
Apabila mempelajari React, kita semua bermula dengan perpustakaan CRA(create-react-app). Ia adalah tempat yang baik untuk memulakan perjalanan React tetapi menggunakannya untuk membina projek hari ini bukanlah idea yang baik. Berikut ialah beberapa sebab untuk mengelakkan CRA hari ini:
Seperti yang anda lihat, terdapat banyak sebab untuk beralih daripada CRA tradisional kepada rangka kerja moden React, yang boleh menawarkan lebih banyak ciri. Terdapat pelbagai alternatif berdasarkan keperluan anda seperti SSR, prestasi, dll.
Hari ini, kami akan melihat beberapa alternatif teratas yang boleh anda gunakan dan bukannya CRA. Kami akan membincangkan
Saya harap ini menggembirakan anda. Sekarang, mari mulakan.
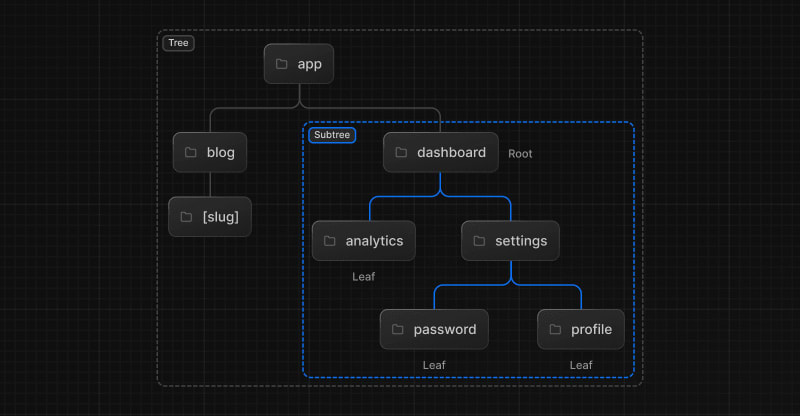
Next.js oleh Vercel ialah rangka kerja React tindanan penuh untuk web.

NextJS telah menjadi pilihan CRA alternatif saya. Saya telah menggunakannya untuk masa yang lama. Dengan setiap kemas kini, NextJS terus bertambah baik. Mereka menyediakan satu tan ciri yang boleh memudahkan pembangun membina projek dengan Nextjs.
Ia paling sesuai untuk membina aplikasi Tanpa Pelayan yang tiada atau sedikit penyepaduan dengan pelayan.
Nota:
Rendering Sisi Pelayan: Rendering Sisi Pelayan (SSR) ialah teknik pemaparan aplikasi web yang mana HTML halaman dijana pada pelayan setiap kali pengguna memintanya.
Bersedia untuk persekitaran pembangunan yang akhirnya dapat mengejar anda.

