
Hai kawan-kawan. Saya sangat sibuk sejak kebelakangan ini sehinggakan saya tidak sempat untuk mendokumentasikan bagaimana perjalanan saya?. Apapun, saya akan teruskan jadi stay tuned❤️.
Untuk dokumentasi hari ke-5 saya, saya hanya melakukan sesuatu yang sangat mudah dan pendek.

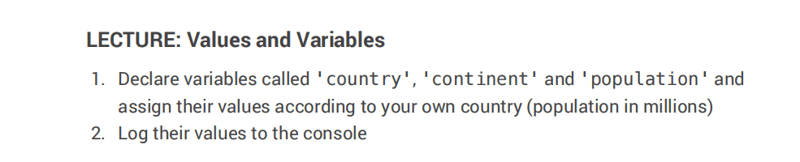
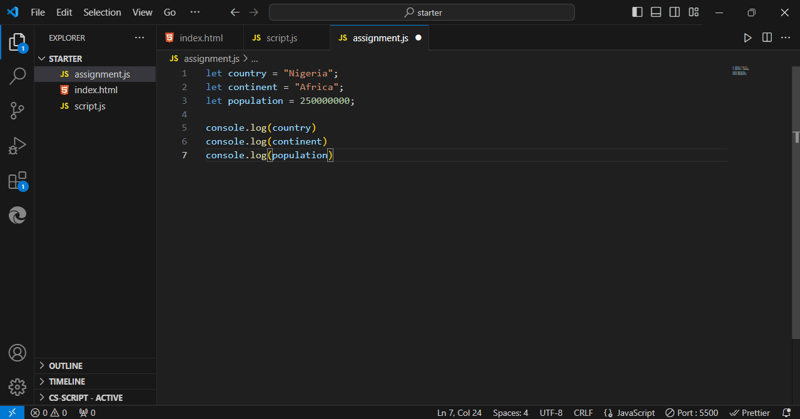
Jadi seperti yang anda boleh lihat daripada perkara di atas, ini adalah tugas yang sangat mudah untuk dilakukan setelah anda memahami nilai dan pembolehubah.
Jadi apakah nilai dan pembolehubah?
Fikirkan nilai sebagai data atau maklumat sebenar yang anda gunakan dalam JavaScript. Ini adalah seperti bahan-bahan dalam resipi. Beberapa contoh nilai ialah:
Sekarang, bayangkan anda mempunyai kotak dengan label padanya. Anda boleh meletakkan salah satu nilai ini ke dalam kotak itu dan melabelkannya dengan nama. Kotak berlabel ini dipanggil pembolehubah.
Contohnya:
Anda mungkin mempunyai pembolehubah yang dipanggil umur, dan di dalam kotak itu, anda menyimpan nombor 13.
Anda boleh mempunyai pembolehubah lain yang dipanggil salam, dan dalam kotak itu, anda menyimpan teks "Hello, World!".
Begini rupanya dalam kod:
let age = 13; // Here, 'age' is the variable, and '13' is the value stored in it. let greeting = "Hello, World!"; // 'greeting' is the variable, and the text is the value.
Pembolehubah berguna kerana ia membenarkan anda menyimpan data dan kemudian menggunakan atau menukarnya kemudian. Daripada menulis "Hello, World!" berulang kali, anda hanya boleh menulis ucapan di mana sahaja anda memerlukan mesej itu. Jika anda perlu menukar mesej, anda hanya perlu mengemas kininya di satu tempat.
Oleh itu, apabila anda mengekod dalam JavaScript, anda mencipta pembolehubah untuk menyimpan nilai, yang kemudiannya boleh anda gunakan untuk membina atur cara anda!
Sekarang kita selesai dengan nilai dan pembolehubah, mari kita dedahkan tugasan saya.
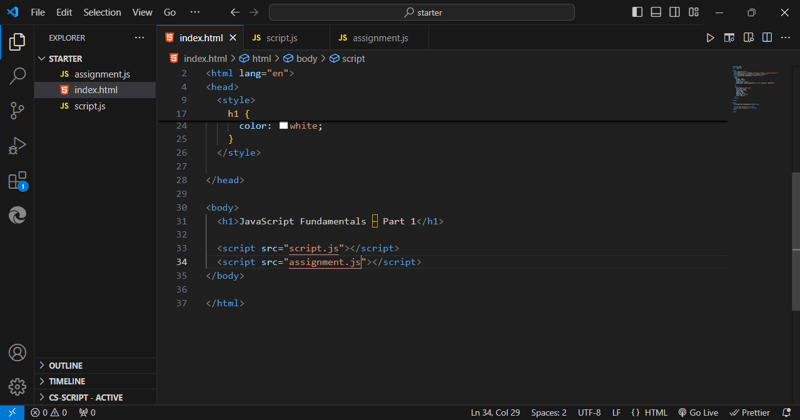
Saya mulakan dengan memautkan fail JS kedua saya dahulu yang akan saya gunakan dipanggil "assignment.js".
NB: Kami boleh memautkan lebih daripada satu fail JS ke fail HTML

