
HTML, seperti semua orang tahu, dipanggil HyperText Markup Language, yang digunakan untuk memaparkan teks pada penyemak imbas anda dan dengan bantuan skrip bantuan khasnya seperti JavaScript dan CSS, kandungan anda menjadi cantik untuk dilihat. Pengekodan warna adalah sebahagian daripada yang mencantikkan halaman web HTML anda.
Kod warna dalam HTML berfungsi sebagai pengecam yang mengenal pasti dan mewakili warna tersebut di web. Pengekodan warna yang biasa digunakan ialah HEX yang mewakili kod 'Heksadesimal' untuk warna tersebut. Begitu juga, terdapat kod warna lain seperti RGB, singkatan untuk 'Merah, Hijau, Biru'. Kod warna lain dipanggil HSL, singkatan untuk 'Hue, Saturation, Lightness'. HSL adalah kelebihan tambahan apabila memilih warna pilihan anda.
Memandangkan secara amnya, penggunaan kod perenambelasan lebih diutamakan, kami telah menerangkan kod perenambelasan dengan sebaik mungkin. Kod warna Heksadesimal mengandungi simbol, cincang ( # ) dan set enam digit atau nombor. Mereka berada dalam sistem nombor perenambelasan, Jadi ‘FF’ ialah nombor tertinggi dan mewakili ‘255’ daripada sistem nombor perenambelasan.
Enam digit ini mengandungi tiga pasangan yang mewakili kod warna RB. Daripada enam digit ini, pasangan pertama dua digit mewakili keamatan warna 'Merah' anda. Jadi 'FF' untuk tempat pasangan pertama kami akan mewakili warna merah dengan keamatan maksimum. '00' digunakan untuk intensiti paling rendah dan 'FF' untuk yang tertinggi. Untuk mendapatkan warna 'Hijau', pasangan tengah mewakili keamatan.
Begitu juga, untuk 'Biru', pasangan terakhir mewakili keamatan.



Pemilih warna, apabila dicipta, membolehkan pengguna ‘memilih’ warna pilihannya sendiri. Pemilih warna yang paling standard digunakan dalam aplikasi Windows seperti dalam MS Word atau Paint dan lain-lain. Anda semua biasa dengan pemilih warna; anda boleh jogging ingatan anda dengan melihat gambar di bawah:

Jenis input sebagai “warna” digunakan untuk mencipta medan input yang akan mengandungi warna. Tetapi sesetengah penyemak imbas seperti Internet Explorer 11 dan versi yang lebih lama tidak menyokong jenis input ini. Oleh itu, bergantung pada penyemak imbas, pemilih warna muncul apabila anda menggunakan jenis input. Sesetengah penyemak imbas hanya akan menukar medan input ini menjadi kotak teks seperti di bawah:

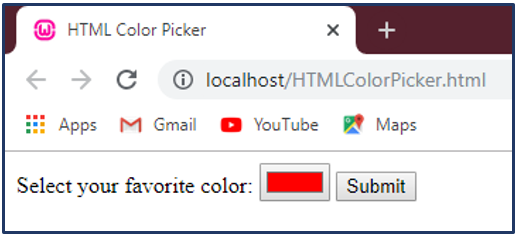
Oleh itu apabila penyemak imbas yang disokong digunakan, kod yang sama akan menghasilkan palet pemilih warna berikut.

Dan apabila kotak berwarna itu diklik, palet warna muncul. Di sini saya menggunakan versi Google Chrome ' 78.0.3904.97', yang menyokong atribut warna jenis input.

Kod untuk mencipta pemilih warna sedemikian akan diterangkan dalam bahagian seterusnya.
Berikut ialah penjelasan untuk mencipta pemilih warna paling mudah dalam HTML. Lihat kod di bawah:
Kod
<body> <form action="HTMLColorPicker.html"> Select your favorite color: <input type="color" name="favcolor" id="color" > </form> </body>
Kod HTML di atas mengandungi elemen FORM yang menggunakan jenis input yang dipanggil 'warna'. Jenis input warna ini mencipta dan memaparkan pemilih warna yang paling mudah, pemilih warna standard windows. Ia membolehkan pengguna memilih warna pilihannya.
Jenis input sebagai warna mencipta kotak teks atau lebih banyak butang yang mempunyai 'Hitam' sebagai warna latar belakang lalainya. Apabila kita mengklik padanya, ia memaparkan pilihan warna untuk pengguna.
Perhatikan kerja pemilih warna ini yang diberikan di bawah:
Langkah 1: Mengklik butang dengan ‘Hitam’ sebagai warna latar belakang lalainya.

Kod di atas hanya mencipta butang seperti yang ditunjukkan di atas.
Langkah 2: Klik dan Pilih warna baharu anda.


Langkah 3: Kami memilih warna Hijau terang untuk demonstrasi. Klik pada butang ‘OK.

In the above screen-shots, you can easily see the selected color is shown in the last screen-shot.
The input type ‘color’ provides this simple functionality of a color picker in HTML5. After picking your color, it is your choice of what the selected color can be used for.
In the following example, I incremented the above example and modified it with some inclusions.
The following example is a combination of HTML and Javascript. This example has a FORM element that uses the input type ‘color’ tag. This FORM, when submitted, our JAVASCRIPT is triggered.
Observe the source code for the FORM element below:
Code:
<body> <form action="HTMLColorPicker.html"> Select your favorite color: <input type="color" name="favcolor" id="color" > <input type="submit" onclick = "ReturnColor()" id="submit" /> </form> </body>
We added a new line to our previous program. A submit button. This submit button is when clicked; our Java script is triggered, which is given below:
function ReturnColor(c)
{
//saving the selected color value by ID
var c= document.getElementById("color").value;
var str= new String ("You chose:");
//The color is saved as its HEX color code.
document.write(str+c);
}When the ‘Submit’ button is clicked, our function in javascript is triggered. The above function, ReturnColor (), returns the HEX code, that is, Hexadecimal code for the selected color by our color picker. When the code is executed, the following is our output.


The above output is in the HEX code. The 6 numbers represent the inclusion of Red, Green and Blue colors resulting in the selected color. This HEX code can also be converted easily into RGB code.
Similarly, we can save the above code and set it as a background color or a font color for the user. To do so, we added a few more lines of code into our already existing source code.
Following is the complete code, with the HTML body remaining the same:
<script>
function ReturnColor(c)
{
//saving the selected color value by ID
var c= document.getElementById("color").value;
var str= new String ("You chose:");
//The color is saved as its HEX color code
document.write(str+c);
document.write("<br/>");
//A HEX color code can be converted into RGB code
var R=c.slice(1,3);
var G=c.slice(3,5);
var B=c.slice(5);
//Displaying the corresponding RGB code
document.write("In RGB format, RGB("
+ parseInt(R,16) + ","
+ parseInt(G,16) + ","
+ parseInt(B,16) + ")");
document.write("<br/>");
//Setting our selected color as Font color
var color = c;
var str1 = "Your color will appear as this font color";
var str2 = str1.fontcolor(c);
document.write(str2);
//Setting our selected color as Background color
document.write("<div style='border: solid; height: 90px; width: 90px; background-color:"+color+"'/>");
}
</script>This is our complete script. When the code is executed, and a color is selected, the following is the output that is displayed.

There are many ways and many combinations that can help you to create a color picker, that too smart one. For example, with the combination of HTML5 and CSS and JavaScript, you can use yet another element called ‘canvas’ that has its own libraries that helps create a lightweight, small and cross-browser color picker. But that’s for another time.
Atas ialah kandungan terperinci Pemilih Warna HTML. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!




