Blok Paparan HTML
Blok Paparan HTML ialah salah satu sifat kedudukan HTML yang paling penting, bertanggungjawab untuk meletakkan elemen peringkat blok ke dalam blok paparan. Semasa mereka bentuk halaman web, menyusun elemen dengan betul dalam kedudukan tertentu sentiasa penting. Menetapkan kedudukan yang betul untuk susun atur adalah salah satu tugas yang paling kritikal. Secara lalai, ia mengambil sifat paparan sebagai sebaris. Ini akan sentiasa bermula dengan baris baharu dan elemen regangan dari kiri ke kanan untuk menduduki ruang lebar penuh. Seseorang boleh menetapkan sifat ketinggian dan lebar kepada elemen peringkat blok, dan mungkin untuk memasukkan elemen sebaris atau blok lain di dalamnya.
Sintaks:
- Setiap dan setiap elemen diletakkan pada halaman web di lokasi tertentu. Nilai hartanah membantu kami menentukan cara ia harus dipaparkan pada halaman web; ia akan menjadi seperti berikut:
display :block;
- Sintaks untuk memaparkannya dengan nilai kedudukan adalah seperti berikut:
position :value;
- Dalam sintaks di atas, kedudukan ialah kawasan penempatan di mana elemen sebenar akan diletakkan. Dalam nilai, kita boleh menggunakan blok untuk memaparkan elemen peringkat blok. Jadi ia akan menggunakan seperti :
position :block;
- Blok HTML itu mengandungi elemen seperti ,
,
, serta seseorang boleh menggunakan elemen sebaris dalam blok paparan. - Dengan bantuan CSS, seseorang boleh menentukan sifat paparan dengan beberapa nilai tertentu seperti :
display: [<display-outside> , <display-inside>] [<display - listitem>, <display -internal>, <display-box>]
Salin selepas log masukTerdapat nilai paparan yang berbeza untuk HTML seperti berikut:
1. tiada nilai
{ display:none; }Salin selepas log masuk2. nilai sebaris
{ display:inline; }Salin selepas log masuk3. nilai blok
{ display:block; }Salin selepas log masuk4. nilai blok sebaris
{ display : inline- block; }Salin selepas log masukSemua nilai di atas membantu kami menetapkan dan mengawal reka letak; kebanyakan masa, nilai untuk reka letak adalah sama ada sebaris atau blok. Blok paparan bermula dengan baris baharu yang meliputi lebar penuh bekas untuk meletakkan elemen pada halaman web dalam blok paparan HTML. Elemen peringkat blok tidak membenarkan anda menggunakan elemen blok lain di dalamnya.
Bagaimanakah Sekat Paparan dalam HTML?
- Format ini menggunakan kotak yang diletakkan satu demi satu dalam arah menegak. Ia akan bermula dari bahagian atas blok yang mengandungi.
- Blok tersebut diuruskan dengan jarak menegak antaranya menggunakan ruang yang setara, dikenali sebagai sifat margin dalam CSS.
- Dalam proses pemformatan blok paparan ini, setiap bahagian luar kiri kotak dilampirkan pada bahagian kiri blok yang mengandunginya. Perkara yang sama akan berlaku dengan tepi kanan yang mengandungi blok.
- Cara lain untuk menentukan blok paparan dalam HTML ialah meletakkan elemen blok ke bawah dalam arah mendatar, seperti dalam bahasa Inggeris. Ia akan menyusun susun atur secara menegak di bawah satu demi satu.
- Memandangkan kami menggunakan jidar, ia membantu mewujudkan ruang antara dua kotak atau elemen, yang akan memisahkan elemen antara satu sama lain.
- Elemen peringkat blok akan menduduki semua ruang dalam arah sebaris, memisahkan elemen kami ke dalam blok yang mengandunginya.
- Seperti yang kita ketahui, kita boleh menetapkan sifat ketinggian dan lebar pada reka letak di dalamnya, jadi ia membantu untuk meletakkan blok di bawah satu sama lain satu demi satu.
Contoh Blok Paparan HTML
Di bawah adalah contoh berbeza yang diberikan.
