
Ia boleh dinyatakan sebagai atribut Boolean, kadangkala dipanggil medan wajib atau wajib dengan mesra pembangun. Ia harus ditandakan dengan sebarang bentuk kawalan untuk mempunyai nilai yang tidak sepatutnya dikosongkan sebelum sebarang borang diserahkan pada halaman web. Untuk membuat medan diperlukan, tambahkan atribut di hujung medan input. Pelanggan akan dimaklumkan melalui amaran pop timbul yang mengatakan medan yang diperlukan harus diisi; Sementara itu, ia baharu kepada HTML5 dan berfungsi dengan baik dengan medan input seperti kotak pilihan, butang radio, teks, dll., yang mungkin membantu dalam pengesahan bahagian hadapan.
Artikel ini merangkumi konsep asas tentang atribut yang diperlukan dengan contoh mudah untuk memulakan dan mendapatkan kerja dalam penyemak imbas seperti Chrome 6, Firefox dan Opera, dan setiap satu mempunyai gelagat lalai yang berbeza. Bercakap, atribut, sebagai perkataan istimewa, menyediakan kefungsian kepada mana-mana elemen dalam HTML. Seperti HTML5, atribut yang diperlukan kelihatan sebagai pembantu UI. Apabila pengguna menyerahkan borang, pelayan akan mengesahkan permintaan tanpa mengira sama ada ia mengandungi data atau tidak.
Sintaks diberikan di bawah, dan sedikit perubahan yang boleh anda lakukan ialah membuat medan input teks dengan kata kunci 'Atribut' dalam borang. Sebelum menghantar borang, medan wajib mesti diisi. Untuk berbuat demikian, atribut 'diperlukan' diberikan.
Sintaks Umum: Nilai yang mungkin digunakan di sini adalah sama ada batal atau diperlukan.
<element required>
Sintaks untuk elemen Input:
< input type =" " required>
Sintaks untuk kawasan Teks:
<text area rows =" " cols = " " name =" " required> < /text area>
Sintaks untuk Kawasan Pilihan:
<select name =" "required> <option value > </option> </select>
Tahukah anda bahawa HTML5 mempunyai atribut yang boleh diwakili sebagai nilai benar atau salah? Biar saya jelaskan ini dengan lebih lanjut. Mereka membenarkan kami melakukan perkara berikut:
Atribut Html yang diperlukan digunakan pada tiga elemen yang paling kerap digunakan yang disenaraikan di bawah: Ia adalah
Mari cuba kod HTML untuk mempelajari Atribut Diperlukan dalam HTML. Pertama, kita akan menggunakan atribut.
Tambahkan atribut "diperlukan" ke dalam elemen input untuk menandakan medan sebagai mudah. Pelayar web berfungsi seperti yang diperlukan apabila pengguna melengkapkan dan menyerahkan semua medan yang diperlukan. Mari lihat sama ada menambah atribut yang diperlukan di tempat yang sesuai.
Kod:
<html>
<head>
<h3>
Implementation of required attribute using input element
</h3>
<style>
div
{
padding: 12px 1;
}
</style>
<head>
<body>
<form>
<div>
<label> Full Name</label>
<input type="text" placeholder="Enter Full Name" name="name" required>
</div>
<div>
<label> E-id </label>
<input type="email" placeholder="Enter E-ID" name="email" required>
</div>
<div>
<label> Location </label>
<input type="text" placeholder="Enter the Location." name="Loc" required>
</div>
<div>
<label>Password Pin</label>
<input type="password" placeholder="Enter PIN Password" name="pwd" required>
<br>
</div>
<button type="submit" VALUE="SUBMIT"> Login </button>
</form>
</body>
</html>Output:

Kami akan menumpukan pada pengesanan apabila seseorang meninggalkan butang radio tanpa tanda.
Kod:
<!DOCTYPE html>
<html>
<head>
<h2>
Required Attribute
<h2>
<style>
h1,
h2 {
color: Orange;
font-style: Verdina;
}
body {
text-align: center;
}
</style>
</head>
<body>
<h1>EDUCBA Tutorial</h1>
<h2>
HTML required Attribute with Input
</h2>
<form action="">
<label for="name"> Full Name (5 to 9 characters): </label>
<input type="text" id="name" name=" Full name" required
minlength="5" maxlength="9" size="14">
Mandatory:
<input type="radio"
name="radiocheck"
required>
<br>
<input type="submit">
</form>
</body>
</html>Output:

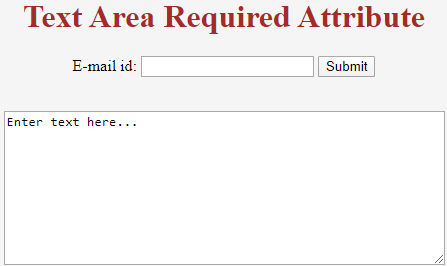
Atribut Boolean ini menentukan bahawa elemen kawasan teks tidak boleh dibiarkan bersendirian sebelum menyerahkan dan juga menentukan kawalan input berbilang baris. Contoh di bawah menggambarkan penggunaan atribut ini di luar borang.
Kod:
<!DOCTYPE>
<html>
<head>
<title>Required Attribute implementation</title>
<style>
h1
{
color: brown;
font-style: Arial;
}
body {
text-align: center;
}
</style>
</head>
<body>
<h1> Text Area Required Attribute</h1>
<form action="updates.jsp" id="user idform">
E-mail id: <input type="text" name="username">
<input type="submit">
</form>
<br>
<textarea rows="10" cols="60" name="comment" form="user idform">
Enter text here... </textarea>Output:

Walaupun dalam contoh di atas, kami boleh menentukannya menggunakan atribut panjang min dan maks.
Contoh di bawah menunjukkan atribut yang diperlukan dengan
Kod:
<!DOCTYPE html> <html> <body> <form action="/act_page.php"> <select required> <option value="">Select</option> <option value="Air India">Hadoop</option> <option value="Emirates"> R programming</option> <option value="Doha">PHP</option> <option value="Spice Jet"> Java</option> </select> <input type="submit"> </form> </body> </html>
Output:





