Alternatif Tripetto: Perbandingan Komprehensif dengan SurveyJS
Artikel ini akan memandu anda melalui dua perpustakaan tingkatan untuk web, SurveyJS dan Tripetto.
Borang ialah bahagian penting dalam perjalanan pengguna di setiap tapak web pada tahun 2024. Kami menggunakannya untuk segala-galanya seperti mengumpul maklumat asas tentang pengguna apabila mereka mendaftar ke tapak kami atau membenarkan pengguna menempah janji temu atau mengisi permohonan.
Sebagai pembangun, mungkin sukar untuk mengikuti permintaan yang sentiasa berubah-ubah yang wujud dalam bentuk perniagaan anda. Jika anda mengekodkan semua borang anda secara manual, ia akan memakan masa untuk membina ciri baharu tetapi jika anda menggunakan sistem borang terurus sepenuhnya, seperti Typeform, anda tidak mempunyai kawalan yang mungkin anda perlukan.
Di sinilah platform pengurusan borang seperti SurveyJS dan Tripetto menjadi sendiri, kerana mereka mengambil semua kerja keras daripada membina borang tetapi masih memberi anda pilihan untuk mencipta ciri lanjutan dan menyepadukan dengan seluruh sistem anda.
Pengenalan kepada Tripetto
Tripetto ialah set produk yang membolehkan anda membuat dan menunjukkan borang kepada pengguna anda. Mereka menawarkan versi alat borang mereka yang dihoskan sepenuhnya, pemalam wordpress dan SDK untuk disepadukan ke dalam aplikasi anda sendiri.
Artikel ini akan menumpukan pada SDK kerana ia membandingkan terbaik dengan SurveyJS dari segi cara anda menggunakannya. Semua produk Tripetto yang berbeza dibina menggunakan SDK mereka jadi kebanyakan artikel ini boleh digunakan untuk semua suite produk mereka.
Tripetto menggunakan pendekatan bahagian hadapan sahaja kepada SDK borang mereka yang bermaksud bahawa mereka memberikan anda semua perpustakaan bahagian hadapan untuk membuat dan menunjukkan borang tetapi mereka tidak memberikan anda apa-apa untuk menyimpan borang anda atau penyerahan borang anda. Faedahnya ialah anda boleh menyepadukan terus ke bahagian belakang anda, tetapi kelemahannya ialah ia boleh menjadi kerja tambahan untuk menyimpan borang dan hasil anda.
Tripetto berfungsi dengan menggunakan definisi berasaskan JSON, untuk borang anda. Sebaik sahaja anda telah mencipta borang dalam studio, anda akan mendapat akses kepada versi JSON bagi borang yang kemudian anda boleh masukkan ke dalam borang runner untuk dipaparkan kepada pengguna anda.
Pengenalan kepada SurveyJS
SurveyJS ialah rangkaian produk serupa yang turut membenarkan anda membuat dan menunjukkan borang kepada pengguna anda.
Ia memerlukan pendekatan bahagian hadapan sahaja yang serupa. Pendekatan ini masuk akal memandangkan borang hanya wujud di bahagian hadapan, segala-galanya selepas itu hanyalah pengendalian data standard yang sudah akan dilakukan oleh setiap aplikasi web.
Setelah data sampai ke hujung belakang, anda bebas untuk menyimpan data dengan cara yang anda suka. Ini bermakna anda boleh menyimpannya ke bahagian belakang tersuai anda dengan mudah dan memanfaatkan semua pengesahan hebat yang telah anda bina. Ini juga bermakna anda tidak perlu risau tentang pihak ketiga lain yang mengendalikan data anda.

