Sempadan Jadual dalam HTML
Sempadan Jadual dalam HTML digunakan untuk memaparkan sempadan di sekeliling kandungan jadual. Ini boleh ditetapkan di sekeliling jadual dengan menentukan nilai seperti 0 kerana tiada sempadan ditunjukkan di sekeliling sel jadual, manakala nilai 1 ditetapkan untuk memaparkan sempadan di sekeliling sel jadual. Lebar jadual boleh ditetapkan dalam nilai nombor untuk menentukan jumlah sempadan tebal yang ingin diberikan oleh pengguna di sekeliling meja mereka. Seseorang boleh menetapkan sempadan sama ada ke seluruh jadual atau ke baris atau lajur tertentu atau hanya untuk kepala jadual; semuanya boleh.
Sintaks Sempadan Jadual dalam HTML
Terdapat pelbagai cara untuk mentakrifkan sempadan jadual; mari lihat sintaks untuk mereka satu persatu:
1. Sempadan Jadual Umum: Ini biasanya digunakan untuk menentukan sempadan ringkas di sekeliling jadual seperti:
<table border="1 | 0">
Contoh:
table, th, td{
border:1px solid blue;
}2. Sempadan Jadual Boleh Dilipat: Sifat ini digunakan untuk menetapkan sempadan boleh dilipat dalam satu baris di sekeliling meja kami menggunakan sifat runtuh sempadan.
table{
border-collapse: collapse;
}Contoh:
table{
border-collapse: collapse;
}
table, th, td{
border:0px;
}3. Jidar di sekeliling meja: Harta ini membenarkan kami menambah jidar jadual hanya di tepi luar, bukan pada setiap sel jadual individu, hanya sebagai :
table {
border : 1px;
}4. Jidar jadual bertitik: seseorang boleh menambah garis bertitik sebagai sempadan pada jadual mereka dengan hanya menggunakan sintaks berikut sebagai :
table{
border : 1px; dotted color-name;
}5. Sempadan jadual putus-putus: Seperti bertitik, kita boleh menetapkan sempadan putus-putus di sekeliling meja atau sel jadual kita. Ini mungkin nipis atau tebal mengikut pilihan pengguna dengan menetapkan nilai.
table{
border : 3px; dashed color-name;
}6. Jidar jadual berganda: Jika kita mahu menambah garis besar berganda pada jadual kita, maka ia juga boleh dilakukan dengan menetapkan sifat dalam kod CSS dan memberikan sempadan berganda di sekeliling jadual.
table{
border : 1px; double color-name;
}7. Sempadan jadual di sekeliling sel jadual: Sintaks ini membantu kami memberikan sempadan di sekeliling sel individu atau mana-mana sel jadual tertentu dengan kod warna kegemaran anda. Dalam sintaks ini, kami ingin menambah nilai kod sempadan dengan setiap sel secara berasingan.
table{
border : 1px; dotted color-name;
}
th{
border : 1px; color-name;
}
td{
border : 2px; color-name;
}8. Sempadan jadual dengan kelas CSS: daripada menetapkan sempadan pada setiap sel jadual individu, kelas CSS membantu kami memberikan kod sempadan biasa pada jadual kami. Ini boleh dilakukan dengan menggunakan sintaks berikut:
<style>
table{
background-color: color-name;
}
table th{
CSS code
}
table td{
CSS code
}
</style>9. Jidar bawah jadual: Sifat jidar jadual ini digunakan untuk memberikan pembahagi mendatar antara teg ke dan td jadual seperti berikut:
th, td{
border-bottom: value color-name;
}10. Jidar meja bulat: Ia akan menunjukkan bucu bulat ke sempadan meja.
table{
border-radius: value;
border: value color-name;
}Contoh Sempadan Jadual dalam HTML
Berikut ialah contoh Table Border
Contoh #1
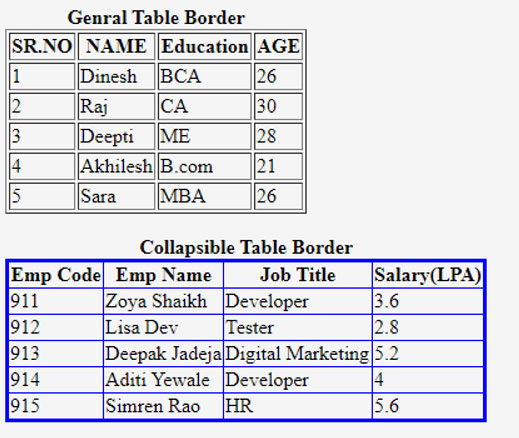
Contoh berikut menunjukkan dua jadual berbeza dengan sempadan berbeza. Jadual pertama menunjukkan jidar biasa di sekeliling meja, manakala jadual kedua ialah contoh format jidar jadual boleh lipat.