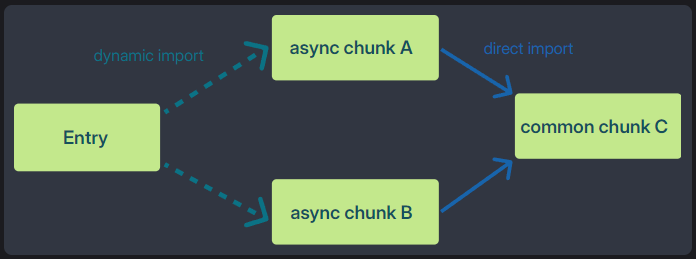
Vite lebih tertumpu kepada prestasi untuk membina projek yang cepat dan mempunyai masa pemuatan yang lebih sedikit. Berbeza dengan pengikat tradisional seperti Webpack, Vite menggunakan pelayan pembangunan yang menyediakan penggantian modul panas hampir segera (HMR) tanpa perlu menghimpunkan keseluruhan aplikasi. Dengan cara ini, mereka boleh mempunyai pelayan pembangunan yang lebih pantas.
Vite suite terbaik untuk membangunkan portfolio atau tapak web blog dengan prestasi yang lebih baik.
Nota:
SSG: Penjanaan Tapak Statik (SSG) ialah kaedah di mana halaman HTML tapak web diprapaparkan pada masa binaan, menghasilkan fail HTML statik untuk setiap halaman.
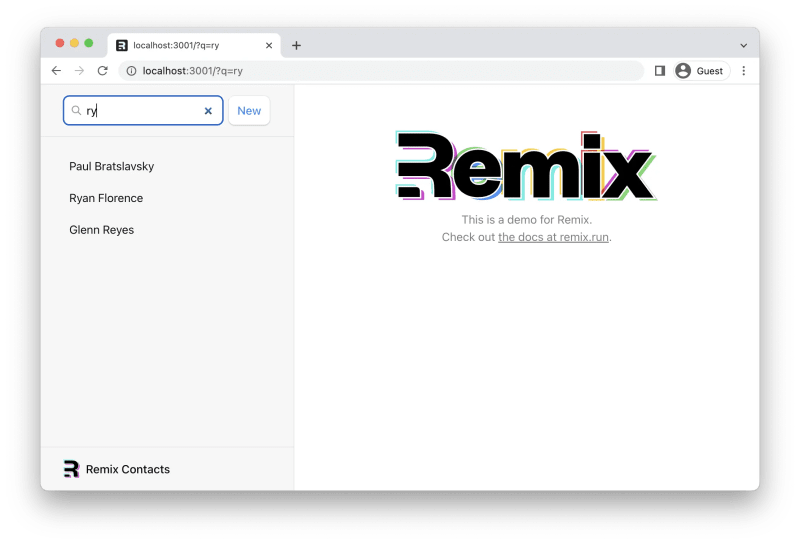
Remix ialah rangka kerja web tindanan penuh yang membolehkan anda memfokus pada antara muka pengguna dan bekerja semula melalui standard web untuk menyampaikan pengalaman pengguna yang pantas, licin dan berdaya tahan.

Remix memfokuskan pada membina pengalaman pengguna yang lebih baik. Ia boleh digunakan untuk membina aplikasi tindanan penuh. Jika anda biasa dengan rangka kerja web MVC sebelah pelayan seperti Rails dan Laravel, Remix ialah View dan Controller.
Ia paling sesuai untuk membina projek yang memerlukan penghalaan lanjutan, SSR dan tumpuan pada prestasi.
Gatsby ialah rangka kerja sumber terbuka berasaskan React dengan prestasi, kebolehskalaan dan keselamatan terbina dalam.

