
Dalam React, kaedah kitaran hayat ialah kaedah khas yang dipanggil pada peringkat kewujudan komponen yang berbeza. Mereka membenarkan anda mengawal perkara yang berlaku kepada komponen pada pelbagai peringkat seperti memasang, mengemas kini atau menyahlekap. Dengan pengenalan React Hooks dalam React 16.8, komponen berfungsi juga boleh menguruskan kesan sampingannya sendiri, tetapi kaedah kitaran hayat masih penting dalam komponen kelas. Berikut ialah pandangan terperinci tentang kaedah kitaran hayat yang paling biasa digunakan:
Fasa pelekap dalam React merujuk kepada proses di mana komponen dicipta dan dimasukkan ke dalam DOM. Fasa ini melibatkan satu siri kaedah kitaran hayat yang dipanggil dalam susunan tertentu, membenarkan pembangun untuk memulakan dan mengkonfigurasi komponen sebelum ia diberikan. Berikut ialah pecahan terperinci bagi setiap kaedah dalam fasa pemasangan mengikut urutan pelaksanaannya:
Tujuan:
Pembina ialah kaedah pertama dipanggil apabila tika komponen dibuat. Ia digunakan untuk memulakan keadaan komponen dan mengikat pengendali acara.
Dalam pembina, anda boleh menetapkan keadaan awal dengan memberikan objek secara langsung kepada this.state. Anda juga biasanya menghantar prop kepada kelas Komponen asas menggunakan super(props) untuk memastikan komponen dimulakan dengan betul.
Contoh:

Nota:
Pembina hanya dipanggil sekali semasa kitaran hayat komponen.
Anda harus mengelakkan kesan sampingan dalam pembina (cth., permintaan rangkaian atau langganan) dan menempah tugas tersebut untuk componentDidMount.
Tujuan:
Ini ialah kaedah statik yang dipanggil sejurus sebelum pemaparan, kedua-dua semasa pemasangan awal dan semasa kemas kini. Ia membenarkan komponen mengemas kini keadaannya berdasarkan perubahan dalam prop.
Ia mengembalikan objek untuk mengemas kini keadaan atau batal jika tiada kemas kini keadaan diperlukan.
Contoh:

Nota:
Kaedah ini jarang diperlukan, kerana aliran data React biasanya dikendalikan dengan menghantar prop secara terus.
Ia digunakan dalam kes khas di mana keadaan perlu diperoleh daripada prop.
Tujuan:
Kaedah pemaparan ialah satu-satunya kaedah kitaran hayat yang diperlukan dalam komponen kelas. Ia menentukan rupa UI komponen dengan mengembalikan elemen React.
Kaedah ini tulen, bermakna ia tidak seharusnya mengubah suai keadaan komponen atau berinteraksi dengan DOM.
Contoh:

Nota:
Kaedah pemaparan boleh mengembalikan pelbagai nilai, termasuk elemen JSX, tatasusunan, serpihan, portal, rentetan, nombor atau nol.
Memandangkan render adalah tulen, elakkan kesan sampingan atau nyatakan mutasi dalam kaedah ini.
Tujuan:
Kaedah ini digunakan serta-merta selepas komponen dipasang (iaitu, dimasukkan ke dalam DOM). Ia adalah tempat yang sesuai untuk menjalankan kesan sampingan, seperti mengambil data daripada API, menyediakan langganan atau memulakan perpustakaan pihak ketiga.
componentDidMount ialah kaedah terakhir yang dipanggil dalam fasa pelekap, menjadikannya sesuai untuk sebarang manipulasi DOM.
Contoh:

Nota:
Memandangkan componentDidMount dipanggil selepas pemaparan awal, mengemas kini keadaan di dalamnya akan mencetuskan pemaparan semula. Ini adalah perkara biasa apabila mengambil data atau berinteraksi dengan DOM.
Jika anda menyediakan langganan atau pendengar acara di sini, ingat untuk membersihkannya dalam componentWillUnmount untuk mengelakkan kebocoran memori.
Fasa pengemaskinian dalam React merujuk kepada proses apabila komponen dipaparkan semula disebabkan perubahan dalam keadaan atau propnya. Semasa fasa ini, beberapa kaedah kitaran hayat digunakan dalam susunan tertentu, membolehkan anda mengawal cara komponen anda bertindak balas terhadap perubahan ini. Berikut ialah pandangan terperinci pada setiap kaedah yang terlibat dalam fasa pengemaskinian mengikut urutan pelaksanaannya:
Tujuan:
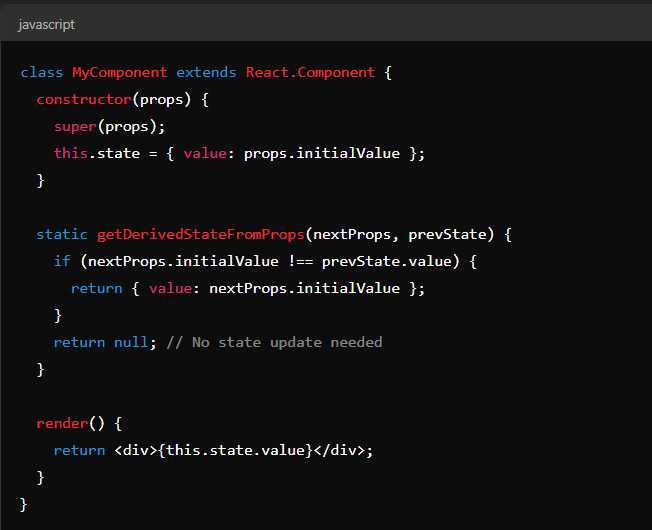
當收到新的 props 或 state 時,會在渲染元件之前呼叫此靜態方法。它允許元件根據 props 的變化更新其內部狀態。
它傳回一個更新狀態的對象,如果不需要更新則傳回 null。
範例:

備註:
此方法在需要與 props 同步 state 的場景中很有用。
每次更新都會呼叫它,因此請避免此處進行繁重的計算。
目的:
當收到新的 props 或 state 時,在渲染之前呼叫此方法。它允許您控制組件是否應該更新。傳回true(預設)表示元件將更新;傳回 false 表示不會。
主要用於透過防止不必要的重新渲染來優化效能。
範例:

備註:
在初始渲染期間或使用forceUpdate() 時不會呼叫此方法。
此處避免複雜的邏輯,因為如果處理不當,可能會導致效能問題或錯誤。
目的:
呼叫 render 方法,根據元件的目前狀態和 props 產生下一個版本的虛擬 DOM。
它是純粹的,這意味著它不應該修改組件狀態或與 DOM 互動。
範例:

備註:
由於渲染是純粹的,任何狀態或道具的變更都應該反映在傳回的 JSX 中。
避免渲染中的副作用(例如直接修改 DOM 或發出網路請求)。
目的:
此方法在虛擬 DOM 的變更實際反映到真實 DOM 之前呼叫。它允許您在可能更改之前捕獲一些資訊(例如當前滾動位置)。
從此方法傳回的值會作為第三個參數傳遞給 componentDidUpdate。
範例:

備註:
此方法對於在 DOM 變更之前捕獲有關 DOM 的資訊特別有用,例如在更新期間保持滾動位置。
經常與componentDidUpdate一起使用。
目的:
更新發生後立即呼叫此方法。這是執行任何 DOM 操作、網路請求或基於更新的其他副作用的好地方。
它接收先前的 props 和 state,以及 getSnapshotBeforeUpdate 傳回的值(如果有)。
範例:

備註:
此方法對於執行 DOM 更新後需要發生的操作很有用。
避免在 componentDidUpdate 中設定狀態,除非將其包裝在條件中以防止無限循環更新。
React 中的卸載階段發生在從 DOM 中刪除元件時。此階段有一個生命週期方法,可讓您在元件被銷毀之前執行任何必要的清理任務。正確處理此階段對於防止記憶體洩漏、懸空事件偵聽器或元件刪除後可能持續存在的其他副作用至關重要。
目的:
componentWillUnmount 在元件被卸載和銷毀之前立即呼叫。此方法用於清理活動,例如:
取消網路請求。
清除計時器或間隔。
刪除事件偵聽器。
清理訂閱(例如,來自 Redux、WebSockets 等)。
使 componentDidMount 或其他生命週期方法中所建立的任何副作用失效或清除。
範例:

在此範例中:
組件安裝(componentDidMount)時啟動計時器。
在 componentWillUnmount 中清除計時器,以確保元件從 DOM 移除後不會繼續運作。這對於防止潛在的記憶體洩漏或意外行為至關重要。
主要考慮因素:
防止記憶體洩漏:如果在 componentDidMount 中設定了事件監聽器或間隔,則必須在 componentWillUnmount 中將其刪除以防止記憶體洩漏。如果不這樣做,可能會導致您的應用程式隨著時間的推移消耗更多記憶體或出現意外行為。
清理訂閱:如果您的元件訂閱了外部資料來源(如 Redux 儲存、Firebase、WebSocket 連線等),您應該在 componentWillUnmount 中取消訂閱。這可確保您的元件在被刪除後不再對這些來源的更新做出反應。
沒有 setState: 由於元件即將被銷毀,因此您不應該在 componentWillUnmount 中呼叫 setState。這樣做不會有任何效果,因為元件不會重新渲染。
非同步清理:如果您的清理涉及非同步操作(例如取消網路要求),請確保正確處理這些操作以避免競爭條件或嘗試與不再使用的組件進行交互存在。
常見用例:
計時器和間隔: 清除 setTimeout 或 setInterval 實例,以避免它們在組件卸載後運行。
事件監聽器: 刪除附加到視窗、文件或任何 DOM 元素的事件監聽器,以防止它們在元件卸載後觸發。
訂閱: 取消訂閱資料流或外部服務(例如 WebSockets、Firebase、Redux 儲存)。
網路要求:如果在要求完成之前卸載元件,則取消正在進行的網路要求。這可以使用 Axios 等提供取消令牌的庫來完成。
最佳實務:
如果在 componentDidMount 或任何其他生命週期方法中設定了副作用,請務必清除 componentWillUnmount 中的副作用。
注意非同步操作,以確保它們不會無意中與已卸載的元件互動。
避免任何假設元件在呼叫 componentWillUnmount 後將繼續存在的邏輯。
React 中的錯誤處理階段旨在捕獲和處理渲染期間、生命週期方法以及組件下整個樹的構造函數中發生的錯誤。這是透過使用類別組件中稱為錯誤邊界的特殊生命週期方法來完成的。
目的:
當渲染階段、生命週期方法或任何子元件的建構函式中拋出錯誤時,將呼叫此靜態方法。
它允許您更新狀態,以便下一個渲染將顯示後備 UI。
用法:
此方法接收作為參數拋出的錯誤,並傳回一個更新組件狀態的物件。
透過在此方法中設定狀態,您可以呈現一個後備 UI,通知使用者出現了問題。
範例:

備註:
此方法可讓您控制發生錯誤時渲染的內容。例如,您可以選擇呈現通用錯誤訊息或自訂錯誤元件。
它通常用於設定可以觸發後備 UI 渲染的錯誤狀態。
目的:
在後代元件拋出錯誤後呼叫此方法。它用於記錄錯誤訊息或執行副作用,例如向錯誤追蹤服務報告錯誤。
與 getDerivedStateFromError 不同,此方法可用於捕獲有關錯誤以及發生錯誤的組件堆疊追蹤的其他詳細資訊。
用法:
此方法接收兩個參數:
錯誤:拋出的錯誤。
info:具有 componentStack 屬性的對象,其中包含一個字串,其中包含有關哪個元件引發錯誤的資訊。
範例:

備註:
componentDidCatch 對於記錄錯誤或將錯誤傳送到監控服務(例如 Sentry、LogRocket)特別有用。
getDerivedStateFromError 有助於渲染後備 UI,而 componentDidCatch 則專注於捕獲和記錄錯誤詳細資訊。
範例:

在此範例中,ErrorBoundary 包裝了 MyComponent。如果 MyComponent 或其任何子元件拋出錯誤,ErrorBoundary 將捕獲該錯誤並顯示後備 UI。
錯誤邊界捕捉以下場景中的錯誤:
渲染期間。
生命週期方法中(包括類別組件中的方法)。
在子組件的建構子中。
錯誤邊界不會捕捉以下場景中的錯誤:
事件處理程序(可以使用事件處理程序本身內的 try/catch 區塊來擷取錯誤)。
非同步程式碼(例如 setTimeout、requestAnimationFrame)。
伺服器端渲染。
錯誤邊界本身拋出的錯誤(儘管您可以嵌套錯誤邊界來捕獲此類錯誤)。
使用錯誤邊界來防止整個應用程式因小的、孤立的錯誤而崩潰。
在應用中可能容易出錯的部分周圍放置錯誤邊界,例如第三方組件或處理複雜邏輯的組件。
確保錯誤邊界提供使用者友善的後備 UI,通知使用者出現了問題。
理解這些生命週期方法將幫助你更好地管理 React 元件中的狀態、props 和副作用。
在函數式元件中,React 的 useEffect hook 是處理副作用和生命週期方法的主要方式。 useEffect 鉤子可以複製類似類別元件生命週期方法(如 componentDidMount、componentDidUpdate 和 componentWillUnmount)的行為。以下詳細介紹了 useEffect 的工作原理以及它與這些生命週期方法的關係。
基本文法

第一個參數(效果): 放置副作用邏輯的函數。此函數可以傳回一個清理函數,用於在元件卸載時或效果重新運行之前清理資源。
第二個參數(依賴項): 一組依賴項,用於決定何時應重新運行效果。如果此數組中的任何值發生變化,則會再次觸發效果。
要複製 componentDidMount 的行為(在組件安裝後運行一次),您可以使用帶有空依賴數組 [] 的 useEffect。
範例:

為了模仿 componentDidUpdate,您可以使用帶有依賴項的 useEffect。只要任何依賴項發生變化,效果就會運作。
範例:

要複製 componentWillUnmount,您需要從 useEffect 傳回一個清理函數。此清理函數將在元件卸載時或效果重新運行之前執行。
範例:

在許多情況下,單一 useEffect 可以處理元件的安裝、更新和卸載階段。這是一個示範這一點的範例:
範例:

安裝:效果在初始渲染時運行一次。
更新:只要 someProp 更改,效果就會運作。
卸載:清理函數在組件卸載時或由於依賴項變更而重新運行效果之前運行。
useEffect 的行為由依賴陣列控制:
無依賴數組:效果在每次渲染後運行。
空依賴陣列 []: 此效果僅在初始渲染後執行一次(模仿 componentDidMount)。
特定依賴項:只要任何指定的依賴項發生更改,效果就會運作。
範例: 沒有依賴陣列

避免丟失依賴項: 始終將 useEffect 中使用的所有狀態和 props 包含在依賴項數組中,以避免陳舊的閉包和錯誤。
多個 useEffect 呼叫: 在單一元件中使用多個 useEffect 鉤子是很常見的,建議使用多個 useEffect 鉤子,每個鉤子負責特定的副作用。這使程式碼更加模組化並且更易於管理。
清理: 始終考慮清理涉及訂閱、計時器或組件卸載或重新觸發效果時應釋放的任何其他資源的效果。
有效地理解和使用 useEffect 可讓您在功能元件中以乾淨、可預測的方式管理副作用,提供與類別元件具有生命週期方法相同的功能。
Atas ialah kandungan terperinci Kaedah Kitar Hayat Bertindak balas. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!




