
Dalam artikel ini, kita akan belajar tentang Templat Log Masuk PHP. Apabila kita bercakap tentang aplikasi web, kita perlu mempunyai halaman log masuk untuk mendapatkan akses kepadanya. Ini adalah salah satu keperluan asas untuk memiliki halaman log masuk. Halaman Log Masuk adalah salah satu halaman yang diperlukan di mana terdapat akses terhad dalam mana-mana aplikasi web. Kebanyakan halaman log masuk datang dengan dua medan sahaja. Biasanya, nama pengguna dianggap sebagai medan pertama dan yang kedua akan menjadi kata laluan. Tiada pendapat tetap untuk templat halaman log masuk. Kami boleh menggunakan mana-mana templat halaman log masuk mengikut keperluan perniagaan kami.
IKLAN Kursus Popular dalam kategori ini PEMBANGUN PHP - Pengkhususan | 8 Siri Kursus | 3 Ujian Olok-olokMulakan Kursus Pembangunan Perisian Percuma Anda
Pembangunan web, bahasa pengaturcaraan, ujian perisian & lain-lain
Sintaks:
Mengikut sintaks halaman log masuk, tiada peraturan ibu jari untuk dipatuhi semasa bekerja untuk reka bentuk halaman log masuk. Dalam artikel ini, kita akan melihat beberapa contoh templat log masuk. Jika kami meminta 5 orang untuk menghasilkan templat halaman log masuk atau reka bentuk, mereka boleh menghasilkan 5 yang berbeza kerana tiada piawaian industri mengikut rupa dan rasa yang berkenaan. Jadi, dalam bahagian yang akan datang, kita akan melihat paparan progresif templat halaman log masuk dan cara kita boleh mencipta halaman ini juga.
Sebarang halaman log masuk dalam PHP tidak boleh dilakukan dengan menggunakan PHP sahaja. Templat Log Masuk PHP menggabungkan pelbagai teknologi lain seperti JavaScript, HTML, CSS, pangkalan data MySql, dll. Sekarang, mari kita lihat peranan setiap entiti satu demi satu.
HTML: HTML ialah salah satu blok binaan asas mana-mana halaman web aplikasi. Halaman log masuk yang diperlukan akan ditulis dalam HTML ini sahaja.
Kod:
<!DOCTYPE html> <html> <head> <title>Page Title</title> </head> <body style="margin-left: 20%; margin: 5%;"> <form method="post" action="" name="login_form"> <div class="form-element"> <label>Username</label> <input type="text" name="username" id="username" required /> </div> <br> <div class="form-element"> <label>Password</label> <input type="password" name="password" id="password" required /> </div> <br> <button type="submit" name="Login" value="Login">Login</button> </form> </body> </html>
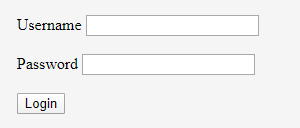
Output:

Kami dapat lihat, rupa dan UI halaman ini tidak cukup profesional yang boleh kami teruskan.
Semua yang dinyatakan di atas adalah cukup baik untuk mereka bentuk halaman log masuk. Tetapi jika kita ingin memproses dengan log masuk yang lengkap maka kita perlu mempunyai PHP dan Pangkalan Data (MYSQL atau mana-mana yang lain) juga.
Kini, tiba masanya untuk melihat pelbagai contoh halaman log masuk. Kami bergerak ke hadapan dengan kod HTML yang sama yang dinyatakan di atas. Kita akan melihat pelbagai templat menggunakan kod di atas atau membuat sedikit pengubahsuaian dalam kod di atas.
Kod:
<!DOCTYPE html>
<html>
<head>
<title>Page Title</title>
</head>
<body>
<form method="post" action="" name="login_form" id="login_form">
<div class="form-element">
<label class="head">Login </label>
</div>
<div class="form-element">
<label>Username</label>
<input type="text" name="username" id="username" required />
</div>
<div class="form-element">
<label>Password</label>
<input type="password" name="password" id="password" required />
</div>
<button type="submit" id="Login" name="Login" value="Login">Login</button>
</form>
</body>
<style>
body{margin-left: 30%; margin-top: 5%; max-width: 350px;}
.head {
margin-left: 98px;
font-size: 20px;
font-weight: 900;
text-transform: uppercase;
}
#login_form{
color: blue;
font-size: larger;
border: 1px solid red;
padding: 7px;
}
.form-element{margin: 20px;}
#Login{
font-weight: 900;
background: red;
margin-left: 110px;
padding: 11px;
color: #fff;
}
label{font-weight: 900;}
</style>
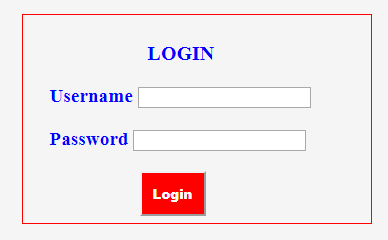
</html>Output:

Dalam templat halaman log masuk ini, kita akan melihat lebih interaktif berbanding dengan yang sebelumnya. Kami akan menggunakan beberapa CSS yang lebih maju.
Kod:
<!DOCTYPE html>
<html>
<head>
<title>Login Page</title>
</head>
<body>
<h4>Welcome to the Website!</h4>
<form method="post" action="" name="login_form" id="login_form">
<div class="form-element">
<label class="head">Login </label>
</div>
<div class="form-element">
<label>Username</label>
<input type="text" name="username" id="username" required />
</div>
<div class="form-element">
<label>Password</label>
<input type="password" name="password" id="password" required />
</div>
<button type="submit" id="Login" name="Login" value="Login">Login</button>
</form>
</body>
<style>
body{
margin-left: 30%;
margin-top: 5%;
max-width: 350px;
background: #c0c078;
}
.head {
margin-left: 98px;
font-size: 20px;
font-weight: 900;
text-transform: uppercase;
}
#login_form{
font-size: larger;
border: 1px dotted #3406ed;
padding: 10px;
}
.form-element{margin: 20px;}
#Login{
font-weight: 900;
margin-left: 132px;
padding: 7px;
color: red;
}
label{font-weight: 900;}
h4{text-align: center; text-decoration: underline;}
</style>
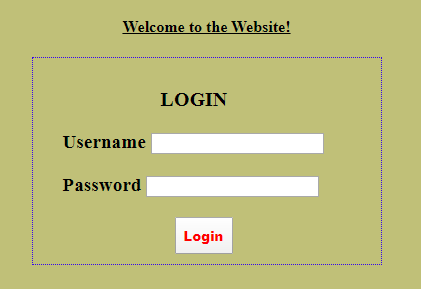
</html>Output:

Dalam contoh ini, kita akan melihat perbezaan daripada dua reka letak halaman Log masuk di atas.
Kod:
<!DOCTYPE html>
<html>
<head>
<title>Login Page</title>
</head>
<body>
<form method="post" action="" name="login_form" id="login_form">
<div class="form-element">
<h2>Welcome </h2>
<input type="text" name="username" id="username" placeholder="Username" required />
<input type="password" name="password" id="password" placeholder="Password" required />
<input type="submit" id="submit" value="Let me in" />
</div>
</form>
</body>
<style>
html{
width: 100%;
height: 100%;
overflow: hidden;
}
body {
width: 100%;
height:100%;
background: #465151;
}
h2{
color: #fff;
text-shadow: 0 0 10px rgba(0,0,0,0.3);
letter-spacing: 1px;
text-align: center;
}
input {
width: 100%;
line-height: 4;
margin-bottom: 10px;
background: rgba(0,0,0,0.3);
border: none;
outline: none;
font-size: 13px;
color: #fff;
text-shadow: 1px 1px 1px rgba(0,0,0,0.3);
border: 1px solid rgba(0,0,0,0.3);
border-radius: 4px;
box-shadow: inset 0 -5px 45px rgba(100,100,100,0.2), 0 1px 1px rgba(255,255,255,0.2);
-webkit-transition: box-shadow .5s ease;
-moz-transition: box-shadow .5s ease;
-o-transition: box-shadow .5s ease;
-ms-transition: box-shadow .5s ease;
transition: box-shadow .5s ease;
}
#submit{
background-color: #4a77d4;
padding: 25px 14px;
font-size: 15px;
line-height: normal
}
form#login_form {
width: 30%;
margin-left: 30%;
margin-top:100px;
}
::placeholder {
color:#fff;
font-size: 18px;
padding-left: 20px;
}
</style>
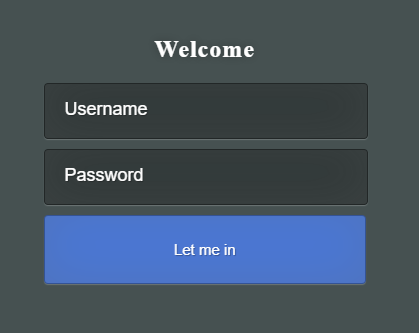
</html>Output:

Halaman log masuk PHP adalah salah satu perkara yang diperlukan dalam era revolusi digital ini. Memandangkan tiada sebarang piawaian untuk membuat templat halaman log masuk, jadi kami boleh bergerak ke hadapan daripada mana-mana templat mengikut keperluan perniagaan kami. Ia sentiasa dinasihatkan untuk menggunakan pengesahan pihak klien sebelum menghantar sebarang permintaan halaman log masuk ke pelayan.
Atas ialah kandungan terperinci Templat Log Masuk PHP. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Bagaimana untuk membuka fail php
Bagaimana untuk membuka fail php
 Bagaimana untuk mengalih keluar beberapa elemen pertama tatasusunan dalam php
Bagaimana untuk mengalih keluar beberapa elemen pertama tatasusunan dalam php
 Apa yang perlu dilakukan jika penyahserialisasian php gagal
Apa yang perlu dilakukan jika penyahserialisasian php gagal
 Bagaimana untuk menyambungkan php ke pangkalan data mssql
Bagaimana untuk menyambungkan php ke pangkalan data mssql
 Bagaimana untuk menyambung php ke pangkalan data mssql
Bagaimana untuk menyambung php ke pangkalan data mssql
 Bagaimana untuk memuat naik html
Bagaimana untuk memuat naik html
 Bagaimana untuk menyelesaikan aksara bercelaru dalam PHP
Bagaimana untuk menyelesaikan aksara bercelaru dalam PHP
 Bagaimana untuk membuka fail php pada telefon bimbit
Bagaimana untuk membuka fail php pada telefon bimbit




