 hujung hadapan web
hujung hadapan web
 tutorial js
tutorial js
 Tahun Kedua Saya sebagai Peguambela Pembangun: Perjalanan Melalui Persidangan Berbeza
Tahun Kedua Saya sebagai Peguambela Pembangun: Perjalanan Melalui Persidangan Berbeza
Tahun Kedua Saya sebagai Peguambela Pembangun: Perjalanan Melalui Persidangan Berbeza
Daripada Pengajaran kepada Teknologi: Tahun Dua (Ogos 2023 — Ogos 2024)
Inilah kita sekali lagi — rasanya baru semalam saya mengimbas kembali tahun pertama saya sebagai peguam bela pembangun di Esri. Kini, saya kembali untuk berkongsi beberapa pengalaman yang telah membentuk tahun kedua saya dalam peranan ini. Semasa saya terus terlibat dalam persidangan Esri pada tahun lalu, saya menjadikan matlamat saya untuk bercabang dan melibatkan diri dalam lebih banyak jangkauan dan kesedaran pembangun di luar 'gelembung Esri'. Ini menyebabkan saya memohon dan, dengan rendah hati, diterima di beberapa acara penting bukan Esri, dan saya ingin menyerlahkan empat daripadanya di sini — FOSS4G NA 2023, Women in Tech Summit Spring 2024, React Rally 2024 dan Carolina Code Persidangan 2024. Selain itu, saya berpeluang menghadiri Frontrunners 2024 di sini, di kawasan DC, yang sungguh menyeronokkan! Setiap pengalaman ini secara kolektif telah mengubah pendekatan saya terhadap perhubungan pembangun, jadi mari kita selami!
FOSS4G NA 2023: Memeluk Semangat Geospatial Sumber Terbuka
Memulai tahun kedua saya ialah FOSS4G NA 2023 pada bulan Oktober, acara asas untuk komuniti geospatial sumber terbuka. Selepas setahun mengambil bahagian dalam persidangan Esri, saya berasa bersedia untuk melangkah ke pentas yang berbeza dan bersama-sama hadir kepada khalayak yang lebih luas dan pelbagai. Rakan sekerja saya, George Owen, pada mulanya memutuskan untuk memohon untuk persidangan ini dan dengan murah hati menambahkan saya sebagai penceramah bersama. Saya agak gementar tetapi juga teruja dan bermotivasi untuk menerima cabaran itu. Yang menggembirakan kami, kami diterima untuk membentangkan.

Ceramah kami, "Pustaka Pemetaan Sumber Terbuka Tembak Keluar," memfokuskan pada membandingkan perpustakaan pemetaan sumber terbuka yang popular seperti MapLibre GL JS, Risalah dan OpenLayers, membantu pembangun membuat keputusan termaklum tentang alat yang mereka gunakan. Ini adalah kali pertama saya membentangkan pada persidangan pihak ketiga, tetapi kehadiran rakan sekerja saya di sisi menjadikan pengalaman itu kurang menggerunkan dan membolehkan saya memberi lebih tumpuan untuk menyampaikan kandungan dengan yakin.
Salah satu acara utama persidangan itu ialah peluang untuk bercakap dengan Yuri Astrakhan, salah seorang pengasas bersama MapLibre GL JS. Keghairahannya untuk projek itu menular dan membuatkan saya berasa terinspirasi dan bermotivasi. Ia adalah peringatan tentang bagaimana keghairahan dan dedikasi memacu komuniti sumber terbuka ke hadapan, dan ia mengukuhkan kepercayaan saya tentang kepentingan kerjasama dan perkongsian pengetahuan. Interaksi ini mengukuhkan kepentingan untuk melibatkan diri dengan komuniti pada setiap peluang, kerana anda tidak pernah tahu dari mana sumber inspirasi seterusnya.

Persidangan Pelopor 2024: Acara Pembangun Web DC
Saya mendapat tahu tentang Persidangan Frontrunners 2024 pada saat akhir, jadi saya tidak dapat menghantar ceramah. Walau bagaimanapun, dengan acara yang begitu dekat dan tertumpu pada pembangunan bahagian hadapan, saya memutuskan untuk menghadirinya. Ia ternyata satu pengalaman yang hebat, dipenuhi dengan ceramah yang memberi inspirasi dan hubungan yang bermakna. Ia adalah persidangan bukan GIS pertama saya, dan ia adalah peluang yang baik untuk keluar dari litar persidangan biasa saya dan melibatkan diri dalam perspektif baharu.

