UTF-8 dalam HTML
UTF-8 ditakrifkan sebagai pengekodan aksara lalai untuk HTML5 yang digunakan untuk memaparkan halaman HTML dengan sempurna. Ia menggalakkan pembangun web menggunakan UTF-8 kerana ia meliputi semua aksara dan simbol dalam entiti yang menggunakan satu bait dan berfungsi dengan baik dalam semua penyemak imbas. Format Transformasi Unikod – 8 bit ialah kaedah menukar aksara yang ditaip kepada kod yang boleh dibaca mesin. Atribut charset digunakan untuk melaksanakan pengekodan aksara untuk HTML.
Sintaks UTF-8 dalam HTML
Spesifikasi pengekodan Aksara UTF-8 dalam tag diberikan sebagai:
<meta charset="UTF-8">
Di sini meta memberikan data tentang dokumen HTML tetapi boleh dibaca mesin. Dan elemen mereka menentukan kata kunci, terakhir diubah suai dsb. Tag meta ini mengandungi set aksara, yang memberitahu pelayar web semasa mengakses halaman.
Pengekodan ialah cara nombor yang diberikan ditukar kepada nombor perduaan, yang difahami oleh mesin. Di sini setiap aksara masing-masing terdiri daripada satu atau lebih bait.
Bagaimanakah UTF-8 Berfungsi dalam HTML?
- Watak pengekodan yang paling popular ialah ASCII; apabila internet berkembang secara global, satu-satunya bahasa Latin yang disokong tidak cekap; itulah sebabnya industri beralih kepada Unicode sebagai pilihan terbaik. UTF-8 ialah pengekodan untuk Unicode, yang memberikan nilai unik yang dipanggil titik kod untuk semua aksara dan emoji. Sistem pengekodan ini menyelesaikan isu dalam ruang ASCII dan dianggap sebagai pengekodan dominan untuk W3C. Dan mengesyorkan bahawa semua mesej e-mel boleh dibuat menggunakan UTF-8. Ini menyemak sama ada halaman secara eksplisit mengisytiharkan sebagai UTF-8 menggunakan teg meta pada permulaan dokumen. Bit ketara UTF-8 ditakrifkan sebagai 8,16, 24 atau 32 bit kerana ia dikodkan sebagai satu hingga empat bait. UTF-8 dianggap sebagai standard global untuk aplikasi sedia ada kerana ia memahami lebih banyak aplikasi. Pengekodan ini membantu mengekod teks dan memindahkan data. Pengekodan UTF-8 paling disukai pada kebanyakan tapak web. Standard ini merangkumi semua aksara, simbol, tanda baca di seluruh dunia.
- UTF-8 menganggap julat 0-127 sebagai kod ASCII dan kemudian sehingga 192 sebagai kekunci anjakan. Dan aksara seterusnya, 224-239, perlu dianjak dua kali. Oleh itu, ia dipanggil pengekodan pembolehubah berbilang bait.
- Unicode memberikan kod unik kepada setiap aksara dalam bahasa manusia. Set aksara (Mengumpulkan semua aksara yang tersedia ke dalam set tertentu) boleh ditindih menggunakan atribut lang. Unicode ini diterjemahkan ke dalam Binari dan sebaliknya. Ia menghalang keputusan yang tidak dijangka semasa permohonan penyerahan borang. UTF-8 harus dipertimbangkan apabila kami mendapati halaman web ketinggalan dalam jumlah ruang yang terlalu banyak. Menyimpan teks UTF-8 ke dalam binari manakala char menjadi binari, varchar menunjukkan kepada VARbinARY dalam SQL.
Sebagai contoh, mari kita ambil teks Hai, EDUCBA!
Pengekodan aksara UTF-8 diberikan seperti di bawah:
01001000 01101001 00101100 01100101 01000100 01010101 01000011 01000010 01000001 00100001 00100001>Yang bertukar menjadi struktur binari yang boleh dibaca mesin.
Kepentingan Utama untuk Menggunakan UTF-8
- Ia sengaja serasi dengan pengekodan ASCII standard.
- Pengekodan HTML pilihan ini menggunakan lebih sedikit ruang dan menyokong banyak bahasa.
