Konflik CSS dalam React
UI ialah langkah pertama sebelum kita mula menaip logik untuk melengkapkan bahagian hadapan kita. Jadi kami menulis markup diikuti dengan gaya penting yang diperlukan untuk mendapatkan ui yang diingini. Semasa menulis markup kita perlu mencipta nama kelas yang bermakna untuk menangani dan mengakses teg HTML dan menambah gaya padanya. Dengan UI yang ringkas dan teg yang berbeza, kami boleh melakukannya dengan lebih kurang mudah. Semasa menulis UI berulang dan kompleks, memberikan nama yang bermakna dan berbeza menjadi bencana kerana terdapat hanya beberapa nama generik. Jadi kami mencipta komponen dan helaian gaya untuk komponen individu. Seperti yang ditunjukkan di bawah.

Kita dapat melihat dua komponen, GreenContainer dan RedContainer sedang diimport ke App.js daripada folder komponen di dalam src. Helaian gaya masing-masing ialah RedContainer.css dan GreenContainer.css, yang diimport daripada folder gaya. Mari lihat kedua-dua komponen dan helaian gayanya satu persatu.
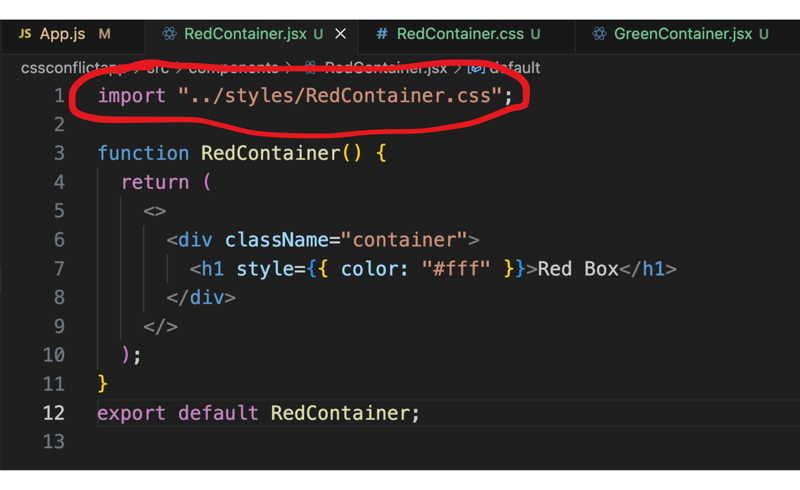
Komponen pertama, RedContainer.jsx

Helaian gaya masing-masing ialah - RedContainer.css

Sekarang lihat komponen kedua, GreenContainer.js -

Fail CSS untuk komponen kedua, GreenContainer.css

Kedua-dua helaian gaya mengandungi sifat CSS yang berbeza untuk komponen masing-masing. Jadi hasil UI yang dijangkakan mungkin skrin yang terdapat dua blok, satu ialah segi empat sama merah dengan lengan 150px dan satu lagi ialah segi empat sama hijau dengan lengan 200px. Mari lihat apl React yang diberikan.

Mengapa ini berlaku? Sifat CSS daripada bekas terakhir telah digunakan pada kedua-dua bekas. Tetapi bagaimana? Jawapannya ialah sejurus sebelum apl React dipaparkan semua helaian gaya disusun ke dalam satu fail CSS, di mana terdapat dua pemilih kelas dengan nama yang sama - ".container" dan inilah sebabnya sifat CSS daripada ".container{ yang terakhir }" telah digunakan pada semua bekas di seluruh dunia. Isu ini boleh diselesaikan dengan menggunakan Modul CSS. Modul CSS ialah fail CSS di mana semua nama kelas diskop secara setempat secara lalai. Ini membantu kami dalam cara berikut
1) Menyetempatkan gaya kepada komponen tertentu menghalang konflik skop global ini.
2) Benarkan penggunaan nama kelas yang sama dalam modul berbeza dan galakkan penggayaan modular.
Untuk menggunakan penggayaan modular kita perlu menggantikan ".css" dengan ".module.css" dan mengimport 'gaya' daripada fail tersebut.