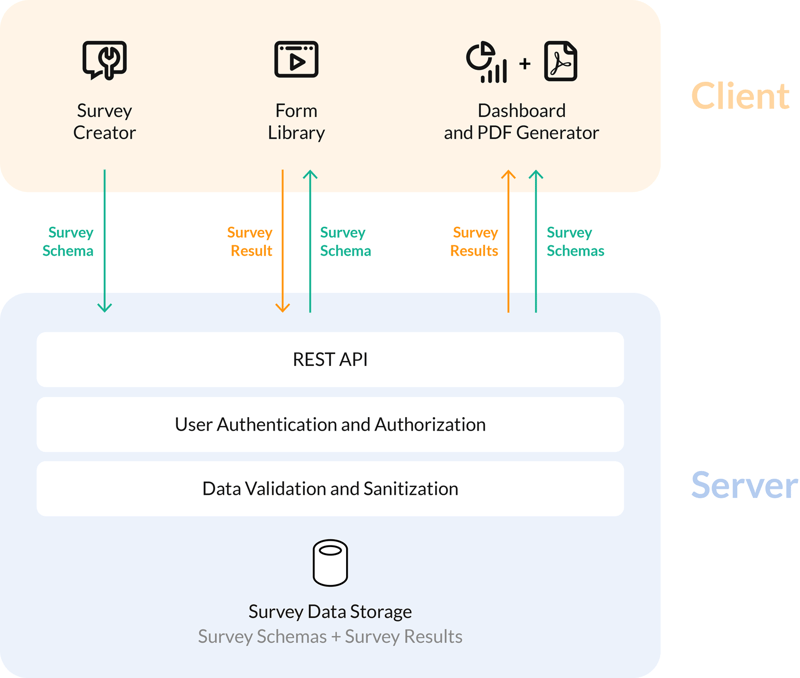
Rajah di atas menunjukkan etos reka bentuk SurveyJS dengan cemerlang. Segala-galanya dalam bahagian 'klien' adalah dalam domain SurveyJS dan mereka membinanya untuk anda. Segala-galanya di bahagian 'pelayan' terpulang kepada anda, jadi ia akan disepadukan dengan lancar dengan bahagian belakang sedia ada anda.
Penciptaan
Mari kita mulakan dengan SurveyJS. Untuk mendapatkan akses kepada pencipta borang, anda perlu menyepadukannya ke dalam UI sedia ada anda. Sebagai alternatif, anda boleh menggunakan alat MySurvey yang dihoskan mereka, yang berfungsi sebagai demo pembangun borang berciri penuh. Ia membolehkan anda mencuba UI pembangun borang dan membina fail JSON borang tanpa perlu menyepadukan pembina borang ke dalam aplikasi anda.
SurveyJS menyediakan sokongan untuk setiap rangka kerja front-end biasa yang anda boleh bayangkan, dan juga rangka kerja yang anda tidak dapat. Mereka menyokong:
- Sudut
- Vue
- Bertindak balas
- Vanila JS
Sangat mudah untuk menyepadukan pencipta borang ke dalam aplikasi sedia ada anda. Contohnya untuk menambahkannya pada aplikasi Vue anda yang perlu anda lakukan ialah:
<script setup lang="ts">
import type { ICreatorOptions } from "survey-creator-core";
import { SurveyCreatorModel } from "survey-creator-core";
const creatorOptions: ICreatorOptions = {
showLogicTab: true,
isAutoSave: true
};
const creator = new SurveyCreatorModel(creatorOptions);
</script>
<template>
<SurveyCreatorComponent :model="creator" />
</template>
Output pembangun borang dalam SurveyJS ialah objek JSON yang akan kami gunakan kemudian dengan perpustakaan pemaparan borang.
