Tingkatkan Prestasi Pelayan Node.js dengan Benang Pekerja
Senario:
Sebelum kita menyelami urutan pekerja, mari kita pertimbangkan beberapa senario...
Andaikan pelanggan memuat naik fail besar ke pelayan yang perlu diubah suai atau melibatkan pemprosesan beribu-ribu titik data di latar belakang. Jika pelayan menunggu tugas ini selesai, pelanggan dibiarkan menunggu dan tidak dapat meneroka ciri lain. Bayangkan jika pelanggan terpaksa menunggu selama 5 minit tanpa dapat melakukan apa-apa lagi—ini akan mengecewakan dan jauh daripada mesra pengguna!
Pertimbangkan situasi lain di mana anda memuat naik imej profil, dan ia mengambil masa yang lama untuk memproses, menukar dan menyimpan dalam pangkalan data. Pada masa ini, jika pelayan menghalang anda daripada melaksanakan tugas lain, ia akan mengurangkan pengalaman pengguna dengan ketara.
Dalam kes pertama, bukankah lebih baik jika pelayan membenarkan anda meneroka ciri lain semasa fail masih diproses? Dengan cara ini, anda tidak perlu menunggu (kerana pelayan tidak akan menyekat anda), menghasilkan pengalaman yang lebih lancar.
Dalam kes kedua, bagaimana jika pemprosesan imej berlaku di latar belakang, membolehkan anda terus menggunakan ciri lain tanpa menunggu?
Penyelesaian:
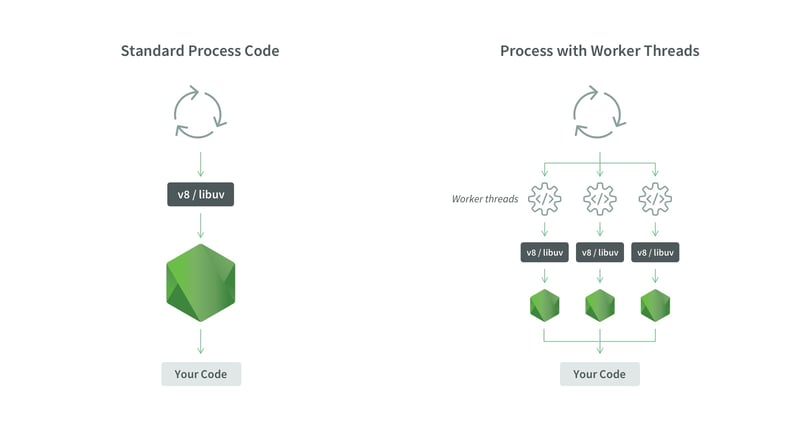
Jadi, apakah cara yang berkesan untuk mengoptimumkan prestasi sistem dalam senario ini? Walaupun terdapat beberapa pendekatan, menggunakan benang pekerja adalah penyelesaian yang hebat. Urutan pekerja telah diperkenalkan dalam Node.js versi 10 dan amat berguna untuk melaksanakan tugas intensif CPU secara selari, mengurangkan beban pada CPU utama.
Benang pekerja beroperasi di latar belakang, mencipta benang berasingan yang mengendalikan pengiraan intensif tanpa menyekat utas utama, sekali gus membenarkan pelayan kekal responsif untuk tugasan lain. Walaupun JavaScript secara tradisinya adalah bahasa satu-utas dan Node.js beroperasi dalam persekitaran satu-utas, utas pekerja mendayakan multithreading dengan mengedarkan operasi merentas berbilang utas. Pelaksanaan selari ini mengoptimumkan penggunaan sumber dan mengurangkan masa pemprosesan dengan ketara.

Pelaksanaan worker_thread:
Hari ini kami akan melaksanakan aplikasi nodejs mudah dengan pakej lalai worker_threads . Mula-mula buat pelayan ekspres di mana permintaan get mudah dilaksanakan.
Mula-mula mulakan projek:
$ npm init -y
Pasang modul ekspres dan nodemon:
$ npm i express nodemon
Mencipta pelayan nodejs mudah yang berjalan pada port 3000.
Import express from ‘express’;
const app = express();
const port = 3000;
// Basic endpoint to test server
app.get(‘/’, (req, res) => {
res.send(‘Hello World!’);
});
app.listen(port, () => console.log(`Server running on port ${port}`));
Di sini kami mencipta pelayan yang akan dijalankan pada port 3000.
Untuk menjalankan, mari kita ubah suai fail package.json kami.
Tambah jenis sebagai modul seperti di bawah untuk mendapatkan modul ES6. Ubah suai juga di bawah bahagian skrip seperti di bawah.
