
Dalam artikel ini, kami akan meneroka cara kaedah Object.is() digunakan dalam kod sumber Zustand.

Coretan kod di atas dipilih daripada vanilla.ts
Kaedah Object.is() digunakan dalam setState (lebih banyak artikel mengenai perkara ini kemudian).
Mari kita fahami dahulu apa itu kaedah Object.is().
Kaedah statik Object.is() menentukan sama ada dua nilai adalah nilai yang sama.
Contoh di bawah dipilih daripada Dokumen MDN:
console.log(Object.is('1', 1));
// Expected output: false
console.log(Object.is(NaN, NaN));
// Expected output: true
console.log(Object.is(-0, 0));
// Expected output: false
const obj = {};
console.log(Object.is(obj, {}));
// Expected output: false
Berikut ialah contoh JSON yang agak rumit:
const jsonObject1 = {
name: "foo",
age: 30
};
const jsonObject2 = {
name: "bar",
age: 30
};
console.log(Object.is(jsonObject1, jsonObject2)); // false
Walaupun jsonObject1 dan jsonObject2 mempunyai kandungan yang sama, ia adalah objek yang berbeza dalam ingatan. Dalam JavaScript, objek dibandingkan dengan rujukan, bukan dengan kandungannya. Memandangkan kedua-dua objek ini disimpan di lokasi memori yang berbeza, Object.is() mengembalikan false.
Dalam coretan kod di bawah daripada Zustand, kaedah Object.is() digunakan untuk menentukan sama ada nextState benar-benar berbeza daripada keadaan semasa sebelum meneruskan untuk mengemas kini keadaan dan memberitahu pendengar. Semakan ini penting untuk prestasi dan mengelakkan kemas kini keadaan yang tidak perlu.
const setState: StoreApi<TState>['setState'] = (partial, replace) => {
// TODO: Remove type assertion once https://github.com/microsoft/TypeScript/issues/37663 is resolved
// https://github.com/microsoft/TypeScript/issues/37663#issuecomment-759728342
const nextState =
typeof partial === 'function'
? (partial as (state: TState) => TState)(state)
: partial
if (!Object.is(nextState, state)) {
const previousState = state
state =
(replace ?? (typeof nextState !== 'object' || nextState === null))
? (nextState as TState)
: Object.assign({}, state, nextState)
listeners.forEach((listener) => listener(state, previousState))
}
}
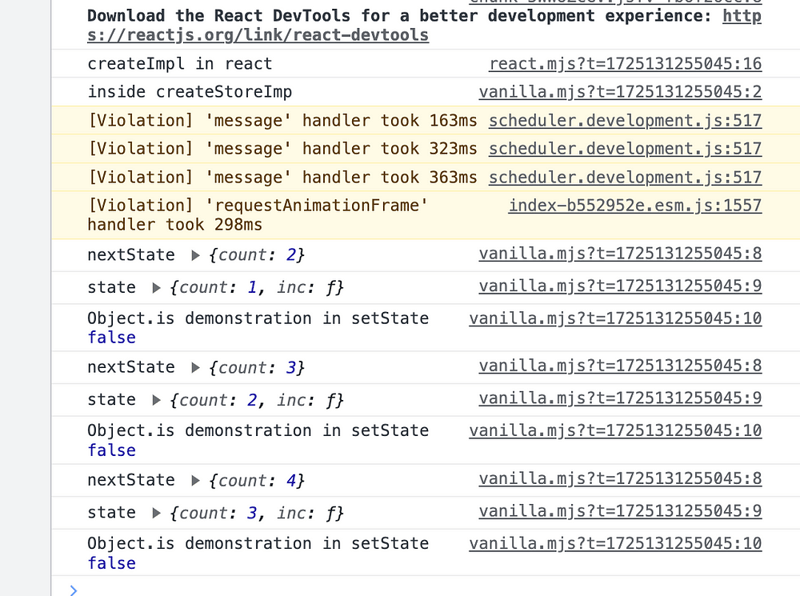
Imej di bawah menunjukkan Object.is() sedang beraksi


Untuk menambah pernyataan log di atas, saya menyusun Zustand menggunakan arahan pnpm run build dan menyalin dist ke dalam contoh/demo/src. Nampak meretas, tetapi kami sedang bereksperimen dan memikirkan cara Zustand berfungsi secara dalaman.

const useStore = create((set) => ({
count: 1,
inc: () => set((state) => ({ count: state.count + 1 })),
}))
Memanggil inc entah bagaimana mencetuskan setState, kami akan memikirkan caranya dalam artikel akan datang.
Di Think Throo, kami berada dalam misi untuk mengajar amalan terbaik yang diilhamkan oleh projek sumber terbuka.
Tingkatkan kemahiran pengekodan anda dengan mempraktikkan konsep seni bina termaju, pelajari amalan terbaik dan bina projek gred pengeluaran.
Kami adalah sumber terbuka — https://github.com/thinkthroo/thinkthroo (Beri kami bintang!)
Perlukan bantuan dengan projek Next.js? Hubungi kami di hello@thinkthroo.com
Hei, saya Ram. Saya seorang jurutera perisian/OSS Tinkerer yang bersemangat.
Lihat tapak web saya: https://www.ramunarasinga.com/
https://github.com/pmndrs/zustand/blob/main/src/vanilla.ts#L71
https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/Object/is
https://developer.mozilla.org/en-US/docs/Web/JavaScript/Equality_comparisons_and_sameness#same-value_equality_using_object.is
Atas ialah kandungan terperinci Penggunaan Object.is() dalam kod sumber Staat.. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Apakah faedah corak kilang java
Apakah faedah corak kilang java
 Bagaimana untuk membuka fail html
Bagaimana untuk membuka fail html
 Struktur data bahasa C
Struktur data bahasa C
 Pulihkan data daripada pemacu keras mudah alih
Pulihkan data daripada pemacu keras mudah alih
 Bagaimana untuk menyelesaikan peranti usb yang tidak dikenali
Bagaimana untuk menyelesaikan peranti usb yang tidak dikenali
 Apakah kekunci pintasan untuk menukar pengguna?
Apakah kekunci pintasan untuk menukar pengguna?
 Bagaimana untuk menyelesaikan masalah skrin hitam selepas menghidupkan komputer dan tidak dapat memasuki desktop
Bagaimana untuk menyelesaikan masalah skrin hitam selepas menghidupkan komputer dan tidak dapat memasuki desktop
 Apakah sistem pembetulan ralat nama domain?
Apakah sistem pembetulan ralat nama domain?




