
Dalam pembangunan web moden, mengurus data di sisi pelanggan telah menjadi kemahiran penting. Pembangun sering bergantung pada localStorage, sessionStorage dan kuki untuk menyimpan data dalam penyemak imbas pengguna. Walaupun ketiga-tiga mekanisme ini mempunyai tujuan yang sama, ia mempunyai perbezaan yang berbeza dari segi kapasiti, ketekunan dan kes penggunaan. Dalam blog ini, kami akan meneroka perbezaan ini, dengan contoh, untuk membantu anda memahami dengan lebih baik bila dan cara menggunakan setiap satu.
1. localStorage: Storan Sisi Pelanggan Berterusan
Tujuan: localStorage direka untuk menyimpan data pada bahagian klien yang berterusan walaupun selepas penyemak imbas ditutup. Ia merupakan pilihan terbaik untuk data yang perlu dikekalkan merentas berbilang sesi.
Kapasiti: localStorage menawarkan ruang storan yang besar, biasanya sehingga 10MB setiap domain, yang mencukupi untuk kebanyakan aplikasi.
Kegigihan: Data yang disimpan dalam localStorage kekal tersedia sehingga dipadamkan secara eksplisit oleh pengguna atau aplikasi. Ini menjadikannya sesuai untuk menyimpan pilihan pengguna, seperti tetapan tema, yang harus berterusan sepanjang lawatan berbeza ke tapak.
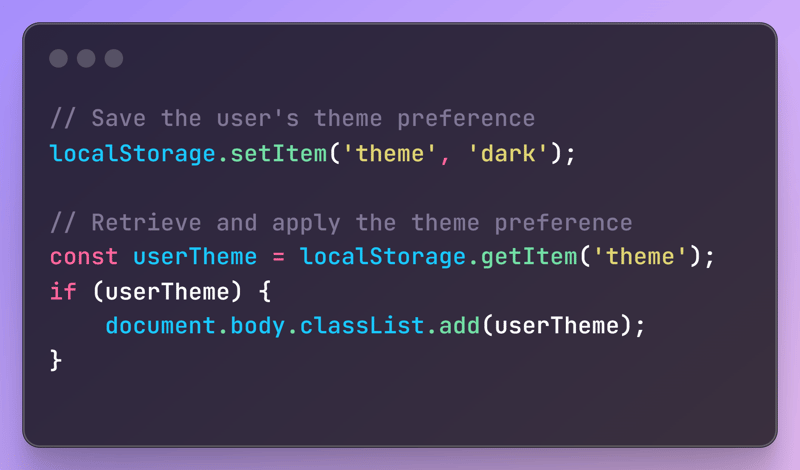
Contoh: Katakan anda mempunyai aplikasi web yang menawarkan kedua-dua mod terang dan gelap. Anda boleh menggunakan localStorage untuk menyimpan pilihan pengguna supaya pada kali berikutnya mereka melawat, tapak tersebut dimuatkan secara automatik dalam mod pilihan mereka.

2. sessionStorage: Storan Berasaskan Sesi Sementara
Tujuan: sessionStorage juga menyimpan data pada bahagian pelanggan, tetapi ia terhad kepada tempoh sesi halaman. Ini bermakna data dikosongkan apabila pengguna menutup tab atau tetingkap penyemak imbas.
Kapasiti: Sama seperti localStorage, sessionStorage menyediakan sekitar 5MB storan bagi setiap domain. Walaupun kapasitinya lebih kecil, ia selalunya mencukupi untuk data sementara.
Kegigihan: Perbezaan utama antara sessionStorage dan localStorage ialah ketekunan. Data sessionStorage hanya tersedia untuk tempoh sesi halaman, menjadikannya sesuai untuk menyimpan data sementara yang tidak perlu berterusan melebihi sesi semasa.