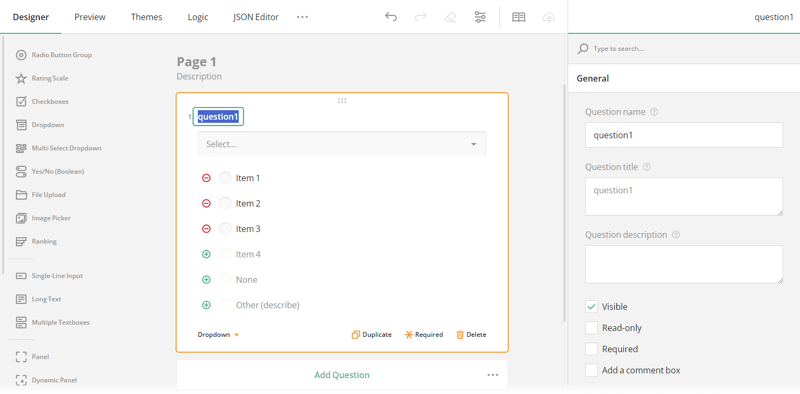
Pencipta borang itu sendiri ialah UI moden yang sangat bagus yang sangat interaktif dan terasa sangat menyerlah. Anda boleh seret dan lepas soalan tanpa memikirkannya dan segala-galanya adalah secara intuitif di mana anda menjangkakannya, yang merupakan kerja yang sukar apabila terdapat begitu banyak tetapan. Ia juga berfungsi dengan baik pada peranti mudah alih yang agak luar biasa.

Ia mempunyai semua jenis medan yang anda harapkan daripada pembina borang. Ia mempunyai input teks standard, kotak semak, kumpulan radio (termasuk matriks) dan lungsur turun. Terdapat beberapa lungsur turun yang mungkin tidak anda jangkakan tetapi boleh menjadi sangat berguna. Terdapat medan penarafan yang membolehkan pengguna menetapkan pilihan yang ditetapkan dari atas ke bawah.
They also have a grouping feature, that allows a respondent to answer a set of questions multiple times if they need to. For example, they can add multiple contact people and fill in each of their details separately. An image picker, allowing a user to select from a group of images. Lastly it even has the ability to accept signatures which is a nice addition.
If you find that you are missing a field type you can add your own type. They have a nice example in the documentation about how to go about doing that.
When it comes to logic it allows you to do everything you could possibly imagine using a dedicated GUI. You can hide questions, answer questions and reset answers. You can do this by defining as many 'rules' as you want, by setting a condition and an action depending on the condition. To developers this will feel familiar as it presents as a giant if statement.
It might take a while for a novice user to get around all the options, but once they figure out where everything is they will quickly find themselves setting up form logic with the intuitive logic options.
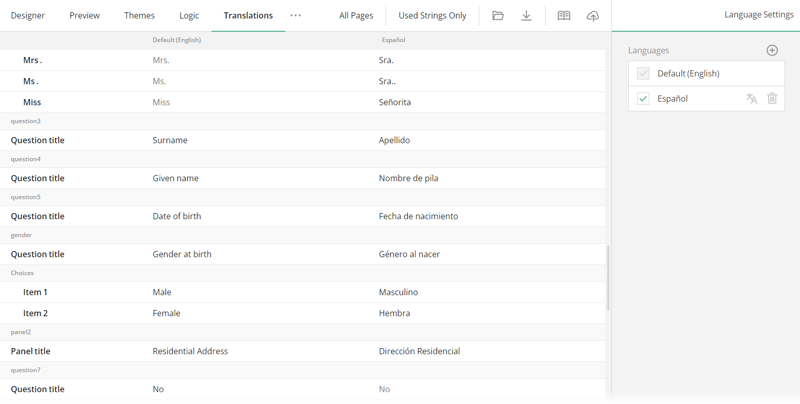
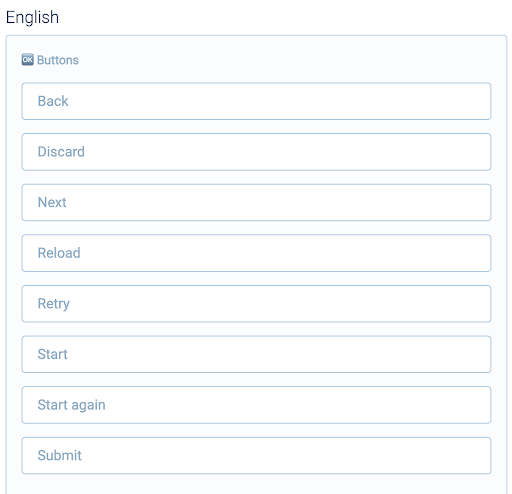
Once you have the form built with all the fields and logic you want you can add translations to each question. You can add all the languages you want to support and input all your translations for the strings in each page. This makes it a breeze to translate large forms with complicated logic. They even provide an API that lets you use machine translation, for example Microsoft Translator, to quickly translate lots of strings and allows you to then manually correct any mistakes.

