Latar Belakang Jadual HTML
Seperti elemen HTML yang lain, terdapat banyak perkara yang perlu dilakukan dengan Jadual HTML. Jadi kita boleh menetapkan latar belakang Jadual dengan gaya yang berbeza dalam jadual HTML juga. Latar belakang Jadual HTML boleh digunakan untuk menetapkan kawalan ke atas latar belakang jadual. Ia boleh dalam bentuk warna atau imej yang ditetapkan sebagai latar belakang kepada jadual. Dalam topik ini, kita akan belajar tentang Latar Belakang Jadual HTML.
Kod ini membolehkan pengguna melakukan perubahan pada latar belakang Jadual HTML. Kod CSS menetapkan gaya kepada latar belakang jadual menggunakan sifat yang dipanggil latar belakang. Mengikut lebar jadual, kami juga boleh menetapkan imej tertentu sebagai latar belakang kepada jadual. Tetapi ini akan berulang dalam saiz jadual. Untuk mengelakkan kes ini, kita boleh menggunakan sifat yang dipanggil background-repeat.
Sintaks
Terdapat pelbagai cara untuk menetapkan latar belakang kepada Jadual dalam HTML. Mari lihat semua cara dan sintaks yang sama satu demi satu seperti berikut:
Sintaks asas untuk menetapkan latar belakang kepada mana-mana elemen HTML adalah seperti berikut:
<HTML element background-color:color-name> <HTML element background:"Image URL">
Perkara yang sama boleh kita tetapkan sebagai latar belakang pada jadual. Dalam senario ini, kita akan menetapkan
warna sebagai latar belakang Jadual.
<table style=" background-color:color-name;"> <tr style=" background-color:color-name;"> <td style=" background-color:color-name;"> <th style=" background-color:color-name;">
Seseorang juga boleh menetapkan imej sebagai latar belakang kepada Jadual dalam HTML. Ia boleh dilakukan menggunakan sifat CSS yang dipanggil imej latar belakang. Imej ini akan ditetapkan secara automatik kepada latar belakang jadual. Sekiranya imej ini bersaiz lebih kecil daripada lebar jadual, maka ia akan menunjukkan ulangan dan ulangan sekali lagi.
<table background:" Image URL">
Dalam kes di atas, kami dapat mengelakkan keadaan ini menunjukkan ulangan dan ulangan imej dengan menggunakan sifat CSS seperti berikut:
<table background:" Image URL">
background-repeat: no-repeat;
Ia juga mungkin untuk menetapkan imej sebagai latar belakang kepada jualan tertentu juga. Ini boleh dilakukan seperti berikut:
.cellimg{
width: 100%;
border: 1px solid black;
}
.cellimg{
background-img: url("");
background-repeat: no-repeat;
}Seperti imej kepada sel tertentu, seseorang boleh menetapkan warna kepada sel tertentu juga seperti berikut:
<table> <tr> <th>content</th> <th>content</th> </tr> <tr> <td>content</td> <td style="background-color:color-name; color:color-name;">content</td> </tr> </table>
ATAU
td.classname {
background-color:color-name;
}Kita boleh menetapkan warna pada baris tertentu juga dengan menggunakan sintaks berikut:
<tr style="background-color:color-name;"> <th> </th> <th> </th> </tr>
Dengan mentakrifkan kelas pada jadual dan menggunakan sifat CSS pada kelas tertentu itu juga berguna untuk menetapkan latar belakang pada jadual. Sintaks untuk ini adalah seperti berikut:
<style>
.tableclassname {
width:100%;
background-color:color-name;
}
.tableclassname th{
width:100%;
background-color:color-name;
}
.tableclassname td{
background-color:color-name;
}
</style>Contoh Latar Belakang Jadual HTML