- Ini memberi manfaat kepada SEO. Katakan anda menggunakan dua standard, maka ia membawa kepada isu penyahkodan yang memberi kesan yang salah kepada SEO. Ini bermakna kita perlu melaksanakan watak dengan betul untuk Membantu usaha SEO.
Contoh UTF-8 dalam HTML
Diberikan di bawah adalah contoh UTF-8 dalam HTML:
Contoh #1
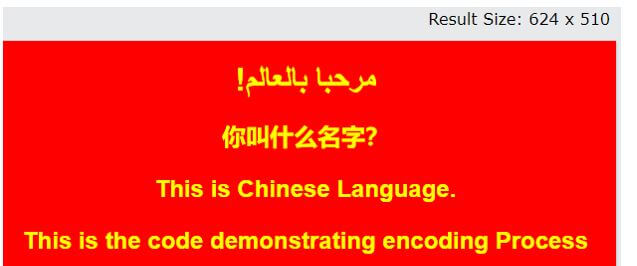
Contoh mudah dengan kandungan perenggan.
Kod:
baharu.html
<meta charset="UTF-8">Page Title !مرحبا بالعالم
你叫什么名字?
This is Chinese Language.
This is the code demonstrating encoding Process
Penjelasan:
- Tangkapan skrin di bawah menunjukkan kandungan yang dipaparkan dalam bahasa Cina dan juga dalam bahasa Inggeris. Ini kerana apabila kod HTML di atas dilaksanakan dalam Penyemak Imbas moden, ia biasanya merujuk kepada Unicode.
Output:

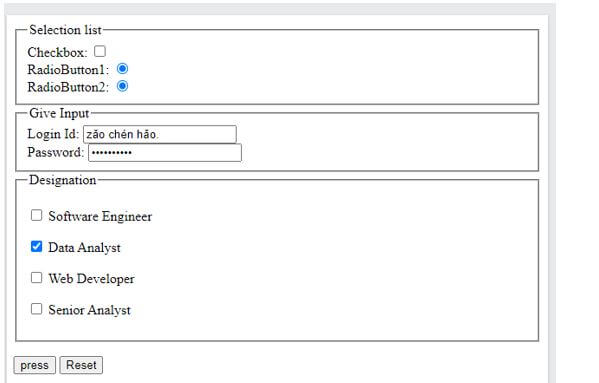
Menggunakan Butang untuk teks input.
Kod:
lang.html
<!DOCTYPE HTML > <html> <head> <title>HTML sample -buttons</title> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> </head> <body> <form action="addressing" method="post"> <fieldset> <legend>Selection list</legend> Checkbox: <input type="checkbox" name="King" value="one"><br> RadioButton1: <input type="radio" name="Queen" value="two"><br> RadioButton2: <input type="radio" name="Jack" value="three" checked="checked"><br> </fieldset> <fieldset> <legend>Give Input</legend> Login Id: <input type="text" name="Login name"><br> Password: <input type="password" name="Strong Password"><br> </fieldset> <fieldset> <legend>Designation</legend> <p><input type="checkbox" name=" Software Engineer"> Software Engineer</p> <p><input type="checkbox" name="Data Analyst"> Data Analyst</p> <p><input type="checkbox" name="Web Developer"> Web Developer</p> <p><input type="checkbox" name=" Senior Analyst"> Senior Analyst</p> </fieldset> <p><input type="submit" value="press"> <input type="reset"></p> </form> </body> </html>
Penjelasan:
- Tangkapan skrin di bawah menunjukkan kandungan input yang dipaparkan dalam bahasa Cina dan juga dalam bahasa Inggeris. Ini kerana apabila kod HTML di atas dilaksanakan dalam Penyemak Imbas moden, ia biasanya merujuk kepada Unicode.
Output:

Kod menggunakan kandungan bahasa asing.
Kod:
mett.html
<!DOCTYPE html> <html> <head> <title> HTML UTF-8 Charset </title> <meta name="keywords" charset="UTF-8" content="Meta Tags, Metadata" /> </head> <body style="text-align:left"> <H1>Hi Instructor!</H1> <h2> This is my formal e-mail for the joining. </h2> <h3>Hola, me llamo Juan </h3> <b>Mucho gusto </b> </body> </html>
Penjelasan:
- Kod di atas menggunakan bahasa Sepanyol untuk menyemak keserasian dalam penyemak imbas web.
Output:

Example #4
Using JavaScript.
