
Dalam tutorial ini, kami akan membimbing anda melalui proses penyepaduan pengesahan kunci laluan ke dalam aplikasi Nuxt.js. Kami akan merangkumi segala-galanya daripada menyediakan projek Nuxt.js kepada melaksanakan komponen UI Corbado untuk pengalaman log masuk kunci laluan yang lancar.

Jika anda ingin melompat terus ke dalam kod, anda boleh menemui contoh lengkap dalam repositori GitHub kami.
Baca catatan blog penuh di sini
Sebelum menyelami pelaksanaan, pastikan anda mempunyai pemahaman asas tentang Nuxt.js, HTML, CSS dan JavaScript. Selain itu, anda perlu memasang Node.js dan NPM pada mesin pembangunan anda.
Berikut ialah gambaran keseluruhan ringkas tentang struktur projek Nuxt.js kami:
.
├── .env
├── package.json
├── nuxt.config.ts
├── pages
| ├── index.vue
| └── profile.vue
└── layouts
└── default.vue
Struktur ini akan berfungsi sebagai asas untuk melaksanakan pengesahan kunci laluan.
Untuk bermula, mari kita mulakan projek Nuxt.js baharu
npx nuxi@latest init passkeys-demo-nuxtjs cd passkeys-demo-nuxtjs npm install npm run dev
Ini akan memulakan permohonan anda di http://localhost:3000.
Mula-mula, daftar untuk akaun Corbado melalui panel pembangun mereka. Semasa persediaan, pilih "Corbado Complete" sebagai produk anda dan tentukan "Nuxt.js" sebagai rangka kerja anda. Konfigurasikan URL Aplikasi anda dan ID Pihak Bergantung mengikut persekitaran pembangunan setempat anda.
Kemas kini fail .env anda dengan ID projek anda, yang boleh anda dapatkan semula daripada panel pembangun Corbado:
VITE_CORBADO_PROJECT_ID=<your-project-id>
Pasang pustaka web-js Corbado:
npm i @corbado/web-js npm i -D @corbado/types
Seterusnya, sediakan reka letak dalam /layouts/default.vue untuk memulakan projek Corbado anda:
<script setup lang="ts">
import Corbado from "@corbado/web-js"
import { onMounted } from "vue";const isInitialized = useState('isInitialized', () => false);
const projectId = import.meta.env.VITE_CORBADO_PROJECT_ID;
onMounted(async () => {
await Corbado.load({
projectId: projectId,
darkMode: "off"
});
isInitialized.value = true;
});
</script>
<template>
<div v-if="isInitialized">
<slot/>
</div>
</template>
Persediaan ini memastikan projek Corbado dimulakan sebelum memaparkan sebarang komponen.
Sekarang, mari buat halaman log masuk dalam /pages/index.vue:
<script setup lang="ts">
import Corbado from "@corbado/web-js"
import { onMounted } from "vue";const authElement = useState<HTMLDivElement | undefined>('authElement', () => undefined);
onMounted(() => {
if (authElement.value) {
Corbado.mountAuthUI(authElement.value, {
onLoggedIn: () => {
navigateTo("/profile");
},
});
}
});
</script>
<template>
<div ref="authElement"></div>
</template>
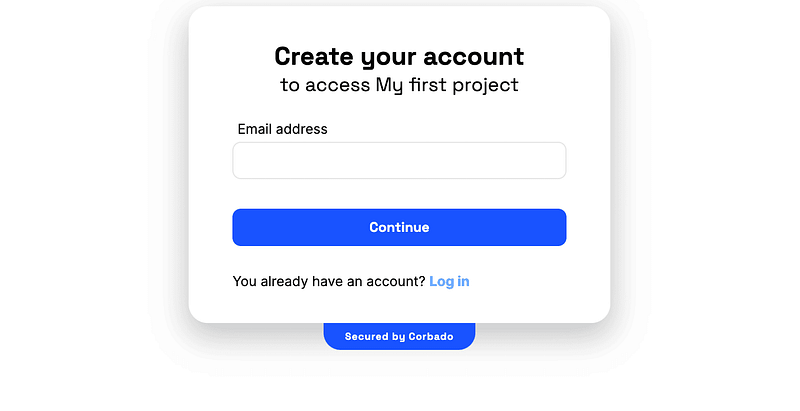
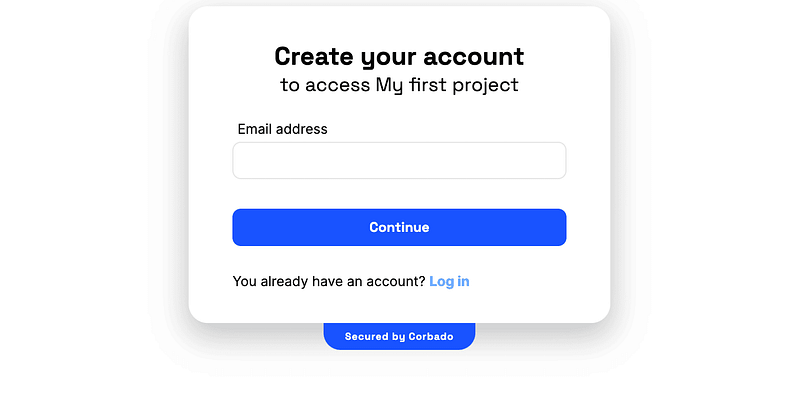
Coretan kod ini menyediakan UI pengesahan dan mengendalikan ubah hala selepas log masuk berjaya.
Selepas log masuk, pengguna akan dialihkan ke halaman profil, yang akan kami buat dalam /pages/profile.vue:
<script setup lang="ts">
import Corbado from "@corbado/web-js"const user = Corbado.user;
async function handleLogout() {
await Corbado.logout();
await navigateTo("/");
}
</script>
<template>
<div>
<div v-if="user">
<h1>Profile Page</h1>
<p>
User-ID: {{ user.sub }}
<br />
Email: {{ user.email }}
</p>
<button @click="handleLogout">Logout</button>
</div>
<div v-else>
<p>You're not logged in.</p>
<p>
Please go back to <NuxtLink href="/">home</NuxtLink> to log in.
</p>
</div>
</div>
</template>
Halaman ini memaparkan maklumat pengguna selepas pengesahan berjaya dan termasuk butang log keluar.
Jalankan aplikasi dengan:
npm run dev

Dalam panduan ini, kami menunjukkan cara melaksanakan pengesahan berasaskan kunci laluan dalam aplikasi Nuxt.js menggunakan komponen UI Corbado. Dengan persediaan ini, anda boleh memberikan pengalaman log masuk yang selamat dan mesra pengguna dalam aplikasi web anda. Untuk butiran lanjut tentang pengurusan sesi dan ciri lain, rujuk dokumentasi Corbado atau catatan blog penuh.
Dengan mengikuti langkah ini, anda boleh meningkatkan keselamatan aplikasi Nuxt.js anda dengan pengesahan moden tanpa kata laluan.
Atas ialah kandungan terperinci Tutorial: Cara Mengintegrasikan Kunci Laluan ke dalam Nuxt.js. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!