Next let's take a look at the form builder available from Tripetto. Just like SurveyJS you can integrate it into your application using the SDK they give you. Tripetto also supports a list of popular frameworks such as:
- React
- Angular
- Vanilla JS / HTML
It is very straightforward to add the creator to your existing application, here is an example in React:
import { TripettoBuilder } from "@tripetto/builder/react";
import "@tripetto/block-calculator";
import "@tripetto/block-checkbox";
import "@tripetto/block-checkboxes";
import "@tripetto/block-date";
// Import the rest of the blocks you want to enable
function ExampleApp() {
return (
<div>
<h1>Example app</h1>
<TripettoBuilder
onSave={(definition) => {
console.log("Form saved!");
}}
/>
</div>
);
}
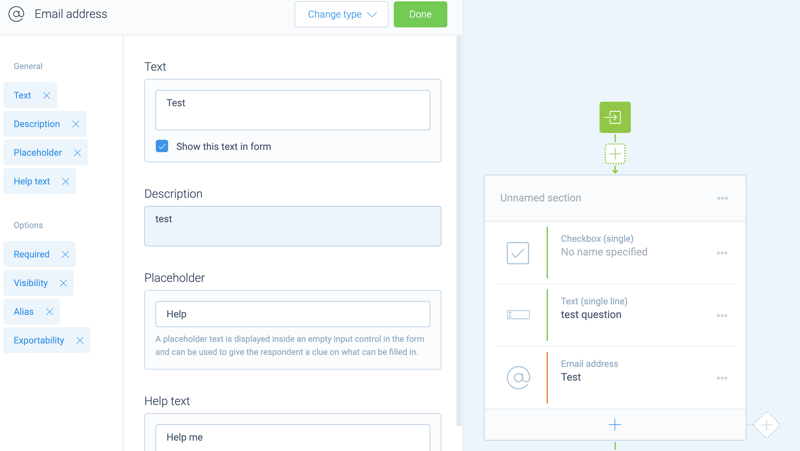
Rendering the TripettoBuilder component will then display the entire builder in a full page mode. You can pass through your CSS classes to style the form container however you want.

Overall the Tripetto form builder has a nice and pleasing user-interface. It is a bit quirky in a few places, for example it scrolls to the left and right with different settings panels, but you get over those very quickly. It's also quite robust, no matter how complex your form logic gets it is always snappy and easy to use.
They have all of the question types that you would expect to see inside a modern form builder. They have multiple text types and also have a matrix option which is really great for getting customer feedback.
Tripetto has a similar grouping feature to SurveyJS, except they call it iteration. When you start to do these more complex form flows then the Tripetto flow editor really comes into its own as a form builder.
Rather than showing a preview of the form on the main panel you are shown a representation of the ‘flow’ of the form. This allows you to really easily see complicated conditional forms at a quick glance and understand how they all go together. However, I find that the flow view they give you is confusing when you are creating a simple flow with just a few questions.
Tripetto also offers you the ability to translate your forms easily through their builder UI. You simply select your new target language and then you are prompted to complete a translation for each section of the form.

Filling
Next up let's look at the experience users will have when they come to complete a form in the system.
First let's take a look at how Tripetto handles form viewing. In the editor you can set what colours and font you want the form to use so you can match it to your branding.
