Apakah HTML?
Bahasa Penanda HiperTeks, atau HTML, ialah bahasa yang membenarkan penciptaan tapak web yang boleh dilihat oleh sesiapa sahaja yang disambungkan ke Internet. Menurut tinjauan, lebih 55% responden menyatakan mereka menggunakan HTML.
Selain itu, mempelajari HTML biasanya merupakan langkah pertama dalam mana-mana perjalanan pembangun web. Purata pembangun web memperoleh $61,718 setiap tahun, dengan pembangun terkemuka melepasi markah $103,000.
HyperText ialah cara untuk pergi ke dalam talian dengan mengklik pada teks yang dipanggil hiperpautan yang akan membawa satu ke halaman seterusnya.

Pengambilan Utama
- Kod asas terdiri daripada pengisytiharan jenis dokumen, teg HTML, teg kepala, teg tajuk dan teg kandungan.
- Ia boleh dijalankan pada mana-mana OS, seperti Windows, Mac dan Linux serta mana-mana penyemak imbas, seperti Google Chrome, Mozilla Firefox dan Safari.
- Ia juga mempunyai pelbagai aplikasi, seperti membuat blog peribadi, jadual butiran, borang pendaftaran, halaman pendaratan, surat berita dan portfolio dalam talian.
- Kelebihannya ialah ia adalah standard terbuka, mudah dipelajari, mesra pemula dengan sokongan komuniti yang sangat baik dan mesra enjin carian.
- Kelemahan termasuk keselamatan yang lemah, kekurangan fleksibiliti reka bentuk, output yang tidak konsisten pada pelbagai penyemak imbas dan kefungsian terhad.
Subset HTML
1. XHTML (Bahasa Penanda Hiperteks Boleh Diperluas)
- XHTML ialah bahasa penanda berasaskan XML, yang bermaksud ia mematuhi peraturan sintaks dan semantik yang ketat.
- XHTML ialah pengganti kepada HTML 4, bertujuan untuk menjadikan bahasa lebih modular dan boleh dikembangkan.
- Dokumen XHTML mestilah dibentuk dengan baik dan sah, menjadikannya lebih sukar untuk dibuat dan lebih konsisten serta boleh diakses oleh rangkaian peranti yang lebih luas.
2. SGML (Bahasa Penanda Umum Standard)
- SGML ialah bahasa metalanguage yang digunakan untuk mentakrifkan bahasa penanda, termasuk HTML.
- SGML menyediakan sintaks standard untuk menerangkan struktur dan kandungan dokumen, menjadikannya berguna untuk bertukar maklumat antara sistem yang berbeza.
- SGML ialah sistem yang kompleks dan berkuasa, tetapi sintaks dan kerumitannya menjadikannya kurang digunakan secara meluas berbanding bahasa penanda yang lebih mudah seperti HTML.
3. DHTML (HTML Dinamik)
- DHTML merujuk kepada penggunaan HTML, CSS dan JavaScript untuk mencipta halaman web yang dinamik dan interaktif.
- DHTML membenarkan untuk memanipulasi kandungan, reka letak dan tingkah laku halaman web sebagai tindak balas kepada tindakan pengguna tanpa memerlukan muat semula halaman.
- DHTML digunakan secara meluas untuk mencipta kesan dinamik, seperti menu lungsur turun, petua alat dan tayangan slaid.
- Ia juga boleh mencipta animasi dan permainan mudah.
4. TTML2 (Bahasa Penanda Teks Bermasa 2)
- TTML2 ialah bahasa penanda yang digunakan untuk mewakili kandungan teks bermasa, seperti kapsyen dan sari kata, dengan cara yang standard.
- TTML2 menyediakan set lengkap ciri untuk memformat dan menggayakan teks bermasa, termasuk sokongan untuk berbilang bahasa dan gaya fon.
- TTML2 ialah alat penting untuk memastikan kebolehcapaian kandungan multimedia untuk pengguna pekak dan kurang pendengaran serta untuk meningkatkan kebolehgunaan kandungan video untuk semua pengguna.