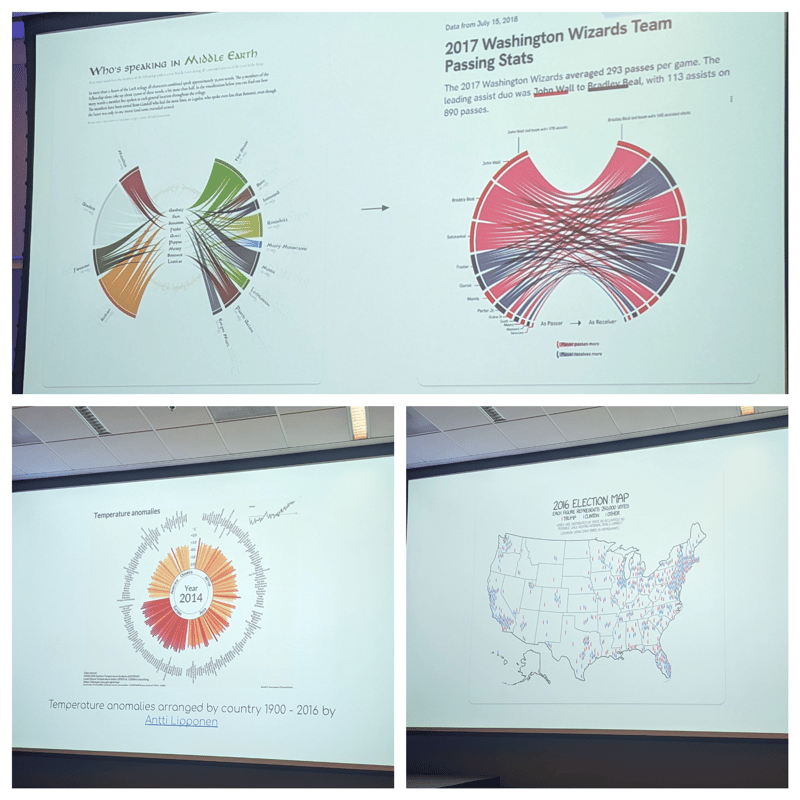
Di Frontrunners, saya sangat terinspirasi oleh ceramah Nathan E. Lilly tentang "Penggambaran Data Artisanal Berkod Tangan" dan ceramah Shri Khalpada tentang "Where Numbers Meet Art: Membina Visualisasi Data Dalam Web Moden." Walaupun kedua-duanya tidak bercakap mengenai peta secara langsung, kedua-duanya menonjolkan kuasa menguasai asas dan mengubah data menjadi visual yang menarik. Satu perkara penting bagi saya ialah nilai menghadiri ceramah yang mungkin kelihatan tidak berkaitan langsung dengan kerja anda tetapi boleh mencetuskan kreativiti yang tidak dijangka. Sesi ini memberi saya perspektif baharu tentang cara saya boleh menyepadukan visualisasi data yang pelbagai dengan peta pada masa hadapan, mengingatkan saya bahawa inspirasi selalunya datang dari tempat yang paling tidak dijangka.

Semasa berada di persidangan itu, saya berbesar hati bertemu dengan Steve Chen, seorang tokoh terkenal dalam komuniti pembangun. Kami mempunyai perbualan yang hebat tentang kerjanya sebagai pengarah Kod dan Kopi Kolektif, dan dia berkongsi pandangan berharga tentang hubungan pembangun dan pembinaan komuniti. Keghairahannya untuk memupuk hubungan dalam komuniti teknologi sangat memberi inspirasi.
Menariknya, selepas persidangan itu, saya mendapat tahu bahawa Dillon Mulroy juga pernah membentangkan di Frontrunners. Walaupun saya tidak dapat melihat ceramahnya atau bertemu dengannya di sana, kami kemudiannya berhubung di Persidangan Kod Carolina, di mana kami mempunyai peluang untuk berbual. Penemuan yang tidak dijangka ini merupakan salah satu daripada banyak kemuncak musim persidangan saya, mengukuhkan betapa saling berkaitan dunia teknologi.