Mengimport gaya ke komponen masing-masing. Untuk RedContainer -

Untuk GreenContainer

Secara umum, kami menulis className sebagai rentetan seperti ini, jika className ialah "container" kami akan menulis className = "container". Untuk Modul CSS kami akan menulis nama kelas seperti ini className = {styles.container} dalam fail jsx. Sekarang mari lihat apl reaksi yang diberikan -

Kini tiada isu konflik CSS dan gaya digunakan pada komponen masing-masing dengan sewajarnya.
Atas ialah kandungan terperinci Konflik CSS dalam React. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1671
1671
 14
14
 1428
1428
 52
52
 1331
1331
 25
25
 1276
1276
 29
29
 1256
1256
 24
24
 Perbandingan pembekal bentuk statik
Apr 16, 2025 am 11:20 AM
Perbandingan pembekal bentuk statik
Apr 16, 2025 am 11:20 AM
Mari kita cuba menyusun istilah di sini: "Penyedia Borang Statik." Anda membawa html anda
 Bukti konsep untuk menjadikan sass lebih cepat
Apr 16, 2025 am 10:38 AM
Bukti konsep untuk menjadikan sass lebih cepat
Apr 16, 2025 am 10:38 AM
Pada permulaan projek baru, kompilasi SASS berlaku dalam sekejap mata. Ini terasa hebat, terutamanya apabila ia dipasangkan dengan BrowserSync, yang dimuat semula
 Berita Platform Mingguan: Atribut Memuat HTML, Spesifikasi ARIA Utama, dan Bergerak Dari IFRAME ke Shadow Dom
Apr 17, 2025 am 10:55 AM
Berita Platform Mingguan: Atribut Memuat HTML, Spesifikasi ARIA Utama, dan Bergerak Dari IFRAME ke Shadow Dom
Apr 17, 2025 am 10:55 AM
Pada minggu ini, berita platform, Chrome memperkenalkan atribut baru untuk memuatkan, spesifikasi aksesibiliti untuk pemaju web, dan gerakan BBC
 Beberapa tangan dengan elemen dialog HTML
Apr 16, 2025 am 11:33 AM
Beberapa tangan dengan elemen dialog HTML
Apr 16, 2025 am 11:33 AM
Ini saya melihat elemen HTML untuk kali pertama. Saya telah menyedarinya untuk seketika, tetapi Haven ' t mengambilnya untuk putaran lagi. Ia mempunyai cukup keren dan
 Kertas kerja
Apr 16, 2025 am 11:24 AM
Kertas kerja
Apr 16, 2025 am 11:24 AM
Beli atau Membina adalah perdebatan klasik dalam teknologi. Membina barang sendiri mungkin berasa lebih murah kerana tidak ada item baris pada bil kad kredit anda, tetapi
 Di manakah 'Langgan Podcast' pautan ke?
Apr 16, 2025 pm 12:04 PM
Di manakah 'Langgan Podcast' pautan ke?
Apr 16, 2025 pm 12:04 PM
Untuk sementara waktu, iTunes adalah anjing besar dalam podcasting, jadi jika anda mengaitkan "Langgan Podcast" untuk suka:
 Berita Platform Mingguan: Bookmarket Jarak Teks, Menunggu Tahap Teratas, Penunjuk Memuatkan AMP Baru
Apr 17, 2025 am 11:26 AM
Berita Platform Mingguan: Bookmarket Jarak Teks, Menunggu Tahap Teratas, Penunjuk Memuatkan AMP Baru
Apr 17, 2025 am 11:26 AM
Pada minggu ini, roundup, sebuah bookmarklet yang berguna untuk memeriksa tipografi, menggunakan menunggu untuk mengamuk dengan cara modul JavaScript mengimport satu sama lain, ditambah Facebook ' s
 Pilihan untuk menganjurkan analisis berasaskan bukan JavaScript anda sendiri
Apr 15, 2025 am 11:09 AM
Pilihan untuk menganjurkan analisis berasaskan bukan JavaScript anda sendiri
Apr 15, 2025 am 11:09 AM
Terdapat banyak platform analisis untuk membantu anda mengesan data pelawat dan penggunaan di laman web anda. Mungkin paling penting Google Analytics, yang digunakan secara meluas