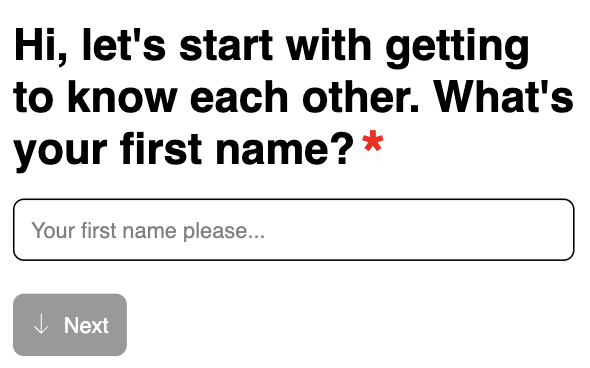
The other thing you can set is the ‘form face’ which really changes how the form looks and acts entirely. Let's start with the default form face which is ‘autoscroll’. This is clearly modelled closely on the interface typeform uses, which is not a bad thing but it's certainly unoriginal. I personally think it's a bit of a gimmick, it stops you exploring the whole form and forces you to complete the form in the right order.

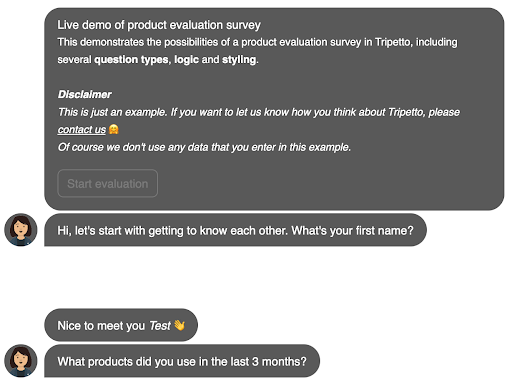
Another ‘form face’ they have is called ‘chat’. It's a unique way of displaying forms as a chat conversation rather than a normal form. It is a clever idea and they have made it look great and it could easily convince people they are interacting with a person or a chat bot. However, I think it is totally impractical, it essentially acts as a chatbot that you can never reach a person through, which as a user is very frustrating, for this reason I wouldn’t recommend using it.

Lastly the best form face is ‘classic’ which acts exactly how you would expect a form to work. It is very responsive and works well on all size devices and it feels snappy with quick error messages when you incorrectly fill out a form.
To render the forms you use the Tripetto SDK which has a Runner component which renders the form with the ‘form face’ you chose.
In general all of the form faces Tripetto offer look and feel very nice and they clearly have a talented design team that focuses on the small details.
Next let's see how SurveyJS handles showing forms to users. To render the form you simply pass JSON object the form creator gives you into the survey component the like so:
function Survey() {
const survey = new Survey.Model(json);
survey.applyTheme(themeJson);
survey.onComplete.add((sender, options) => {
console.log("Form filled!");
});
return (
<SurveyReact.Survey model={survey} />
);
}
The default form filling UI is simple and clean and responsive and feels like a top tier form.
SurveyJS lets you do an exceptional amount of customisation. You can change every single colour that is shown on the form using a fully integrated CSS Theme Editors with a panel of UI controls.
Results
After users have submitted their form you probably want a way to access the results and view them. Tripetto provides no solution for this, after the user submits the data you are totally on your own to deal with the data and visualise it.
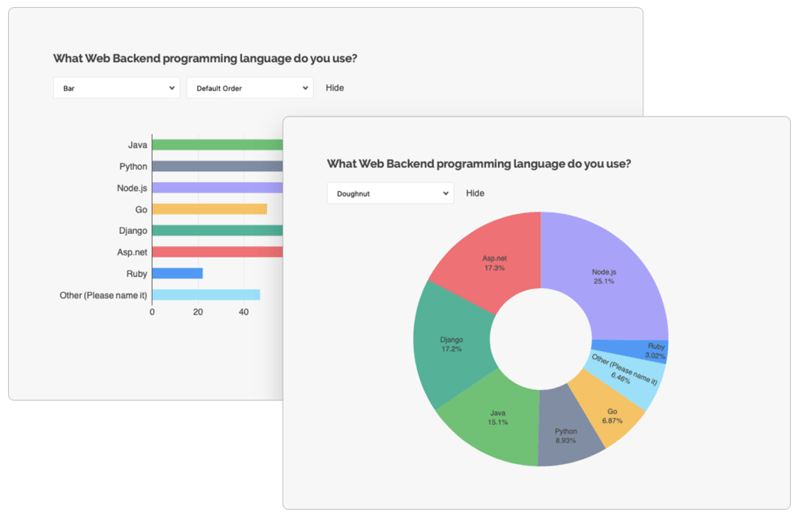
On the other hand SurveyJS provides a 'Dashboard' library to allow you to analyse your results in a meaningful way.