Gatsby ialah satu lagi rangka kerja berdasarkan React yang memfokuskan pada membina tapak web yang pantas, selamat dan dioptimumkan. Ia digunakan terutamanya untuk mencipta tapak statik tetapi juga menyokong kandungan dinamik melalui API dan penyepaduan.
Suit terbaik untuk membina blog menggunakan Sistem Pengurusan Kandungan melalui Gatsby.
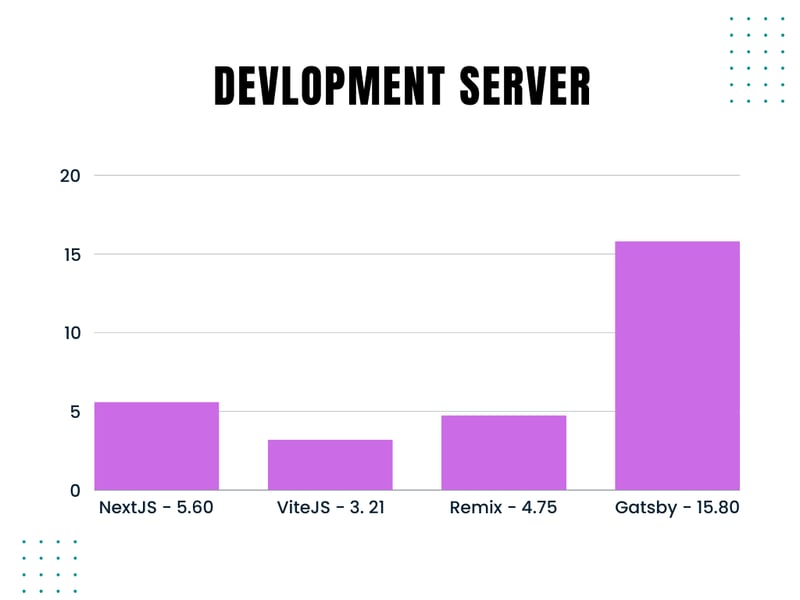
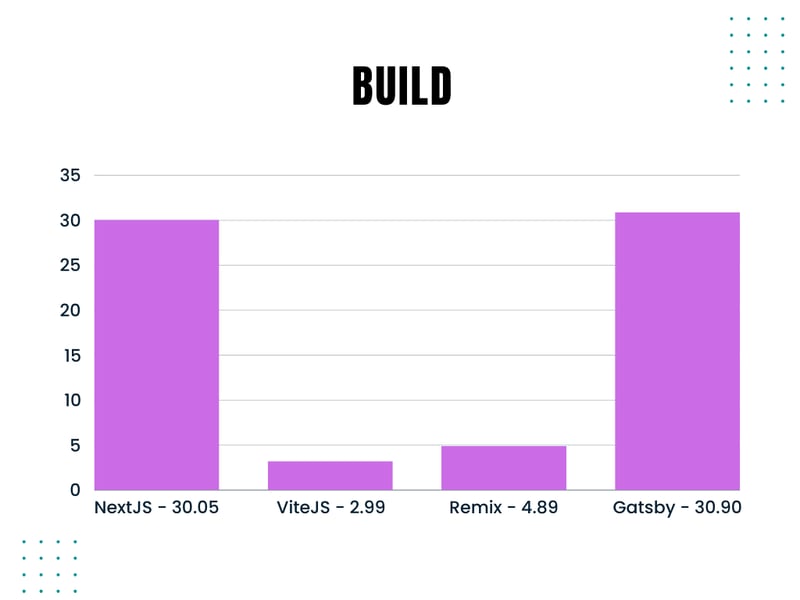
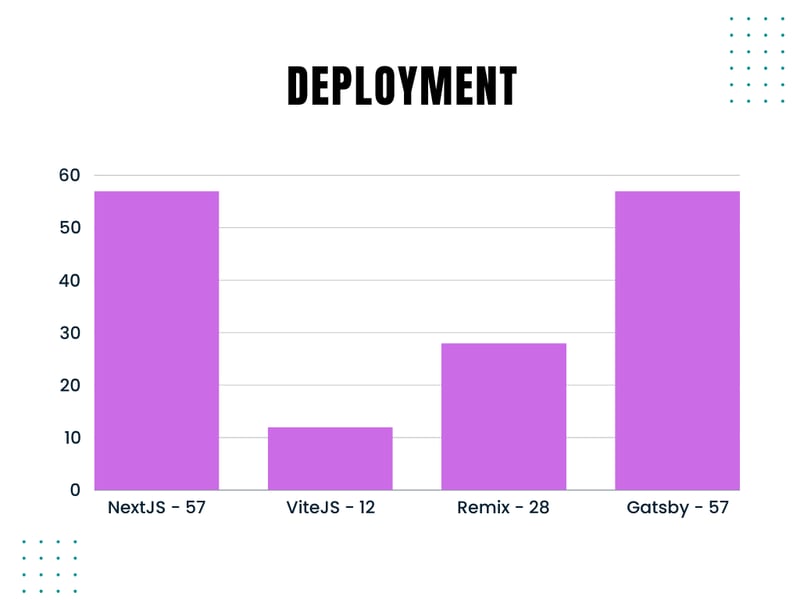
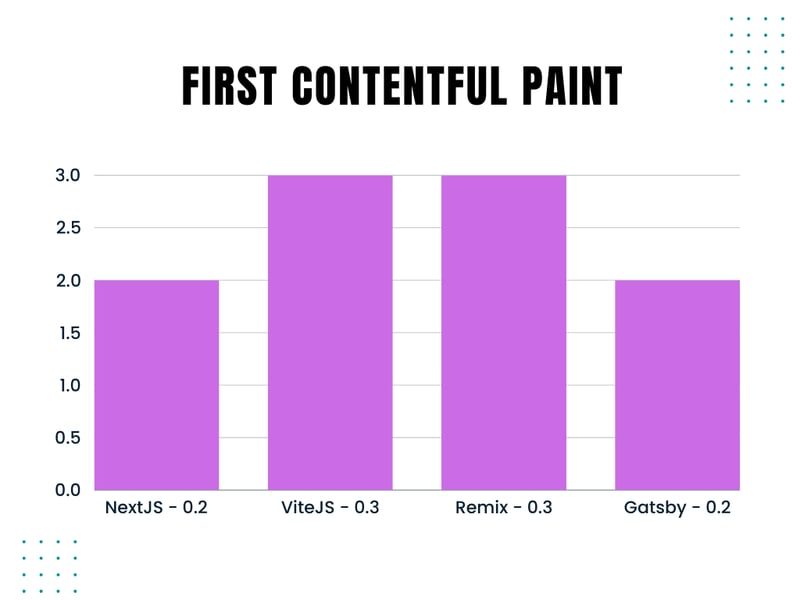
Kami telah melihat setiap rangka kerja dengan cirinya dan jenis kandungan yang paling sesuai. Sekarang mari kita lihat beberapa metrik prestasi seperti masa yang diambil untuk pelayan pembangunan bermula, masa membina, masa penggunaan dan cat pertama yang penuh.
Saya menggunakan animasi menggunakan CSS yang mengandungi imej dan elemen JSX untuk mencipta projek ini dalam setiap rangka kerja. Kini, kandungan kekal sama yang memudahkan untuk menilai prestasi.

