
MVVM (Model-View-ViewModel) C# ialah teknik menjana aplikasi klien yang mengawal ciri teras platform WPF, membolehkan kemudahan ujian unit kefungsian apl. MVVM (Model-View-ViewModel) ialah corak seni bina yang menandakan tiga komponen berbeza. Ia adalah corak reka bentuk perisian yang disusun untuk memisahkan kawalan antara muka pengguna dan logik program.
MVVM (Model-View-ViewModel) ialah corak reka bentuk perisian yang melambangkan tiga komponen individu iaitu Model, View dan ViewModel.
Untuk memahami ketiga-tiga komponen tersebut, mari lihat cara ia berfungsi bersama seperti berikut:
Penggunaan Model-View-ViewModel (MVVM) ialah corak reka bentuk perisian seni bina yang mengasingkan kawalan antara muka pengguna dan logik program. Ia juga dipanggil Model-View-Binder, dan ia dibangunkan oleh arkitek Microsoft.

Tiga komponen bertindak sebagai satu pasukan dengan merujuk satu sama lain dalam corak berikut seperti berikut:
Perkara penting ialah ViewModel dan View dapat berkomunikasi dalam dua kaedah yang dipanggil Data Bindings. Komponen utama untuk komunikasi ialah antara muka yang dipanggil INotifyPropertyChanged.
Untuk menggunakan kaedah ini, View mesti mengubah maklumat dalam ViewModel sepanjang jalan melalui input klien, dan ViewModel mesti mengemas kini View dengan maklumat yang telah dikemas kini melalui proses dalam Model atau untuk dikemas kini. maklumat daripada repositori. Seni bina MVVM (Model View ViewModel) meletakkan keutamaan yang tinggi pada Pemisahan Kebimbangan untuk setiap lapisan. Dengan memisahkan lapisan, terdapat beberapa faedah lagi. Mari lihat perkara berikut.
Mari kita lihat tanggungjawab ViewModel seperti berikut:
Untuk mencipta projek aplikasi WPF baharu untuk pemahaman yang lebih baik tentang ViewModel.

Seterusnya buat tiga folder untuk Model, View dan ViewModel dan alih keluar ManiWindow.xaml yang sedia ada kecuali untuk bermula baru.

Seterusnya, bina item baharu dan setiap satu yang sepadan dengan komponen yang berasingan.

Dalam Lihat Fail, ubah suai App.xaml untuk menghala ke Paparan baharu seperti berikut.
Kod:

ViewModel:
Dalam ViewModel, mulakan mula dengan membina ViewModel, dan kelas harus menyertakan antara muka yang dipanggil INotifyPropertyChanged untuk menyatakan bahawa acara PropertyChangedEventHandler dan untuk membina kaedah untuk menaikkan acara. Seterusnya, isytiharkan medan dan harta berkaitan dan untuk memastikan bahawa untuk memanggil kaedah OnPropertyChanged () dalam sifat sebagai akses yang ditetapkan. Mari lihat contoh secara pengaturcaraan di mana pembina digunakan untuk memaparkan Model dan menyediakan data kepada ViewModel.
Kod:
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Linq;
using System.Runtime.CompilerServices;
using System.Text;
using System.Threading.Tasks;
using MyMVVMProject.Model;
namespace MyMVVMProject.ViewModel
{
// the interface INotifyPropertyChanged implements for supporting the binding purpose
public class HelloWorldViewModel : INotifyPropertyChanged
{
private string _helloString;
public event PropertyChangedEventHandler PropertyChanged;
public string HelloString
{
get
{
return _helloString;
}
set
{
helloString = value;
OnPropertyChanged();
}
}
/// <summary>
/// when the Property modifies it Raises OnPropertychangedEvent
/// </summary>
/// <param name="name">Property name represented by String</param>
protected void OnPropertyChanged([CallerMemberName] string name = null)
{
PropertyChanged?.Invoke(this, new PropertyChangedEventArgs(name));
}
public HelloWorldViewModel()
{
HelloWorldModel hwModel1 = new HelloWorldModel();
_helloString = hwModel1.ImportantInfo;
}
}
}Model:
Kemudian datang ke penciptaan Model, ia menawarkan data untuk ViewModel dengan menyeretnya dari repositori, dan juga ia akan kembali ke repositori untuk tujuan penyimpanan. Di sini program diterangkan dengan kaedah GetInfo () di mana ia mengembalikan senarai ringkas
Kod:
private List<string> GetInfo ()
{
repositoryData = new List<string>()
{
"Hello",
"world"
};
return repositoryData;
}Mari lihat pengekodan berikut:
Kod:

Paparan:
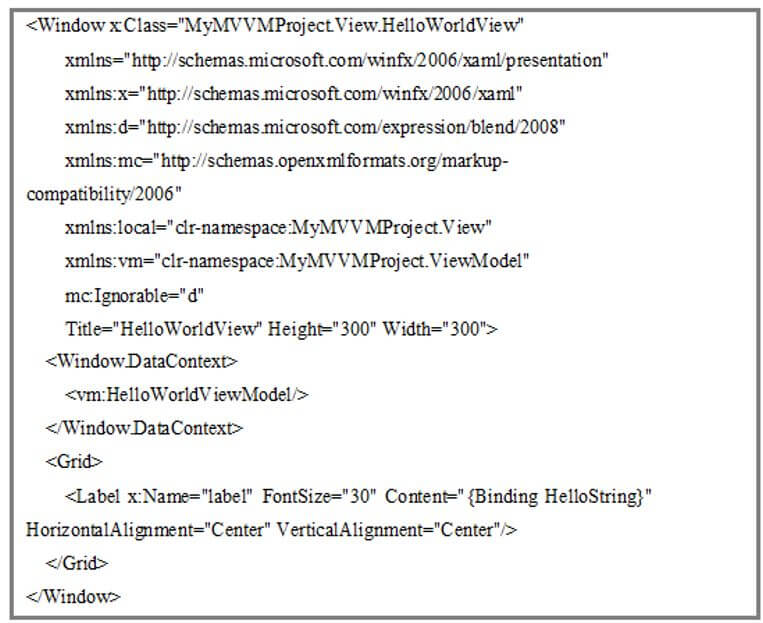
Akhirnya, kita perlu mencipta View; ia tidak lain hanyalah perlu memasukkan beberapa kod ke XAML; tetingkap memerlukan rujukan kepada ruang nama ViewModel. Ia kemudian dipetakan ke XAML. Perkara utama ialah memastikan bahawa untuk mengikat harta ViewModel, yang memaparkan kandungan label.
Kod:

Dalam artikel ini, kami telah melihat bahawa MVVM C# memudahkan pereka bentuk dan pembangun untuk bekerjasama dengan komplikasi teknikal yang minimum.
Atas ialah kandungan terperinci MVVM C#. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!




