mjs vs cjs dengan Gelung Acara
pengenalan
Helo Fellow Dev!
Hari ini, kita akan membincangkan perbezaan antara .mjs (modul ECMAScript) dan .cjs (modul CommonJS) dalam Node.js. Walaupun rangka kerja moden seperti React, Next.js dan Vue sering mengendalikan sokongan modul secara automatik, memahami perbezaan ini adalah penting apabila bekerja dengan Node.js secara langsung, terutamanya berkaitan gelung acara dan susunan pelaksanaan.
Matlamat utama saya untuk perbincangan ini adalah ke arah gelung acara dan dalam bahagian seterusnya, kita akan melihat beberapa kes.
Maklumat Asas
mjs (modul ECMAScript) menyokong,
import fs from 'fs' import https from 'https'
cjs (Modul CommonJS) menyokong
const fs = require('fs')
const https = require('https')
Gelung Acara dan Perintah Pelaksanaan
Gelung acara Node.js memproses baris gilir yang berbeza dengan peranan dan keutamaan tertentu. Dua fungsi penting yang mempengaruhi susunan pelaksanaan ialah process.nextTick() dan setImmediate() dan kami menggunakan ini dari semasa ke semasa.
process.nextTick vs setImmediate
Jika anda tahu perbezaan antara process.nextTick vs setImmediate itu bagus jika tidak, idea yang sangat asas
process.nextTick memastikan bahawa sekeping kod berjalan selepas fungsi semasa tetapi sebelum sebarang operasi I/O tak segerak.
setImmediate menjadualkan fungsi panggil balik untuk dilaksanakan dalam lelaran seterusnya bagi gelung acara, selepas sebarang acara I/O.
Jadi kod semasa -> process.nextTick -> sebarang operasi I/O -> setSegera
Contoh Kod
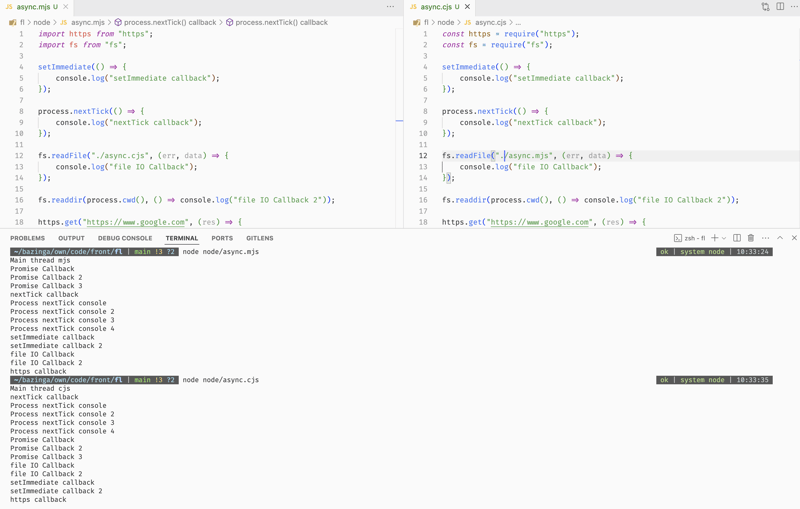
Mari kita periksa coretan kod yang menunjukkan susunan pelaksanaan:
//In case of mjs
import https from "https";
import fs from "fs";
//In case of cjs
const https = require("https");
const fs = require("fs");
setImmediate(() => {
console.log("setImmediate callback");
});
process.nextTick(() => {
console.log("nextTick callback");
});
fs.readFile("./async.cjs", (err, data) => {
console.log("file IO Callback");
});
fs.readdir(process.cwd(), () => console.log("file IO Callback 2"));
https.get("https://www.google.com", (res) => {
console.log("https callback");
});
setImmediate(() => {
console.log("setImmediate callback 2");
});
Promise.resolve().then(() => {
console.log("Promise Callback");
});
process.nextTick(() => {
console.log("Process nextTick console");
process.nextTick(() => {
console.log("Process nextTick console 2");
process.nextTick(() => {
console.log("Process nextTick console 3");
process.nextTick(() => {
console.log("Process nextTick console 4");
});
});
});
});
Promise.resolve().then(() => {
console.log("Promise Callback 2");
});
console.log("Main thread mjs");
Promise.resolve().then(() => {
console.log("Promise Callback 3");
});
Perintah Perlaksanaan Jangkaan vs Sebenar
Kod harus dijalankan dan dilaksanakan dengan cara ini
- Urut utama
- Janjikan panggilan balik
- panggilan balik NextTick
- tetapkan panggilan balik segera
- Panggil balik dan output I/O sepatutnya
Main thread mjs Promise Callback Promise Callback 2 Promise Callback 3 nextTick callback Process nextTick console Process nextTick console 2 Process nextTick console 3 Process nextTick console 4 setImmediate callback setImmediate callback 2 file IO Callback file IO Callback 2 https callback
Tetapi adakah ia berlaku dengan mjs?