Nota: Nombor di sebelah nama rangka kerja ialah masa yang diambil. Ia dalam beberapa saat.
Seperti yang anda lihat dalam graf, ViteJS agak pantas untuk menjalankan pelayan dan Gatsby adalah yang paling perlahan. Ia sesuai dengan fakta bahawa ViteJS mendakwa sebagai salah satu rangka kerja terpantas.

Di sini juga ViteJs adalah yang paling cepat untuk menyelesaikan proses binaan. Gatsby masih mempunyai masa paling lambat yang diambil untuk membina. NextJS hampir menjadi yang paling perlahan.

Semua rangka kerja digunakan pada vercel.
Vite adalah yang terpantas dengan 12 saat dan NextJS dan Gatsby adalah yang paling perlahan. Remix telah mengekalkan kedudukan kedua dalam setiap metrik.
Walaupun skor keseluruhan setiap rangka kerja pada Desktop adalah pada 100. Terdapat sedikit perbezaan dalam cat pertama yang penuh.

Di sini Nextjs dan Gatsby menjadi paling cepat manakala ViteJs dan Remix mengambil yang paling perlahan. Perbezaannya adalah serendah 0.1s antara mereka.
Anda boleh melihat setiap PageSpeed Insight secara terperinci di sini:
Mari berhubung dan kekal termaklum mengenai semua perkara teknologi, inovasi dan seterusnya!
Twitter
LinkedIn
Selain itu, saya terbuka untuk menulis artikel bebas jika anda berminat kemudian hubungi saya melalui e-mel atau sosial.
Kesimpulannya, walaupun Cipta Apl Reaksi (CRA) telah menjadi titik permulaan yang bagus untuk banyak pembangun, jelas bahawa kini terdapat alternatif yang lebih maju dan kaya ciri tersedia. Setiap rangka kerja yang kami semak—NextJS, ViteJS, Remix dan Gatsby—menawarkan kekuatan unik yang disesuaikan dengan kes penggunaan yang berbeza.
Akhirnya, pilihan rangka kerja bergantung pada keperluan projek khusus anda—sama ada prestasi, pemaparan bahagian pelayan, kemudahan penggunaan atau keupayaan timbunan penuh. Melangkaui CRA kepada salah satu alternatif moden ini boleh meningkatkan pengalaman pembangunan dan hasil projek anda.
Saya harap artikel ini telah membantu anda mempelajari alternatif CRA yang boleh anda gunakan dalam projek anda yang seterusnya.
Atas ialah kandungan terperinci Membandingkan Rangka Kerja Reaksi Teratas. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 tetapan pembolehubah persekitaran java
tetapan pembolehubah persekitaran java
 Bagaimana untuk memadam halaman kosong dalam word
Bagaimana untuk memadam halaman kosong dalam word
 Bagaimana untuk membuka fail html WeChat
Bagaimana untuk membuka fail html WeChat
 Cara menggunakan spyder
Cara menggunakan spyder
 Apakah yang dimaksudkan dengan menulis dalam python?
Apakah yang dimaksudkan dengan menulis dalam python?
 Penyelesaian tamat masa permintaan pelayan
Penyelesaian tamat masa permintaan pelayan
 Bolehkah saya mendapatkan semula video pendek Douyin yang dipadamkan?
Bolehkah saya mendapatkan semula video pendek Douyin yang dipadamkan?
 Apakah perisian yang terbuka?
Apakah perisian yang terbuka?