{
"name": "worker_express",
"version": "1.0.0",
"description": "",
"main": "index.js",
"type": "module",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"start": "node index.js",
"dev": "nodemon index.js"
},
"keywords": [],
"author": "",
"license": "ISC",
"dependencies": {
"dotenv": "^16.4.5",
"express": "^4.19.2",
"nodemon": "^3.1.4"
}
}
Sekarang mari jalankan aplikasi kami sebagai mod dev dengan nodemon:
$ npm run dev
Anda akan melihat mesej Server berjalan pada port 3000. Sekarang pergi ke localhost:3000 dan anda boleh melihat Hello World! Setakat ini kami hanya melakukan pelayan ekspres nodejs yang mudah.
Sekarang mari buat fail lain bernama service.js
Di sini kita boleh mencipta fungsi jujukan fibonacci yang mencari jujukan fibonacci nombor ke-n.
// service.js
function fibonacci(n) {
if (n <= 1) return 1;
return fibonacci(n-1) + fibonacci(n-2);
}
export default fibonacci;
Sekarang mari tambah titik akhir api lain pada fail index.js dan panggil fungsi fibonacci daripada fail service.js. Kami akan mengira nombor Fibonacci ke-40 sebagai contoh.
import fibonacci from "./service.js";
// Fibonacci endpoint
app.get('/fibonacci', (req, res) => {
fibonacci(40)
res.send('fibonacci called');
})
Jika anda menekan URL http://localhost:3000/fibonacci, anda akan melihat bahawa ia melambatkan sedikit, membuatkan anda menunggu. Masa kelewatan bergantung pada pengiraan.

Anda boleh mencuba lagi dengan mengulas fungsi tersebut dan lihat ia mengambil masa yang lebih singkat iaitu kira-kira milisaat.

Dalam kes ini, anda mungkin perlu melakukan operasi berat lain yang memakan masa dan mengurangkan prestasi.
Dalam kes ini, kita boleh menggunakan modul worker_threads, yang telah tersedia secara lalai dalam Node.js sejak versi 10. Sekarang mari kita ubah suai kod untuk menggunakan worker_threads dan lihat kesannya.
Import Pekerja daripada worker_thread yang merupakan pakej lalai nod js.
import { Worker } from "worker_threads";
Sekarang ubah suai titik akhir api seperti di bawah.
// Endpoint using worker thread for CPU-intensive task
app.get('/fibonacci', (req, res) => {
const worker = new Worker('./service.js', {workerData: 40});
// Handle messages from worker thread
worker.on('message', (resolve) => console.log(resolve));
res.send('fibonacci called');
})
Di sini, kami mencipta contoh pekerja dan menetapkan nama fail service.js sebagai argumen pertama, manakala argumen kedua menghantar parameter melalui workerData. Anda boleh menukar parameter workerData kepada mana-mana data lain dan bukannya 40.
worker.on(‘message’, ….) This sets up an event listener on the worker for the ‘message’ event. The message event is emitted by the worker when it sends data back to the main thread using parentrPort.postMessage(...).
(resolve) => console.log(resolve) this is a callback function that will be executed when the worker sends back the data after operation. The received message(data) is passed to this function as the resolve parameter.
Now let’s update our service.js file.
import { workerData, parentPort } from 'worker_threads';
// Function to compute Fibonacci sequence
function fibonacci(n) {
if (n <= 1) return 1;
return fibonacci(n-1) + fibonacci(n-2);
}
// Compute Fibonacci using workerData
const fibonacciAt = fibonacci(workerData);
// Send result back to the main thread
parentPort.postMessage(fibonacciAt);
Here, we import workerData and parentPort, which allow us to receive the data sent through workerData and return the result via the postMessage method of parentPort, both imported from worker_threads.
Test the Setup:
Now, send a request to http://localhost:3000/fibonacci and notice that the server no longer blocks the main thread. The time-consuming operation occurs in the background on a separate thread, significantly reducing the response time and improving user experience.

Here is the source code in github.
Atas ialah kandungan terperinci Tingkatkan Prestasi Pelayan Node.js dengan Benang Pekerja. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 Apa yang perlu saya lakukan jika saya menghadapi percetakan kod yang dihiasi untuk resit kertas terma depan?
Apr 04, 2025 pm 02:42 PM
Apa yang perlu saya lakukan jika saya menghadapi percetakan kod yang dihiasi untuk resit kertas terma depan?
Apr 04, 2025 pm 02:42 PM
Soalan dan penyelesaian yang sering ditanya untuk percetakan tiket kertas terma depan dalam pembangunan front-end, percetakan tiket adalah keperluan umum. Walau bagaimanapun, banyak pemaju sedang melaksanakan ...