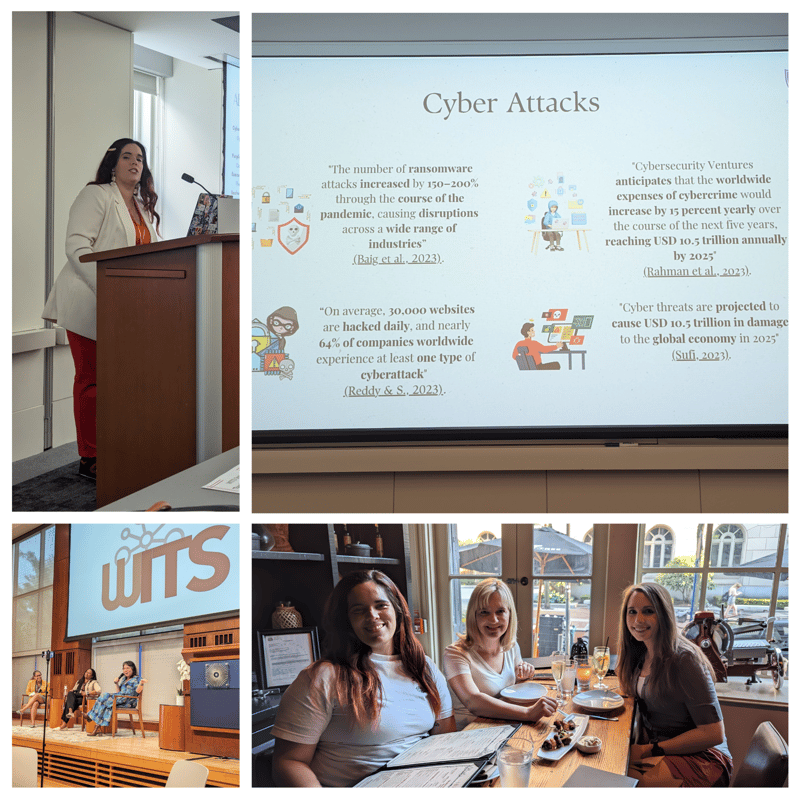
Wanita dalam Sidang Kemuncak Teknologi Musim Bunga 2024: Pemerkasaan Melalui Pendidikan
Pada bulan Mei, saya mendapat keistimewaan untuk mengetuai bengkel mengenai perpustakaan pemetaan web sumber terbuka di Sidang Kemuncak Wanita dalam Teknologi. Ia mengingatkan saya betapa saya berkembang maju dalam "elemen guru" saya. Beralih daripada peranan pendidik tradisional kepada perhubungan pembangun, saya telah mendapati bahawa peluang untuk mengajar dan memberi inspirasi sama-sama hadir, kadangkala lebih hebat, dalam bidang ini.

Bengkel ini merupakan pengalaman yang intim dan memperkasakan, di mana saya membimbing peserta melalui aktiviti interaktif yang menyeronokkan yang menjadikan proses pembelajaran menarik dan tidak dapat dilupakan. Maklum balas yang saya terima adalah sangat positif, dengan para peserta menghargai pendekatan berstruktur dan pendidikan yang saya bawa ke sesi itu. Peristiwa ini mengingatkan saya tentang sebab saya beralih daripada mengajar kepada teknologi — untuk mencipta pengalaman pembelajaran yang memberi inspirasi kepada orang lain.
Sejurus selepas sidang kemuncak itu, Mandy Meindersma, salah seorang peserta, berkongsi dengan saya cara dia menggunakan konsep dari bengkel untuk mencipta aplikasinya sendiri — "Peta Pembesar Suara." Peta interaktif di tapak webnya ini mempamerkan tempat yang dia bercakap dan topik yang dia bincangkan. Mendengar tentang kejayaannya amat memberangsangkan dan mengukuhkan impak yang dihasilkan oleh bengkel pendidikan yang direka dengan baik kepada peserta.
Sebelum bengkel saya, saya mendapati beberapa ceramah di sidang kemuncak itu sangat memberi inspirasi. Sembang perapian pembukaan mengenai arah aliran dalam teknologi, diketuai oleh Amy Cliett, Brenda Darden-Wilkerson dan Bo Young Lee, memberikan perbincangan yang hebat tentang memacu kesaksamaan dan kesaksamaan dalam komuniti teknologi. Ia adalah seruan untuk bertindak untuk semua orang di dalam bilik, menyerlahkan langkah yang boleh kami ambil untuk mewujudkan persekitaran yang lebih inklusif.

Satu lagi sesi yang menonjol ialah "Wanita dalam Keselamatan Siber: Kelebihan Strategik dalam Peperangan Siber Global" oleh Yesenia Yser. Ceramah itu membincangkan keperluan kritikal untuk menutup jurang bakat keselamatan siber dengan memperkasakan wanita, terutamanya mereka daripada komuniti yang kurang mendapat perkhidmatan. Inisiatif yang dibincangkannya bukan sahaja bertujuan untuk meningkatkan keselamatan siber negara tetapi juga untuk menyediakan wanita ini dengan kemahiran untuk memperbaiki kehidupan mereka sendiri. Ia adalah peringatan yang kuat tentang bagaimana teknologi boleh menjadi kekuatan untuk kebaikan apabila digunakan untuk meningkatkan mereka yang paling memerlukannya.