Code:
name.js
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>UTF-8 Charset</title>
<style>
span {
color: blue;
}
span.name {
color: red;
font-weight: bolder;
}
</style>
<script src="https://code.jquery.com/jquery-3.5.0.js"></script>
</head>
<body>
<div>
<span>Thomas,</span>
<span>John Betson,</span>
<span>Valli Tromson</span>
</div>
<div>
<span>आभरणा,</span>
<span>आचुथान,</span>
<span>अभिनंध</span>
</div>
<script>
$( "div span:first-child" )
.css( "text-decoration", "Underline" )
.hover(function() {
$( this ).addClass( "name" );
});
</script>
</body>
</html>Explanation:
- The above code uses functions to class the respective class. Before that, we have declared metadata for the encoding process. Here we have assigned an element with another language. Unfortunately, ASCII doesn’t have compatibility to access. Therefore, we have declared UTF-8 to support the type.
Output:

Conclusion
So that’s all about the encoding of UTF-8 in HTML. We have gone through Unicode and encodes in the HTML briefly and the implementation of HTML and JavaScript. In this emerging software world, the character sets are not made so feasible; therefore, there comes character encoding schemes to be done with the HTML and other programming languages. Therefore, it is said that it is best to use UTF-8 everywhere where it doesn’t need any conversions encoding.
Atas ialah kandungan terperinci UTF-8 dalam HTML. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1381
1381
 52
52
 Sempadan Jadual dalam HTML
Sep 04, 2024 pm 04:49 PM
Sempadan Jadual dalam HTML
Sep 04, 2024 pm 04:49 PM
Panduan untuk Sempadan Jadual dalam HTML. Di sini kita membincangkan pelbagai cara untuk menentukan sempadan jadual dengan contoh Sempadan Jadual dalam HTML.
 HTML jidar-kiri
Sep 04, 2024 pm 04:48 PM
HTML jidar-kiri
Sep 04, 2024 pm 04:48 PM
Panduan untuk HTML margin-kiri. Di sini kita membincangkan gambaran keseluruhan ringkas tentang HTML margin-left dan Contoh-contohnya bersama-sama dengan Pelaksanaan Kodnya.
 Jadual Bersarang dalam HTML
Sep 04, 2024 pm 04:49 PM
Jadual Bersarang dalam HTML
Sep 04, 2024 pm 04:49 PM
Ini ialah panduan untuk Nested Table dalam HTML. Di sini kita membincangkan cara membuat jadual dalam jadual bersama-sama dengan contoh masing-masing.
 Susun Atur Jadual HTML
Sep 04, 2024 pm 04:54 PM
Susun Atur Jadual HTML
Sep 04, 2024 pm 04:54 PM
Panduan untuk Susun Atur Jadual HTML. Di sini kita membincangkan Nilai Susun Atur Jadual HTML bersama-sama dengan contoh dan output n perincian.
 Pemegang Tempat Input HTML
Sep 04, 2024 pm 04:54 PM
Pemegang Tempat Input HTML
Sep 04, 2024 pm 04:54 PM
Panduan untuk Pemegang Tempat Input HTML. Di sini kita membincangkan Contoh Pemegang Tempat Input HTML bersama-sama dengan kod dan output.
 Senarai Tertib HTML
Sep 04, 2024 pm 04:43 PM
Senarai Tertib HTML
Sep 04, 2024 pm 04:43 PM
Panduan kepada Senarai Tertib HTML. Di sini kami juga membincangkan pengenalan senarai dan jenis Tertib HTML bersama-sama dengan contoh mereka masing-masing
 Memindahkan Teks dalam HTML
Sep 04, 2024 pm 04:45 PM
Memindahkan Teks dalam HTML
Sep 04, 2024 pm 04:45 PM
Panduan untuk Memindahkan Teks dalam HTML. Di sini kita membincangkan pengenalan, cara teg marquee berfungsi dengan sintaks dan contoh untuk dilaksanakan.
 Butang onclick HTML
Sep 04, 2024 pm 04:49 PM
Butang onclick HTML
Sep 04, 2024 pm 04:49 PM
Panduan untuk Butang onclick HTML. Di sini kita membincangkan pengenalan, kerja, contoh dan onclick Event masing-masing dalam pelbagai acara.