You get access to just about any visualisation graph that you could think of. As with the rest of SurveyJS the customisation is pretty much unlimited. It's a really great way to get a high level overview of the results of your forms.
The great thing with SurveyJS is that you can actually view the data however you want because you fully own it and control it. You can sync it to a Google Sheet if you want and view it there. You can view it in your company's existing business insights platform if you want.
Accessibility
When publishing forms you need to make sure they are accessible for everyone, including users who rely on assistive technology. To measure this we can rely on the WCAG guidelines which describe how a website can be accessible.
SurveyJS published an Accessibility Statement outlining the commitment to accessibility and talks about all the standards they meet. This is something that is missing from FormEngine.
SurveyJS is entirely keyboard accessible which means it can be accessed using alternative access methods.
However, SurveyJS falls short in a few minor ways. For example it has some contrast issues in a few places as well as missing or incorrect labelling on elements.
Tripetto doesn’t have anything on their website about their approach to accessibility within their platform. The Tripetto editor fails the most basic accessibility tests, for example you can’t access it in any meaningful way using the keyboard. A screen reader wouldn’t work well either because there are aria tags missing or wrong across the whole editor.
When I took a look at the form pages themselves it didn't get much better. The elements are also missing aria tags. The form is just about keyboard accessible, but it deviates from the standard keyboard controls in many ways.
If accessibility matters to you, which it should, then you can only go with SurveyJS as Tripetto is missing the basics to support users of assistive technology.
Pricing
When it comes to pricing it's not straightforward to compare these two as they have multiple pieces to them.
For the SDK Tripetto gives you a few ways you can choose to pay for the SDK. If you only want to access the form runner then you need to pay £758.66 per year, this cost only covers one ‘form face’, you have to pay for a full new runner licence per form face.
Jika anda ingin menggunakan pembina pada halaman web anda sendiri maka anda perlu membeli lesen pembina juga. Lesen pembina termurah ialah £589.20 setahun, yang memberi anda akses kepada semua jenis soalan standard dan membolehkan anda menyediakan 5 pengguna pada pembina, jika anda mahukan lebih ramai pengguna, anda perlu membayar tambahan. Jika anda ingin membenarkan jenis soalan tersuai maka anda perlu membayar untuk lesen pembina £3203.14 setahun yang lebih mahal.
Jika anda mahukan gabungan pembina dan pelari yang paling murah maka anda ingin membayar £1347.86 setahun.
SurveyJS sebaliknya mengambil pendekatan yang sama sekali berbeza untuk penetapan harga. Mereka menerbitkan semua perpustakaan mereka di Github untuk anda pasang dan cuba sepenuhnya secara percuma. Walau bagaimanapun, jika anda ingin menggunakan produk mereka untuk sebarang kegunaan komersial maka anda perlu melihat untuk membeli lesen komersial. Pustaka rendering tinjauan teras mereka adalah berlesen MIT yang bermaksud ia percuma untuk digunakan walaupun untuk kegunaan komersial. Jika anda ingin menggunakan Pencipta Tinjauan maka anda perlu membeli lesen 'Asas' dengan harga ~£422. Jika anda mahukan Pencipta Tinjauan, Papan Pemuka dan Penjana PDF maka anda memerlukan lesen 'Pro' dengan harga ~£760.
Lesen komersil daripada SurveyJS bermakna berterusan bahawa anda boleh menggunakan perisian itu sepanjang hayat anda, tetapi untuk mengakses kemas kini dan sokongan anda perlu memperbaharui lesen anda setiap 12 bulan. Kunci lesen SurveyJS boleh digunakan dengan domain atau kumpulan domain tertentu dan ia juga akan berfungsi untuk subdomain dalam domain atau kumpulan yang ditentukan tanpa bayaran tambahan.
