cara menggunakan lycoris dalam comfyui
Dokumen ini menyediakan panduan untuk melaksanakan tema Lycoris dalam ComfortUI. Lycoris menawarkan reka bentuk gelap moden dan serasi dengan rangka kerja UI Cozy, memudahkan penyesuaian dengan hanya beberapa baris kod. Dengan menggunakan Lycoris, pembangun ca

Cara Menggunakan Lycoris dalam ComfortUI
Lycoris ialah tema untuk ComfortUI yang menyediakan reka bentuk moden dan gelap. Untuk menggunakan Lycoris, ikuti langkah berikut:
- Tambahkan tema Lycoris pada projek anda dengan menambahkan yang berikut pada fail app.module.ts anda:
import { LycorisTheme } from '@supertokens/ui';
@NgModule({
imports: [
BrowserModule,
// ...
LycorisTheme
],
// ...
})
export class AppModule {}- Anda boleh mengimport dan menggunakan mana-mana komponen yang disediakan oleh UI Cozy. Sila rujuk kepada [dokumentasi rasmi](https://cozyui.github.io/docs/getting-started) untuk mendapatkan senarai lengkap komponen yang tersedia.
Bolehkah Saya Gunakan Lycoris dalam Rangka Kerja UI Cozy?
Ya, Lycoris ialah tema yang direka khusus untuk berfungsi dengan rangka kerja UI Cozy.
Apakah Faedah Menggunakan Lycoris dalam ComfortUI?
- Reka bentuk moden yang bergaya: Lycoris menyediakan reka bentuk gelap moden dan anggun yang meningkatkan estetika aplikasi anda.
- Dibina untuk UI Cozy: Lycoris telah dibina secara eksplisit untuk rangka kerja UI Cozy, memastikan keserasian dan integrasi yang lancar dengan komponennya.
- Pelaksanaan yang mudah: Melaksanakan Lycoris adalah sebagai mudah seperti menambah beberapa baris kod pada fail app.module.ts anda, menjadikannya mudah untuk mengubah rupa dan rasa aplikasi anda.
Atas ialah kandungan terperinci cara menggunakan lycoris dalam comfyui. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1675
1675
 14
14
 1429
1429
 52
52
 1333
1333
 25
25
 1278
1278
 29
29
 1257
1257
 24
24
 Bagaimana Membina Ejen AI Multimodal Menggunakan Rangka Kerja AGNO?
Apr 23, 2025 am 11:30 AM
Bagaimana Membina Ejen AI Multimodal Menggunakan Rangka Kerja AGNO?
Apr 23, 2025 am 11:30 AM
Semasa bekerja pada AIS AI, pemaju sering mendapati diri mereka menavigasi perdagangan antara kelajuan, fleksibiliti, dan kecekapan sumber. Saya telah meneroka rangka kerja AI yang agentik dan menjumpai Agno (sebelum ini adalah Phi-
 Terbuka beralih fokus dengan GPT-4.1, mengutamakan pengekodan dan kecekapan kos
Apr 16, 2025 am 11:37 AM
Terbuka beralih fokus dengan GPT-4.1, mengutamakan pengekodan dan kecekapan kos
Apr 16, 2025 am 11:37 AM
Pelepasan ini termasuk tiga model yang berbeza, GPT-4.1, GPT-4.1 Mini dan GPT-4.1 Nano, menandakan langkah ke arah pengoptimuman khusus tugas dalam landskap model bahasa yang besar. Model-model ini tidak segera menggantikan antara muka yang dihadapi pengguna seperti
 Bagaimana untuk menambah lajur dalam SQL? - Analytics Vidhya
Apr 17, 2025 am 11:43 AM
Bagaimana untuk menambah lajur dalam SQL? - Analytics Vidhya
Apr 17, 2025 am 11:43 AM
Pernyataan Jadual Alter SQL: Menambah lajur secara dinamik ke pangkalan data anda Dalam pengurusan data, kebolehsuaian SQL adalah penting. Perlu menyesuaikan struktur pangkalan data anda dengan cepat? Pernyataan Jadual ALTER adalah penyelesaian anda. Butiran panduan ini menambah colu
 Kursus Pendek Baru mengenai Model Embedding oleh Andrew Ng
Apr 15, 2025 am 11:32 AM
Kursus Pendek Baru mengenai Model Embedding oleh Andrew Ng
Apr 15, 2025 am 11:32 AM
Buka kunci kekuatan model embedding: menyelam jauh ke kursus baru Andrew Ng Bayangkan masa depan di mana mesin memahami dan menjawab soalan anda dengan ketepatan yang sempurna. Ini bukan fiksyen sains; Terima kasih kepada kemajuan dalam AI, ia menjadi R
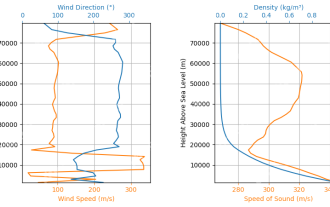
 Simulasi dan analisis pelancaran roket menggunakan Rocketpy - Analytics Vidhya
Apr 19, 2025 am 11:12 AM
Simulasi dan analisis pelancaran roket menggunakan Rocketpy - Analytics Vidhya
Apr 19, 2025 am 11:12 AM
Simulasi Rocket dilancarkan dengan Rocketpy: Panduan Komprehensif Artikel ini membimbing anda melalui mensimulasikan pelancaran roket kuasa tinggi menggunakan Rocketpy, perpustakaan Python yang kuat. Kami akan merangkumi segala -galanya daripada menentukan komponen roket untuk menganalisis simula
 Google melancarkan strategi ejen yang paling komprehensif di Cloud Seterusnya 2025
Apr 15, 2025 am 11:14 AM
Google melancarkan strategi ejen yang paling komprehensif di Cloud Seterusnya 2025
Apr 15, 2025 am 11:14 AM
Gemini sebagai asas strategi AI Google Gemini adalah asas kepada strategi ejen AI Google, memanfaatkan keupayaan multimodalnya untuk memproses dan menjana respons di seluruh teks, imej, audio, video dan kod. Dibangunkan oleh DeepM
 Robot Humanoid Sumber Terbuka yang Anda Boleh Mencetak Diri 3D: Memeluk Wajah Membeli Robotik Debunga
Apr 15, 2025 am 11:25 AM
Robot Humanoid Sumber Terbuka yang Anda Boleh Mencetak Diri 3D: Memeluk Wajah Membeli Robotik Debunga
Apr 15, 2025 am 11:25 AM
"Super gembira untuk mengumumkan bahawa kami memperoleh robotik debunga untuk membawa robot sumber terbuka ke dunia," kata Hugging Face pada X. "Sejak Remi Cadene menyertai kami dari Tesla, kami telah menjadi platform perisian yang paling banyak digunakan untuk robot terbuka terima kasih
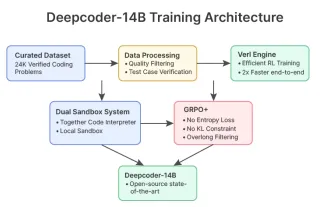
 DeepCoder-14b: Pertandingan sumber terbuka untuk O3-Mini dan O1
Apr 26, 2025 am 09:07 AM
DeepCoder-14b: Pertandingan sumber terbuka untuk O3-Mini dan O1
Apr 26, 2025 am 09:07 AM
Dalam perkembangan penting bagi komuniti AI, Agentica dan bersama-sama AI telah mengeluarkan model pengekodan AI sumber terbuka bernama DeepCoder-14b. Menawarkan keupayaan penjanaan kod setanding dengan pesaing sumber tertutup seperti OpenAI