Templat HTML
Setiap halaman HTML mempunyai templat asas. Ia terdiri daripada bahagian berikut:
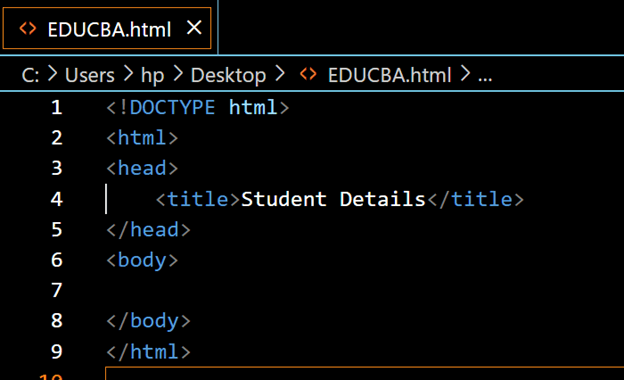
Pengisytiharan Jenis Dokumen: Baris pertama dokumen HTML ialah jenis dokumen atau pengisytiharan jenis dokumen, yang mentakrifkan versi HTML yang digunakan.
Sintaks:
<!DOCTYPE html>
Elemen: Elemen ialah elemen akar bagi dokumen HTML, yang mengandungi semua elemen lain.
Sintaks:
<html>...</html>
Elemen Kepala: Elemen kepala mengandungi maklumat tentang dokumen, seperti tajuk, metadata dan pautan ke sumber luaran seperti helaian gaya.
Sintaks:
<head>...</head>
Elemen Tajuk: Elemen tajuk mentakrifkan tajuk dokumen, yang ditunjukkan dalam bar tajuk penyemak imbas.
Sintaks:
<title>Name of Web Page</title>
Elemen Badan: Elemen badan mengandungi kandungan utama dokumen, termasuk teks, imej dan media lain.
Sintaks:
<body>...</body>
Selain daripada teg asas ini, beberapa elemen lain boleh membantu menambah kandungan untuk mencipta tapak web yang hebat. Ini ialah-
Tajuk: Tajuk (H1, H2, H3, dll.) membantu menstruktur kandungan dan menyediakan hierarki maklumat.
Sintaks:
<h1>Main Heading</h1>
Perenggan: Perenggan (
) membantu dalam menentukan blok teks.
Sintaks:
<p>Hello World</p>
Pautan: Pautan () membenarkan pengguna menavigasi ke halaman web lain atau ke sumber lain.
Sintaks:
<a href="https://www.EDUCBA.com">Link to EDUCBA website</a>
Images: Images () can provide visual content in a document.
Syntax:
<img src="image.jpg" alt="Image Description">
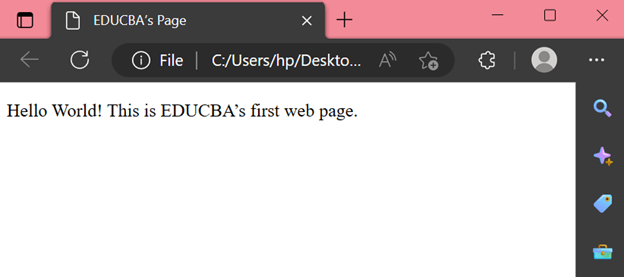
Code:
<!DOCTYPE html>EDUCBA’s Page Hello World! This is EDUCBA’s first web page.
Output:

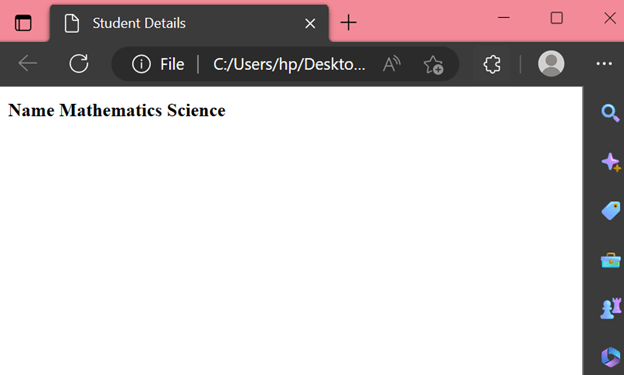
How to Create an HTML Table?
There are specific table tags to create a table – mainly,
| , | |||||||||||||||||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
.
Pre-requisites for HTML TableFor an absolute beginner, it is essential to know what the different table tags do before writing a basic code.
|