Ramai pengguna ingin menetapkan fon kesan neon semasa membuat PPT, tetapi mereka telah mencuba banyak kaedah dan gagal menggunakannya sebagai tindak balas kepada masalah ini, editor tutorial perisian ini akan mengajar anda cara menggunakan kesan neon dalam PPT . Pengguna yang ingin mempelajari cara menggunakan fon dialu-alukan untuk menyemak langkah-langkah yang berkaitan di laman web PHP Cina.

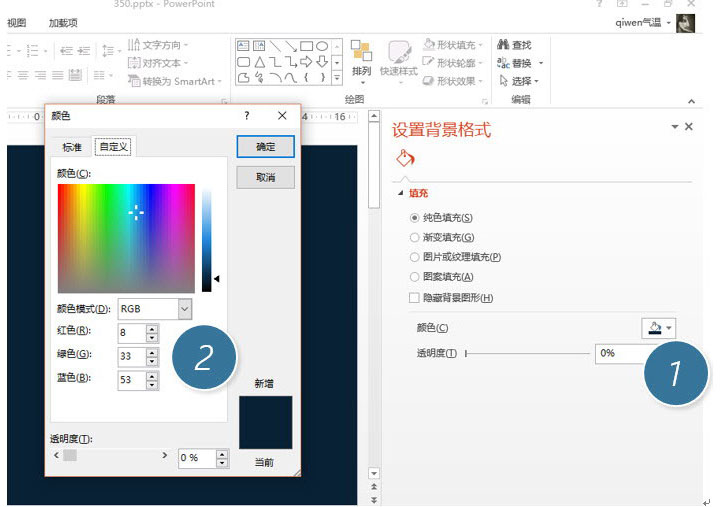
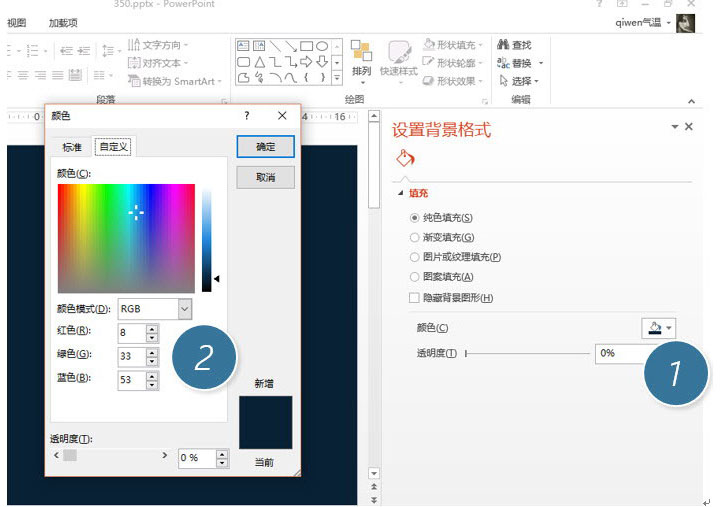
1. Mula-mula tetapkan latar belakang PPT kepada warna berikut, kod RGB ialah: 8:33:53 (2 tempat dalam gambar di bawah). Klik kanan latar belakang halaman PPT untuk membuka halaman di bawah.