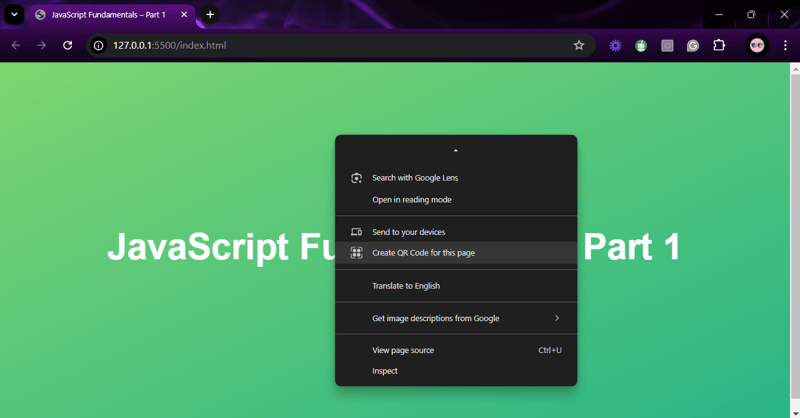
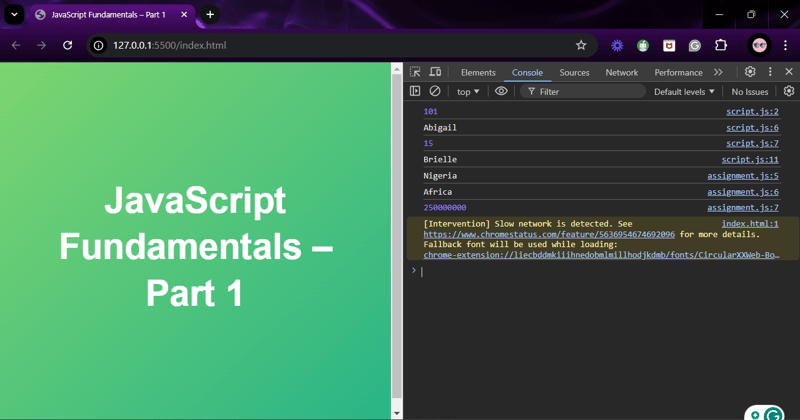
Kedua, saya pergi ke penyemak imbas saya untuk membuka konsol saya.

NB: Untuk membuka konsol anda, klik kanan pada tetikus anda, klik pada inspect dan navigasi ke console

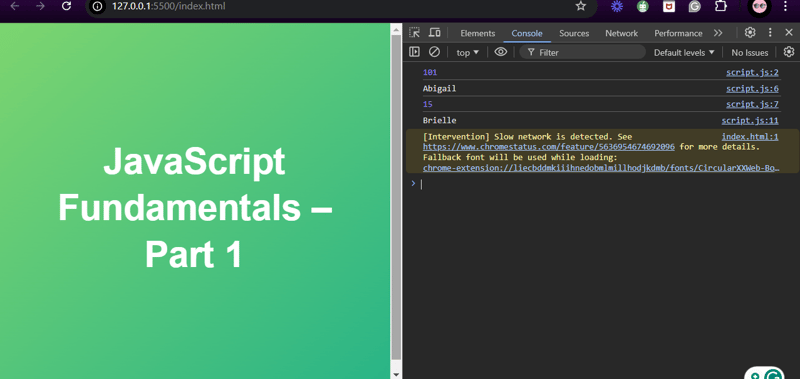
Seperti yang dapat kita lihat dari konsol di atas, hanya output fail JS pertama saya dipaparkan.
Saya kemudian meneruskan untuk memasukkan pembolehubah dan nilai saya yang kemudiannya akan dijalankan pada konsol seperti yang akan dilihat di bawah.


Dan itu adalah penutup untuk Hari ke-5!? Saya beritahu anda ia mudah—sama seperti menikmati sepotong kek ? (tolak kalori, sudah tentu). Terima kasih kerana bertahan dan menjadi hebat! Lebih menyeronokkan (dan sudah tentu, beberapa baris kod lagi) akan datang, jadi jangan lupa untuk terus mengikuti. Sehingga lain kali, selamat mengekod! ✨
Atas ialah kandungan terperinci Day f #daysofMiva Cabaran Pengekodan: Nilai dan Pembolehubah dalam JS. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Apakah perbezaan antara Douyin dan Douyin Express Edition?
Apakah perbezaan antara Douyin dan Douyin Express Edition?
 Kaedah Cina input sublim
Kaedah Cina input sublim
 Bagaimana untuk mengecas semula Ouyiokx
Bagaimana untuk mengecas semula Ouyiokx
 Bagaimana untuk mendaftar nama domain laman web kekal
Bagaimana untuk mendaftar nama domain laman web kekal
 Bagaimana untuk mengubah suai elemen.gaya
Bagaimana untuk mengubah suai elemen.gaya
 Apakah yang perlu saya lakukan jika chaturbate tersekat?
Apakah yang perlu saya lakukan jika chaturbate tersekat?
 Semua penggunaan pelayan awan
Semua penggunaan pelayan awan
 Bagaimana untuk menyemak penggunaan memori jvm
Bagaimana untuk menyemak penggunaan memori jvm
 Telefon mudah alih manakah yang disokong oleh OS Hongmeng?
Telefon mudah alih manakah yang disokong oleh OS Hongmeng?




