Artikel berikut menyediakan garis besar untuk Pengenalan kepada HTML. Seseorang tidak dapat membayangkan halaman web dan web seluruh dunia tanpa HTML. HTML ialah bahasa yang digunakan secara meluas untuk menulis halaman web. Ia adalah singkatan dari Hyper-Text Markup Language. Sebarang pautan yang tersedia pada halaman web biasanya dipanggil Hiperteks, dan mark-up merujuk kepada teg atau struktur halaman supaya dokumen yang disenaraikan dalam halaman web boleh dilihat dalam format berstruktur. Niat untuk membangunkan HTML adalah untuk memahami struktur mana-mana dokumen: tajuk, kandungan, kandungan dalaman atau perenggan. Jadi, pada asasnya, HTML menyediakan format struktur untuk memaparkan kandungan halaman web. Ia sangat ringkas dan mudah difahami. Pada awal tahun sembilan puluhan, ia telah dibangunkan oleh Tim Berners –Lee dan kemudiannya melalui banyak perubahan dan kesederhanaan. HTML 5 ialah versi Html terkini.
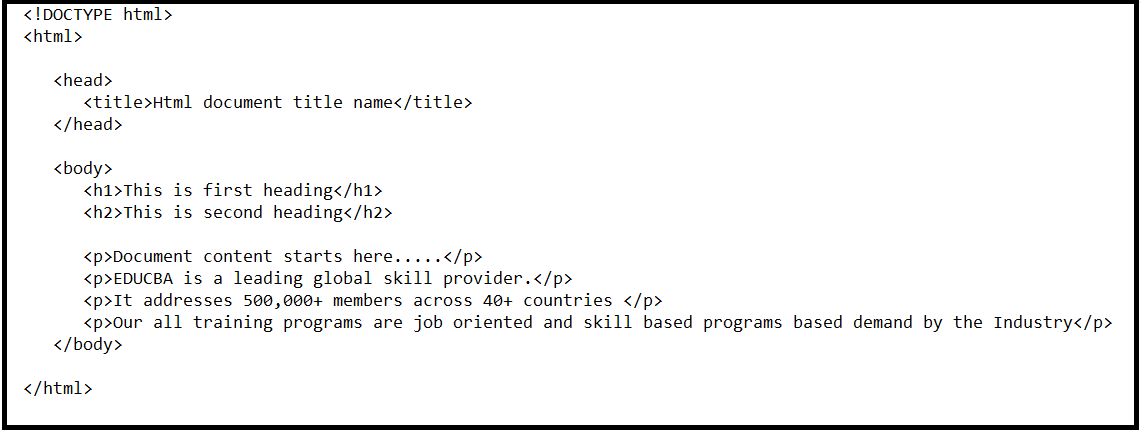
Petikan kod HTML asas ditunjukkan sebagai:

Komponen Utama HTML
- Adalah dikatakan bahawa HTML ialah bahasa penanda yang boleh menggunakan berbilang tag untuk memformat kandungan. Semua teg disertakan dalam kurungan sudut . Kecuali beberapa teg, kebanyakan teg bermula dengan pendakap sudut dan ditutup dengan pendakap sudut yang sepadan.
- mentakrifkan jenis dokumen dan versi Html. Kod html bermula selepas tag sudut dan berakhir dengan yang boleh dilihat dari tangkapan skrin di atas.
- Secara amnya, ia mempunyai 2 bahagian utama, iaitu kepala dan badan. Setiap bahagian mempunyai elemen dan keperluan tersendiri.
1. Bahagian Ketua
Teg kepala mewakili pengepala dokumen web yang boleh memuatkan dan tag di dalam. Ia bermula dengan dan berakhir dengan . Ia mempunyai komponen tajuk di dalamnya.
2. Tajuk
Setiap dokumen mempunyai sekurang-kurangnya satu tajuk. Daripada tangkapan skrin di atas, seseorang dapat melihat bahawa bahagian tajuk dimulakan dengan dan berakhir dengan dan di antaranya letakkan nama tajuk dokumen mengikut pilihan. Dari atas, difahami bahawa seseorang itu perlu membuka pendakap sudut, menutup pendakap sudut, dan meletakkan nama tajuk di tengah. Pembukaan dan penutup sudut ini digunakan hampir untuk semua teg dalam html.
