
HTML menyediakan sokongan yang sangat kuat untuk membina borang web menggunakan elemen terbina dalam. Borang web selalunya merupakan fungsi yang paling banyak digunakan di bahagian klien atau pengguna. HTML menyediakan
Elemen borang HTML boleh digunakan dalam pelbagai cara, Ia boleh digunakan bersama-sama dengan banyak elemen HTML sedia ada seperti

Kod:
<!DOCTYPE html> <html> <head> </head> <body> <div> <form > First Name: <input type = "text" name = "name" > </form> </div> </body> </html>
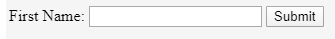
Output:

Jadi kami mempunyai borang ringkas dengan input ringkas sebagai Nama Pertama. Atribut nama digunakan bersama-sama dengan borang elemen untuk mengisytiharkan input sebagai Nama Pertama. Atribut ini akan berguna apabila kami akan menghantar data borang melalui rangkaian menggunakan HTTP. Nama atribut dan nilainya akan ditambahkan pada Permintaan HTTP apabila kami menghantar permintaan. Maklumat ini akan digunakan untuk memproses data di bahagian pelayan.
Mari tambahkan butang hantar dalam contoh kami supaya borang boleh diserahkan.
Kod:
<div > <form > First Name: <input type = "text" name = "name" > <input type = "submit" > </form> </div>
Output:

Jika kami cuba menghantar borang dengan mengklik butang hantar, ia tidak akan berfungsi. Jika kita melihat kod, tiada tindakan untuk melaksanakan atau melakukan sesuatu semasa menyerahkan borang. Di sinilah
Kod:
<div > <form action="action.html" > <label> First Name: </label> <br> <input type = "text" name = "fname" > <br> <br> <label> Last Name: </label> <br> <input type = "text" name = "lname" > <br> <br> <label> Email: </label> <br> <input type = "text" name = "email" > <br> <br> <input type = "submit" > </form> </div>
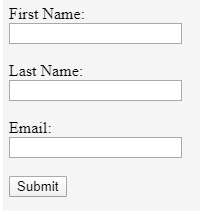
Output:

Jadi kami telah menambah dua lagi elemen input, nama keluarga dan e-mel, supaya kami dapat melihat cara data borang dihantar dalam URL apabila kami menyerahkan borang. Selain itu, dalam elemen bentuk, kami telah menambah
Jika anda cuba menyerahkan borang sebagaimana adanya, anda akan mendapat ralat seperti fail tidak ditemui, tetapi tidak mengapa kerana pemprosesan data tidak berada dalam skop kami untuk belajar sekarang. Tetapi Jika anda melihat URL yang diubah hala, anda boleh melihat medan yang diserahkan bersama-sama dengan nilai kerana kaedah get sedang digunakan secara lalai untuk penyerahan borang.
Jadi, permintaan HTTP boleh dibuat menggunakan pelbagai kaedah seperti get, post, put, delete, dll. atribut kaedah digunakan untuk menentukan kaedah yang digunakan untuk penyerahan borang. Dalam contoh sebelumnya, kami telah menghantar permintaan dengan kaedah get lalai. Kami boleh menentukan kaedah tertentu menggunakan atribut kaedah.
Contoh
<form action="action.html" method="post" >
Hanya ubah suai elemen bentuk seperti di atas dalam contoh kami. Sekarang permintaan akan dibuat sebagai permintaan siaran dan kami tidak akan dapat melihat medan serta nilainya.
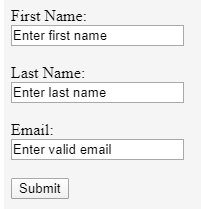
Atribut nilai digunakan pada medan untuk menetapkan nilai awalnya dalam bentuk. Apabila borang dimuatkan, nilai yang ditetapkan akan dipaparkan sebagai lalai pada halaman pengguna yang boleh diubah oleh pengguna.
Mari kami menambah atribut nilai dalam contoh kami:
Kod:
<form action="action.html" method="post" >
Output:

Atribut autolengkap HTML digunakan bersama dengan elemen borang untuk mendayakan atau melumpuhkan ciri autolengkap. Ciri ini tersedia sebagai HIDUP secara lalai; itulah sebabnya kami boleh melihat cadangan autolengkap dalam contoh kami yang terdahulu. Kita boleh menambah atribut ini dalam elemen bentuk seperti di bawah,
Kod:
<div > <form action="action.html" method="post" autocomplete="off" > <label> First Name: </label> <br> <input type = "text" name = "fname" > <br> <br> <label> Last Name: </label> <br> <input type = "text" name = "lname" > <br> <br> <label> Email: </label> <br> <input type = "text" name = "email" > <br> <br> <input type = "submit" > </form> </div>
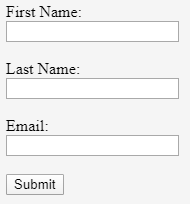
Output:

Cadangan tidak akan ditunjukkan apabila autolengkap dimatikan dan secara lalai, ia akan dihidupkan.
Nous avons donc vu la plupart des attributs de formulaire HTML disponibles et importants que nous pouvons utiliser lors de la création des formulaires Web. Nous avons vu des attributs de formulaire tels que l'action, la méthode, la saisie semi-automatique, etc. Ces attributs de formulaire HTML facilitent la mise en œuvre de divers types de fonctionnalités pour développer et concevoir des formulaires Web intuitifs. Ils permettent une flexibilité afin que les formulaires puissent être conçus de la manière requise. Les formulaires Web peuvent être conçus de différentes manières possibles et les éléments de formulaire HTML constituent leur épine dorsale.
Atas ialah kandungan terperinci Atribut Borang HTML. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!