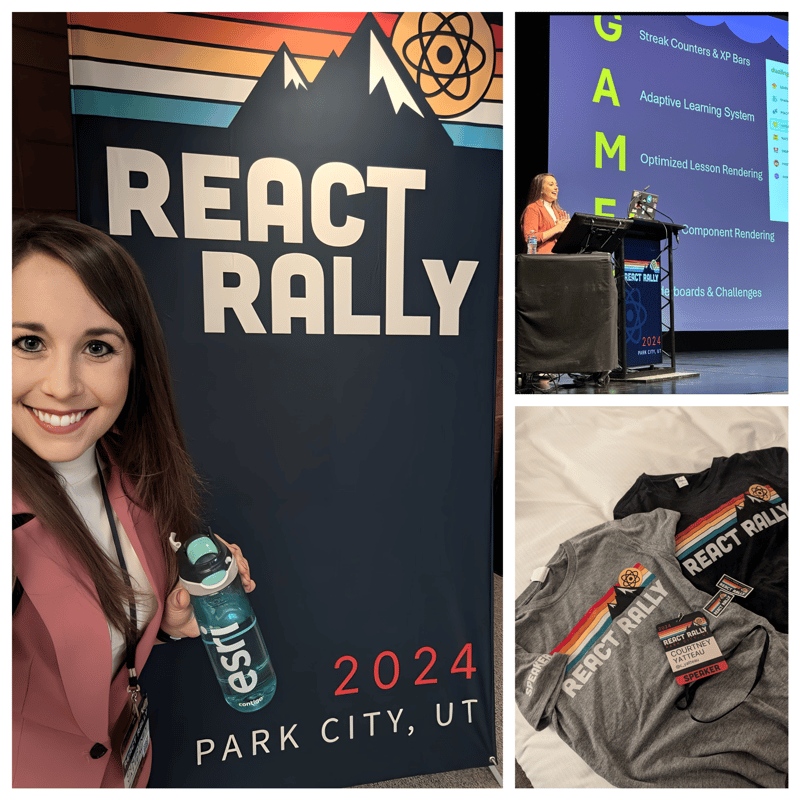
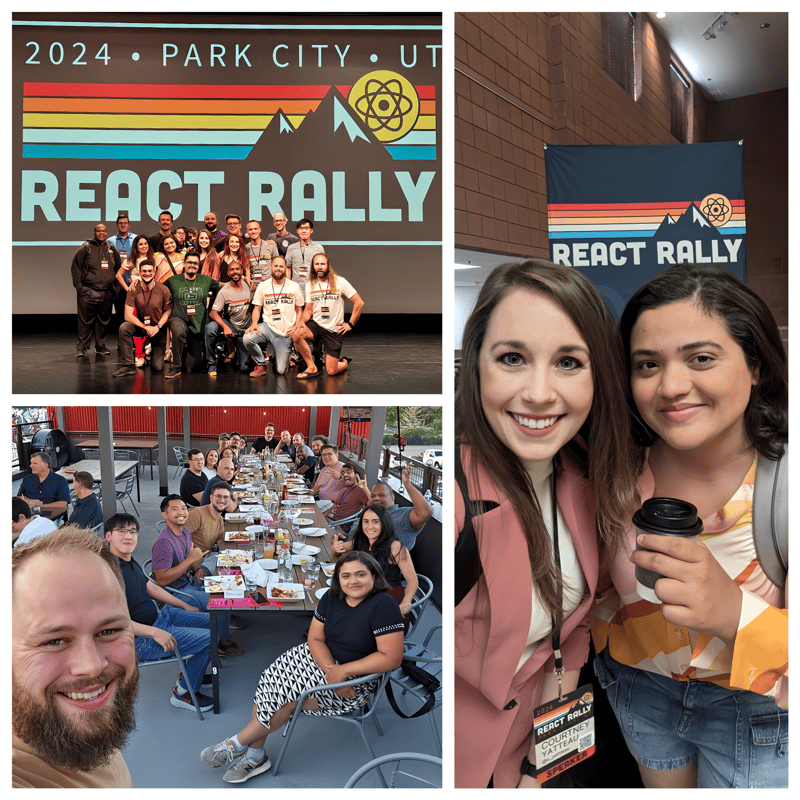
React Rally 2024: Gamifikasi dan Keseronokan Frontend
Beberapa minggu yang lalu, pada awal Ogos 2024, saya naik ke pentas di React Rally, persidangan yang pasti ada dalam senarai baldi saya untuk dihadiri. Ceramah saya, "React and the Art of Gamification," merupakan satu peluang untuk mendalami dunia pembangunan bahagian hadapan. Saya memperkenalkan G.A.M.E.S. rangka kerja, yang bermaksud Komponen UI Gamified, Kawalan Negeri Lanjutan, Teknik Memoisasi, Rendering Cekap dan Interaksi Sosial.