Contoh: Bayangkan borang berbilang langkah di mana pengguna memasukkan data merentas beberapa halaman. Anda boleh menggunakan sessionStorage untuk menyimpan data borang buat sementara waktu semasa pengguna melalui langkah-langkah tersebut. Ini memastikan bahawa jika mereka memuat semula halaman secara tidak sengaja, mereka tidak kehilangan kemajuan mereka.
// Save form data temporarily in sessionStorage
sessionStorage.setItem('step1Data', JSON.stringify({ name: 'John Doe', age: 30 }));
// Retrieve the saved data
const step1Data = JSON.parse(sessionStorage.getItem('step1Data'));
console.log(step1Data); // Output: { name: 'John Doe', age: 30 }
3. Kuki: Storan Kecil dan Berterusan dengan Interaksi Pelayan
Tujuan: Kuki digunakan untuk menyimpan cebisan kecil data yang perlu berterusan merentas sesi dan boleh dihantar dengan permintaan HTTP ke pelayan. Ia sering digunakan untuk menjejak sesi pengguna, menyimpan token pengesahan dan mengingati tetapan pengguna.
Kapasiti: Kuki jauh lebih kecil dalam kapasiti berbanding localStorage dan sessionStorage, dengan had 4KB setiap kuki. Walau bagaimanapun, berbilang kuki boleh disimpan, setiap satu dengan had ini.
Kegigihan: Kuki mempunyai masa tamat tempoh yang boleh dikonfigurasikan. Ia sama ada boleh tamat tempoh pada penghujung sesi atau berterusan untuk tempoh tertentu. Fleksibiliti ini membolehkan kuki digunakan untuk storan jangka pendek dan jangka panjang.
Contoh: Penggunaan kuki yang biasa adalah untuk menyimpan token log masuk pengguna, yang membolehkan pengguna kekal log masuk merentas sesi tanpa perlu memasukkan semula kelayakan mereka setiap kali mereka melawat tapak.
// Set a cookie with an expiration date
document.cookie = "username=JohnDoe; expires=Fri, 31 Dec 2024 23:59:59 GMT; path=/";
// Retrieve the cookie value
const cookies = document.cookie.split(';').reduce((acc, cookie) => {
const [key, value] = cookie.trim().split('=');
acc[key] = value;
return acc;
}, {});
console.log(cookies.username); // Output: JohnDoe
Bila Menggunakan Setiap Mekanisme Storan
localStorage: Gunakan apabila anda perlu menyimpan sejumlah besar data yang harus berterusan merentas berbilang sesi dan tidak sensitif (cth., pilihan pengguna, keadaan aplikasi tidak sensitif).
sessionStorage: Sesuai untuk data sementara yang hanya kekal sepanjang tempoh sesi pengguna (cth., data borang sesi tunggal, keadaan sementara).
Kuki: Terbaik untuk menyimpan cebisan kecil data yang perlu dihantar ke pelayan dengan permintaan HTTP atau memerlukan tamat tempoh tertentu (cth., token pengesahan, pilihan pengguna yang perlu berinteraksi dengan pelayan) .
Kesimpulan
Memahami perbezaan antara localStorage, sessionStorage dan kuki adalah penting untuk membuat pilihan yang tepat dalam aplikasi web anda. Setiap satu mempunyai kekuatan dan batasannya sendiri, dan mengetahui masa untuk menggunakan setiap satu akan membantu anda membina aplikasi yang lebih cekap dan mesra pengguna.
Dengan menguasai alatan ini, anda akan lebih bersedia untuk mengurus storan data sisi pelanggan dalam projek anda yang seterusnya, memastikan pengalaman yang lancar untuk pengguna anda.
? Berhubung dengan saya di LinkedIn:
Mari berhubung dan berbincang lebih lanjut tentang React, pembangunan web dan peningkatan prestasi!
Profil LinkedIn:Abhay Kumar
Atas ialah kandungan terperinci Memahami Storan Web: LocalStorage, SessionStorage dan Cookies. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!