Kesimpulan
Secara keseluruhan kedua-dua platform mudah digunakan dan mempunyai antara muka pengguna yang sangat bagus. Kedua-duanya membenarkan anda membina borang anda pada pembina mereka dan kemudian memaparkannya menggunakan pustaka pelari borang mereka.
Kelemahan terbesar untuk Tripetto ialah kekurangan kebolehaksesan pada keseluruhan platform mereka. Mereka juga mempunyai harga yang lebih curam yang datang dengan lebih banyak sekatan. Walau bagaimanapun, reka bentuk API mereka sangat baik, yang menjadikannya sangat mudah untuk disediakan dan disepadukan ke dalam aplikasi anda.
SurveyJS sebaliknya mengambil pendekatan yang serius terhadap kebolehaksesan. Jika anda mahukan keupayaan untuk menggambarkan hasil anda di luar kotak maka SurveyJS ialah satu-satunya pilihan anda.
Secara keseluruhan, SurveyJS dan Tripetto ialah pilihan yang baik untuk membantu anda membina borang dan memaparkannya kepada pengguna. Kedua-duanya sangat intuitif dan mudah digunakan.
Saya akan menggalakkan anda mencuba kedua-duanya dan memilih yang paling sesuai untuk keperluan anda!
Terima kasih kerana membaca!
Atas ialah kandungan terperinci Alternatif Tripetto: Perbandingan Komprehensif dengan SurveyJS. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1672
1672
 14
14
 1428
1428
 52
52
 1333
1333
 25
25
 1277
1277
 29
29
 1257
1257
 24
24
 Python vs JavaScript: Keluk Pembelajaran dan Kemudahan Penggunaan
Apr 16, 2025 am 12:12 AM
Python vs JavaScript: Keluk Pembelajaran dan Kemudahan Penggunaan
Apr 16, 2025 am 12:12 AM
Python lebih sesuai untuk pemula, dengan lengkung pembelajaran yang lancar dan sintaks ringkas; JavaScript sesuai untuk pembangunan front-end, dengan lengkung pembelajaran yang curam dan sintaks yang fleksibel. 1. Sintaks Python adalah intuitif dan sesuai untuk sains data dan pembangunan back-end. 2. JavaScript adalah fleksibel dan digunakan secara meluas dalam pengaturcaraan depan dan pelayan.
 JavaScript dan Web: Fungsi teras dan kes penggunaan
Apr 18, 2025 am 12:19 AM
JavaScript dan Web: Fungsi teras dan kes penggunaan
Apr 18, 2025 am 12:19 AM
Penggunaan utama JavaScript dalam pembangunan web termasuk interaksi klien, pengesahan bentuk dan komunikasi tak segerak. 1) kemas kini kandungan dinamik dan interaksi pengguna melalui operasi DOM; 2) pengesahan pelanggan dijalankan sebelum pengguna mengemukakan data untuk meningkatkan pengalaman pengguna; 3) Komunikasi yang tidak bersesuaian dengan pelayan dicapai melalui teknologi Ajax.
 JavaScript in Action: Contoh dan projek dunia nyata
Apr 19, 2025 am 12:13 AM
JavaScript in Action: Contoh dan projek dunia nyata
Apr 19, 2025 am 12:13 AM
Aplikasi JavaScript di dunia nyata termasuk pembangunan depan dan back-end. 1) Memaparkan aplikasi front-end dengan membina aplikasi senarai TODO, yang melibatkan operasi DOM dan pemprosesan acara. 2) Membina Restfulapi melalui Node.js dan menyatakan untuk menunjukkan aplikasi back-end.