Tidak Betul!
Ini ialah output wrt mjs dan cjs

Sama seperti process.nextTick dan setImmediate, kita boleh melihat tingkah laku yang sama dengan Promises juga.
sebab apa?
Nampaknya, perbezaan dalam tingkah laku yang kami perhatikan antara fail mjs (modul ECMAScript) dan cjs (modul CommonJS) berkenaan setImmediate dan process.nextTick adalah disebabkan oleh cara Node.js mengendalikan gelung acara dan tugas mikro dalam sistem modul yang berbeza .
Untuk ESM (.mjs):
- Dalam ESM, Node.js menggunakan pendekatan berbeza untuk mengendalikan pelaksanaan modul utama.
- Kod modul utama dibalut dengan fungsi tak segerak, yang kemudiannya dilaksanakan.
- Ini menyebabkan setImmediate panggilan balik dijadualkan untuk lelaran seterusnya bagi gelung acara, selepas semua tugasan mikro (termasuk process.nextTick dan Janji) telah diproses.
Untuk CommonJS (.cjs):
- Dalam CommonJS, kod modul utama dilaksanakan secara serentak.
- Ini bermakna panggil balik setImmediate dijadualkan serta-merta dan boleh dijalankan sebelum beberapa tugasan mikro jika ia beratur cukup awal.
Kelakuan Rangka Kerja
Saya telah menguji gelagat ini dalam apl Express dan Nextjs (mod dev) dan menariknya, Express berkelakuan seperti cjs dan Nextjs berkelakuan seperti mjs . Set log pertama adalah daripada Express dan seterusnya daripada Nextjs

Kesimpulan
Memahami perbezaan dalam susunan pelaksanaan antara fail .mjs dan .cjs adalah penting apabila bekerja secara langsung dengan Node.js. Saya harap, ini akan membantu anda memahami perbezaan dan pelaksanaan fail wrt fungsi ini, sedikit lebih baik. Jadi lain kali apabila anda bermain atau mencuba fungsi ini dalam apl anda, ingat perkara ini :)
Untuk contoh lain, sila rujuk dokumentasi rasmi Node.js tentang perbezaan antara modul ES dan pelaksanaan fail CommonJS.
Atas ialah kandungan terperinci mjs vs cjs dengan Gelung Acara. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1676
1676
 14
14
 1429
1429
 52
52
 1333
1333
 25
25
 1278
1278
 29
29
 1257
1257
 24
24
 Python vs JavaScript: Keluk Pembelajaran dan Kemudahan Penggunaan
Apr 16, 2025 am 12:12 AM
Python vs JavaScript: Keluk Pembelajaran dan Kemudahan Penggunaan
Apr 16, 2025 am 12:12 AM
Python lebih sesuai untuk pemula, dengan lengkung pembelajaran yang lancar dan sintaks ringkas; JavaScript sesuai untuk pembangunan front-end, dengan lengkung pembelajaran yang curam dan sintaks yang fleksibel. 1. Sintaks Python adalah intuitif dan sesuai untuk sains data dan pembangunan back-end. 2. JavaScript adalah fleksibel dan digunakan secara meluas dalam pengaturcaraan depan dan pelayan.
 JavaScript dan Web: Fungsi teras dan kes penggunaan
Apr 18, 2025 am 12:19 AM
JavaScript dan Web: Fungsi teras dan kes penggunaan
Apr 18, 2025 am 12:19 AM
Penggunaan utama JavaScript dalam pembangunan web termasuk interaksi klien, pengesahan bentuk dan komunikasi tak segerak. 1) kemas kini kandungan dinamik dan interaksi pengguna melalui operasi DOM; 2) pengesahan pelanggan dijalankan sebelum pengguna mengemukakan data untuk meningkatkan pengalaman pengguna; 3) Komunikasi yang tidak bersesuaian dengan pelayan dicapai melalui teknologi Ajax.
 JavaScript in Action: Contoh dan projek dunia nyata
Apr 19, 2025 am 12:13 AM
JavaScript in Action: Contoh dan projek dunia nyata
Apr 19, 2025 am 12:13 AM
Aplikasi JavaScript di dunia nyata termasuk pembangunan depan dan back-end. 1) Memaparkan aplikasi front-end dengan membina aplikasi senarai TODO, yang melibatkan operasi DOM dan pemprosesan acara. 2) Membina Restfulapi melalui Node.js dan menyatakan untuk menunjukkan aplikasi back-end.