Berikut ialah contoh berikut yang disebut di bawah :
Contoh #1
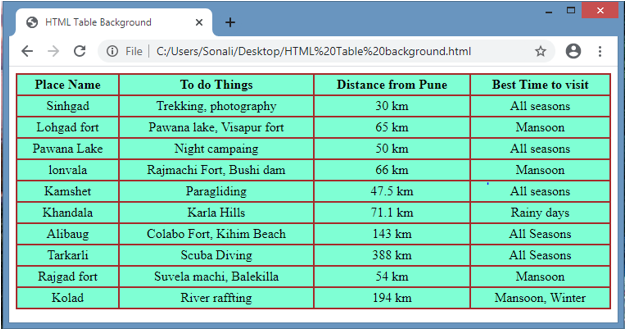
Contoh ini adalah untuk menetapkan latar belakang sebagai warna. Jadi boleh menetapkan warna pada latar belakang jadual mengikut pilihan mereka. Kod HTML dan output untuknya seperti berikut:
Kod:
<!DOCTYPE html>
<html>
<head>
<title>HTML Table Background</title>
<!-- CSS -->
<style>
.tabledemo {
width: 100%;
text-align: Center;
background-color:aquamarine;
border-collapse: collapse;
}
.tabledemo td, .tabledemo th {
border:2px solid brown;
padding:3px;
}
</style>
</head>
<body>
<table class="tabledemo">
<tr>
<th>Place Name</th>
<th>To do Things</th>
<th>Distance from Pune</th>
<th>Best Time to visit</th>
</tr>
<tr>
<td>Sinhgad</td>
<td>Trekking, photography</td>
<td>30 km</td>
<td>All seasons</td>
</tr>
<tr>
<td>Lohgad fort</td>
<td>Pawana lake, Visapur fort</td>
<td>65 km</td>
<td>Mansoon</td>
</tr>
<tr>
<td>Pawana Lake</td>
<td>Night campaing</td>
<td>50 km</td>
<td>All seasons</td>
</tr>
<tr>
<td>lonvala</td>
<td>Rajmachi Fort, Bushi dam</td>
<td>66 km</td>
<td>Mansoon</td>
</tr>
<tr>
<td>Kamshet</td>
<td>Paragliding</td>
<td>47.5 km</td>
<td>All seasons</td>
</tr>
<tr>
<td>Khandala</td>
<td>Karla Hills</td>
<td>71.1 km</td>
<td>Rainy days</td>
</tr>
<tr>
<td>Alibaug</td>
<td>Colabo Fort, Kihim Beach</td>
<td>143 km</td>
<td>All Seasons</td>
</tr>
<tr>
<td>Tarkarli</td>
<td>Scuba Diving</td>
<td>388 km</td>
<td>All Seasons</td>
</tr>
<tr>
<td>Rajgad fort</td>
<td>Suvela machi, Balekilla</td>
<td>54 km</td>
<td>Mansoon</td>
</tr>
<tr>
<td>Kolad</td>
<td>River raffting</td>
<td>194 km</td>
<td>Mansoon, Winter</td>
</tr>
</table>
</body>
</html>Output:

Contoh #2
Contoh ini adalah untuk menetapkan latar belakang sebagai imej. Jadi seseorang boleh menetapkan imej ke latar belakang jadual mengikut pilihan mereka. Imej berada dalam mod ulangan sebagai output, kod HTML dan output untuknya seperti berikut:
Kod:
<!DOCTYPE html>
<html>
<head>
<title>HTML Table Background</title>
<style>
.imgbg {
width: 100%;
text-align: left;
background-image: url(BG.jpg);
border-collapse: collapse;
}
.imgbg td, .imgbg th {
border:2px solid black;
padding:5px;
}
</style>
</head>
<body>
<table class="imgbg">
<tr>
<th>Front End Languages</th>
<th>Backend Languages</th>
<th>Databases</th>
<th>OS</th>
</tr>
<tr>
<td>HTML </td>
<td>.NET</td>
<td>SQL</td>
<td>Windows 10</td>
</tr>
<tr>
<td>CSS</td>
<td>.NET</td>
<td>MYSQL</td>
<td>Windows 10</td>
</tr>
<tr>
<td>Bootstrap</td>
<td>angular JS</td>
<td>PL/SQL</td>
<td>Ubuntu</td>
</tr>
<tr>
<td>Javascript</td>
<td>.NET</td>
<td>Mongo DB</td>
<td>Windows 10</td>
</tr>
<tr>
<td>Jquery</td>
<td>Core java</td>
<td>Mariya DB</td>
<td>Windows 10</td>
</tr>
<tr>
<td>React JS</td>
<td>Python</td>
<td>Maria DB</td>
<td>ubuntu</td>
</tr>
<tr>
<td>Vue JS</td>
<td>Php</td>
<td>PL-SQL</td>
<td>Windows 10</td>
</tr>
<tr>
<td>Angular 8</td>
<td>Java</td>
<td>Maria DB</td>
<td>Ubuntu</td>
</tr>
<tr>
<td>RWD</td>
<td>Ruby</td>
<td>Mongo DB</td>
<td>Windows 10</td>
</tr>
<tr>
<td>React JS</td>
<td>ASP .NET</td>
<td>Maria DB</td>
<td>Windows 10</td>
</tr>
</table>
</body>
</html>Output:

Contoh #3
Ini adalah satu lagi senario di mana kita akan menambah kedua-dua imej dan warna sebagai latar belakang tetapi pada sel tertentu.
Kod :
<!DOCTYPE html>
<html>
<head>
<title>HTML Table Background</title>
<style>
.imgno {
width: 100%;
border-collapse: collapse;
text-align: center;
}
.imgno td, .imgno th {
border:1px solid black;
padding:4px;
}
</style>
</head>
<body>
<table class="imgno">
<tr style="background-color: chartreuse;">
<th>First Name</th>
<th>Last Name</th>
<th>Age</th>
<th>Location</th>
</tr>
<tr>
<td>ketki </td>
<td>Patil</td>
<td>28</td>
<td style="background-image: url(BG1.jpg)">Mumbai</td>
</tr>
<tr>
<td>Devendra</td>
<td>Gupta</td>
<td>35</td>
<td>Delhi</td>
</tr>
<tr>
<td style="background-color: aquamarine;">Nikhil</td>
<td>Sabnis</td>
<td>49</td>
<td>Neral</td>
</tr>
<tr >
<td style="background-color: darkgoldenrod;">Snehal</td>
<td>Wagh</td>
<td>29</td>
<td>Nashik</td>
</tr>
<tr>
<td>Gitu</td>
<td>Rathi</td>
<td>34</td>
<td>Pune</td>
</tr>
<tr style="background-image: url(BG1.jpg)">
<td>Pooja</td>
<td>Lohiya</td>
<td>26</td>
<td>Nanded</td>
</tr>
<tr style="background-image: url(BG1.jpg)">
<td>Dipti</td>
<td>Roy</td>
<td>22</td>
<td>Parbhani</td>
</tr>
<tr>
<td>Prem</td>
<td>Jadu</td>
<td>67</td>
<td>Kolkata</td>
</tr>
<tr>
<td>Aditi</td>
<td>Jain</td>
<td>23</td>
<td>Nagpur</td>
</tr>
<tr>
<td>Raj</td>
<td>Sohani</td>
<td>25</td>
<td>Latur</td>
</tr>
<tr>
<td>Sai</td>
<td>Jain</td>
<td>56</td>
<td style="background-image: url(BG1.jpg)">Mumbai</td>
</tr>
</table>
</body>
</html>Output:

Kesimpulan
Seperti elemen lain, anda juga boleh menetapkan latar belakang dalam bentuk imej dan warna pada Jadual HTML. Seseorang boleh menetapkan imej atau warna kepada atribut jadual tertentu seperti keseluruhan jadual atau kepala jadual, baris jadual atau lajur jadual. Ini juga boleh dilakukan menggunakan sifat latar belakang jadual dalam kod.
Atas ialah kandungan terperinci Latar Belakang Jadual HTML. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1670
1670
 14
14
 1428
1428
 52
52
 1329
1329
 25
25
 1274
1274
 29
29
 1256
1256
 24
24
 Sempadan Jadual dalam HTML
Sep 04, 2024 pm 04:49 PM
Sempadan Jadual dalam HTML
Sep 04, 2024 pm 04:49 PM
Panduan untuk Sempadan Jadual dalam HTML. Di sini kita membincangkan pelbagai cara untuk menentukan sempadan jadual dengan contoh Sempadan Jadual dalam HTML.
 Jadual Bersarang dalam HTML
Sep 04, 2024 pm 04:49 PM
Jadual Bersarang dalam HTML
Sep 04, 2024 pm 04:49 PM
Ini ialah panduan untuk Nested Table dalam HTML. Di sini kita membincangkan cara membuat jadual dalam jadual bersama-sama dengan contoh masing-masing.
 HTML jidar-kiri
Sep 04, 2024 pm 04:48 PM
HTML jidar-kiri
Sep 04, 2024 pm 04:48 PM
Panduan untuk HTML margin-kiri. Di sini kita membincangkan gambaran keseluruhan ringkas tentang HTML margin-left dan Contoh-contohnya bersama-sama dengan Pelaksanaan Kodnya.
 Susun Atur Jadual HTML
Sep 04, 2024 pm 04:54 PM
Susun Atur Jadual HTML
Sep 04, 2024 pm 04:54 PM
Panduan untuk Susun Atur Jadual HTML. Di sini kita membincangkan Nilai Susun Atur Jadual HTML bersama-sama dengan contoh dan output n perincian.
 Pemegang Tempat Input HTML
Sep 04, 2024 pm 04:54 PM
Pemegang Tempat Input HTML
Sep 04, 2024 pm 04:54 PM
Panduan untuk Pemegang Tempat Input HTML. Di sini kita membincangkan Contoh Pemegang Tempat Input HTML bersama-sama dengan kod dan output.
 Bagaimana anda menghuraikan dan memproses HTML/XML dalam PHP?
Feb 07, 2025 am 11:57 AM
Bagaimana anda menghuraikan dan memproses HTML/XML dalam PHP?
Feb 07, 2025 am 11:57 AM
Tutorial ini menunjukkan cara memproses dokumen XML dengan cekap menggunakan PHP. XML (bahasa markup extensible) adalah bahasa markup berasaskan teks yang serba boleh yang direka untuk pembacaan manusia dan parsing mesin. Ia biasanya digunakan untuk penyimpanan data
 Senarai Tertib HTML
Sep 04, 2024 pm 04:43 PM
Senarai Tertib HTML
Sep 04, 2024 pm 04:43 PM
Panduan kepada Senarai Tertib HTML. Di sini kami juga membincangkan pengenalan senarai dan jenis Tertib HTML bersama-sama dengan contoh mereka masing-masing
 Butang onclick HTML
Sep 04, 2024 pm 04:49 PM
Butang onclick HTML
Sep 04, 2024 pm 04:49 PM
Panduan untuk Butang onclick HTML. Di sini kita membincangkan pengenalan, kerja, contoh dan onclick Event masing-masing dalam pelbagai acara.