React Rally merupakan pengalaman yang unik bagi saya, kerana ini adalah kali pertama saya menyampaikan ceramah berbentuk panjang yang distrim langsung tanpa skrip. Penonton sangat berpengetahuan, yang mendorong saya untuk meningkatkan permainan saya dan menyampaikan ceramah yang secara teknikalnya ketat dan menarik. Saya menggunakan contoh praktikal daripada projek saya sendiri, termasuk apl pemetaan yang telah saya usahakan, untuk menggambarkan cara gamifikasi boleh mengubah pengalaman pengguna. Perbincangan yang diikuti adalah antara yang paling merangsang intelektual yang pernah saya alami di mana-mana persidangan, sekali lagi membuktikan bahawa pengajaran dan pembentangan saya sangat berkait dalam pendekatan saya terhadap advokasi pembangun.
Salah satu aspek yang paling diingati dalam React Rally ialah bertemu Tyler Benfield. Tyler dengan cepat menjadi rakan baharu yang menggalakkan dalam komuniti teknologi, dan perbualan kami memberi motivasi dan berwawasan. Sokongan beliau semasa persidangan itu tidak ternilai, dan saya bersyukur dapat berhubung dengan seseorang yang berkongsi minat saya untuk teknologi dan pembelajaran. Membina hubungan seperti ini ialah salah satu daripada banyak sebab saya menghargai menghadiri acara seperti React Rally.

Apa yang menjadikan hubungan ini lebih istimewa ialah Tyler kemudiannya menyertai saya di Persidangan Kod Carolina. Memandangkan dia tinggal lebih dekat dengan acara itu, saya memberitahunya tentang perkara itu, dan dia memutuskan untuk menghadirinya, terutamanya kerana salah seorang rakannya yang sudah sedia ada membentangkan di sana. Dengan Tyler di sana menambah lapisan kebiasaan dan persahabatan, menjadikan pengalaman di Persidangan Kod Carolina lebih memperkaya.
Saya juga berpeluang berhubung dengan pencipta kandungan lain yang luar biasa. Salah seorang yang paling memberi inspirasi yang saya temui ialah Ankita Kulkarni, yang ceramahnya, "Let's Fight: React Framework Showdown," membandingkan Next.js, Remix dan rangka kerja lain dengan cara yang adil dan seimbang. Dalam perbualan kami selepas itu, sangat menarik untuk mendengar tentang pengalamannya dalam mencipta kursus pengekodan penuh dan bagaimana dia telah mempelajari beberapa prinsip pendidikan pembezaan melalui pengalaman di tempat kerja. Cerapan beliau tentang penciptaan kandungan dan pengajaran sangat mencerahkan.
Satu lagi ceramah yang menarik perhatian saya ialah "Bubbles, Booms, and Blobs: Fun with HTML Canvas" karya Shruti Kapoor. Sesi beliau adalah penerokaan yang menyeronokkan dan kreatif tentang perkara yang boleh anda lakukan dengan Kanvas HTML dan JavaScript. Ia mengingatkan saya semasa saya mengajar kanak-kanak dalam JavaScript menggunakan tutorial permainan yang menyeronokkan menggunakan Kanvas.
Belajar untuk ceramah saya sendiri di React Rally mendalamkan rasa cinta saya terhadap React dan membuatkan saya tidak sabar-sabar untuk terus mempelajarinya dengan lebih lanjut. Gabungan kreativiti dan kedalaman teknikal yang dipertontonkan oleh ceramah ini adalah apa yang saya cita-citakan untuk dibawa ke persembahan saya sendiri.
