Gaya Sempadan HTML
Ruang di sekeliling padding dan margin dipanggil sempadan. Sifat gaya sempadan boleh mengambil satu hingga empat nilai bergantung pada keperluan. Jika pelanggan mahu semua pihak gaya sempadan yang sama, ia boleh dilakukan dengan satu nilai dengan harta gaya sempadan. Jika pelanggan mahukan reka bentuk sempadan yang berbeza di bahagian atas dan bawah, kiri dan kanan mempunyai gaya sempadan yang sama, 3 nilai boleh melakukannya dengan harta gaya sempadan. Jika pelanggan ingin mempunyai gaya sempadan yang sama pada bahagian atas dan bawah, dan bahagian kiri dan kanan mempunyai jenis sempadan yang sama, 2 nilai gaya sempadan boleh digunakan. Jika pelanggan mahukan semua empat sisi sempadan yang berbeza, ia boleh dilakukan dengan 4 nilai dengan harta gaya sempadan. Kami juga boleh menggunakan hanya satu gaya sempadan pada satu masa menggunakan ciri sempadan kiri, sempadan kanan, atas sempadan dan bawah sempadan.
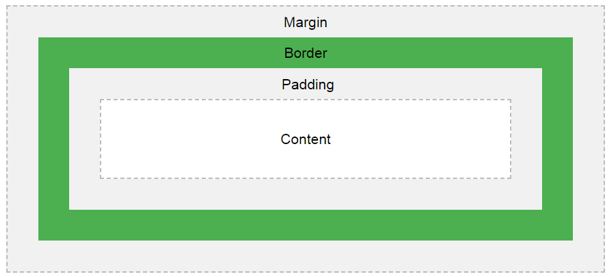
Perbezaan antara pelapik, jidar dan jidar.

Seperti yang kami ketahui gaya biasa dalam semua halaman, kami sentiasa mengutamakan CSS berbanding HTML.
Bagaimanakah Gaya Sempadan berfungsi dalam HTML?
- Dapatkan jidar di sekeliling kandungan atau imej yang digunakan sifat gaya sempadan.
- Anda boleh menggunakan perujuk di bawah sintaks untuk tunjuk cara.
Sintaks 1:
div
{
border-style: value1, value2, value3, value4; //border style values
}Penjelasan Sintaks 1:
Jika kita menggunakan gaya sempadan dengan 4 nilai, maka nilai pertama adalah untuk bahagian atas, nilai kedua adalah untuk kanan, nilai ketiga adalah untuk bawah dan nilai keempat adalah untuk kiri digunakan, masing-masing.
Sintaks 2:
div
{
border-style: value1, value2, value3; //border style values
}Penjelasan Sintaks:
Jika kita menggunakan gaya sempadan dengan 3 nilai, maka nilai pertama adalah untuk bahagian atas, nilai kedua untuk kiri dan kanan, nilai ketiga adalah untuk bahagian bawah yang digunakan, masing-masing.
Sintaks 3:
div
{
border-style: value1, value2; //border style values
}Penjelasan Sintaks:
Jika kita menggunakan gaya sempadan dengan 2 nilai, maka nilai pertama adalah untuk bahagian atas dan bawah, dan nilai kedua adalah untuk penggunaan kiri dan kanan, masing-masing.
Sintaks 4:
div
{
border-style: value//border style value
}Penjelasan Sintaks:
- Jika kita menggunakan gaya sempadan dengan hanya satu nilai, kemudian gunakannya untuk keempat-empat sisi secara sama rata.
Jika kami ingin menambah gaya sempadan hanya pada satu sisi seperti yang kami nyatakan dalam pengenalan, seperti atas atau kanan atau bawah atau kiri. Anda boleh menggunakan sintaks di bawah.
Sintaks 1:
div
{
border-top-style: value//border top side value
}Sintaks 2:
div
{
border-right-style: value//border right side value
}Sintaks 3:
div
{
border-bottom-style: value//border bottom side value
}Sintaks 4:
div
{
border-left-style: value//border left side value
}Contoh Gaya Sempadan HTML
Diberikan di bawah adalah contoh Gaya Sempadan HTML:
Contoh #1
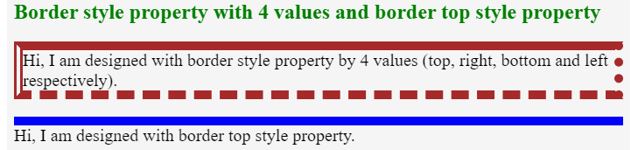
Harta gaya sempadan dengan 4 nilai dan sifat gaya atas sempadan.
Kod:
<!DOCTYPE html>
<html>
<head>
<title>border style</title>
</head>
<style>
.style1
{
border-style:solid dotted dashed double;
border-color:brown;
border-width:10px;
font-size: 20px;
}
.style2
{
border-top-style:solid;
border-color:blue;
border-width:10px;
font-size:20px;
}
</style>
<body>
<font color="green"><h2>Border style property with 4 values and border
top style property</h2></font>
<p class="style1">Hi, I am designed with border style property by 4
values (top, right, bottom and left respectively).</p>
<p class="style2">Hi, I am designed with border top style property.</p>
</body>
</html>Output:

Penjelasan:
- Seperti yang anda lihat dalam kelas kod CSS style1 di atas adalah untuk sifat gaya sempadan, ia digunakan pada semua 4 gaya sempadan ke sempadan seperti bahagian atas sebagai garis pepejal, betul-betul sebagai garis putus-putus, bawah sebagai garis putus-putus dan kiri masing-masing sebagai garisan berkembar.
- Dalam kelas style2 adalah untuk sifat gaya atas sempadan, ia digunakan pada nilai gaya sempadan atas kepada pepejal.
Contoh #2
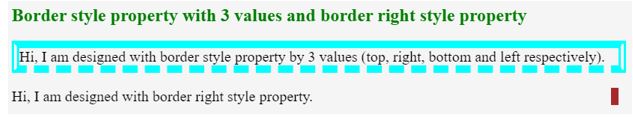
Harta gaya sempadan dengan 3 nilai dan sifat gaya sempadan kanan.
Kod:
<!DOCTYPE html>
<html>
<head>
<style>
.style1
{
border-style:solid double dashed;
border-color:aqua;
border-width:10px;
font-size: 20px;
width: 800px;
}
.style2
{
border-right-style:solid;
border-color:brown;
font-size: 20px;
border-width:10px;
width: 800px;
}
</style>
<meta charset="ISO-8859-1">
<link rel="stylesheet" href="BorderStyle3ValuesAndRight.css">
<title>border style</title>
</head>
<body>
<font color="green"><h2>Border style property with 3 values and border
right style property</h2></font>
<p class="style1">Hi, I am designed with border style property by 3
values (top, right, bottom and left respectively).</p>
<p class="style2">Hi, I am designed with border right style property.</p>
</body>
</html>Output:

Penjelasan:
- Seperti yang anda lihat dalam kelas kod CSS style1 di atas adalah untuk sifat gaya sempadan, ia digunakan pada semua 3 gaya sempadan ke sempadan seperti bahagian atas sebagai garis pepejal, kanan dan kiri sebagai garis dua, bawah sebagai garis putus-putus, masing-masing.
- Dalam kelas style2 adalah untuk sifat gaya sempadan kanan, ia digunakan nilai gaya sempadan kanan kepada pepejal.
Contoh #3
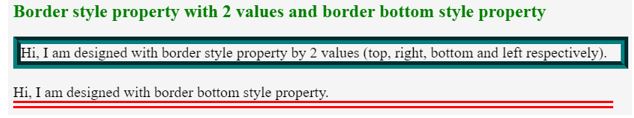
Harta gaya sempadan dengan 2 nilai dan sifat gaya bawah sempadan.
Kod:
<!DOCTYPE html>
<html>
<head>
<title>border style</title>
</head>
<style>
.style1
{
border-style:groove ridge;
border-color:teal;
border-width:10px;
font-size: 20px;
width: 800px;
}
.style2
{
border-bottom-style:double;
border-color:red;
font-size: 20px;
border-width:10px;
width: 800px;
}
</style>
<body>
<font color="green"><h2>Border style property with 2
values and border bottom style property</h2></font>
<p class="style1">Hi, I am designed with border style property by 2
values (top, right, bottom and left respectively).</p>
<p class="style2">Hi, I am designed with border bottom style
property.</p>
</body>
</html>Output:

Penjelasan:
- Seperti yang anda lihat dalam kelas kod CSS style1 di atas adalah untuk sifat gaya sempadan, ia digunakan pada semua 2 gaya sempadan ke sempadan, seperti atas dan bawah sebagai garis alur, kanan dan kiri sebagai garis permatang.
- Dalam kelas style2 adalah untuk sifat gaya bawah sempadan, ia digunakan pada nilai gaya sempadan bawah untuk menggandakan.
Contoh #4
Harta gaya sempadan dengan nilai tunggal dan sifat gaya sempadan kiri.
Kod:
<!DOCTYPE html>
<html>
<head>
<title>border style</title>
</head>
<style>
.style1
{
border-style:double;
border-color:maroon;
border-width:10px;
font-size: 20px;
width: 800px;
}
.style2
{
border-left-style:double;
border-color:purple;
font-size: 20px;
border-width:10px;
width: 800px;
}
</style>
<body>
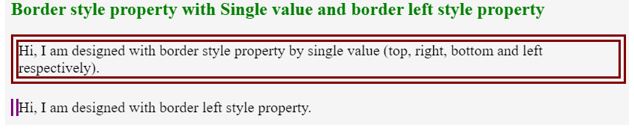
<font color="green"><h2>Border style property with Single
value and border left style property</h2></font>
<p class="style1">Hi, I am designed with border style property by single
value (top, right, bottom and left respectively).</p>
<p class="style2">Hi, I am designed with border left style
property.</p>
</body>
</html>Output:

Penjelasan:
- Comme vous pouvez le voir dans le code CSS ci-dessus, la classe style1 est destinée à la propriété border-style, elle a appliqué un seul style de bordure à la bordure comme un haut, une droite, un bas et une gauche sous forme de double ligne, respectivement à droite.
- Dans la classe style2 est destinée à la propriété de style bordure gauche, elle a appliqué la valeur de style bordure gauche pour doubler.
Conclusion
La propriété Border-style peut être appliquée avec une, deux, trois et quatre valeurs et border-top-style, border-right-style, border-bottom-style et border-left-style appliqué une seule bordure à la fois. .
Atas ialah kandungan terperinci Gaya Sempadan HTML. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 Sempadan Jadual dalam HTML
Sep 04, 2024 pm 04:49 PM
Sempadan Jadual dalam HTML
Sep 04, 2024 pm 04:49 PM
Panduan untuk Sempadan Jadual dalam HTML. Di sini kita membincangkan pelbagai cara untuk menentukan sempadan jadual dengan contoh Sempadan Jadual dalam HTML.
 Jadual Bersarang dalam HTML
Sep 04, 2024 pm 04:49 PM
Jadual Bersarang dalam HTML
Sep 04, 2024 pm 04:49 PM
Ini ialah panduan untuk Nested Table dalam HTML. Di sini kita membincangkan cara membuat jadual dalam jadual bersama-sama dengan contoh masing-masing.
 HTML jidar-kiri
Sep 04, 2024 pm 04:48 PM
HTML jidar-kiri
Sep 04, 2024 pm 04:48 PM
Panduan untuk HTML margin-kiri. Di sini kita membincangkan gambaran keseluruhan ringkas tentang HTML margin-left dan Contoh-contohnya bersama-sama dengan Pelaksanaan Kodnya.
 Susun Atur Jadual HTML
Sep 04, 2024 pm 04:54 PM
Susun Atur Jadual HTML
Sep 04, 2024 pm 04:54 PM
Panduan untuk Susun Atur Jadual HTML. Di sini kita membincangkan Nilai Susun Atur Jadual HTML bersama-sama dengan contoh dan output n perincian.
 Pemegang Tempat Input HTML
Sep 04, 2024 pm 04:54 PM
Pemegang Tempat Input HTML
Sep 04, 2024 pm 04:54 PM
Panduan untuk Pemegang Tempat Input HTML. Di sini kita membincangkan Contoh Pemegang Tempat Input HTML bersama-sama dengan kod dan output.
 Senarai Tertib HTML
Sep 04, 2024 pm 04:43 PM
Senarai Tertib HTML
Sep 04, 2024 pm 04:43 PM
Panduan kepada Senarai Tertib HTML. Di sini kami juga membincangkan pengenalan senarai dan jenis Tertib HTML bersama-sama dengan contoh mereka masing-masing
 Butang onclick HTML
Sep 04, 2024 pm 04:49 PM
Butang onclick HTML
Sep 04, 2024 pm 04:49 PM
Panduan untuk Butang onclick HTML. Di sini kita membincangkan pengenalan, kerja, contoh dan onclick Event masing-masing dalam pelbagai acara.
 Memindahkan Teks dalam HTML
Sep 04, 2024 pm 04:45 PM
Memindahkan Teks dalam HTML
Sep 04, 2024 pm 04:45 PM
Panduan untuk Memindahkan Teks dalam HTML. Di sini kita membincangkan pengenalan, cara teg marquee berfungsi dengan sintaks dan contoh untuk dilaksanakan.