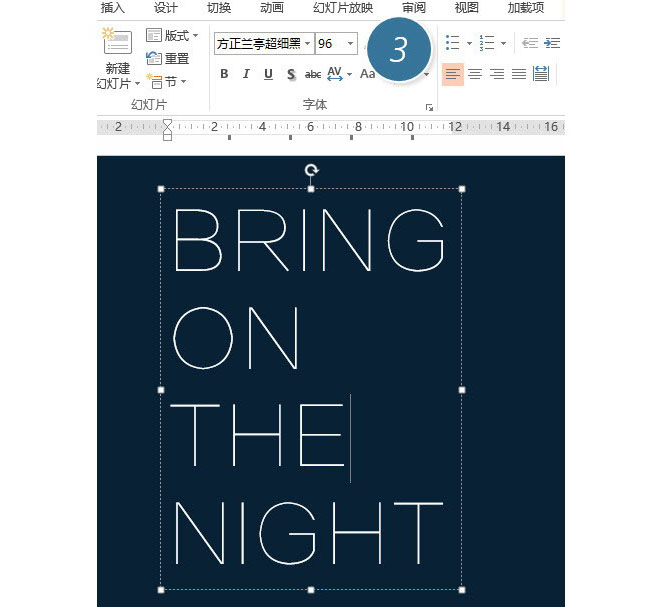
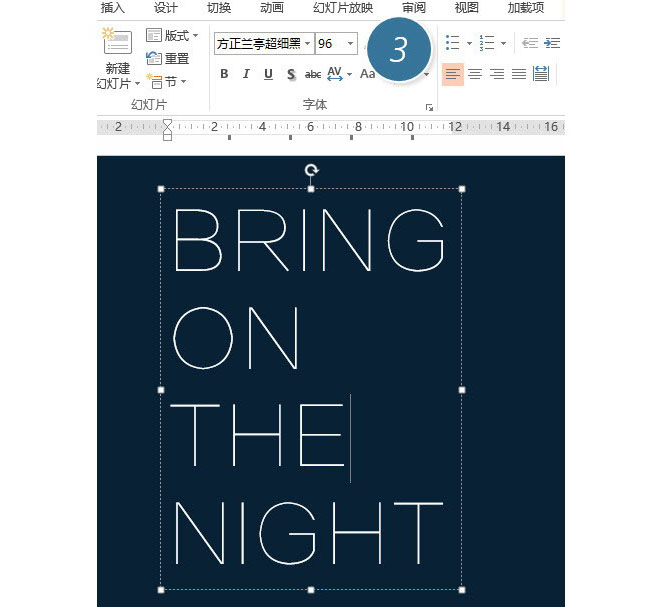
2. Masukkan kotak teks dan tetapkan fon kepada Founder Lanting Ultra-Fine Font ini disertakan dengan sistem dan saiz fon ialah 96 mata. 3 point dalam gambar di bawah. Di sini semua orang boleh bermain dengan bebas. Lampu neon biasanya lebih bulat.

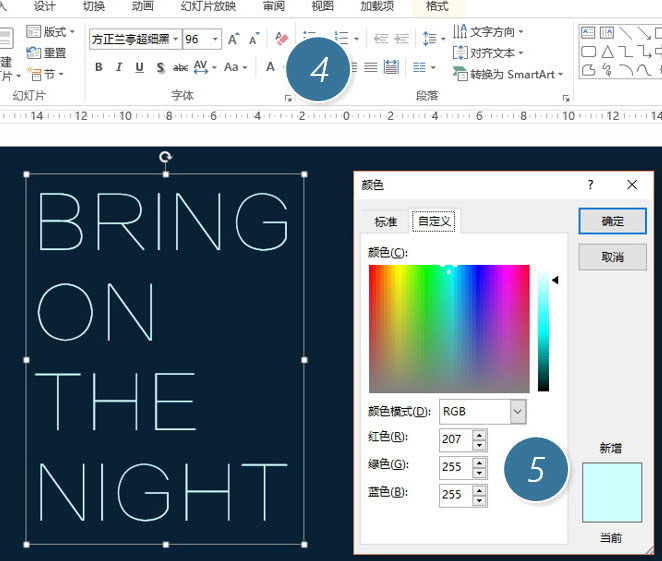
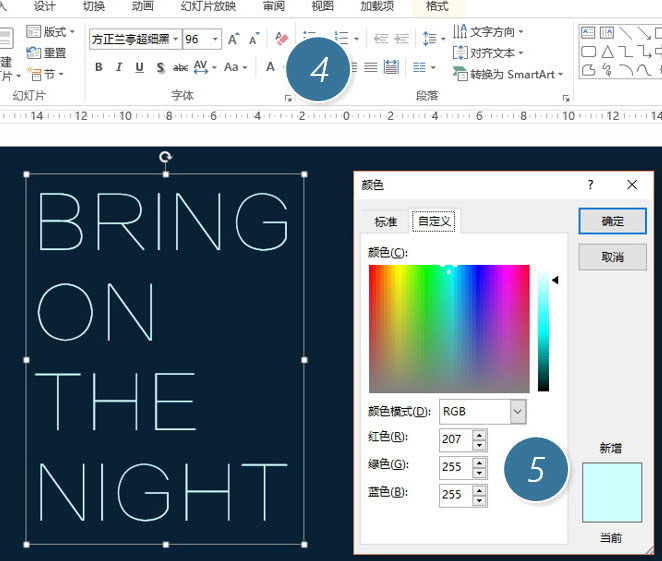
3. Kemudian tetapkan warna fon kepada warna dalam gambar di bawah. RGB: 207:255:255 (5 mata dalam gambar di bawah).