 Memahami Enjin JavaScript: Butiran Pelaksanaan
Apr 17, 2025 am 12:05 AM
Memahami Enjin JavaScript: Butiran Pelaksanaan
Apr 17, 2025 am 12:05 AM
Memahami bagaimana enjin JavaScript berfungsi secara dalaman adalah penting kepada pemaju kerana ia membantu menulis kod yang lebih cekap dan memahami kesesakan prestasi dan strategi pengoptimuman. 1) aliran kerja enjin termasuk tiga peringkat: parsing, penyusun dan pelaksanaan; 2) Semasa proses pelaksanaan, enjin akan melakukan pengoptimuman dinamik, seperti cache dalam talian dan kelas tersembunyi; 3) Amalan terbaik termasuk mengelakkan pembolehubah global, mengoptimumkan gelung, menggunakan const dan membiarkan, dan mengelakkan penggunaan penutupan yang berlebihan.
 Python vs JavaScript: Komuniti, Perpustakaan, dan Sumber
Apr 15, 2025 am 12:16 AM
Python vs JavaScript: Komuniti, Perpustakaan, dan Sumber
Apr 15, 2025 am 12:16 AM
Python dan JavaScript mempunyai kelebihan dan kekurangan mereka sendiri dari segi komuniti, perpustakaan dan sumber. 1) Komuniti Python mesra dan sesuai untuk pemula, tetapi sumber pembangunan depan tidak kaya dengan JavaScript. 2) Python berkuasa dalam bidang sains data dan perpustakaan pembelajaran mesin, sementara JavaScript lebih baik dalam perpustakaan pembangunan dan kerangka pembangunan depan. 3) Kedua -duanya mempunyai sumber pembelajaran yang kaya, tetapi Python sesuai untuk memulakan dengan dokumen rasmi, sementara JavaScript lebih baik dengan MDNWebDocs. Pilihan harus berdasarkan keperluan projek dan kepentingan peribadi.
 Python vs JavaScript: Persekitaran dan Alat Pembangunan
Apr 26, 2025 am 12:09 AM
Python vs JavaScript: Persekitaran dan Alat Pembangunan
Apr 26, 2025 am 12:09 AM
Kedua -dua pilihan Python dan JavaScript dalam persekitaran pembangunan adalah penting. 1) Persekitaran pembangunan Python termasuk Pycharm, Jupyternotebook dan Anaconda, yang sesuai untuk sains data dan prototaip cepat. 2) Persekitaran pembangunan JavaScript termasuk node.js, vscode dan webpack, yang sesuai untuk pembangunan front-end dan back-end. Memilih alat yang betul mengikut keperluan projek dapat meningkatkan kecekapan pembangunan dan kadar kejayaan projek.
 Peranan C/C dalam JavaScript Jurubah dan Penyusun
Apr 20, 2025 am 12:01 AM
Peranan C/C dalam JavaScript Jurubah dan Penyusun
Apr 20, 2025 am 12:01 AM
C dan C memainkan peranan penting dalam enjin JavaScript, terutamanya digunakan untuk melaksanakan jurubahasa dan penyusun JIT. 1) C digunakan untuk menghuraikan kod sumber JavaScript dan menghasilkan pokok sintaks abstrak. 2) C bertanggungjawab untuk menjana dan melaksanakan bytecode. 3) C melaksanakan pengkompil JIT, mengoptimumkan dan menyusun kod hot-spot semasa runtime, dan dengan ketara meningkatkan kecekapan pelaksanaan JavaScript.
 Python vs JavaScript: Gunakan Kes dan Aplikasi Membandingkan
Apr 21, 2025 am 12:01 AM
Python vs JavaScript: Gunakan Kes dan Aplikasi Membandingkan
Apr 21, 2025 am 12:01 AM
Python lebih sesuai untuk sains data dan automasi, manakala JavaScript lebih sesuai untuk pembangunan front-end dan penuh. 1. Python berfungsi dengan baik dalam sains data dan pembelajaran mesin, menggunakan perpustakaan seperti numpy dan panda untuk pemprosesan data dan pemodelan. 2. Python adalah ringkas dan cekap dalam automasi dan skrip. 3. JavaScript sangat diperlukan dalam pembangunan front-end dan digunakan untuk membina laman web dinamik dan aplikasi satu halaman. 4. JavaScript memainkan peranan dalam pembangunan back-end melalui Node.js dan menyokong pembangunan stack penuh.




