
Pengepala Jadual terdiri daripada baris atau baris yang mengandungi maklumat tentang lajur atau data isi jadual. Sintaks Sudah tentu, seperti yang ditunjukkan di atas, sama seperti elemen HTML yang lain, elemen juga berfungsi secara berpasangan, teg pembukaan, Pertimbangkan contoh berikut: Kod: Output: Perhatikan bahawa jika terdapat keperluan untuk dua baris untuk pengepala jadual anda, kedua-dua Kod: Output: Kod: Output: Perhatikan bahawa, walaupun kedua-dua kod di atas menghasilkan output yang sama dan menggunakan elemen untuk dua pengepala boleh dikendalikan oleh sesetengah penyemak imbas. Walau bagaimanapun, ia masih merupakan ralat semantik yang tidak sepatutnya digunakan dalam pengaturcaraan yang betul, dan ia juga akan dinaikkan sebagai bendera merah oleh perkhidmatan pengesahan HTML.
Mari lihat contoh lain di bawah. Dalam contoh berikut, kami telah mencipta jadual dengan badan jadual yang terdiri daripada empat baris data. Pengepala terdiri daripada satu baris set data kepada warna latar belakang menggunakan CSS. Kod: Output: Kami melihat bagaimana Atas ialah kandungan terperinci Teg Kepala dalam HTML. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!Cara menggunakan
, atau elemen, gunakan elemen.
<thead>
<tr>
</tr>
</thead>
Contoh THead Tag dalam HTML
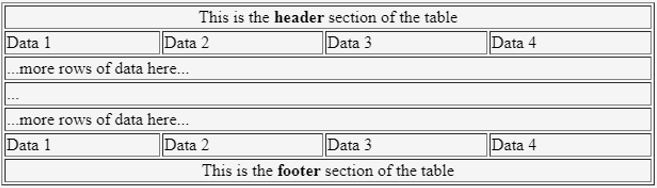
Contoh #1
<html>
<head>
<title>HTML thead Tag</title>
</head>
<table style = "width:100%" border = "1">
<thead>
<tr>
<td colspan = "4" align="center">This is the <b>header</b> section of the table</td>
</tr>
</thead>
<tfoot>
<tr>
<td colspan = "4" align="center">This is the <b>footer</b> section of the table</td>
</tr>
</tfoot>
<tbody>
<tr>
<td>Data 1</td>
<td>Data 2</td>
<td>Data 3</td>
<td>Data 4</td>
</tr>
<tr>
<td colspan="4">...more rows of data here...</td>
</tr>
<tbody>
<tbody>
<tr>
<td colspan="4">...</td>
</tr>
<tr>
<td colspan="4">...more rows of data here...</td>
</tr>
<tr>
<td>Data 1</td>
<td>Data 2</td>
<td>Data 3</td>
<td>Data 4</td>
</tr>
</tbody>
</table>
<html>

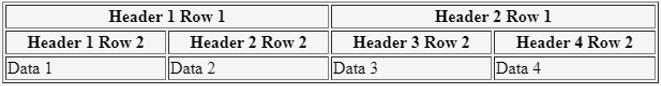
data elemen boleh ditambah pada satu unsur. Cuba jangan tambah dua Contoh #2
<table style = "width:100%" border = "1">
<thead>
<tr>
<th colspan="2">Header 1 Row 1</th>
<th colspan="2">Header 2 Row 1</th>
</tr>
</thead>
<thead>
<tr>
<th>Header 1 Row 2</th>
<th>Header 2 Row 2</th>
<th>Header 3 Row 2</th>
<th>Header 4 Row 2</th>
</tr>
</thead>
<tr>
<td>Data 1</td>
<td>Data 2</td>
<td>Data 3</td>
<td>Data 4</td>
</tr>
</table>

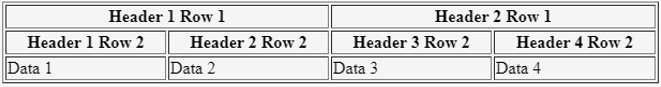
Contoh #3
<table style = "width:100%" border = "1">
<thead>
<tr>
<th colspan="2">Header 1 Row 1</th>
<th colspan="2">Header 2 Row 1</th>
</tr>
<tr>
<th>Header 1 Row 2</th>
<th>Header 2 Row 2</th>
<th>Header 3 Row 2</th>
<th>Header 4 Row 2</th>
</tr>
</thead>
<tr>
<td>Data 1</td>
<td>Data 2</td>
<td>Data 3</td>
<td>Data 4</td>
</tr>
</table>

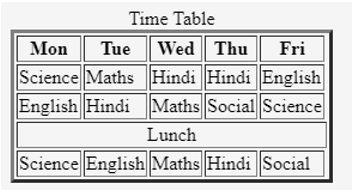
Contoh #4
<body>
<table border="3">
<caption>Time Table</caption>
<thead>
<tr>
<th>Mon</th>
<th>Tue</th>
<th>Wed</th>
<th>Thu</th>
<th>Fri</th>
</tr>
</thead>
<tbody>
<tr>
<td>Science</td>
<td>Maths</td>
<td>Hindi</td>
<td>Hindi</td>
<td>English</td>
</tr>
<tr>
<td>English</td>
<td>Hindi</td>
<td>Maths</td>
<td>Social</td>
<td>Science</td>
</tr>
<tr>
<td colspan="10" align="center">Lunch</td>
</tr>
<tr>
<td>Science</td>
<td>English</td>
<td>Maths</td>
<td>Hindi</td>
<td>Social</td>
</tr>
</tbody>
</table>
</body>

Atribut THead Tag dalam HTML
Kesimpulan