Kod HTML:
<html>
<head>
<style>
.collapsetable{
border-collapse: collapse;
border: 3px solid blue;
}
</style>
</head>
<body>
<table border="1">
<caption><b>Genral Table Border</b></caption>
<tr>
<th>SR.NO</th>
<th>NAME</th>
<th>Education</th>
<th>AGE</th>
</tr>
<tr>
<td>1</td>
<td>Dinesh</td>
<td>BCA</td>
<td>26</td>
</tr>
<tr>
<td>2</td>
<td>Raj</td>
<td>CA</td>
<td>30</td>
</tr>
<tr>
<td>3</td>
<td>Deepti</td>
<td>ME</td>
<td>28</td>
</tr>
<tr>
<td>4</td>
<td>Akhilesh</td>
<td>B.com</td>
<td>21</td>
</tr>
<tr>
<td>5</td>
<td>Sara</td>
<td>MBA</td>
<td>26</td>
</tr>
</table>
<br>
<table class="collapsetable" border="1">
<caption><b>Collapsible Table Border</b></caption>
<tr>
<th>Emp Code</th>
<th>Emp Name</th>
<th>Job Title</th>
<th>Salary(LPA)</th>
</tr>
<tr>
<td>911</td>
<td>Zoya Shaikh</td>
<td>Developer</td>
<td>3.6</td>
</tr>
<tr>
<td>912</td>
<td>Lisa Dev </td>
<td>Tester</td>
<td>2.8</td>
</tr>
<tr>
<td>913</td>
<td>Deepak Jadeja</td>
<td>Digital Marketing</td>
<td>5.2</td>
</tr>
<tr>
<td>914</td>
<td>Aditi Yewale</td>
<td>Developer</td>
<td>4</td>
</tr>
<tr>
<td>915</td>
<td>Simren Rao</td>
<td>HR</td>
<td>5.6</td>
</tr>
</table>
</body>
</html>Output:

Contoh #2
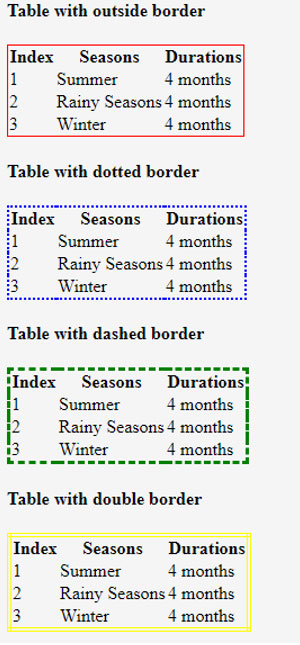
Contoh ini menunjukkan cara untuk menetapkan sempadan ke jadual hanya untuk bahagian luar dengan jenis sempadan jadual yang berbeza:
Kod HTML:
<head>
<style>
table{
border: 1px solid red;
border-collapse: collapse;
}
</style>
</head>
<body>
<h4>Table with outside border</h4>
<table>
<tr>
<th>Index</th>
<th>Seasons</th>
<th>Durations</th>
</tr>
<tr>
<td>1</td>
<td>Summer</td>
<td>4 months</td>
</tr>
<tr>
<td>2</td>
<td>Rainy Seasons</td>
<td>4 months</td>
</tr>
<tr>
<td>3</td>
<td>Winter</td>
<td>4 months</td>
</tr>
</table>
<h4>Table with dotted border</h4>
<table style="border:2px dotted blue;">
<tr>
<th>Index</th>
<th>Seasons</th>
<th>Durations</th>
</tr>
<tr>
<td>1</td>
<td>Summer</td>
<td>4 months</td>
</tr>
<tr>
<td>2</td>
<td>Rainy Seasons</td>
<td>4 months</td>
</tr>
<tr>
<td>3</td>
<td>Winter</td>
<td>4 months</td>
</tr>
</table>
<h4>Table with dashed border</h4>
<table style="border:3px dashed green;">
<tr>
<th>Index</th>
<th>Seasons</th>
<th>Durations</th>
</tr>
<tr>
<td>1</td>
<td>Summer</td>
<td>4 months</td>
</tr>
<tr>
<td>2</td>
<td>Rainy Seasons</td>
<td>4 months</td>
</tr>
<tr>
<td>3</td>
<td>Winter</td>
<td>4 months</td>
</tr>
</table>
<h4>Table with double border</h4>
<table style="border:4px double yellow;">
<tr>
<th>Index</th>
<th>Seasons</th>
<th>Durations</th>
</tr>
<tr>
<td>1</td>
<td>Summer</td>
<td>4 months</td>
</tr>
<tr>
<td>2</td>
<td>Rainy Seasons</td>
<td>4 months</td>
</tr>
<tr>
<td>3</td>
<td>Winter</td>
<td>4 months</td>
</tr>
</table>
</body>Output: Output ini menunjukkan jadual dengan sempadan putus-putus, putus-putus dan dua ke bahagian luar meja.