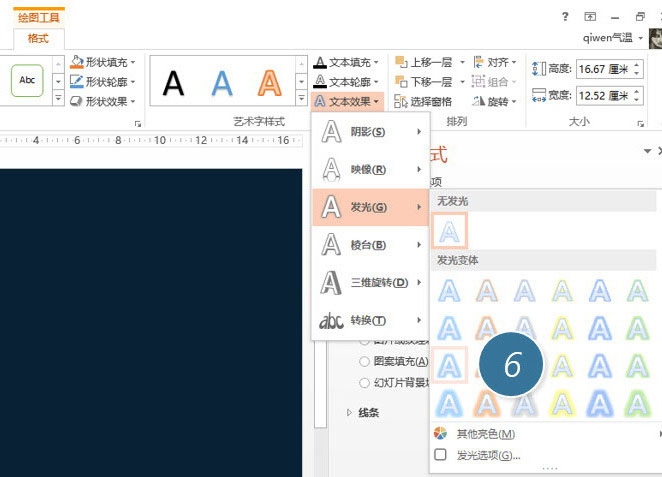
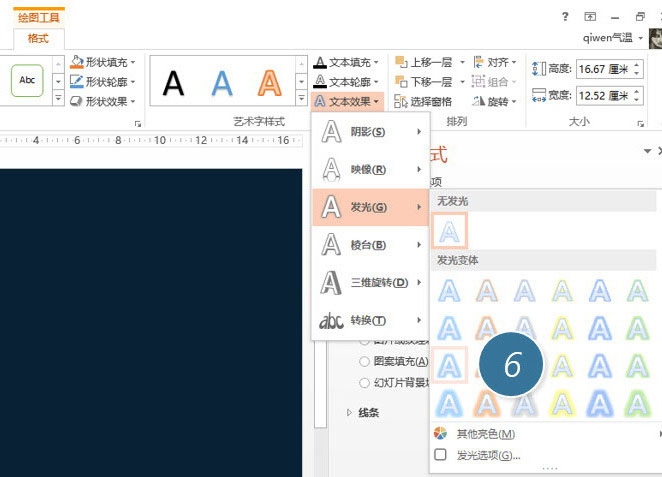
4. Perhatikan langkah penting dalam kes ini, iaitu menggunakan kesan teks PPT untuk menetapkannya Kaedah operasi khusus adalah seperti berikut: Pastikan kotak teks dipilih, klik Format >Text Effect>Glow , pilih kesan cahaya ketiga dalam lajur pertama. (Gambar 6 di bawah)

5. Tambahkan meterai filem, yang mempunyai sedikit makna, dan kesannya adalah sempurna.

Atas ialah kandungan terperinci Bagaimana untuk menetapkan kesan cahaya neon dalam tutorial tetapan kesan cahaya neon PPT PPT. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!