
Artikel ini menyediakan garis besar kepada senarai data dalam HTML. Datalist ialah teg yang tersedia dalam HTML5, yang digunakan untuk autocadangkan nilai input kepada pengguna. Teg ini ialah ciri HTML5 yang menjadikan elemen input lebih interaktif dan antara muka pengguna yang intuitif.
Sintaks:
<input list = "xyz" name = "input name" > <datalist id = "xyz" > <option value = " . . . " > <option value = " . . . " > <option value = " . . . " > <option value = " . . . " > </datalist>
Di sini, kami mempunyai dua tag utama; satu ialah tag dan yang kedua ialah
Teg pilihan adalah sama seperti yang digunakan dengan teg pilih. Perhatikan perbezaan antara teg pilih dan teg senarai data. Teg pilih membenarkan memilih nilai daripada pilihan yang tersedia sahaja, manakala teg senarai data hanya mencadangkan nilai daripada senarai. Atribut nama digunakan untuk hanya mengenal pasti elemen input dalam contoh.
Atribut:
Tiada atribut istimewa seperti itu tersedia dengan
Diberikan di bawah adalah contoh:
Mari mereka bentuk medan input ringkas dengan pilihan autocadangan seperti berikut:
Kod:
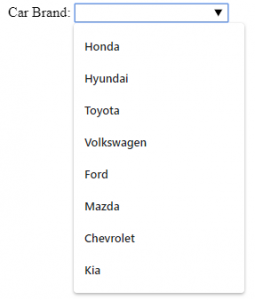
<! DOCTYPE html> <html> <body> <label> Car Brand: </label> <input list = "car_brands" name = "car brand" > <datalist id = "car_brands" > <option value = "Honda " > <option value = "Hyundai " > <option value = "Toyota " > <option value = "Volkswagen " > <option value = "Ford " > <option value = "Mazda " > <option value = "Chevrolet " > <option value = "Kia " > </datalist> </body> </html>
Di sini, kami mempunyai elemen input sebagai jenama kereta. Dalam autocadangan yang akan dipaparkan, kami telah menyenaraikan dalam teg pilihan. Untuk teg datalist, kami telah menetapkan id sebagai car_brands, dan perkara yang sama dihantar kepada elemen input. Apabila pengguna mengklik dalam kotak pengguna atau pengguna mula menaip, HTML akan muncul secara automatik dengan nilai yang dicadangkan secara automatik seperti di atas.
Output:

Dalam output, apabila mengklik pada kotak input, senarai jenama kereta akan dipaparkan seperti di atas.
Teg senarai data akan digunakan kebanyakannya dalam kes penyerahan borang. Mari lihat contoh dengan borang yang dibenamkan di dalamnya.
Kod:
<!DOCTYPE html> <html> <body> <form action = "#" method = "get" > <label> Car Brand: </label> <input list = "car_brands" name = "car brand" > <datalist id = "car_brands" > <option value = "Honda " > <option value = "Hyundai " > <option value = "Toyota " > <option value = "Volkswagen " > <option value = "Ford " > <option value = "Mazda " > <option value = "Chevrolet " > <option value = "Kia " > </datalist> <input type = "submit" > </form> </body> </html>
Output:

Di sini, dalam nota output, kami telah mengalihkan elemen input ke dalam elemen borang dan menambah butang hantar.
Autocadangan senarai data akan cuba menunjukkan padanan terbaik sebanyak mungkin. Apabila pengguna mula menaip, cadangan akan ditapis bergantung pada nilai yang dimasukkan oleh pengguna. Mari ubah suai contoh pertama untuk memaparkan ciri ini bersama-sama dengan beberapa penggayaan elemen input.
Kod:
<!DOCTYPE html>
<html>
<head>
<style>
.cars {
height: 110px;
background-color: cadetblue;
width: 100%;
}
</style>
</head>
<body>
<div class = "cars" >
<label style = "font-size: x-large; font-weight: 500; margin-left: 20px " > Car Brand: </label >
<input list = "car_brands" name = "car brand" style = "margin-top: 40px; " >
<datalist id = "car_brands" >
<option value = "Aston Martin " >
<option value = "Audi " >
<option value = "Cadillac " >
<option value = "Chevrolet " >
<option value = "Honda " >
<option value = "Hyundai " >
<option value = "Chrysler " >
<option value = "Kia " >
</datalist>
</div>
</body>
</html>Output tanpa menaip pengguna:

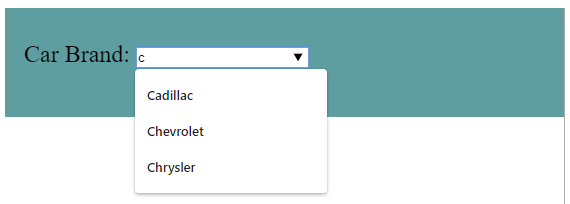
Output apabila pengguna mula menaip:

Di sini apabila pengguna telah memasukkan nilai 'c' dalam kotak input, HTML menunjukkan semua nilai autocadangan bermula daripada aksara 'c'. Kami juga telah mengubah suai elemen pilihan untuk memaparkan ciri, yang akan dicadangkan secara automatik bergantung pada abjad.
Nota: Hampir semua penyemak imbas menyokong teg senarai data kecuali Internet Explorer 9 dan Safari 12.0 dan versi terdahulu kedua-duanya. Ingat perkara ini semasa menggunakan teg senarai data.Autocadangan semasa mendapat input daripada pengguna ialah ciri yang disediakan dalam HTML5. Teg senarai data digunakan untuk mencapai ciri ini. Teg senarai data biasanya digunakan bersama dengan teg input.
Atas ialah kandungan terperinci Senarai data dalam HTML. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!