Contoh #3
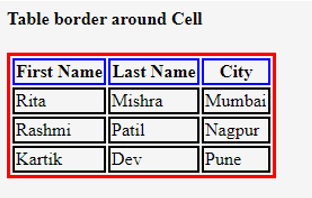
Contoh menunjukkan sel jadual bersempadan dalam individu warna berbeza sebagai:
Kod HTML:
<html>
<head>
<style>
table{
border: 3px solid red;
}
th{
border: 2px solid blue;
}
td{
border: 2px solid black;
}
</style>
</head>
<body>
<h4>Table border around Cell</h4>
<table>
<tr>
<th>First Name</th>
<th>Last Name</th>
<th>City</th>
</tr>
<tr>
<td>Rita</td>
<td>Mishra</td>
<td>Mumbai</td>
</tr>
<tr>
<td>Rashmi</td>
<td>Patil</td>
<td>Nagpur</td>
</tr>
<tr>
<td>Kartik</td>
<td>Dev</td>
<td>Pune</td>
</tr>
</table>
</body>
<html>Output:

Contoh #4
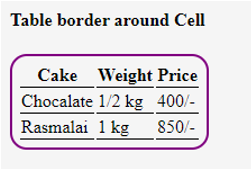
Satu lagi jidar dibulatkan jadual dengan jidar sebagai pembahagi mendatar
Kod HTML:
<html>
<head>
<style>
.round{
border-radius: 15px;
border: 2px solid purple;
padding: 5px;
}
th, td {
border-bottom: 1px solid black;
}
</style>
</head>
<body>
<h4>Table border around Cell</h4>
<table class="round">
<tr>
<th>Cake</th>
<th>Weight</th>
<th>Price</th>
</tr>
<tr>
<td>Chocalate</td>
<td>1/2 kg</td>
<td>400/-</td>
</tr>
<tr>
<td>Rasmalai</td>
<td>1 kg</td>
<td>850/-</td>
</tr>
</table>
</body>
</html>Output:

Kesimpulan
- Sempadan jadual dalam HTML ditetapkan dengan menetapkan nilai 1 untuk memaparkan sempadan di sekeliling meja, manakala 0 untuk menyembunyikan sempadan di sekeliling meja.
- Seseorang boleh menetapkan jidar di sekeliling meja dalam pelbagai jenis seperti jidar tebal atau nipis ringkas, boleh dilipat, bertitik, dua, sempadan putus-putus.
Atas ialah kandungan terperinci Sempadan Jadual dalam HTML. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1653
1653
 14
14
 1413
1413
 52
52
 1304
1304
 25
25
 1251
1251
 29
29
 1224
1224
 24
24
 Sempadan Jadual dalam HTML
Sep 04, 2024 pm 04:49 PM
Sempadan Jadual dalam HTML
Sep 04, 2024 pm 04:49 PM
Panduan untuk Sempadan Jadual dalam HTML. Di sini kita membincangkan pelbagai cara untuk menentukan sempadan jadual dengan contoh Sempadan Jadual dalam HTML.
 Jadual Bersarang dalam HTML
Sep 04, 2024 pm 04:49 PM
Jadual Bersarang dalam HTML
Sep 04, 2024 pm 04:49 PM
Ini ialah panduan untuk Nested Table dalam HTML. Di sini kita membincangkan cara membuat jadual dalam jadual bersama-sama dengan contoh masing-masing.
 HTML jidar-kiri
Sep 04, 2024 pm 04:48 PM
HTML jidar-kiri
Sep 04, 2024 pm 04:48 PM
Panduan untuk HTML margin-kiri. Di sini kita membincangkan gambaran keseluruhan ringkas tentang HTML margin-left dan Contoh-contohnya bersama-sama dengan Pelaksanaan Kodnya.
 Susun Atur Jadual HTML
Sep 04, 2024 pm 04:54 PM
Susun Atur Jadual HTML
Sep 04, 2024 pm 04:54 PM
Panduan untuk Susun Atur Jadual HTML. Di sini kita membincangkan Nilai Susun Atur Jadual HTML bersama-sama dengan contoh dan output n perincian.
 Pemegang Tempat Input HTML
Sep 04, 2024 pm 04:54 PM
Pemegang Tempat Input HTML
Sep 04, 2024 pm 04:54 PM
Panduan untuk Pemegang Tempat Input HTML. Di sini kita membincangkan Contoh Pemegang Tempat Input HTML bersama-sama dengan kod dan output.
 Senarai Tertib HTML
Sep 04, 2024 pm 04:43 PM
Senarai Tertib HTML
Sep 04, 2024 pm 04:43 PM
Panduan kepada Senarai Tertib HTML. Di sini kami juga membincangkan pengenalan senarai dan jenis Tertib HTML bersama-sama dengan contoh mereka masing-masing
 Butang onclick HTML
Sep 04, 2024 pm 04:49 PM
Butang onclick HTML
Sep 04, 2024 pm 04:49 PM
Panduan untuk Butang onclick HTML. Di sini kita membincangkan pengenalan, kerja, contoh dan onclick Event masing-masing dalam pelbagai acara.
 Memindahkan Teks dalam HTML
Sep 04, 2024 pm 04:45 PM
Memindahkan Teks dalam HTML
Sep 04, 2024 pm 04:45 PM
Panduan untuk Memindahkan Teks dalam HTML. Di sini kita membincangkan pengenalan, cara teg marquee berfungsi dengan sintaks dan contoh untuk dilaksanakan.