3. Bahagian Badan
Bahagian ini mewakili badan dokumen web yang biasanya mengandungi tajuk, teks, perenggan. Tajuk bermula dengan dan berakhir dengan . Di antara teg ini, kandungan boleh ditulis seperti "ini adalah tajuk pertama".
Perenggan akan dimulakan dengan
dan berakhir dengan
. Kandungan perenggan hendaklah ditulis dalam kurungan sudut ini.
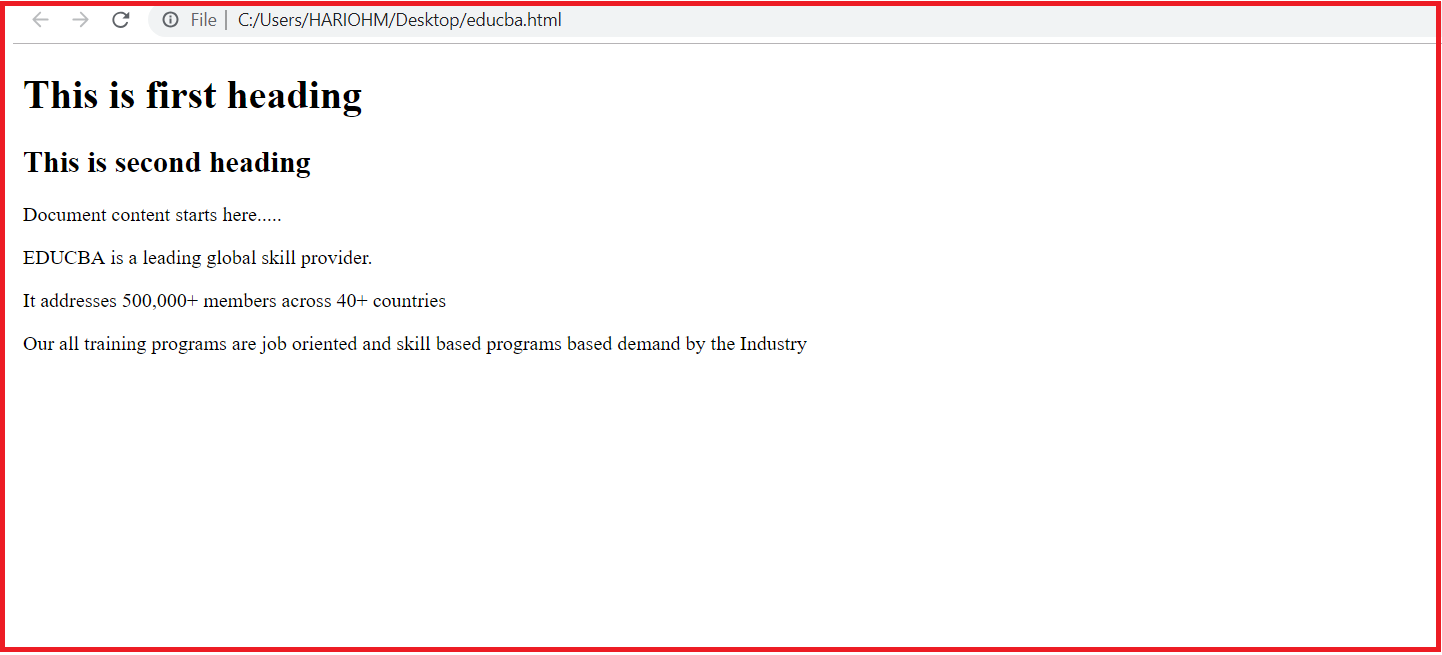
Kod Html asas yang ditunjukkan dalam bahagian gambaran keseluruhan digunakan untuk membina halaman Html mudah. Apabila kod html ini dibuka dalam pelayar, jadi ia kelihatan seperti yang ditunjukkan di bawah:

Walaupun berbilang bahasa dan komponen tersedia untuk membangunkan halaman web, tetapi tetap Html adalah yang paling disukai dan mudah untuk membangunkan halaman web.
Ciri-ciri HTML
Diberikan di bawah adalah ciri-ciri HTML:
- Html ialah bahasa paling mudah yang boleh difahami dan diubah suai dengan mudah.
- Ia memberikan fleksibiliti untuk mereka bentuk halaman web supaya paparan berstruktur boleh dibuat untuk semua dokumen tersenarai pada halaman web.
- Teg pemformatan boleh digunakan untuk pembentangan yang berkesan dalam portal web, dan ia mungkin disebabkan oleh HTML.
- Berbilang pautan boleh ditambahkan pada halaman web untuk mengubah hala ke halaman lain menggunakan pautan tersenarai dengan mudah.
- Bahagian HTML yang paling penting ialah, ia boleh dipaparkan dalam Macintosh, Windows dan Linux serta menyokong semua persekitaran. Html adalah bebas platform.
- Untuk rupa yang menarik untuk halaman web kami, Bunyi, Grafik dan video juga boleh ditambah dalam HTML.
Aplikasi
Di mana sahaja web wujud, maka ia adalah kerana HTML. Aplikasi HTML disebarkan ke semua peranti elektronik.
- Les navigateurs comme Chrome, Firefox et Safari utilisent tous le HTML pour diffuser le contenu Web afin d'en améliorer l'affichage.
- Différents navigateurs mobiles comme Opera, Firefox Focus, Microsoft Edge, Dolphin et Puffin utilisent tous le HTML pour une meilleure présentation et visibilité du contenu Internet sur mobile.
- Différents appareils intelligents sont intégrés à des fonctions HTML pour une meilleure navigation et navigation pendant leur fonctionnement.
- HTML prend en charge un mécanisme de canal d'authentification principal sur n'importe quelle page Web pour arrêter le trafic indésirable.
- Le HTML s'adapte au contenu volumineux mais offre la même visibilité pour les appareils à petit écran et les appareils à grand écran.
Avantages et inconvénients du HTML
Vous trouverez ci-dessous les avantages et les inconvénients mentionnés :
Avantages :
- HTML est une plateforme indépendante.
- Il est largement et mondialement accepté.
- Chaque navigateur prend en charge HTML.
- Il est facile à apprendre, à utiliser et à modifier.
- Il est disponible par défaut dans tous les navigateurs, donc pas besoin d'acheter et d'installer.
- Le HTML est très utile pour les débutants dans le domaine de la conception Web.
- Il prend en charge une large gamme de couleurs, de formats et de mises en page.
- Il utilise des modèles qui facilitent la conception du site Web.
- La syntaxe HTML et XML est très similaire, il est donc facile de travailler entre ces deux plateformes.
- FrontPage, Dreamweaver et plusieurs outils de développement prennent en charge HTML.
- Le HTML est le moteur de recherche le plus convivial.
Inconvénients :
- Le HTML est utilisé pour créer uniquement des pages simples ou statiques. Si l'on veut des pages dynamiques, alors HTML n'est pas utile. Ainsi, HTML ne peut pas être utilisé pour une sortie dynamique.
- Parfois, la structuration du HTML est très difficile à comprendre.
- Plusieurs lignes de code sont nécessaires pour créer un site Web simple.
- Si l'on doit écrire plusieurs lignes de code pour des choses plus simples, cela augmente la complexité et prend plus de temps.
- Son erreur coûte cher car une petite faute de frappe pourrait entraîner le non-fonctionnement des pages web.
- Le HTML peut être utilisé pour la première étape d’authentification sur le web, mais il n’est pas robuste. Ainsi, les fonctionnalités de sécurité ne sont pas bonnes en HTML et n'offrent qu'une sécurité limitée.
- Pour mieux présenter les pages Web avec le HTML, d'autres langages comme CSS doivent être appris.
Atas ialah kandungan terperinci Pengenalan kepada HTML. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!