Susun Atur Jadual HTML
Susun atur jadual anda dalam dokumen HTML boleh ditetapkan menggunakan sifat lebar dan dalam proses mengehadkan lebar jadual, tidak berubah, menjadikannya tetap tidak kira berapa lama kandungan berada di dalam sel atau paparan pelayar tetapan adalah. ATAU kita boleh menggunakan sifat HTML yang dikenali sebagai susun atur jadual.
Sifat susun atur jadual adalah sedemikian rupa sehingga membantu mentakrifkan satu set arahan untuk penyemak imbas yang harus digunakan oleh penyemak imbas semasa menyusun jadual anda, dan sel dan lajur jadual anda.
Jadi, secara ringkasnya, sifat susun atur jadual boleh dikatakan mengandungi algoritma yang diberikan kepada penyemak imbas untuk diikuti, untuk susun atur jadual anda. Sifat susun atur jadual mempunyai pelbagai nilai untuk ditetapkan, tetapi ia bergantung sepenuhnya pada pilihan pengguna. Penyemak imbas menggunakan beberapa peraturan secara automatik, menentukan cara sel dan lajur akan dibentangkan, jika tiada penggunaan sifat susun atur jadual. Peraturan ini juga digunakan apabila nilai sifat susun atur jadual ditetapkan kepada 'auto'.
Sintaks :
Di bawah ialah sintaks ringkas sifat susun atur jadual.
ObjectName
{
table-layout: auto|fixed|initial|inherit;
}Nilai Susun Atur Jadual HTML
Nilai yang akan digunakan untuk sifat susun atur jadual, seperti yang dibincangkan di atas, bergantung sepenuhnya dan berbeza mengikut pilihan reka bentuk dan citarasa pengaturcara. Berikut ialah nilai yang boleh digunakan bersama-sama dengan sifat susun atur jadual.
1. auto
‘auto’ ialah nilai ‘secara lalai’ bagi sifat susun atur jadual. Iaitu, walaupun pengaturcara tidak mentakrifkan sifat susun atur jadual, penyemak imbas menggunakan kekangan 'auto' untuk menentukan susun atur sel jadual dan lajur. Lebar jadual dan sel jadual bergantung pada kandungan di dalam sel, iaitu, lebar jadual dilaraskan mengikut kandungan terbesar dalam sel, penyimpanan tidak boleh dipecahkan.
Di bawah ialah contoh yang menunjukkan reka letak jadual dengan 'auto' sebagai nilainya.
Contoh
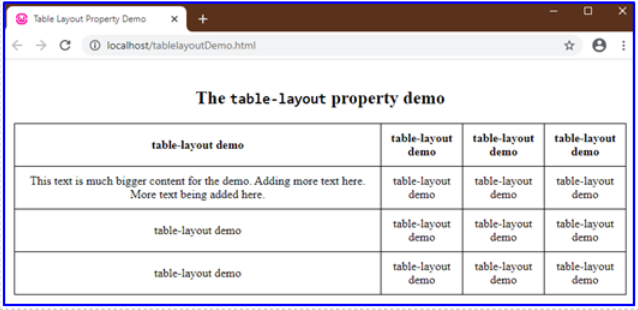
Contoh ini menunjukkan jadual dengan lebar jadual sebagai 100% dan nilai susun atur jadual ditetapkan kepada 'auto'.
Kod:
<body> <h2>The <code>table-layout</code> property demo</h2> <table> <thead> <tr> <th>table-layout demo</th> <th>table-layout demo</th> <th>table-layout demo</th> <th>table-layout demo</th> </tr> </thead> <tbody> <tr> <td>This text is much bigger content for the demo. Adding more text here. More text being added here.</td> <td>table-layout demo</td> <td>table-layout demo</td> <td>table-layout demo</td> </tr> <tr> <td>table-layout demo</td> <td>table-layout demo</td> <td>table-layout demo</td> <td>table-layout demo</td> </tr> </tbody> <tfoot> <tr> <td>table-layout demo</td> <td>table-layout demo</td> <td>table-layout demo</td> <td>table-layout demo</td> </tr> </tfoot> </table> </body>
Output:

Perhatikan bahawa, jadual, mempunyai lebarnya dilaraskan mengikut kandungan dalam sel, lajur pertama sedang dilaraskan mengikut kandungan besar dalam sel baris kedua-pertama. Manakala lajur lain dibahagikan sama banyak kerana ia mengandungi kandungan perkataan yang sama.
2. tetap
Nilai 'tetap' seperti yang dicadangkan oleh namanya mentakrifkan jadual dan lebar lajurnya mengikut lebar pratakrif elemen kol (jika ada) dan lebar jadual. Sifat ini dengan nilai sebagai 'tetap' juga boleh ditentukan oleh lebar baris pertama sel jadual. Selebihnya lebar sel tidak penting atau menjejaskan lebar jadual.
Kami perlu memberikan lebar jadual, beberapa nilai bukannya 'auto' (nilai lalai). Dalam contoh di bawah, lebar ditetapkan kepada 100%.
Contoh #1
Menggunakan jadual yang sama yang dibuat di atas, tetapi menetapkan susun atur jadual kepada nilai 'tetap' dan lebar jadual sebagai 100%. Nilai CSS seperti yang ditakrifkan dalam atur cara diberikan di bawah, kod HTML adalah sama.
Kod:
table {
width: 100%;
margin: 10px auto;
table-layout: fixed;
}Output:

Contoh #2
Contoh ini menunjukkan bagaimana lebar tetap sel penting dan mempunyai kesannya semasa menggunakan reka letak jadual sebagai sifat tetap.
Di sini kami menetapkan lebar sel pertama kepada 400px untuk tujuan tunjuk cara untuk membesar-besarkan perbezaan paparan. Sekarang perhatikan bahawa nilai sifat, 'tetap' tidak mempunyai kesan pada sel lain kerana setiap sel lain mempunyai kandungan yang sama.

Contoh #3
Sekarang perhatikan contoh di bawah. Jadual ini adalah sama seperti di atas dengan kandungan yang lebih besar dalam salah satu sel lain dan lebar ditetapkan kepada 250px.
Perhatikan jika harta itu ditetapkan kepada auto;
table {
width: 100%;
margin: 10px auto;
table-layout: auto;
}Output:

Tetapi di sini, apabila sifat 'tetap' digunakan, ia menukar jadual dengan sewajarnya.
table {
width: 100%;
margin: 10px auto;
table-layout: fixed;
}- It does not touch the fixed width of the first cell.

- Divides the rest of the table equally, no matter the content.[Text Wrapping Break]
There are two more values that are Global Values.
- initial: This value when used, sets the property to the default initial value.
- inherit: You can also inherit a table layout design or property from a parent element.
Since when we use the ‘fixed’ table layout algorithm or layout method, your complete table gets rendered as soon as the browser receives the table’s first row and analyzes it. If the table is really large, users will only be able to see the table’s top row if the ‘fixed’ layout method is used which puts up a good effect on users, giving them the impression that the table is getting loaded faster.
Atas ialah kandungan terperinci Susun Atur Jadual HTML. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1657
1657
 14
14
 1415
1415
 52
52
 1309
1309
 25
25
 1257
1257
 29
29
 1230
1230
 24
24
 Sempadan Jadual dalam HTML
Sep 04, 2024 pm 04:49 PM
Sempadan Jadual dalam HTML
Sep 04, 2024 pm 04:49 PM
Panduan untuk Sempadan Jadual dalam HTML. Di sini kita membincangkan pelbagai cara untuk menentukan sempadan jadual dengan contoh Sempadan Jadual dalam HTML.
 Jadual Bersarang dalam HTML
Sep 04, 2024 pm 04:49 PM
Jadual Bersarang dalam HTML
Sep 04, 2024 pm 04:49 PM
Ini ialah panduan untuk Nested Table dalam HTML. Di sini kita membincangkan cara membuat jadual dalam jadual bersama-sama dengan contoh masing-masing.
 HTML jidar-kiri
Sep 04, 2024 pm 04:48 PM
HTML jidar-kiri
Sep 04, 2024 pm 04:48 PM
Panduan untuk HTML margin-kiri. Di sini kita membincangkan gambaran keseluruhan ringkas tentang HTML margin-left dan Contoh-contohnya bersama-sama dengan Pelaksanaan Kodnya.
 Susun Atur Jadual HTML
Sep 04, 2024 pm 04:54 PM
Susun Atur Jadual HTML
Sep 04, 2024 pm 04:54 PM
Panduan untuk Susun Atur Jadual HTML. Di sini kita membincangkan Nilai Susun Atur Jadual HTML bersama-sama dengan contoh dan output n perincian.
 Pemegang Tempat Input HTML
Sep 04, 2024 pm 04:54 PM
Pemegang Tempat Input HTML
Sep 04, 2024 pm 04:54 PM
Panduan untuk Pemegang Tempat Input HTML. Di sini kita membincangkan Contoh Pemegang Tempat Input HTML bersama-sama dengan kod dan output.
 Senarai Tertib HTML
Sep 04, 2024 pm 04:43 PM
Senarai Tertib HTML
Sep 04, 2024 pm 04:43 PM
Panduan kepada Senarai Tertib HTML. Di sini kami juga membincangkan pengenalan senarai dan jenis Tertib HTML bersama-sama dengan contoh mereka masing-masing
 Butang onclick HTML
Sep 04, 2024 pm 04:49 PM
Butang onclick HTML
Sep 04, 2024 pm 04:49 PM
Panduan untuk Butang onclick HTML. Di sini kita membincangkan pengenalan, kerja, contoh dan onclick Event masing-masing dalam pelbagai acara.
 Bagaimana anda menghuraikan dan memproses HTML/XML dalam PHP?
Feb 07, 2025 am 11:57 AM
Bagaimana anda menghuraikan dan memproses HTML/XML dalam PHP?
Feb 07, 2025 am 11:57 AM
Tutorial ini menunjukkan cara memproses dokumen XML dengan cekap menggunakan PHP. XML (bahasa markup extensible) adalah bahasa markup berasaskan teks yang serba boleh yang direka untuk pembacaan manusia dan parsing mesin. Ia biasanya digunakan untuk penyimpanan data




