
Nota: Saya baru sahaja menterjemah teks di bawah dan menyiarkannya di sini. Rujukan ada di penghujung artikel ini.
Dalam catatan blog mesra pemula ini, kita akan belajar cara mengalih keluar latar belakang daripada imej hanya menggunakan CSS, khususnya mod campuran-campuran sifat CSS. Teknik ini berguna untuk mencipta kesan visual yang menarik dan meningkatkan prestasi tapak web anda dengan mengurangkan keperluan untuk imej yang diedit.
Apabila memuat turun fail .png, anda boleh mengharapkan ia mempunyai latar belakang lutsinar. Walau bagaimanapun, ini tidak selalu berlaku. Kadangkala fail .png mungkin mempunyai warna latar belakang pepejal, seperti putih atau hitam.
Dalam kes ini, anda boleh menggunakan mod campuran-campuran sifat CSS untuk mengalih keluar warna latar belakang pepejal dan mencipta rupa latar belakang lutsinar.
mod campuran-campuran ialah sifat CSS yang mentakrifkan cara kandungan elemen harus digabungkan dengan kandungan elemen induk dan latar belakangnya. Dengan ini, anda boleh mencipta adunan dan warna yang bagus untuk bahagian kandungan elemen bergantung pada latar belakang langsungnya.
Lihat artikel ini.
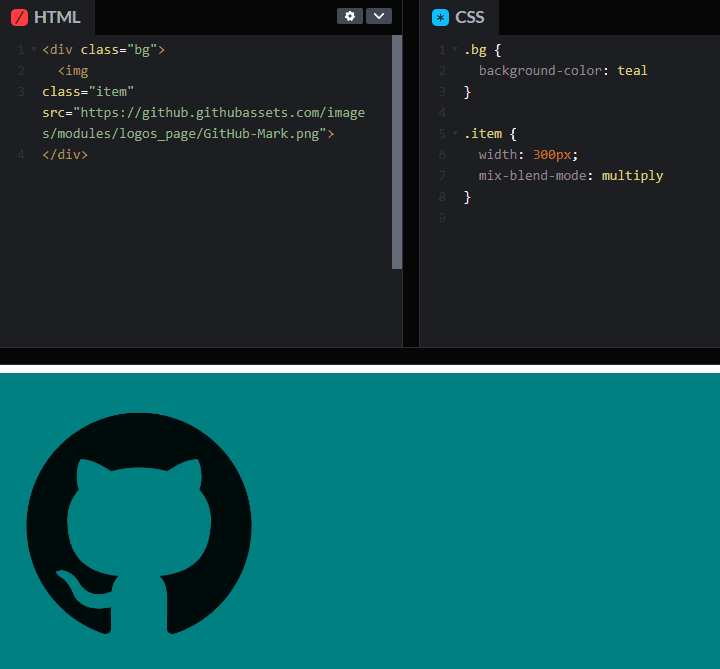
Untuk mengalih keluar latar belakang daripada imej, kami akan menggunakan mod campuran-campuran sifat CSS dengan penggandaan nilai. Nilai ini akan mengalih keluar bahagian paling putih pada imej. Berikut ialah contoh:
Imej dalam div:

Imej di dalam div dengan campuran-campur-darab:

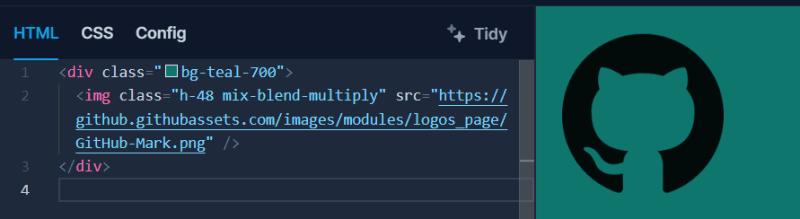
Begitu juga, kita boleh menulis ini dengan TailwindCSS.

Dalam tutorial ini, kita belajar cara mengalih keluar latar belakang daripada imej hanya menggunakan CSS dan sifat campuran-campuran-mod. Teknik ini membolehkan fleksibiliti reka bentuk yang lebih besar, prestasi yang lebih baik dan faedah SEO yang lebih baik berbanding menggunakan imej yang diedit. Dengan pengetahuan ini, anda boleh mencipta kesan visual yang menarik pada tapak web anda dan meningkatkan keseluruhan pengalaman pengguna.
Artikel ditulis oleh jeetvora331.
Atas ialah kandungan terperinci Alih keluar latar belakang daripada imej hanya menggunakan CSS. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 jenis data asas java
jenis data asas java
 Apakah yang dimaksudkan dengan rangkaian mesh?
Apakah yang dimaksudkan dengan rangkaian mesh?
 Pengenalan kepada kaedah memintas rentetan dalam js
Pengenalan kepada kaedah memintas rentetan dalam js
 tutorial pascal
tutorial pascal
 Perbezaan antara teg artikel dan teg bahagian
Perbezaan antara teg artikel dan teg bahagian
 Bagaimana untuk memulihkan data pelayan
Bagaimana untuk memulihkan data pelayan
 Bagaimana untuk menyelesaikan masalah tidak dapat membuat folder baru dalam Win7
Bagaimana untuk menyelesaikan masalah tidak dapat membuat folder baru dalam Win7
 Bagaimana untuk menyediakan VPS selamat
Bagaimana untuk menyediakan VPS selamat




