunyai pemahaman asas tentang JavaScript dan bersedia untuk menyediakan persekitaran pembangunan anda. Kami akan menyelidiki penyediaan React pada mesin tempatan anda dan menyediakan dan menjalankan apl React pertama anda.
Pemikiran Akhir
ReactJS lebih daripada sekadar alat—ia adalah anjakan paradigma dalam cara kita berfikir tentang membina antara muka pengguna. Sama ada anda membuat projek peribadi yang kecil atau mengerjakan aplikasi berskala besar, React menyediakan alatan dan corak yang diperlukan untuk membina UI yang cekap, boleh diselenggara dan berskala.
Nantikan Hari 2, di mana kami akan menyediakan persekitaran pembangunan anda dan mula mengekod dengan ReactJS!
Atas ialah kandungan terperinci Pengenalan Hari kepada ReactJS. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Bagaimana untuk menukar jenis fail dalam win7
Bagaimana untuk menukar jenis fail dalam win7
 Pengenalan kepada maksud kata laluan tidak sah
Pengenalan kepada maksud kata laluan tidak sah
 Bagaimana untuk memuat naik html
Bagaimana untuk memuat naik html
 Bagaimana untuk membuka akaun dengan mata wang u
Bagaimana untuk membuka akaun dengan mata wang u
 Bagaimana untuk membuka fail ofd
Bagaimana untuk membuka fail ofd
 Bagaimana untuk mengekstrak audio daripada video dalam java
Bagaimana untuk mengekstrak audio daripada video dalam java
 jsonp menyelesaikan masalah merentas domain
jsonp menyelesaikan masalah merentas domain
 Apakah maksud c#?
Apakah maksud c#?
 Analisis keberkesanan kos pembelajaran python, java dan c++
Analisis keberkesanan kos pembelajaran python, java dan c++