 Memahami Enjin JavaScript: Butiran Pelaksanaan
Apr 17, 2025 am 12:05 AM
Memahami Enjin JavaScript: Butiran Pelaksanaan
Apr 17, 2025 am 12:05 AM
Memahami bagaimana enjin JavaScript berfungsi secara dalaman adalah penting kepada pemaju kerana ia membantu menulis kod yang lebih cekap dan memahami kesesakan prestasi dan strategi pengoptimuman. 1) aliran kerja enjin termasuk tiga peringkat: parsing, penyusun dan pelaksanaan; 2) Semasa proses pelaksanaan, enjin akan melakukan pengoptimuman dinamik, seperti cache dalam talian dan kelas tersembunyi; 3) Amalan terbaik termasuk mengelakkan pembolehubah global, mengoptimumkan gelung, menggunakan const dan membiarkan, dan mengelakkan penggunaan penutupan yang berlebihan.
 Python vs JavaScript: Komuniti, Perpustakaan, dan Sumber
Apr 15, 2025 am 12:16 AM
Python vs JavaScript: Komuniti, Perpustakaan, dan Sumber
Apr 15, 2025 am 12:16 AM
Python dan JavaScript mempunyai kelebihan dan kekurangan mereka sendiri dari segi komuniti, perpustakaan dan sumber. 1) Komuniti Python mesra dan sesuai untuk pemula, tetapi sumber pembangunan depan tidak kaya dengan JavaScript. 2) Python berkuasa dalam bidang sains data dan perpustakaan pembelajaran mesin, sementara JavaScript lebih baik dalam perpustakaan pembangunan dan kerangka pembangunan depan. 3) Kedua -duanya mempunyai sumber pembelajaran yang kaya, tetapi Python sesuai untuk memulakan dengan dokumen rasmi, sementara JavaScript lebih baik dengan MDNWebDocs. Pilihan harus berdasarkan keperluan projek dan kepentingan peribadi.
 Python vs JavaScript: Persekitaran dan Alat Pembangunan
Apr 26, 2025 am 12:09 AM
Python vs JavaScript: Persekitaran dan Alat Pembangunan
Apr 26, 2025 am 12:09 AM
Kedua -dua pilihan Python dan JavaScript dalam persekitaran pembangunan adalah penting. 1) Persekitaran pembangunan Python termasuk Pycharm, Jupyternotebook dan Anaconda, yang sesuai untuk sains data dan prototaip cepat. 2) Persekitaran pembangunan JavaScript termasuk node.js, vscode dan webpack, yang sesuai untuk pembangunan front-end dan back-end. Memilih alat yang betul mengikut keperluan projek dapat meningkatkan kecekapan pembangunan dan kadar kejayaan projek.
 Peranan C/C dalam JavaScript Jurubah dan Penyusun
Apr 20, 2025 am 12:01 AM
Peranan C/C dalam JavaScript Jurubah dan Penyusun
Apr 20, 2025 am 12:01 AM
C dan C memainkan peranan penting dalam enjin JavaScript, terutamanya digunakan untuk melaksanakan jurubahasa dan penyusun JIT. 1) C digunakan untuk menghuraikan kod sumber JavaScript dan menghasilkan pokok sintaks abstrak. 2) C bertanggungjawab untuk menjana dan melaksanakan bytecode. 3) C melaksanakan pengkompil JIT, mengoptimumkan dan menyusun kod hot-spot semasa runtime, dan dengan ketara meningkatkan kecekapan pelaksanaan JavaScript.
 Dari laman web ke aplikasi: Aplikasi pelbagai JavaScript
Apr 22, 2025 am 12:02 AM
Dari laman web ke aplikasi: Aplikasi pelbagai JavaScript
Apr 22, 2025 am 12:02 AM
JavaScript digunakan secara meluas di laman web, aplikasi mudah alih, aplikasi desktop dan pengaturcaraan sisi pelayan. 1) Dalam pembangunan laman web, JavaScript mengendalikan DOM bersama -sama dengan HTML dan CSS untuk mencapai kesan dinamik dan menyokong rangka kerja seperti JQuery dan React. 2) Melalui reaktnatif dan ionik, JavaScript digunakan untuk membangunkan aplikasi mudah alih rentas platform. 3) Rangka kerja elektron membolehkan JavaScript membina aplikasi desktop. 4) Node.js membolehkan JavaScript berjalan di sisi pelayan dan menyokong permintaan serentak yang tinggi.