Contoh #1
Ini adalah contoh biasa yang menunjukkan cara sifat blok paparan HTML akan digunakan dalam kod HTML adalah seperti berikut:
Kod:
<!DOCTYPE html> <html> <style> .block_demo{ border: 2px solid red; width:50%; display:block; } </style> <body> <h4>List of Color Names:</h4> <div class="block_demo"> <ul> <li>Red</li> <li>Green</li> <li>Blue</li> <li>Orange</li> <li>Purple</li> <li>Pink</li> </ul> </div> <h4>List of Mobile Brands:</h4> <div class="block_demo"> <ol> <li>Apple</li> <li>SAMSUNG</li> <li>NOKIA</li> <li>MOTOROLA</li> <li>LENOVO</li> <li>OPPO</li> </ol> </div> </body> </html>Salin selepas log masukOutput:

Contoh #2
Dalam contoh ini, kita akan mencipta 3 blok yang sama dan menunjukkan data di antaranya menggunakan blok Paparan seperti berikut:
Kod:
<!DOCTYPE html> <html> <head> <title>HTML Display box</title> <style> #block1{ height: 100px; width: 400px; background: orange; display: block; } #block2{ height: 100px; width: 400px; background: white; display: block; } #block3{ height: 100px; width: 400px; background: lightgreen; display: block; } .flag { margin-left:20px; font-size:40px; font-weight:bold; color:blue; } .demo { font-size:20px; margin-left:20px; } .main { margin:50px; text-align:center; border: 1px solid black; } </style> </head> <body> <div class = "flag">National Flag of India</div> <div class = "demo">Meaning of National Flag</div> <div class = "main"> <div id="block1">The saffron color of the flag indicates a symbol of courage and sacrifice. This is also known as Bhagwa color. It’s for renunciation . It represents fire. </div> <div id="block2">The white color of our flag represents honesty, peace, purity. It focus on importance of maintaining peace in the country. <img src="AC.png" style="height:60px; width:70px;"> </div> <div id="block3">The green color represents faith and chivalry. It’s for nature. It is a symbol of prosperity and life. It also used for representing auspiciousness of the Indian Motherland..</div> </div> </body> </html>Salin selepas log masukOutput:

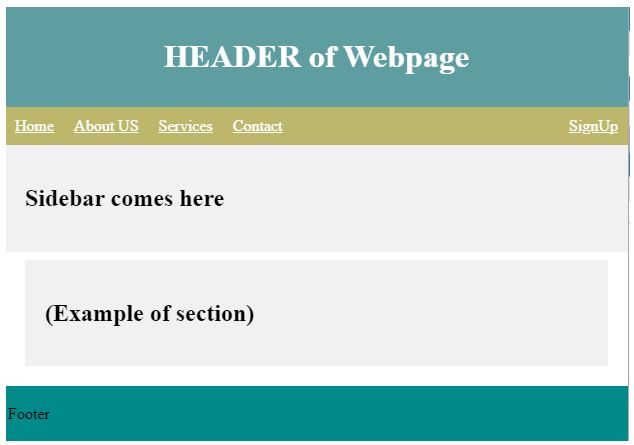
Contoh #3
Contoh ini termasuk elemen seperti Pengepala, pengaki, bahagian, bar sisi, dll. adalah seperti berikut:
Kod:
<!DOCTYPE html> <html lang="en"> <head> <title>HTML Display Block</title> <style> body { margin: 0; } .header { padding: 10px; text-align: center; background-color:cadetblue; color: white; } .navbar { overflow: hidden; background-color:darkkhaki; } .navbar a { float: left; display: block; color: white; text-align: center; padding: 10px 10px; } .navbar a.right { float: right; } .navbar a:hover{ background-color: #eee; color: black; } .row { display: flex; flex-wrap: wrap; } .section { flex: 10%; background-color: #f1f1f1; padding: 20px; } .main { flex: 80%; background-color: white; padding: 20px; } .footer{ padding:3px; background-color:darkcyan; width:100%; } </style> </head> <body> <div class="header"> <h1> HEADER of Webpage</h1> </div> <div class="navbar"> <a href="#">Home</a> <a href="#">About US</a> <a href="#">Services</a> <a href="#">Contact</a> <a href="#" class="right">SignUp</a> </div> <div class="row"> <div class="section"> <h2>Sidebar comes here</h2> </div> <div class="main"> <h2></h2> <p></p> <br> <div class="row"> <div class="section" style="margin-top:-50px;"> <h2>(Example of section)</h2> </div> </div> </div> <div class="footer"> <p>Footer</p> </div> </div> </body> </html>Salin selepas log masukOutput:

Kesimpulan
Daripada semua maklumat di atas, kami mengetahui bahawa sifat blok paparan HTML dalam HTML membantu kami menetapkan reka letak kami dalam struktur yang betul. Blok tersebut dalam susun atur boleh diletakkan sama ada dalam arah menegak atau mendatar, satu demi satu. Ia termasuk elemen seperti
,, Kenyataan Laman Web iniKandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1666
1666
 14
14
 1426
1426
 52
52
 1328
1328
 25
25
 1273
1273
 29
29
 1255
1255
 24
24
 Sempadan Jadual dalam HTML
Sep 04, 2024 pm 04:49 PM
Sempadan Jadual dalam HTML
Sep 04, 2024 pm 04:49 PM
Panduan untuk Sempadan Jadual dalam HTML. Di sini kita membincangkan pelbagai cara untuk menentukan sempadan jadual dengan contoh Sempadan Jadual dalam HTML.
 Jadual Bersarang dalam HTML
Sep 04, 2024 pm 04:49 PM
Jadual Bersarang dalam HTML
Sep 04, 2024 pm 04:49 PM
Ini ialah panduan untuk Nested Table dalam HTML. Di sini kita membincangkan cara membuat jadual dalam jadual bersama-sama dengan contoh masing-masing.
 HTML jidar-kiri
Sep 04, 2024 pm 04:48 PM
HTML jidar-kiri
Sep 04, 2024 pm 04:48 PM
Panduan untuk HTML margin-kiri. Di sini kita membincangkan gambaran keseluruhan ringkas tentang HTML margin-left dan Contoh-contohnya bersama-sama dengan Pelaksanaan Kodnya.
 Susun Atur Jadual HTML
Sep 04, 2024 pm 04:54 PM
Susun Atur Jadual HTML
Sep 04, 2024 pm 04:54 PM
Panduan untuk Susun Atur Jadual HTML. Di sini kita membincangkan Nilai Susun Atur Jadual HTML bersama-sama dengan contoh dan output n perincian.
 Pemegang Tempat Input HTML
Sep 04, 2024 pm 04:54 PM
Pemegang Tempat Input HTML
Sep 04, 2024 pm 04:54 PM
Panduan untuk Pemegang Tempat Input HTML. Di sini kita membincangkan Contoh Pemegang Tempat Input HTML bersama-sama dengan kod dan output.
 Bagaimana anda menghuraikan dan memproses HTML/XML dalam PHP?
Feb 07, 2025 am 11:57 AM
Bagaimana anda menghuraikan dan memproses HTML/XML dalam PHP?
Feb 07, 2025 am 11:57 AM
Tutorial ini menunjukkan cara memproses dokumen XML dengan cekap menggunakan PHP. XML (bahasa markup extensible) adalah bahasa markup berasaskan teks yang serba boleh yang direka untuk pembacaan manusia dan parsing mesin. Ia biasanya digunakan untuk penyimpanan data
 Senarai Tertib HTML
Sep 04, 2024 pm 04:43 PM
Senarai Tertib HTML
Sep 04, 2024 pm 04:43 PM
Panduan kepada Senarai Tertib HTML. Di sini kami juga membincangkan pengenalan senarai dan jenis Tertib HTML bersama-sama dengan contoh mereka masing-masing
 Butang onclick HTML
Sep 04, 2024 pm 04:49 PM
Butang onclick HTML
Sep 04, 2024 pm 04:49 PM
Panduan untuk Butang onclick HTML. Di sini kita membincangkan pengenalan, kerja, contoh dan onclick Event masing-masing dalam pelbagai acara.