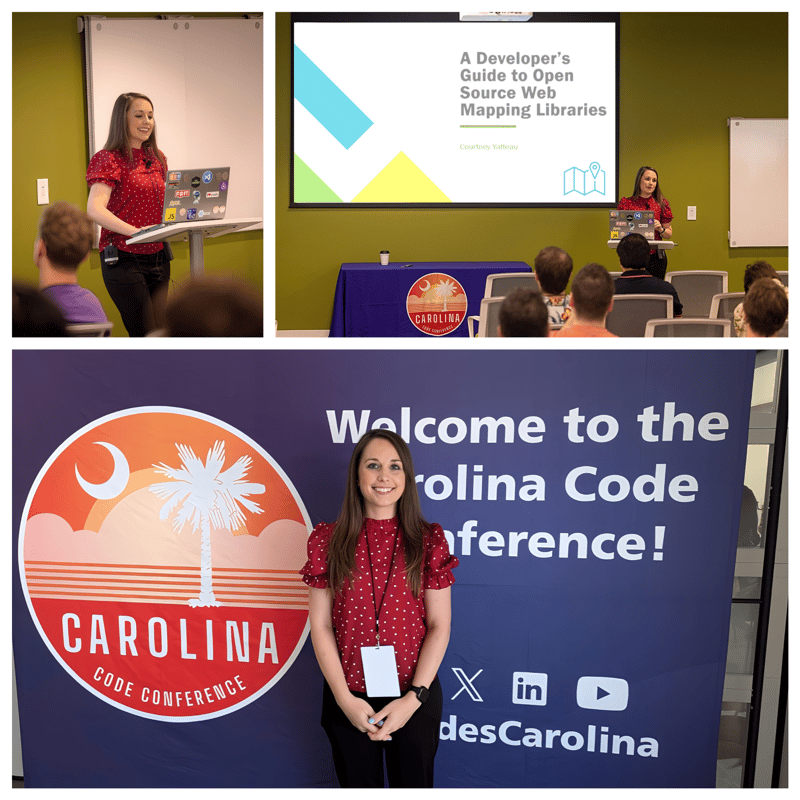
Persidangan Kod Carolina 2024: Pengalaman Poliglot yang Menarik
Hanya kira-kira seminggu setengah selepas React Rally, saya mendapati diri saya berada di Greenville, Carolina Selatan, pada Persidangan Kod Carolina, bersedia untuk membentangkan 'Panduan Pembangun untuk Perpustakaan Pemetaan Web Sumber Terbuka' sekali lagi, kali ini dalam format 30 minit yang lebih pendek. Seperti di Sidang Kemuncak Wanita dalam Teknologi, saya bercakap dengan gabungan pembangun yang kebanyakannya baru dalam teknologi geospatial. Cabarannya adalah untuk menjadikan ceramah saya menyeronokkan dan menarik tetapi hanya dalam satu perenam masa bengkel.

Acara ini terasa seperti kemuncak semua yang telah saya usahakan sepanjang tahun. Penonton yang pelbagai membawa perspektif baru. Maklum balas daripada ceramah ini amat menggembirakan, kerana ia menunjukkan bahawa usaha saya untuk menjadikan kandungan itu boleh dikaitkan dan menarik telah berjaya. Ia adalah saat untuk menyedari bahawa tahun kerja keras dan pembelajaran berterusan saya telah membuahkan hasil, membolehkan saya berhubung dengan khalayak yang lebih luas dan berkongsi pengetahuan yang berharga.
Semasa persidangan itu, saya telah diilhamkan oleh Diana Pham, rakan pemaju pembangun yang menggunakan pendirian kamera pusing untuk mengumpul maklum balas semasa ceramahnya — idea yang mudah tetapi berkesan yang saya sedang pertimbangkan untuk pembentangan masa hadapan. Ceramahnya, 'Apa yang Diajarkan Temu Dalam Talian Kepada Saya Tentang Algoritma,' menawarkan perspektif baharu tentang prinsip algoritma dengan membandingkannya dengan temu janji dalam talian, mempamerkan cara kreativiti boleh menjadikan konsep teknikal lebih berkaitan.
Penggulungan Tahun Dua
Mengimbas kembali tahun kedua saya sebagai peguam bela pembangun, saya bersyukur atas peluang untuk meluaskan pandangan saya dan berhubung dengan pelbagai pembangun. Setiap persidangan ini menawarkan sesuatu yang unik dan tidak boleh diganti. Sama ada ia melibatkan diri dalam perbualan yang mendalam, merangsang intelek, membuat kawan baharu atau sekadar mengalami tenaga peristiwa secara peribadi, nilai pengalaman ini tidak boleh dibesar-besarkan. Saya belajar banyak perkara berbeza daripada setiap acara, dan pengalaman bersemuka benar-benar tidak boleh digantikan dengan interaksi dalam talian. Terdapat sesuatu yang sangat istimewa tentang berada di dalam bilik yang sama dengan individu yang berfikiran sama, berkongsi pengetahuan dan membuat hubungan yang boleh bertahan seumur hidup.