 Demystifying JavaScript: Apa yang berlaku dan mengapa penting
Apr 09, 2025 am 12:07 AM
Demystifying JavaScript: Apa yang berlaku dan mengapa penting
Apr 09, 2025 am 12:07 AM
JavaScript adalah asas kepada pembangunan web moden, dan fungsi utamanya termasuk pengaturcaraan yang didorong oleh peristiwa, penjanaan kandungan dinamik dan pengaturcaraan tak segerak. 1) Pengaturcaraan yang didorong oleh peristiwa membolehkan laman web berubah secara dinamik mengikut operasi pengguna. 2) Penjanaan kandungan dinamik membolehkan kandungan halaman diselaraskan mengikut syarat. 3) Pengaturcaraan Asynchronous memastikan bahawa antara muka pengguna tidak disekat. JavaScript digunakan secara meluas dalam interaksi web, aplikasi satu halaman dan pembangunan sisi pelayan, sangat meningkatkan fleksibiliti pengalaman pengguna dan pembangunan silang platform.
 Siapa yang dibayar lebih banyak Python atau JavaScript?
Apr 04, 2025 am 12:09 AM
Siapa yang dibayar lebih banyak Python atau JavaScript?
Apr 04, 2025 am 12:09 AM
Tidak ada gaji mutlak untuk pemaju Python dan JavaScript, bergantung kepada kemahiran dan keperluan industri. 1. Python boleh dibayar lebih banyak dalam sains data dan pembelajaran mesin. 2. JavaScript mempunyai permintaan yang besar dalam perkembangan depan dan stack penuh, dan gajinya juga cukup besar. 3. Faktor mempengaruhi termasuk pengalaman, lokasi geografi, saiz syarikat dan kemahiran khusus.
 Adakah JavaScript sukar belajar?
Apr 03, 2025 am 12:20 AM
Adakah JavaScript sukar belajar?
Apr 03, 2025 am 12:20 AM
Pembelajaran JavaScript tidak sukar, tetapi ia mencabar. 1) Memahami konsep asas seperti pembolehubah, jenis data, fungsi, dan sebagainya. 2) Pengaturcaraan asynchronous tuan dan melaksanakannya melalui gelung acara. 3) Gunakan operasi DOM dan berjanji untuk mengendalikan permintaan tak segerak. 4) Elakkan kesilapan biasa dan gunakan teknik debugging. 5) Mengoptimumkan prestasi dan mengikuti amalan terbaik.
 Bagaimana untuk mencapai kesan menatal paralaks dan kesan animasi elemen, seperti laman web rasmi Shiseido?
atau:
Bagaimanakah kita dapat mencapai kesan animasi yang disertai dengan menatal halaman seperti laman web rasmi Shiseido?
Apr 04, 2025 pm 05:36 PM
Bagaimana untuk mencapai kesan menatal paralaks dan kesan animasi elemen, seperti laman web rasmi Shiseido?
atau:
Bagaimanakah kita dapat mencapai kesan animasi yang disertai dengan menatal halaman seperti laman web rasmi Shiseido?
Apr 04, 2025 pm 05:36 PM
Perbincangan mengenai realisasi kesan animasi tatal dan elemen Parallax dalam artikel ini akan meneroka bagaimana untuk mencapai yang serupa dengan laman web rasmi Shiseido (https://www.shiseido.co.jp/sb/wonderland/) ... ...
 Evolusi JavaScript: Trend Semasa dan Prospek Masa Depan
Apr 10, 2025 am 09:33 AM
Evolusi JavaScript: Trend Semasa dan Prospek Masa Depan
Apr 10, 2025 am 09:33 AM
Trend terkini dalam JavaScript termasuk kebangkitan TypeScript, populariti kerangka dan perpustakaan moden, dan penerapan webassembly. Prospek masa depan meliputi sistem jenis yang lebih berkuasa, pembangunan JavaScript, pengembangan kecerdasan buatan dan pembelajaran mesin, dan potensi pengkomputeran IoT dan kelebihan.
 Bagaimana untuk menggabungkan elemen array dengan ID yang sama ke dalam satu objek menggunakan JavaScript?
Apr 04, 2025 pm 05:09 PM
Bagaimana untuk menggabungkan elemen array dengan ID yang sama ke dalam satu objek menggunakan JavaScript?
Apr 04, 2025 pm 05:09 PM
Bagaimana cara menggabungkan elemen array dengan ID yang sama ke dalam satu objek dalam JavaScript? Semasa memproses data, kita sering menghadapi keperluan untuk mempunyai id yang sama ...
 Perbezaan dalam Konsol.Log Output Result: Mengapa kedua -dua panggilan berbeza?
Apr 04, 2025 pm 05:12 PM
Perbezaan dalam Konsol.Log Output Result: Mengapa kedua -dua panggilan berbeza?
Apr 04, 2025 pm 05:12 PM
Perbincangan mendalam mengenai punca-punca utama perbezaan dalam output konsol.log. Artikel ini akan menganalisis perbezaan hasil output fungsi Console.log dalam sekeping kod dan menerangkan sebab -sebab di belakangnya. � ...