Ketika saya menantikan tahun yang akan datang, saya teruja untuk terus meneroka peluang baharu, berkongsi pengetahuan dan membuat hubungan bermakna dalam komuniti pembangun. Sama ada pada acara Esri atau seterusnya, saya komited untuk menjadikan setiap ceramah dan bengkel pengalaman yang berharga dan menarik untuk semua yang terlibat. Pertumbuhan yang saya alami tahun lalu telah memperkaya secara profesional dan memuaskan secara peribadi, dan saya tidak sabar-sabar untuk melihat ke mana perjalanan dari pengajaran kepada teknologi ini membawa saya seterusnya.
Sekadar makluman, penglibatan pengucapan persidangan saya yang seterusnya ialah di CityJS Medellin dari 25–26 Oktober 2024, di Medellin, Colombia. Saya ingin melihat anda di sana! Ceramah saya akan memperkenalkan pembangun JavaScript kepada keperluan Sistem Maklumat Geografi (GIS) dan cara ia boleh dimanfaatkan untuk meningkatkan aplikasi web. Sama ada anda baharu dalam teknologi geospatial atau pembangun berpengalaman, pasti ada sesuatu untuk semua orang dalam perbincangan saya.
Sampai satu tahun lagi pembelajaran, berkembang dan menjalin hubungan yang akan bertahan seumur hidup. ?
Artikel ini ditulis oleh Courtney Yatteau, Peguambela Pembangun di Esri. Pendapat dalam artikel ini adalah semata-mata pendapat Courtney dan tidak semestinya mewakili siaran, strategi atau pendapat majikannya. Jika anda mempunyai sebarang maklum balas, sila like dan/atau komen. Selain itu, jika anda mempunyai sebarang soalan atau ulasan yang anda lebih suka hantar secara peribadi, anda boleh menghubungi Courtney melalui LinkedIn, Twitter, atau e-mel. Jika anda sedang mempertimbangkan untuk menukar kerjaya, ingin menceburi bidang teknologi, atau ingin tahu bagaimana rasanya bekerja di Esri, maka sila nantikan siaran saya yang akan datang! Anda juga boleh menyemak halaman kerjaya Esri atau video ini untuk mendapatkan maklumat lanjut.
Atas ialah kandungan terperinci Tahun Kedua Saya sebagai Peguambela Pembangun: Perjalanan Melalui Persidangan Berbeza. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1669
1669
 14
14
 1428
1428
 52
52
 1329
1329
 25
25
 1273
1273
 29
29
 1256
1256
 24
24
 Python vs JavaScript: Keluk Pembelajaran dan Kemudahan Penggunaan
Apr 16, 2025 am 12:12 AM
Python vs JavaScript: Keluk Pembelajaran dan Kemudahan Penggunaan
Apr 16, 2025 am 12:12 AM
Python lebih sesuai untuk pemula, dengan lengkung pembelajaran yang lancar dan sintaks ringkas; JavaScript sesuai untuk pembangunan front-end, dengan lengkung pembelajaran yang curam dan sintaks yang fleksibel. 1. Sintaks Python adalah intuitif dan sesuai untuk sains data dan pembangunan back-end. 2. JavaScript adalah fleksibel dan digunakan secara meluas dalam pengaturcaraan depan dan pelayan.
 Dari C/C ke JavaScript: Bagaimana semuanya berfungsi
Apr 14, 2025 am 12:05 AM
Dari C/C ke JavaScript: Bagaimana semuanya berfungsi
Apr 14, 2025 am 12:05 AM
Peralihan dari C/C ke JavaScript memerlukan menyesuaikan diri dengan menaip dinamik, pengumpulan sampah dan pengaturcaraan asynchronous. 1) C/C adalah bahasa yang ditaip secara statik yang memerlukan pengurusan memori manual, manakala JavaScript ditaip secara dinamik dan pengumpulan sampah diproses secara automatik. 2) C/C perlu dikumpulkan ke dalam kod mesin, manakala JavaScript adalah bahasa yang ditafsirkan. 3) JavaScript memperkenalkan konsep seperti penutupan, rantaian prototaip dan janji, yang meningkatkan keupayaan pengaturcaraan fleksibiliti dan asynchronous.
 JavaScript dan Web: Fungsi teras dan kes penggunaan
Apr 18, 2025 am 12:19 AM
JavaScript dan Web: Fungsi teras dan kes penggunaan
Apr 18, 2025 am 12:19 AM
Penggunaan utama JavaScript dalam pembangunan web termasuk interaksi klien, pengesahan bentuk dan komunikasi tak segerak. 1) kemas kini kandungan dinamik dan interaksi pengguna melalui operasi DOM; 2) pengesahan pelanggan dijalankan sebelum pengguna mengemukakan data untuk meningkatkan pengalaman pengguna; 3) Komunikasi yang tidak bersesuaian dengan pelayan dicapai melalui teknologi Ajax.
 JavaScript in Action: Contoh dan projek dunia nyata
Apr 19, 2025 am 12:13 AM
JavaScript in Action: Contoh dan projek dunia nyata
Apr 19, 2025 am 12:13 AM
Aplikasi JavaScript di dunia nyata termasuk pembangunan depan dan back-end. 1) Memaparkan aplikasi front-end dengan membina aplikasi senarai TODO, yang melibatkan operasi DOM dan pemprosesan acara. 2) Membina Restfulapi melalui Node.js dan menyatakan untuk menunjukkan aplikasi back-end.
 Memahami Enjin JavaScript: Butiran Pelaksanaan
Apr 17, 2025 am 12:05 AM
Memahami Enjin JavaScript: Butiran Pelaksanaan
Apr 17, 2025 am 12:05 AM
Memahami bagaimana enjin JavaScript berfungsi secara dalaman adalah penting kepada pemaju kerana ia membantu menulis kod yang lebih cekap dan memahami kesesakan prestasi dan strategi pengoptimuman. 1) aliran kerja enjin termasuk tiga peringkat: parsing, penyusun dan pelaksanaan; 2) Semasa proses pelaksanaan, enjin akan melakukan pengoptimuman dinamik, seperti cache dalam talian dan kelas tersembunyi; 3) Amalan terbaik termasuk mengelakkan pembolehubah global, mengoptimumkan gelung, menggunakan const dan membiarkan, dan mengelakkan penggunaan penutupan yang berlebihan.
 Python vs JavaScript: Komuniti, Perpustakaan, dan Sumber
Apr 15, 2025 am 12:16 AM
Python vs JavaScript: Komuniti, Perpustakaan, dan Sumber
Apr 15, 2025 am 12:16 AM
Python dan JavaScript mempunyai kelebihan dan kekurangan mereka sendiri dari segi komuniti, perpustakaan dan sumber. 1) Komuniti Python mesra dan sesuai untuk pemula, tetapi sumber pembangunan depan tidak kaya dengan JavaScript. 2) Python berkuasa dalam bidang sains data dan perpustakaan pembelajaran mesin, sementara JavaScript lebih baik dalam perpustakaan pembangunan dan kerangka pembangunan depan. 3) Kedua -duanya mempunyai sumber pembelajaran yang kaya, tetapi Python sesuai untuk memulakan dengan dokumen rasmi, sementara JavaScript lebih baik dengan MDNWebDocs. Pilihan harus berdasarkan keperluan projek dan kepentingan peribadi.
 Python vs JavaScript: Persekitaran dan Alat Pembangunan
Apr 26, 2025 am 12:09 AM
Python vs JavaScript: Persekitaran dan Alat Pembangunan
Apr 26, 2025 am 12:09 AM
Kedua -dua pilihan Python dan JavaScript dalam persekitaran pembangunan adalah penting. 1) Persekitaran pembangunan Python termasuk Pycharm, Jupyternotebook dan Anaconda, yang sesuai untuk sains data dan prototaip cepat. 2) Persekitaran pembangunan JavaScript termasuk node.js, vscode dan webpack, yang sesuai untuk pembangunan front-end dan back-end. Memilih alat yang betul mengikut keperluan projek dapat meningkatkan kecekapan pembangunan dan kadar kejayaan projek.
 Peranan C/C dalam JavaScript Jurubah dan Penyusun
Apr 20, 2025 am 12:01 AM
Peranan C/C dalam JavaScript Jurubah dan Penyusun
Apr 20, 2025 am 12:01 AM
C dan C memainkan peranan penting dalam enjin JavaScript, terutamanya digunakan untuk melaksanakan jurubahasa dan penyusun JIT. 1) C digunakan untuk menghuraikan kod sumber JavaScript dan menghasilkan pokok sintaks abstrak. 2) C bertanggungjawab untuk menjana dan melaksanakan bytecode. 3) C melaksanakan pengkompil JIT, mengoptimumkan dan menyusun kod hot-spot semasa runtime, dan dengan ketara meningkatkan kecekapan pelaksanaan JavaScript.



